vue源码首次渲染过程
前端阿龙 人气:0首次渲染
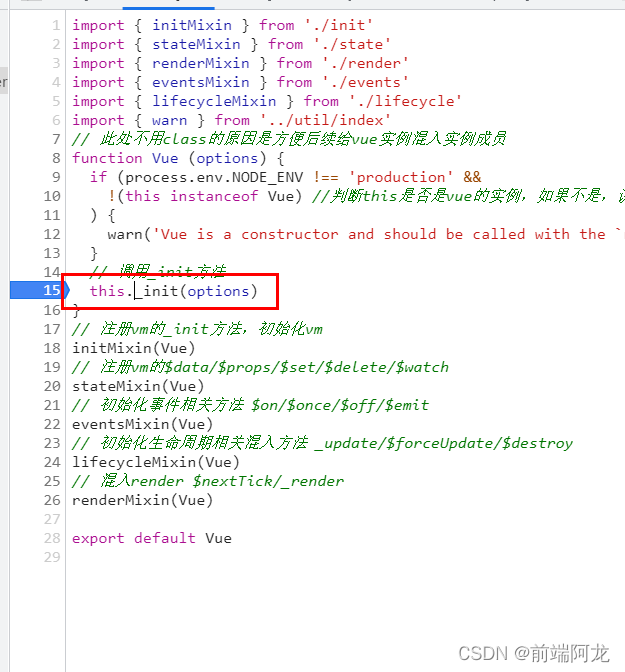
src/core/instance/index.js 中的 this._init方法

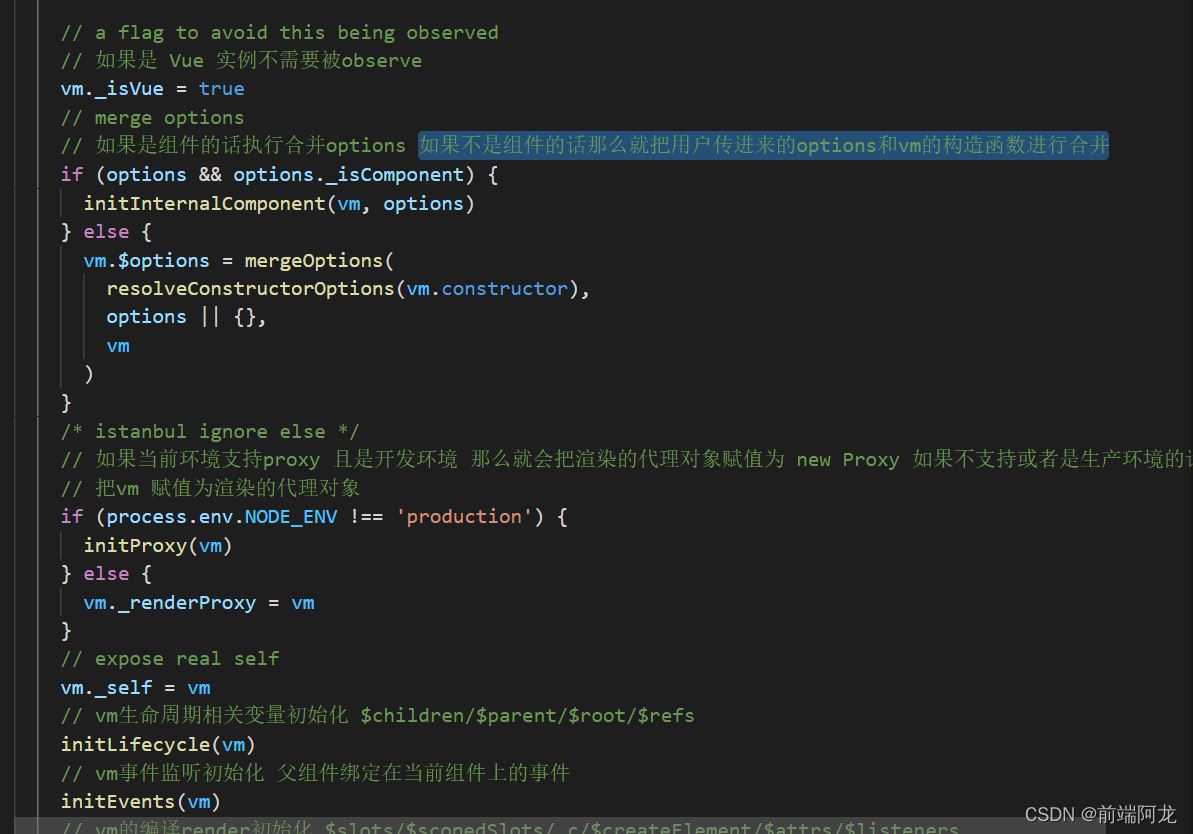
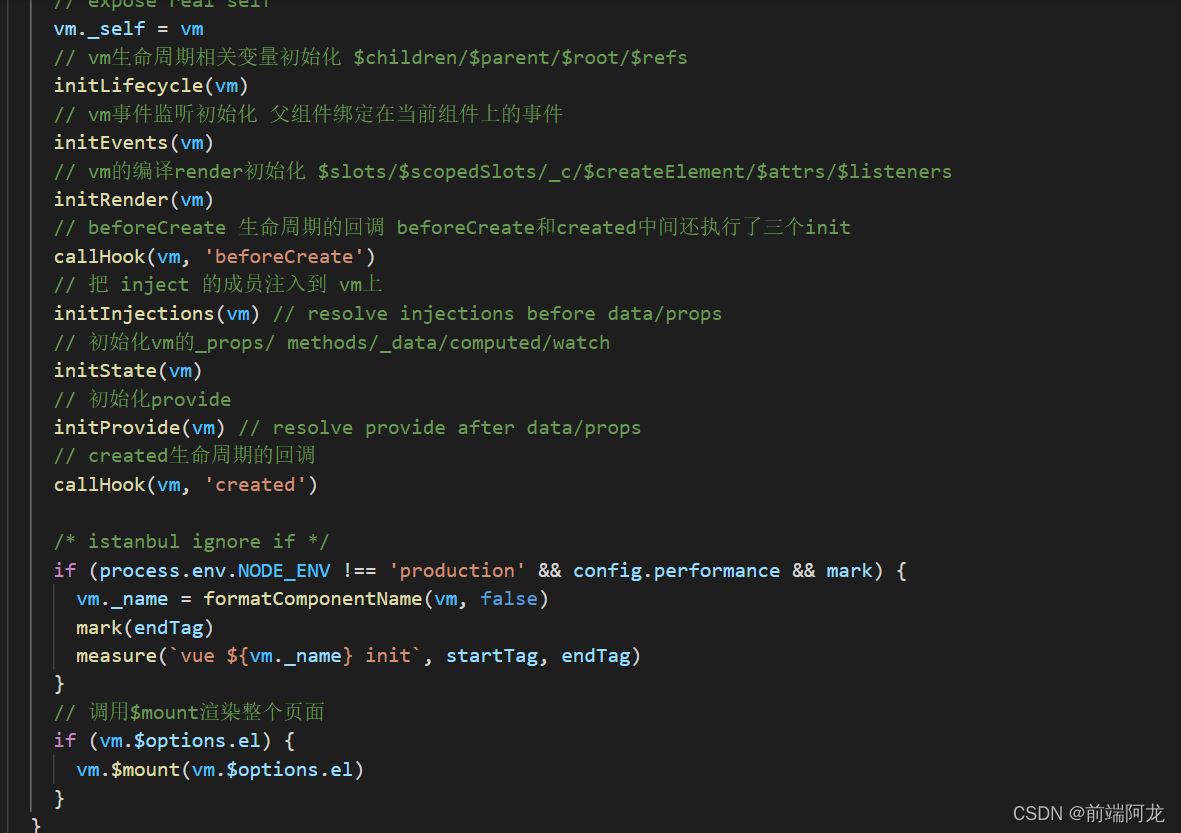
init方法内部


