IIS部署ASP.NET Core
痕迹g 人气:0部署准备工作
1.服务器开启添加IIS相关功能
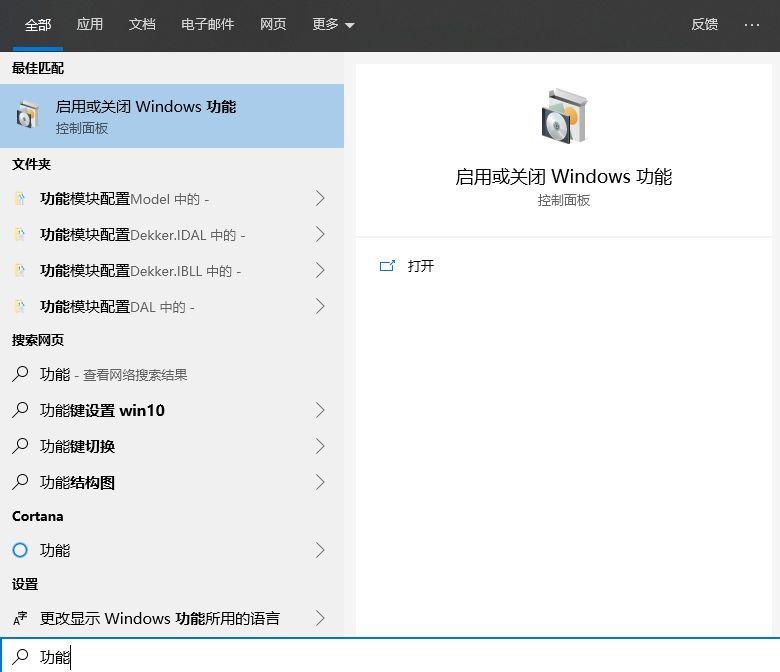
1.1. 点击windows搜索到 “启用或关闭windows功能”

