Pyecharts高清图片导出并在PPT中动态展示
你隔壁的小王 人气:01.前言
pyecharts 是一个用于生成 Echarts 图表的类库。Echarts 是百度开源的一个数据可视化 JS 库。用 Echarts 生成的图可视化效果非常棒,为了与 Python 进行对接,方便在 Python 中直接使用数据生成图”。pyecharts可以展示动态图,在线报告使用比较美观,并且展示数据方便,鼠标悬停在图上,即可显示数值、标签等。
pyecharts画出的图很好看,但是怎么展示是个问题,直接截图不是很清清晰,有什么方法能导出清晰的图片,并且保留其原有可以多样展示的功能那?
2.导出png格式图片
from pyecharts.charts import Bar
from pyecharts import options as opts
# 导入输出图片工具
from pyecharts.render import make_snapshot
# 使用snapshot-selenium 渲染图片
from snapshot_selenium import snapshot
# 创建一个柱状图Bar实例
bar = (
Bar()
# 添加X轴数据
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
# 添加Y轴数据,系列的名称
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
.add_yaxis("商家B", [8, 15, 60, 20, 25, 30])
# 添加标题
.set_global_opts(title_opts=opts.TitleOpts(title="主标题: 双十一销量", subtitle="副标题:服饰类"))
)
# 输出保存为图片
make_snapshot(snapshot, bar.render(), "Options配置项_自定义样式_保存图片.png")
执行报错:
报错信息:Message: 'chromedriver' executable needs to be in PATH.Please see https://sites.google.com/a/chromium.org/chromedriver/home。
报错原因:没有配置chrome浏览器的chromedriver
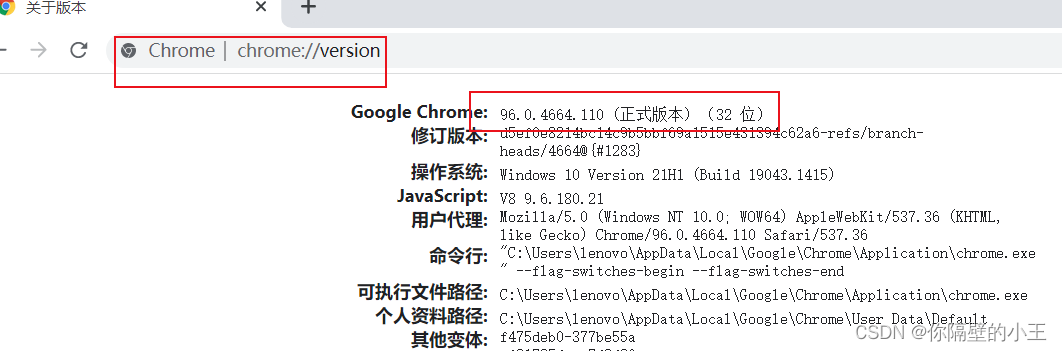
打开谷歌浏览器,输入chrome://version/,查看自己谷歌浏览器的版本号