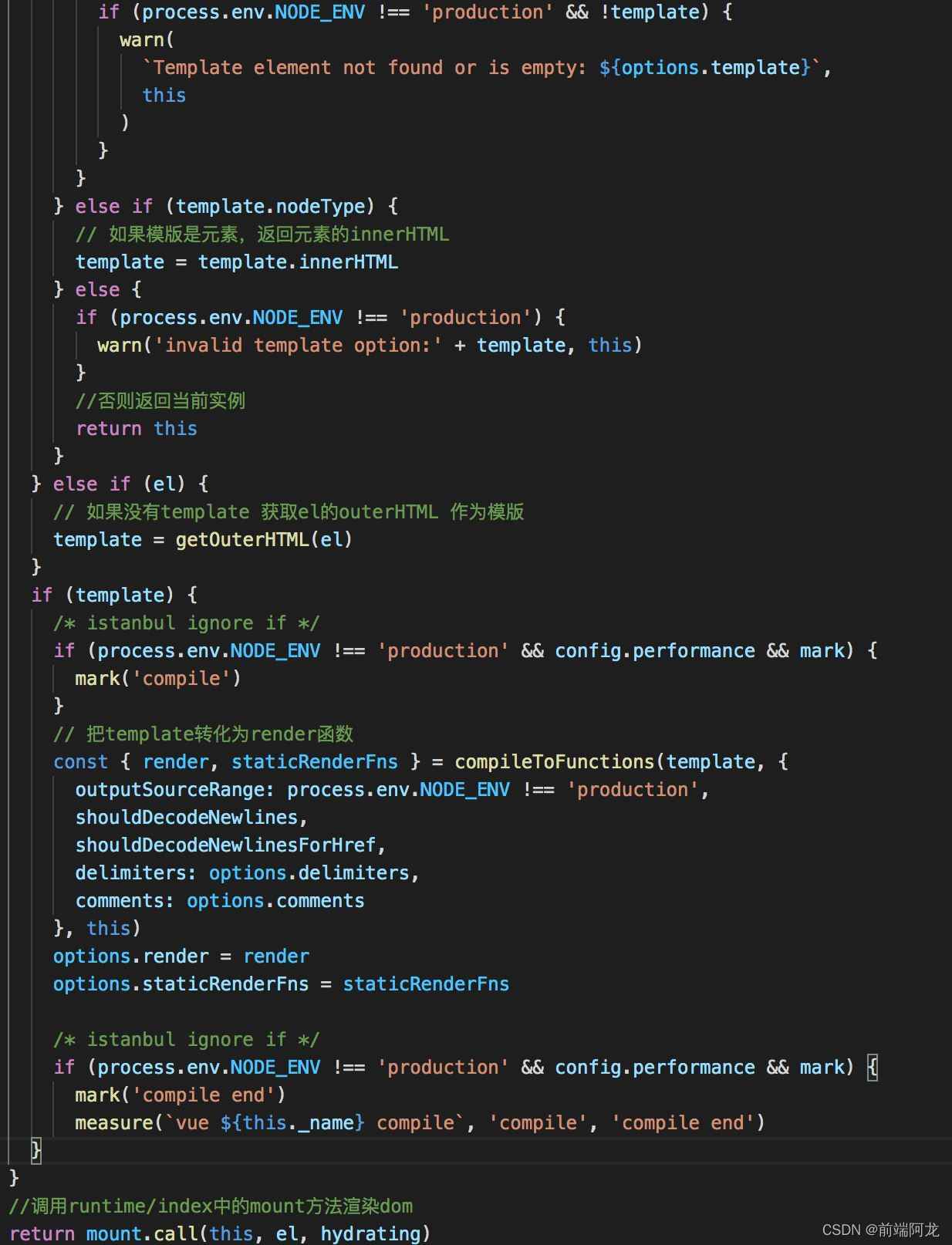
$mount内部 - 编译版本内部逻辑

$mount内部 - 运行时版本内部逻辑(最终执行) runtime/index中的 $mount方法
进入runtime/index中的$mount方法可以看到最终调用了mountComponent函数来渲染dom
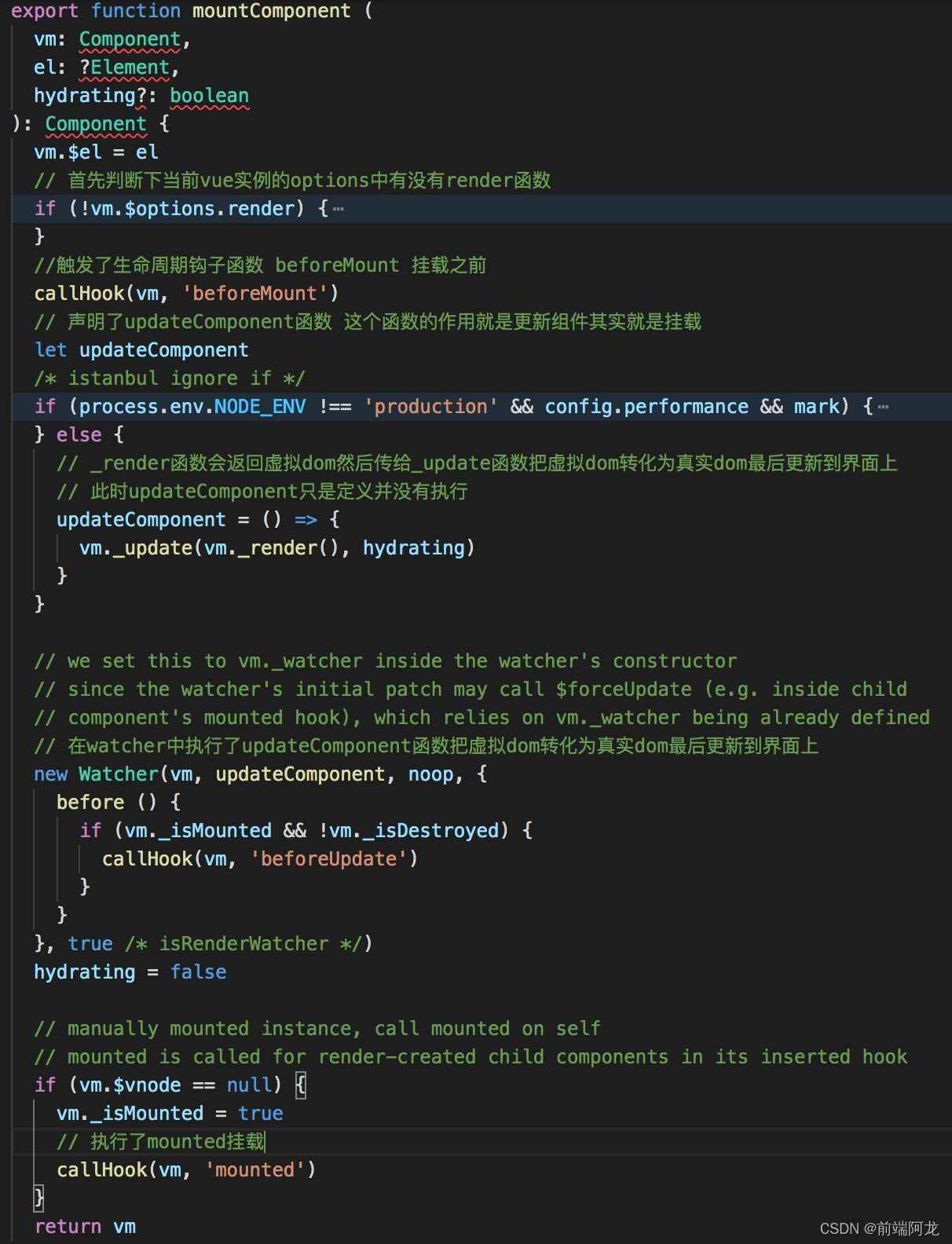
core/instance/lifecycle 中的mountComponent

