vuex session存储数据
咻er 人气:0前言
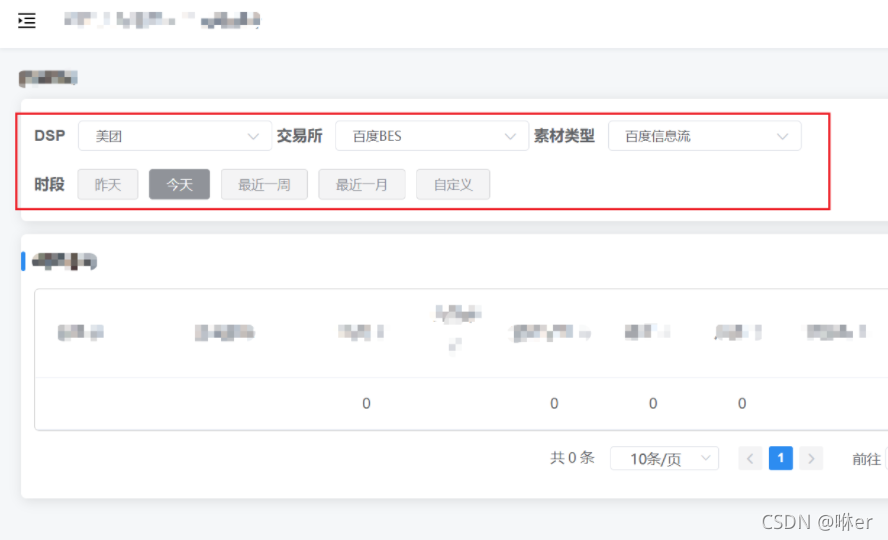
在项目中表单筛选项里,选择完之后刷新页面数据就变了,没有保留在自己选择的选项上。
在项目中是使用vuex保存数据,但是网页刷新后,store中保存的数据丢失了。

提示:以下是本篇文章正文内容,下面案例可供参考
一、原因:
vuex作为全局的数据状态管理机制,store中的数据是保存在运行内存中,当页面刷新时,页面会重新加载vue实例,store里边的数据就会被重新赋值变成初始化状态。
二、解决思路:
将vuex与本地存储结合使用,页面刷新数据不会丢失
1.本地存储方法:
1、localStorage:永久式存储,关闭页面或浏览器之后localStorage存储的数据不会消失。除非主动删除数据,否则永远不会消失。
以Chrome浏览器为例,数据放在C:\Users\你的计算机名\AppData\Local\Google\Chrome\User Data\Default\Local Storage\leveldb
2、sessionStorage:仅在当前会话下有效,关闭当前页面或浏览器数据就会被销毁。sessionStorage实在同源的窗口中始终存在是数据,页面刷新还在,只要关闭当前页面就销毁了。
3、cookie:如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果在浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期时间结束才消失。。cookie存放数据大小为4kb左右,一般不能超过20个,不能存储大数据。
拓展:cookie适用场景
(1)判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
(2)保存上次登录的时间等信息。
(3)保存上次查看的页面(保存访问过的路由信息)
(4)浏览器行为跟踪(如跟踪分析用户行为等)
(5)个性化设置(如用户自定义设置,主题等)
2.实现步骤:
由于vue是单页面应用,操作都是在一个页面完成,而且此项目只在当前打开项目中使用,所以用sessionStorage比较合适
- 将数据保存在state中,state数据通过mutation方法进行修改,mutation修改state的时候同时将数据保存在sessionStorage中。
- 在项目打开时,在App.vue中初始化数据,如果本地存储有数据,那么就调用actions中的方法给state赋值。
- 在表单项进行选择时,同时修改state中的数据。
//store/selectData.js
const state = {//state中存放数据
dataList: {
exchangeIdSum: null,
}
}
const mutations = {
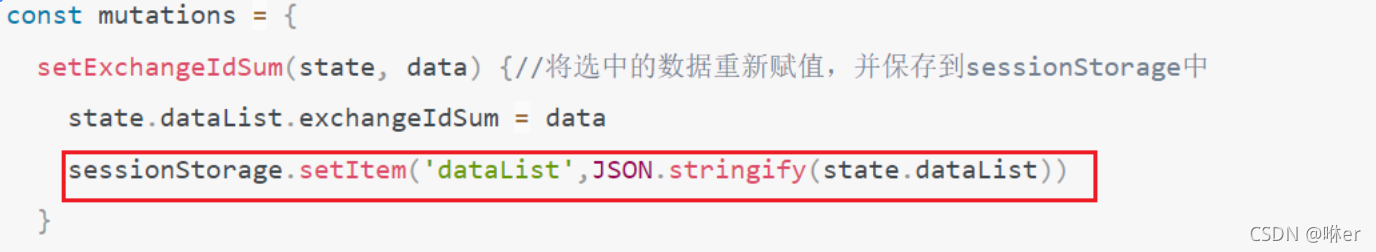
setExchangeIdSum(state, data) {//将选中的数据重新赋值,并保存到sessionStorage中
state.dataList.exchangeIdSum = data
sessionStorage.setItem('dataList',JSON.stringify(state.dataList))
}
setDataList(state, data) {
state.dataList = JSON.parse(JSON.stringify(data))
}
}
const actions = {
resetDataList: ({commit}, list) =>{
setTimeout(() => {
commit('setDataList', list)
}, 2000);
}
}
export default {
state,
mutations,
actions,
}
//表单筛选页面中操作
methods: {
exchangeChange(val) {//下拉框选择时修改state中数据
this.$store.commit('selectData/setExchangeIdSum', val)
},
}
//App.vue中
created(){//页面一进入判断sessionStorage中是否有数据
sessionStorage.getItem('dataList')?
this.$store.dispatch('selectData/resetDataList', JSON.parse(sessionStorage.getItem('dataList'))):{}
}
3.优化:
由于之前修改state数据时,mutation每次修改时都要修改sessionStorage,但如果修改的state数据很多,那每次都会修改sessionStorage,此操作略显麻烦

解决:
① 可以将数据直接存到sessionStorage中
② vue在每次刷新时页面都会丢失,可以在页面刷新前将数据存放在sessionStorage中,beforeunload事件可以在页面刷新前触发
加载全部内容