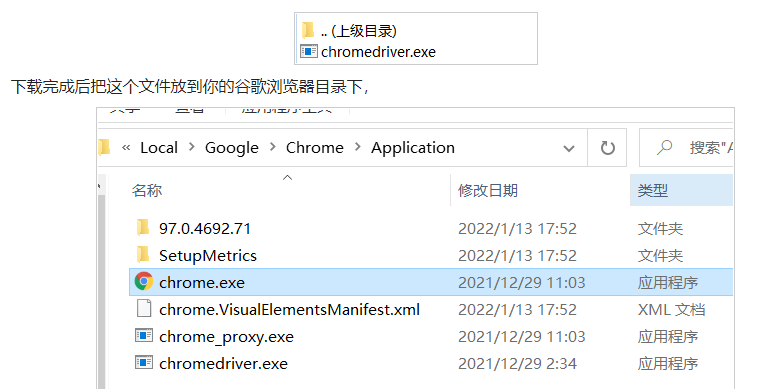
下载与自己版本号对应的传送门

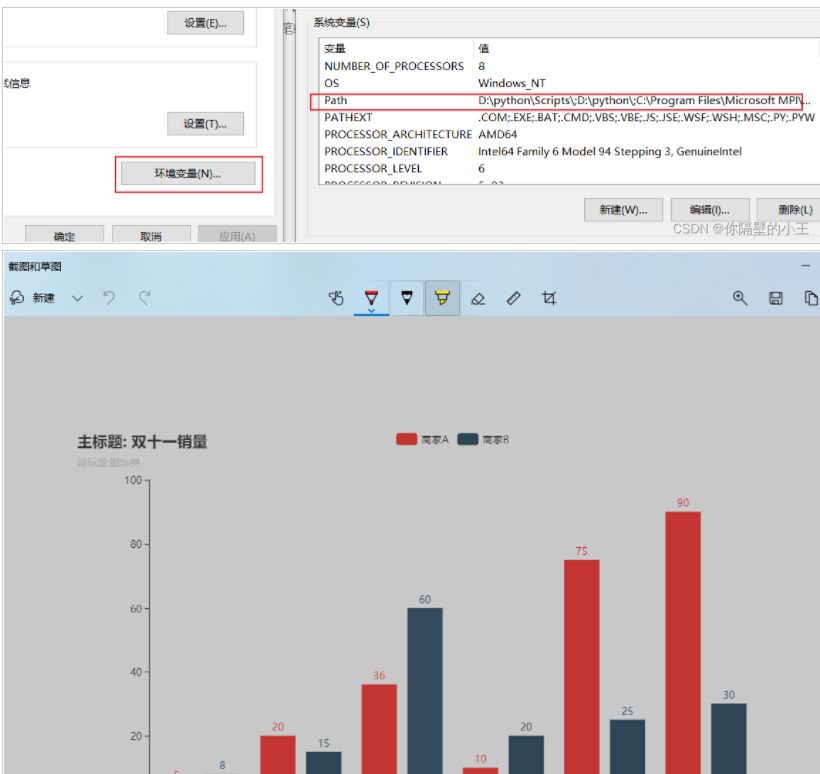
放好之后,把上边的地址复制,加入到你的系统环境之中,我的电脑-属性-高级-系统变量-path-添加地址

