OpenGL Shader光照发光体
JulyYu 人气:0内发光原理
内发光原理简单概况是:采样周边像素alpha取平均值叠加效果。概括来说似乎好像特别简单,但需要一定的理解和消化。发光物体可以当做是一个圆形对象,去采集圆形对象周边像素值。例如已知圆形半径是R,角度是Angle,然后根据半径和角度推导算出当前像素坐标位置,用当前像素坐标位置得到透明度再去做计算。
但其实在阴影遮罩效果中似乎已经介绍过了同样能够通过。不同点在于阴影遮盖是利用圆形绘制向外部晕染而内发光效果是作用于内部。

发光体实现
首先采用绘制圆的方法实现RGB叠加。可以看到中心位置绘制圆的位置颜色较深,向外扩散颜色逐渐暗淡。效果虽然不对但已经知道下一步该怎么实现了。
void main() {
vec2 uv = gl_FragCoord.xy / iResolution.xy;
uv -= 0.5;
uv.x *= iResolution.x/iResolution.y;
vec3 color = vec3(0.);
float glow = length(uv);
color += glow;
gl_FragColor = vec4(color,1.);
}
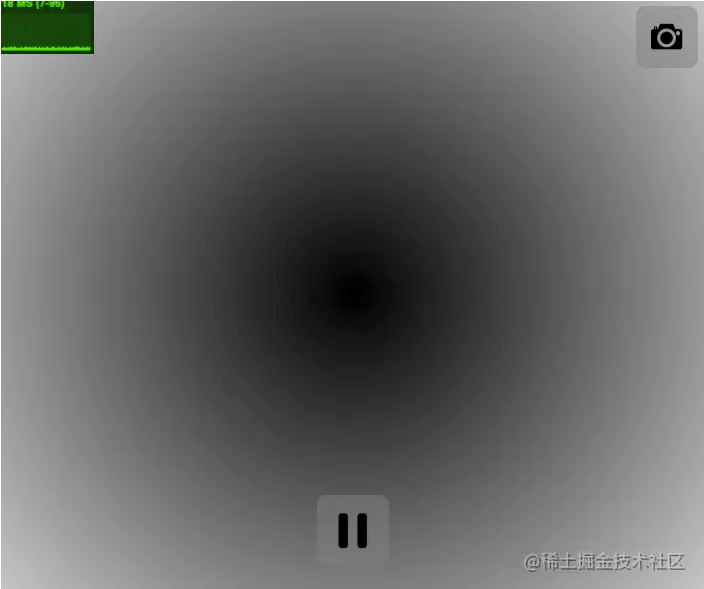
通过取反操作,可用一个数除以length(uv)再相乘一个小数来稍微减小值的大小。从最终结果可以看到所期望的效果。对比之前效果展示相除相当于对原结果取反,原先内部是数值最小,相除之后内部数值变成最大。
void main() {
vec2 uv = gl_FragCoord.xy / iResolution.xy;
uv -= 0.5;
uv.x *= iResolution.x/iResolution.y;
vec3 color = vec3(0.);
float glow = 0.05 * 3./length(uv);
color += glow;
gl_FragColor = vec4(color,1.);
}
但过渡效果泛白范围似乎过大了一些继续对原算法进行优化。增加pow方法将数值变得更小一些。
float getGlow(float dist, float radius, float intensity){
return pow(radius/dist, intensity);
}
void main() {
vec2 uv = gl_FragCoord.xy / iResolution.xy;
uv -= 0.5;
uv.x *= iResolution.x/iResolution.y;
vec3 color = vec3(0.);
float glow = 0.05 * getGlow(length(uv), 1., 2.);
color += glow;
gl_FragColor = vec4(color,1.);
}
扩展效果
小太阳
改变发光位置和发光颜色模拟实现太阳光照的效果。
float getGlow(float dist, float radius, float intensity){
return radius/dist;
}
void main() {
vec2 uv = gl_FragCoord.xy / iResolution.xy;
vec3 color = vec3(0.);
vec2 uv2 = uv;
uv2 -=1.0;
float glow = 0.09 * 3./length(uv2);
color += (5.0 * vec3(0.02 * glow) + vec3(0.9686, 0.6941, 0.0) * glow);
gl_FragColor = vec4(color,1.);
}
光源移动效果
float getGlow(float dist, float radius, float intensity){
return radius/dist;
}
void main() {
vec2 uv = gl_FragCoord.xy / iResolution.xy;
vec3 color = texture(iChannel1,uv).rgb;
float position = sin(iTime) / 2.;
vec2 uv2 = uv;
uv2 -=0.5;
uv2.x *= iResolution.x/iResolution.y;
uv2 += position;
float glow = 0.09 * 3./length(uv2);
color += (5.0 * vec3(0.02 * glow));
gl_FragColor = vec4(color,1.);
}
加载全部内容