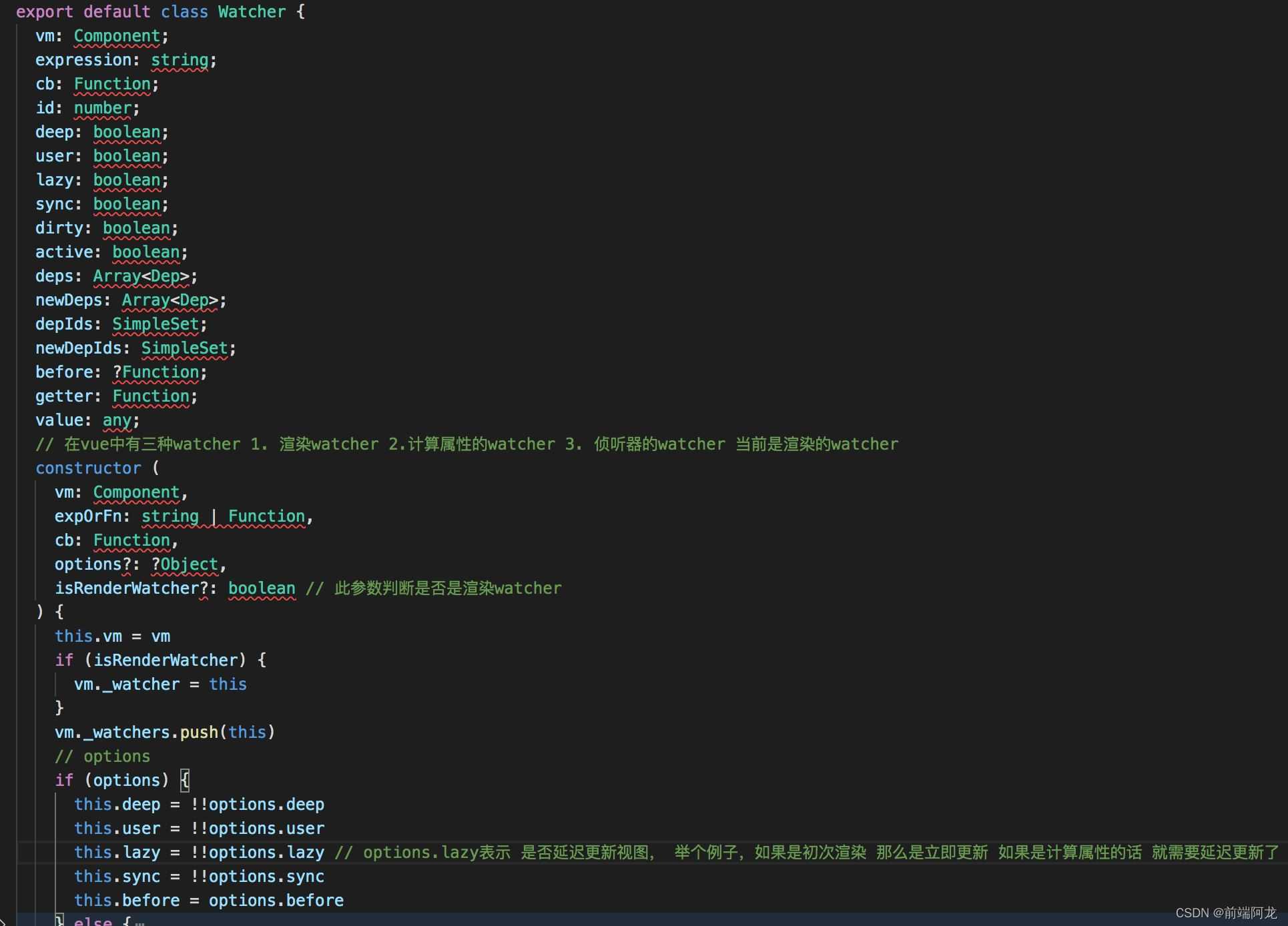
src/core/observer/watcher


总结
首次渲染过程
- vue初始化 实例成员 静态成员
- new Vue()
- this._init()
- vm.$mount() - src/platforms/web/entry-runtime-with-compiler.js
