asp.net原生控件自定义列导出
小恶魔P 人气:0自定义列实现
最近负责开发公司内部使用的人事信息化系统时,有一个需求是这样的,需要在页面中可以用户每次导出Excel时自定义需要导出哪些列,经过半天的琢磨和倒腾,总算完成了这个需求。写篇blog记录一下小菜鸡的成长历程。哈哈哈。
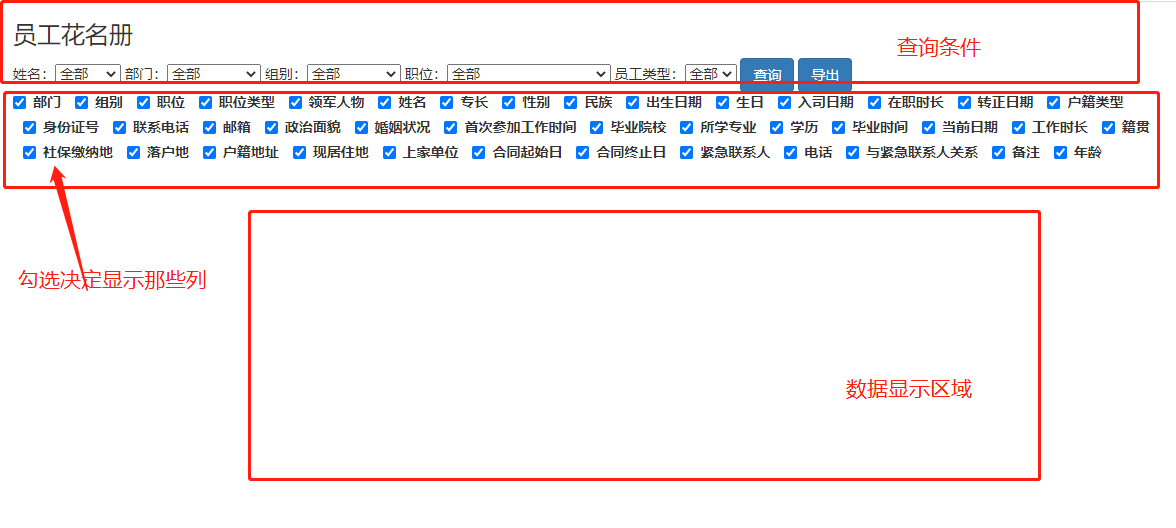
需求见截图所示:

tbg:数据源使用DataTable、且GridView中用于绑定数据的BoundFiled列中使用的DataField全部是与CheckBox中的ID一一对应,这样方便后面循环这些控件时进行操作。
尝试一
- 数据源使用的是DataTable一开始想的是根据CheckBox的选中决定删除Remove掉DataTable中的列,因为每次查询时,DataTable中的数据会重新被填充,但在实施过程中发现,如果DataTable中的对应列移除掉,但是GridView中的列乜有移除的话,也会报错,想过也去移除对应的GridView中的BoundFiled,但是在移除后又去添加与CheckBox的ID相对应的列,如此操作非常容易出错,而且整个for循环写的非常恶心,一层套一层。而且在移除对应的DataTable列和GridView中的列之后会无法再进行有效的添加(前端不显示),猜测可能是回发问题导致的,没有有效解决遂放弃。
尝试二
- 使用一个字典Dictionary存储CheckBox的ID和对应的选中状态,然后去遍历GridView中的每一列,为每一列设置对应的隐藏和显示状态。这个方案尝试成功了哈,哈哈哈,虽然很简单,但开心了好一阵子。下面放代码;
DataTable dt = employeesServices.GetEmployeesDataTable();
Dictionary<string, bool> ckbInfoList = new Dictionary<string, bool>();
foreach (var control in Page.Controls)
{
if (control.GetType().ToString() == "System.Web.UI.HtmlControls.HtmlForm")
{
HtmlForm form = (HtmlForm)control;
foreach (var item in form.Controls)
{
if (item is CheckBox)
{
CheckBox ckb = (CheckBox)item;
if (!ckb.Checked)
{
ckbInfoList.Add(ckb.ID, false);
}
else
{
ckbInfoList.Add(ckb.ID,true);
}
}
}
}
}
//遍历GridView列,根据Dictionary提供的内容来决定是否隐藏。
foreach (var control in Page.Controls)
{
if (control.GetType().ToString() == "System.Web.UI.HtmlControls.HtmlForm")
{
HtmlForm form = (HtmlForm)control;
foreach (var item in form.Controls)
{
if (item.GetType().ToString() == "System.Web.UI.WebControls.GridView")
{
GridView gridView = (GridView)item;
foreach (BoundField col in gridView.Columns)
{
foreach (var keyValue in ckbInfoList)
{
if (keyValue.Key == col.DataField)
{
col.Visible = Convert.ToBoolean(keyValue.Value);
}
}
}
}
}
}
}
gv.DataSource = dt;
gv.DataBind();总结
加载全部内容