session购物车功能
来份代码 人气:0整体思路:先写一个JSP用于实现商品图片的读取(再次之前要写好连接数据库),当点加入购物车市,根据商品唯一的标识来添加进去(我这里是商品的ID号),点击查看购物车可以看到刚添加进去的东西,和总价钱,点击删除商品可以删除商品。点击返回就到商品商城
前置工作:
我在WebContent下创建了一个imges的文件夹放我的图片

然后创建了一个product.java的实体类用来封装,如下:
package com.huangxu.Dao;
import java.sql.Date;
public class product {
private int pid;
private int ptype;
private String pname;
private float pprice;
private int pquantity;
private String pimage;
private String pdesc;
private Date ptime;
public int getPid() {
return pid;
}
public void setPid(int pid) {
this.pid = pid;
}
public int getPtype() {
return ptype;
}
public void setPtype(int ptype) {
this.ptype = ptype;
}
public String getPname() {
return pname;
}
public void setPname(String pname) {
this.pname = pname;
}
public float getPprice() {
return pprice;
}
public void setPprice(float pprice) {
this.pprice = pprice;
}
public int getPquantity() {
return pquantity;
}
public void setPquantity(int pquantity) {
this.pquantity = pquantity;
}
public String getPimage() {
return pimage;
}
public void setPimage(String pimage) {
this.pimage = pimage;
}
public String getPdesc() {
return pdesc;
}
public void setPdesc(String pdesc) {
this.pdesc = pdesc;
}
public Date getPtime() {
return ptime;
}
public void setPtime(Date ptime) {
this.ptime = ptime;
}
}接着写了一个ProductDAO.java的类用来连接数据库,如下:
package com.huangxu;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import com.huangxu.Dao.product;
public class ProductDAO extends jdbcDao {
/*
* 得到产品的信息
*/
public List<product> getAllproducts() {
String sql = "select * from product";
List<product> plist = new ArrayList<product>();
try {
conn = getConnection();
pst = conn.prepareStatement(sql);
rs=pst.executeQuery();
while(rs.next()){
product p=new product();
p.setPid(rs.getInt(1));
p.setPtype(rs.getInt(2));
p.setPname(rs.getString(3));
p.setPprice(rs.getFloat(4));
p.setPquantity(rs.getInt(5));
p.setPimage(rs.getString(6));
p.setPdesc(rs.getString(7));
p.setPtime(rs.getDate(8));
plist.add(p);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return plist;
}
public product findProductByID(int pid)
{
product p=null;
String sql="SELECT * from product where pid=?";
try {
pst=getConnection().prepareStatement(sql);
pst.setInt(1, pid);
rs=pst.executeQuery();
if(rs.next())
{
p=new product();
p.setPid(rs.getInt(1));
p.setPtype(rs.getInt(2));
p.setPname(rs.getString(3));
p.setPprice(rs.getFloat(4));
p.setPquantity(rs.getInt(5));
p.setPimage(rs.getString(6));
p.setPdesc(rs.getString(7));
p.setPtime(rs.getDate(8));
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally
{
close();
}
return p;
}
}前置工作完毕,接着开始设计购物车
1.首先写一个jsp页面,我这里叫做imgs.jsp
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="com.huangxu.ProductDAO"%>
<%@ page import="com.huangxu.Dao.product"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
.mybox {
widows: 200pt;
height: auto;
border: 1px solid red;
float: left;
margin: 10px 10px;
padding: 5px 10px;
}
.mybox:HOVER {
background-color: #FAB;
}
</style>
</head>
<body>
<%
List list=(List)session.getAttribute("shopcar");
if(list==null){
list=new ArrayList();
session.setAttribute("shopcar", list);
}
out.println("   "+"已经添加"+list.size()+"件商品");
%>
<div width="860px">
<%
ProductDAO pdao=new ProductDAO();