- 如果没有传递render,把模版编译成render函数
- compileToFunctions()生成render()渲染函数
- options.render = render
- vm.$mount() runtime/index中定义的 $mount 最终调用了mountComponent函数
- mountComponent(this,el) - src/core/instance/lifecycle.js
- 判断是否有render选项,如果没有但是传入了模版,并且当前是开发环境的话会发送警告
- 触发beforeMount
- 定义 updateComponent
- 创建watcher实例
- 触发mounted
- return vm
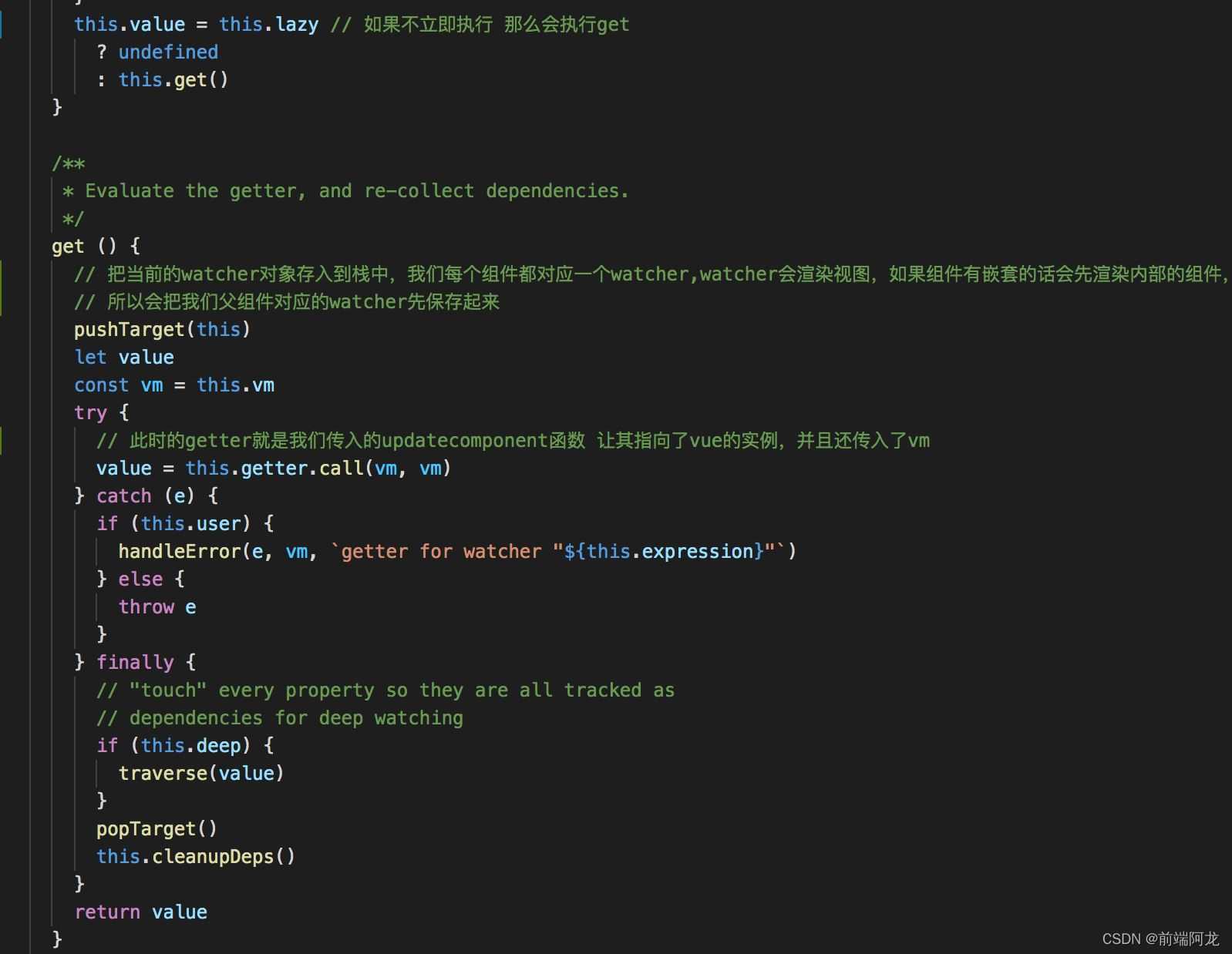
- watcher.get()
- 创建完watcher之后会调用一次get
- 调用updateComponent函数
- 调用 vm._render函数创建VNode
- 调用render.call(vm._renderProxy, vm.$createElement)
- 调用实例化时vue传入的render 函数
- 或者编译template生成的render
- 返回vnode
- 调用vm._update内部调用vm.__patch__方法挂载真实dom 记录 vm.$el
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容