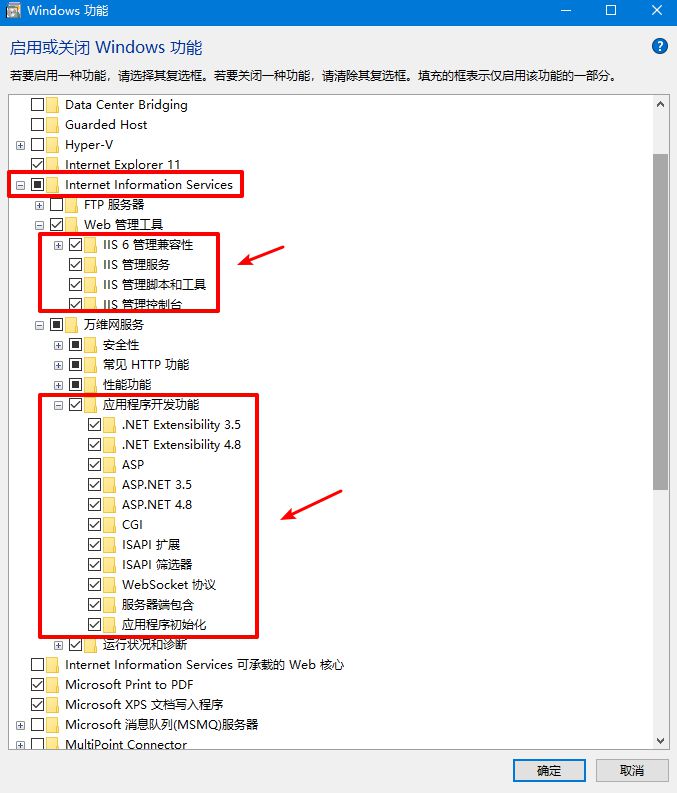
1.2 选择添加IIS的部分功能, 如下图所示

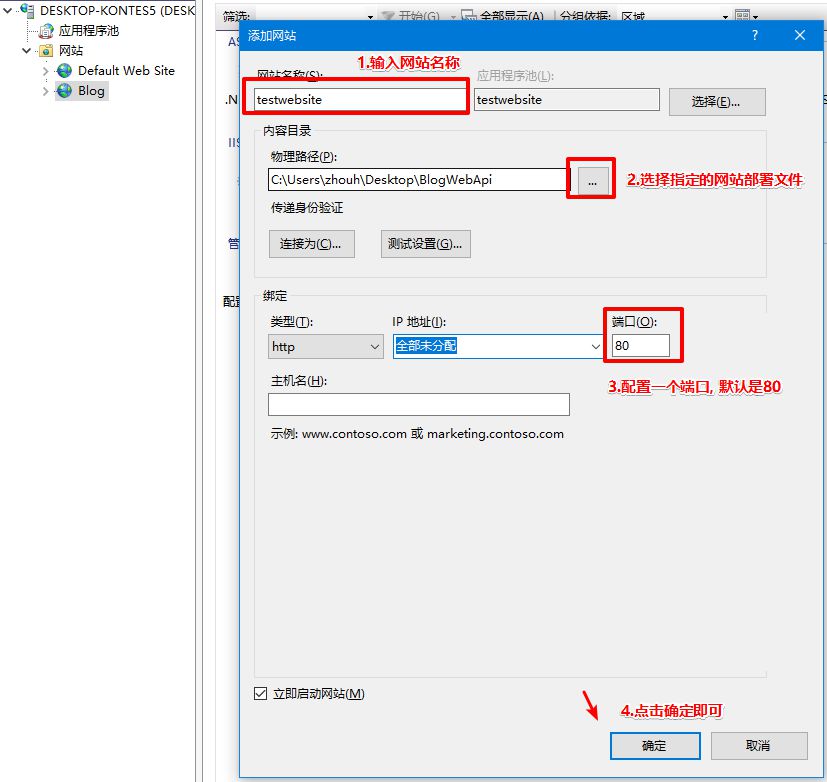
2.进入IIS,添加已经发布的网站文件

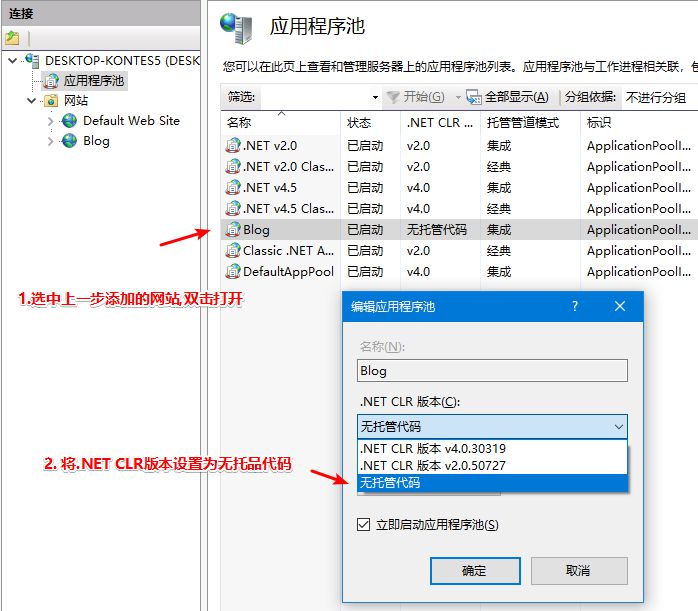
3.设置应用程序池无托管代码

4.运行你的网站
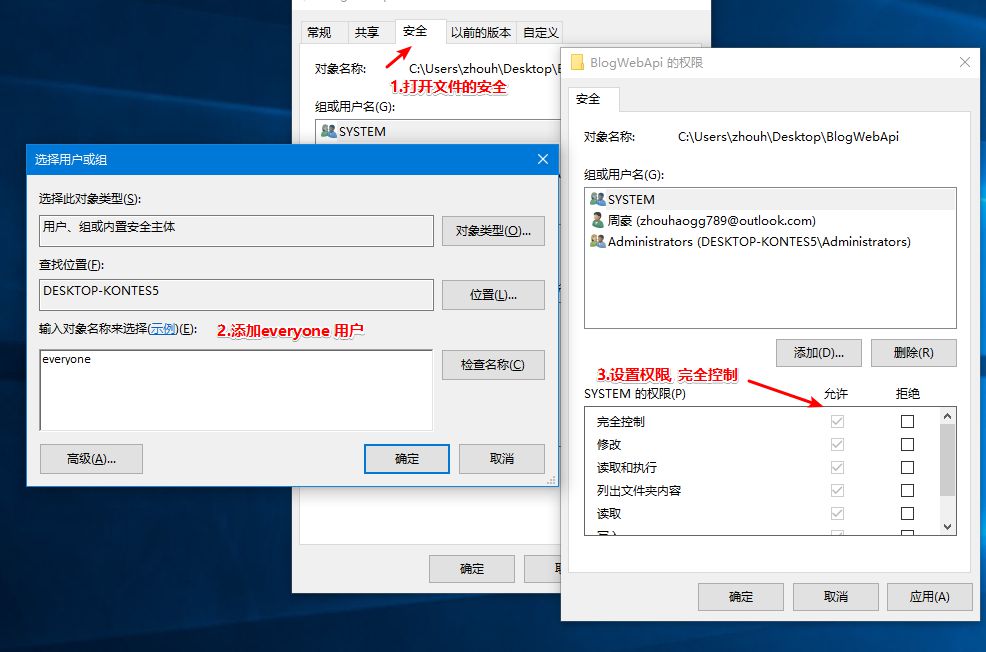
4.1. 默认运行下, 如出现500.19问题, 则说明网站目录权限不足, 需要给网站添加用户, 设置所有权限。

4.2.打开网站的文件, 添加用户设置权限, 然后刷新网站

5.按照以上的操作, 一般即可正常运行, 如出现不同的异常, 以下总结归纳:

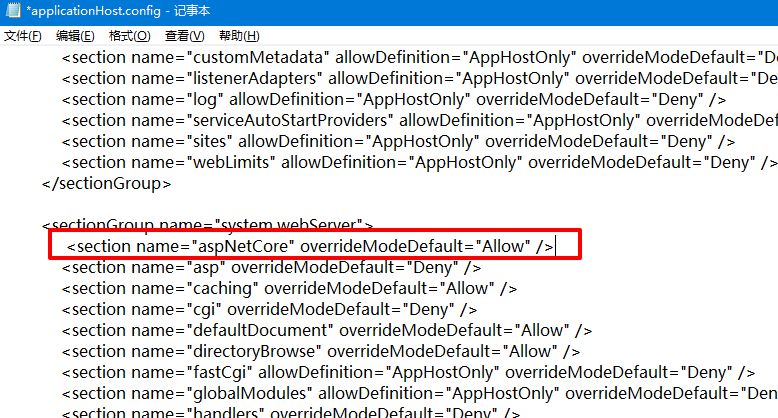
解决办法: 打开 C:\Windows\System32\inetsrv\config 路径下的applicationHost.config 文件. 检查system.webServer节点下是否存在aspNetCore, 如下图所示:

如果不存在, 可能导致的原因是本机未安装 .net Core runtime 运行时候, 这个时候登录一下网站, 安装开发时对应的 Runtime包,https://dotnet.microsoft.com/download,
安装完成后, 默认该节点会在最下方, 如果安装完成后未添加, 手动在该节点下添加 :<section name="aspNetCore" overrideModeDefault="Allow" />
注意事项及方法:
1.部署IIS之前, 需要先安装IIS相关的功能, 然后安装对应的.Net Core 运行环境, SDK 与对应的Runtime运行时。
2. 如仍出现错误, 打开 C:\Windows\System32\inetsrv\config 路径下的applicationHost.config 文件 , 排查相关的节点是否已经存在。
3. 根据windows 事件错误日志, 找到错误发生在什么节点,
4. 排查网站目录下 We.Config的相关配置, 或开启文件日志输出
到此这篇关于IIS部署ASP.NET Core项目及常见问题总结的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容