for(product p:pdao.getAllproducts()){
%>
<div class="mybox">
<span><img src="<%=p.getPimage()%>"></span><br> 名字:<span><%=p.getPname()%></span><br>
库存:<span><%=p.getPquantity()%></span>个<br> 单价:<span>¥<%=p.getPprice()%></span>元<br>
<span><a href="shop.jsp?pid=<%=p.getPid()%>">加入购物车</a></span>
</div>
<%
}
%>
</div>
</div>
<br>
<div>
<hr>
<a href="showshop.jsp">查看购物车</a>
</div>
</body>
</html>2 接着写一个jsp页面(shop.jsp)为点击加入购物车的实际操作进行处理:
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="com.huangxu.ProductDAO"%>
<%@ page import="com.huangxu.Dao.product"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
int pid=Integer.parseInt(request.getParameter("pid"));
ProductDAO pdao=new ProductDAO();
product p=pdao.findProductByID(pid);
List shopList=(List)session.getAttribute("shopcar");
if(shopList!=null){shopList.add(p);}
response.sendRedirect("imgs.jsp");
%>
</body>
</html>3.在写一个jSP页面(showshop.jsp)用来处理查看购物车的实际操作:
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="com.huangxu.ProductDAO"%>
<%@ page import="com.huangxu.Dao.product"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<table width="400" border="0" cellpadding="0" cellspacing="1" bgcolor="#00FF66">
<tr bgcolor="#FFFFFF">
<th>序号</td>
<th>商品名</td>
<th>价格</td>
<th>删除</td>
</tr>
<%
List<product>list=(List)session.getAttribute("shopcar");
float sum=0;
if(list!=null)
{
for(product p:list)
{sum =sum+ p.getPprice();
%>
<tr bgcolor="#FFFFFF">
<td><%=list.indexOf(p)+1 %></td>
<td><%=p.getPname() %></td>
<td><%=p.getPprice() %></td>
<td><a href="spsc.jsp?xl=<%=list.indexOf(p)%>">删除商品</a></td>
</tr>
<%
}
}
%>
<tr bgcolor="#FFFFFF">
<td colspan="2">合计</td>
<td colspan="2"><%=sum %>元</td>
</tr>
<tr><td colspan="3"><a href="imgs.jsp">返回商城</a></td></tr>
</table>
</body>
</html>4、最后是删除写一个JSP页面(spsc.jsp)用来处理删除的实际操作:
<%@page import="com.sun.corba.se.spi.orbutil.fsm.FSM"%>
<%@page import="com.huangxu.Dao.product"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
float sum=0;
int xl=Integer.parseInt(request.getParameter("xl"));
List<product>list=(List)session.getAttribute("shopcar");
if(list.remove(xl)!=null){%>
<table width="400" border="0" cellpadding="0" cellspacing="1" bgcolor="#00FF66">
<tr bgcolor="#FFFFFF">
<th>序号</td>
<th>商品名</td>
<th>价格</td>
<th>删除</td>
</tr> <%
for(product p:list){
sum =sum+ p.getPprice();
%>
<tr bgcolor="#FFFFFF">
<td><%=list.indexOf(p)+1 %></td>
<td><%=p.getPname() %></td>
<td><%=p.getPprice() %></td>
<td><a href="spsc.jsp?xl=<%=list.indexOf(p)%>">删除商品</a></td>
</tr>
<%
}
}else{
response.sendRedirect("imgs.jsp");}
%>
<tr bgcolor="#FFFFFF">
<td colspan="2">合计</td>
<td colspan="2"><%=sum %>元</td>
</tr>
<tr><td colspan="3"><a href="imgs.jsp">返回商城</a></td></tr>
</table>
</body>
</html>这样就全部写完了用session做的一个简易购物车!
下面附上SQL的表:(在test库中)创建一个叫product的表
创建语句如下:
CREATE TABLE `product` ( `pid` int(11) NOT NULL AUTO_INCREMENT, `ptype` int(11) DEFAULT NULL, `pname` varchar(50) DEFAULT NULL, `pprice` float DEFAULT NULL, `pquantity` int(11) DEFAULT NULL, `pimage` varchar(100) DEFAULT NULL, `pdesc` varchar(300) DEFAULT NULL, `ptime` time DEFAULT NULL, PRIMARY KEY (`pid`) ) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8
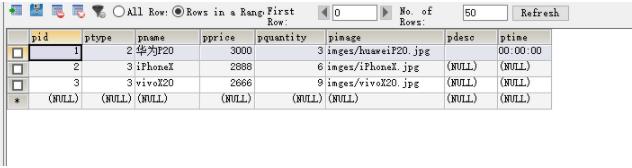
下列是表中的数据如图:

这些就是整个购物车的全部。
加载全部内容