问题解决
3.如何在PPT中展示pyecharts图片
首先打开PPT把开发工具点上

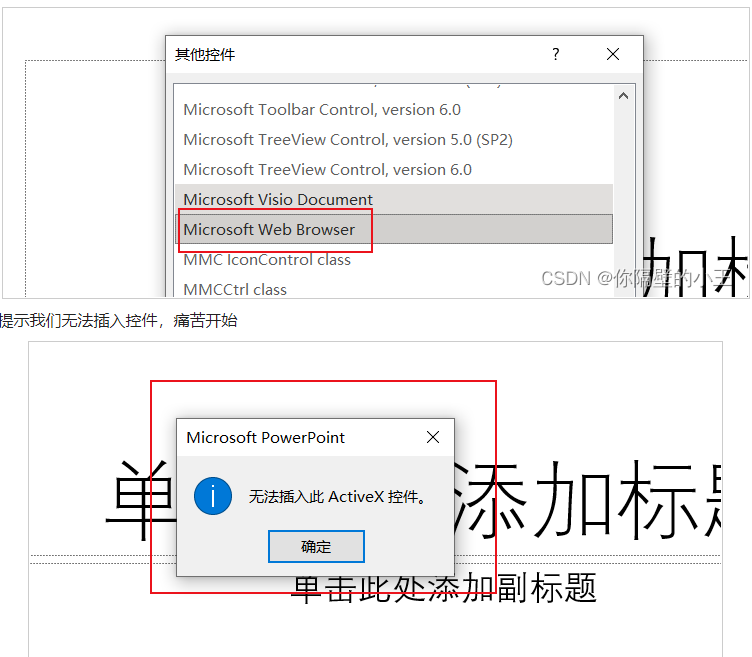
点击Miscrosft Web Browser

首先,WIN+R,输入regeit打开注册表

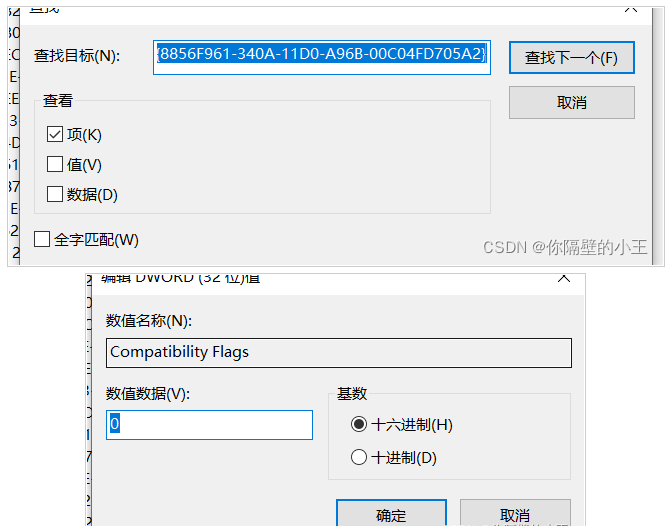
查找:
计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\ActiveX Compatibility\{8856F961-340A-11D0-A96B-00C04FD705A2}
计算机\HKEY_LOCAL_MACHINE\SOFTWARE\WOW6432Node\Microsoft\Internet Explorer\ActiveX Compatibility\{8856F961-340A-11D0-A96B-00C04FD705A2}
\HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Office\ClickToRun\REGISTRY\MACHINE\Software\Microsoft\Office\16.0\Common\COM Compatibility\{8856F961-340A-11D0-A96B-00C04FD705A2}
这三个位置 将Compatibility Flags键值21修改为十六位0(总结:这样找 很麻烦,而且每个计算机装的时候不一样,有的注册表的位置还不在这,推荐直接搜索{8856F961-340A-11D0-A96B-00C04FD705A2},只保留项,一会就搜出来了 把这三个改了就行)

更改完毕,问题解决,可以正常加载Miscrosft Web Browser

选这个红的命令行在底下画一个命令按钮,单击按钮,插入WebBrowser1.Navigate(这里是你的地址)
播放幻灯片

然后又报错,emmmm
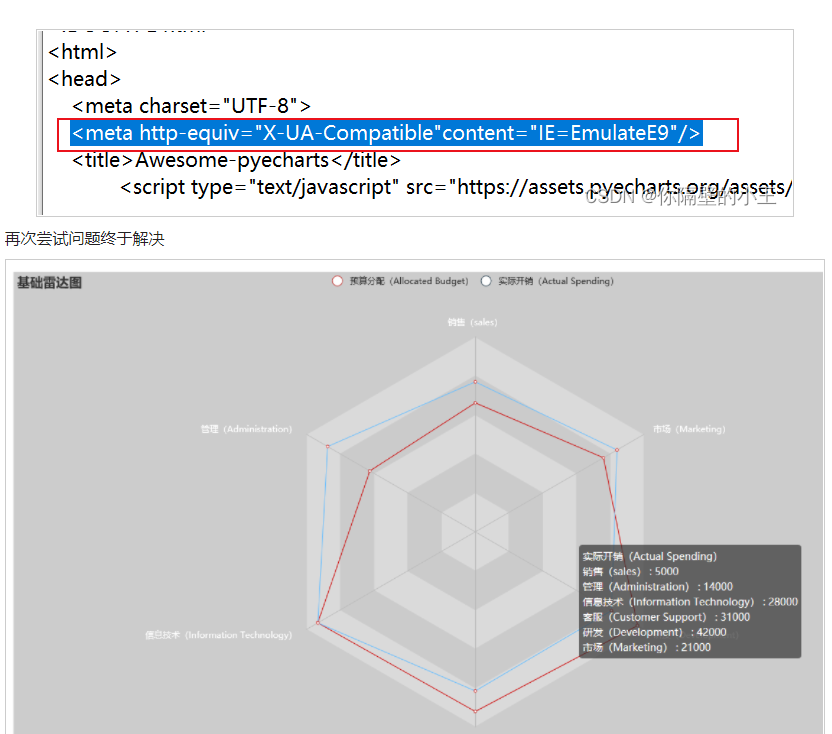
- 将echarts图表的html代码中加载 <meta http-equiv="X-UA-Compatible"content="IE=EmulateIE*"/>代码(*处至少为9或以上),将HTML设置成IE的内核。
<meta http-equiv="X-UA-Compatible"content="IE=EmulateE9"/>

虽然问题解决过程比较繁琐,但是对日常的帮助还是很大的,真香!
加载全部内容