javascript的防抖和节流
Cirrod 人气:0一:为什么需要防抖与节流
防抖和节流都是为了解决短时间内大量触发某函数或者事件而导致的性能问题,比如在
1.用户体验上,触发频率过高导致的响应速度跟不上触发频率,出现延迟,假死,卡顿的现象
2.服务器上:加重服务器压力
二:防抖
防抖是当事件或函数被触发后,延迟n秒后在执行回调,如果在这n秒内事件或函数又被触发,则重新计时,直到n秒内没有触发事件或函数,则执行回调函数
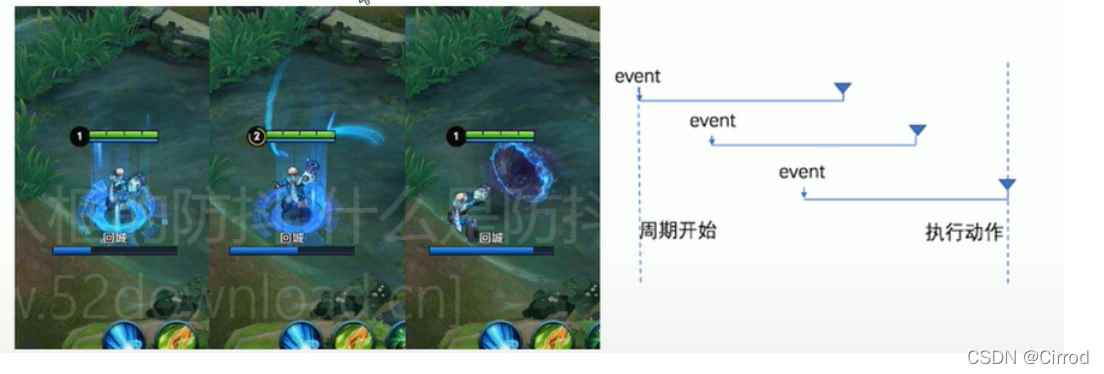
图文解释:

(回城的时间就相当于延迟时间,如果在回城的时间内再次触发回城则重新倒计时回城时间)
案例:表单输入框事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" class="serach">
<script>
let serach = document.getElementsByClassName('serach')[0]
// console.log(serach);
serach.addEventListener('input', function() {
console.log('向后端发起了请求!');
})
</script>
</body>
</html>运行:

可以看出当我每次输入一个数字的时候都发起了请求,这是不符合项目要求和这非常消耗服务器的性能,我们应该在用户在输入内容后的一段时间内如果用户不再输入内容再发起请求,用户如果在这一段时间内再次输入,则继续等待用户在一段时间内不再输入内容后再发起请求。
使用防抖优化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" class="serach">
<script>
let serach = document.getElementsByClassName('serach')[0]
// console.log(serach);
let timer = null; //声明一个用于防抖的定时器变量timer
serach.addEventListener('input', function() {
clearTimeout(timer) //如果在定时器的时间间隔内再次触发事件则清除定时器,重新执行新的定时器函数
// 定时器函数
timer = setTimeout(function() {
console.log('向后端发起了请求!');
}, 500)
})
</script>
</body>
</html>运行:

如果在500毫秒内调用多次,只会执行最后一次
可以看出在输入完内容后的500毫秒后才发起请求
防抖的应用场景:
1.用户在输入框连续输入一串字符时,可以通过放抖策略,只在输入完后,才执行查询的请 求,这样可以有效减少请求次数,节约请求资源。(也可以用节流)
2.登录、发短信等按钮避免用户点击太快,以致于发送了多次请求,需要防抖
3.调整浏览器窗口大小时,resize 次数过于频繁,造成计算过多,此时需要一次到位,就用到了防抖
4.文本编辑器实时保存,当无任何更改操作一秒后进行保存
三、节流
控制事件发生的频率从而达到减少一段时间内事件的触发频率,如控制为1s发生一次,甚至1分钟发生一次。
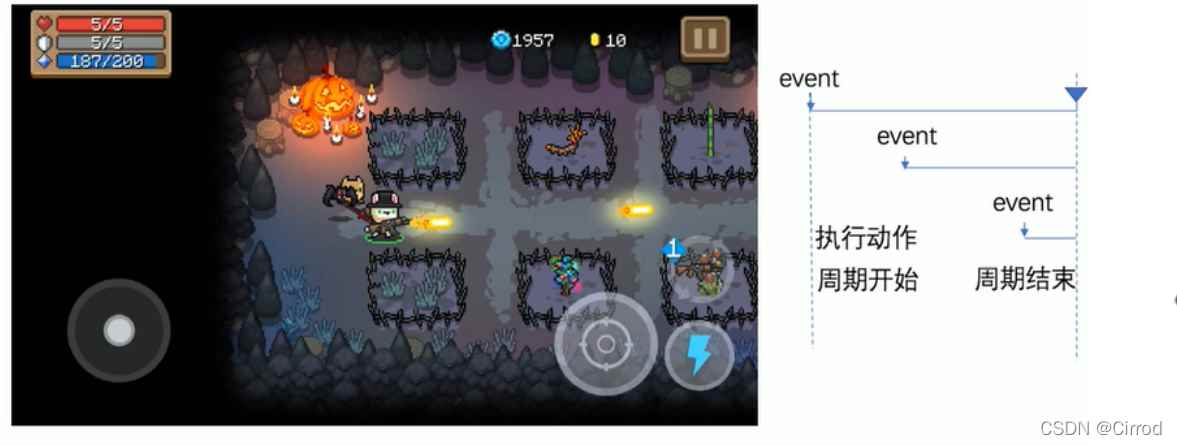
图文解释:

(当玩射击游戏时,无论你手点的有多快射出的弹还是有规律的发出(比如0.5发出一个弹))
案例:获取鼠标的最终坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.app {
width: 800px;
height: 800px;
background-color: pink;
}
</style>
</head>
<body>
<div class="app">
</div>
<script>
let app = document.getElementsByClassName('app')[0]
app.addEventListener('mousemove', function(e) {
console.log(`x坐标${e.pageX},y坐标${e.pageY}`);
})
</script>
</body>
</html>运行:

可以看出每次鼠标移动都执行函数,大大消耗性能,我们可以利用节流策略,一秒内只执行一次来节流
节流优化:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.app {
width: 800px;
height: 800px;
background-color: pink;
}
</style>
</head>
<body>
<div class="app">
</div>
<script>
let app = document.getElementsByClassName('app')[0]
let timer = true; //定义一个节流阀变量来控制节流阀为关闭还是开启状态,默认为开启
app.addEventListener('mousemove', function(e) {
if (!timer) {
return //判断节流阀是否关闭,如果节流阀还是false(关闭状态),则证明上次的函数未执行完,直接退出函数
}
timer = false; //设置节流阀为false,如果定时器函数没有设置为true,则定时器函数没执行,节流阀一直为关(false)
setTimeout(function() {
console.log(`x坐标${e.pageX},y坐标${e.pageY}`)
timer = true //定时器函数已经执行,设置节流阀为true
}, 500)
})
</script>
</body>
</html>运行效果:

使用节流后,坐标打印次数明显变少,节流效果达成
四.防抖和节流的区别:
防抖:如果事件被频繁触发,防抖能保证只有最后一次触发生效!前面N多次的触发都会被忽略!
节流:如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行一部分事件,单位时间内事件只能触发一次
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容