Vue的底层原理
牧羊狼的狼 人气:1
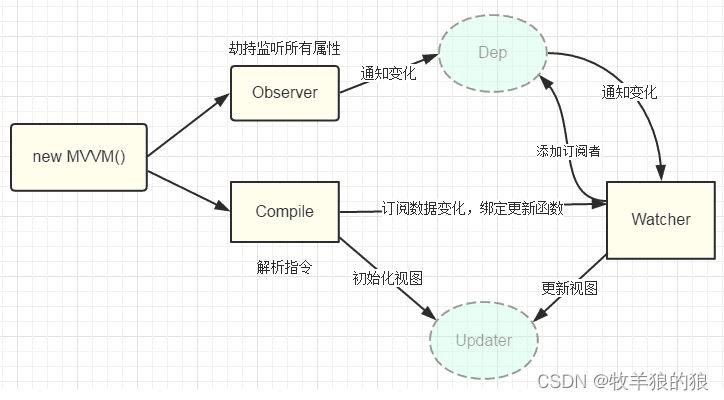
Observer (数据劫持)
核心是通过Obeject.defineProperty()来监听数据的变动,这个函数内部可以定义setter和getter。
每当数据发生变化,就会触发setter()。这时候 Observer 就要通过 Dep 通知 Watcher 订阅者。
Dep (发布者)
有 addWatcher() 和 notify() 两个方法,(收集 Watcher 依赖,并通知依赖变更)。
Dep 保存多个 atcher,当 Dep 发现 Observer 有更新时,Dep 会调用 notify() 方法去通知 Watcher 进行更新
Watcher (订阅者)
有一个 update() 方法,(订阅 Dep ,接收数据变更)。
Watcher 是 Observer 和 Compile 之间通信的桥梁,主要做的事情是:
1. 在自身实例化时往 Dep 中添加自己;
2. 待属性变动接收到 Dep.notice() 通知时,能调用自身的 update() 方法,并触发Compile中绑定的回调。
Compile
Compile主要做的事情是解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦接收到数据有变动,收到通知,更新视图。

总结归纳:
vue 作为一种MVVM模式的框架, 其数据绑定的底层原理为:数据劫持 + 发布订阅者模式。
其中主要有这么四种“角色”:
- Observer
- Dep数据收集
- Watcer订阅者
- Compiler 模板编译器。
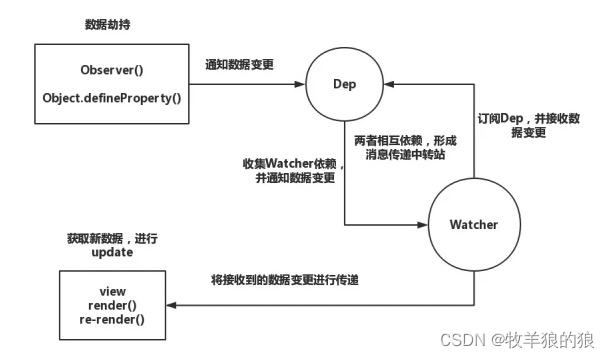
Observer 主要负责 数据劫持, 核心是通过Obeject.defineProperty()来监听数据的变动,这个函数内部可以定义setter和getter。每当数据发生变化,就会触发setter()。这时候 Observer 就要通知给Dep 说有数据发生了变化。
发布订阅模式主要是通过 Dep 和 Watcher 来完成。
Dep 中存放着 Watcher 实例化时存放的所有依赖,是个数据集,当 Dep 收到来自 Observer 的数据变化通知时,会调用 notice() 方法把发生变化的依赖告诉 Watcher。
Watcher 是订阅者,是连接 Observer 和 Compile 之间通信的桥梁,当它收到来自 Dep 的数据变化通知后,会调用自身的 update() 方法,并触发Compile中绑定的回调。
Compile 主要做的事情是解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦接收到数据有变动,收到通知,更新视图。
源码目录结构
├─ .circleci // 包含CircleCI持续集成/持续部署工具的配置文件 ├─ .github // 项目相关的说明文档,上面的说明文档就在此文件夹 ├─ benchmarks // 基准,性能测试文件,Vue的跑分demo,比如大数据量的table或者渲染大量SVG ├─ dist // 构建后输出的不同版本Vue文件(UMD、CommonJS、ES 生产和开发包) ├─ examples // 部分示例,用Vue写的一些小demo ├─ flow // flow 因为Vue使用了 [Flow](https://flow.org/) 来进行静态类型检查,静态类型检查类型声明文件 ├─ packages // 包含服务端渲染和模板编译器两种不同的NPM包,是提供给不同使用场景使用的 ├─ scripts // 存放npm脚本配置文件,结合webpack、rollup进行编译、测试、构建等操作(使用者不需要关心) │ ├─ alias.js // 模块导入所有源代码和测试中使用的别名 │ ├─ config.js // 包含在'dist/`中找到的所有文件的生成配置 │ ├─ build.js // 对 config.js 中所有的rollup配置进行构建 ├─ src // 主要源码所在位置,核心内容 │ ├─ compiler // 解析模版相关 │ ├─ codegen // 把AST转换为Render函数 │ ├─ directives // 通用生成Render函数之前需要处理的指令 │ ├─ parser // 解析模版成AST │ ├─ core // Vue核心代码,包括内置组件,全局API封装,Vue 实例化,观察者,虚拟DOM, 工具函数等等。 │ ├─ components // 组件相关属性,主要是Keep-Alive │ ├─ global-api // Vue全局API,如Vue.use,Vue.extend,Vue.mixin等 │ ├─ instance // 实例化相关内容,生命周期、事件等 │ ├─ observer // 响应式核心目录,双向数据绑定相关文件 │ ├─ util // 工具方法 │ └─ vdom // 包含虚拟DOM 创建(creation)和打补丁(patching) 的代码 │ ├─ platforms // 和平台相关的内容,Vue.js 是一个跨平台的MVVM 框架(web、native、weex) │ ├─ web // web端 │ ├─ compiler // web端编译相关代码,用来编译模版成render函数basic.js │ ├─ runtime // web端运行时相关代码,用于创建Vue实例等 │ ├─ server // 服务端渲染 │ └─ util // 相关工具类 │ └─ weex // 基于通用跨平台的 Web 开发语言和开发经验,来构建 Android、iOS 和 Web 应用 │ ├─ server // 服务端渲染(ssr) │ ├─ sfc // 转换单文件组件(*.vue) │ └─ shared // 全局共享的方法和常量 ├─ test // test 测试用例 ├─ types // Vue新版本支持TypeScript,主要是TypeScript类型声明文件 ├─ node_modules // npm包存放目录 |-- .babelrc.js // babel配置 |-- .editorconfig // 文本编码样式配置文件 |-- .eslintignore // eslint校验忽略文件 |-- .eslintrc.js // eslint配置文件 |-- .flowconfig // flow配置文件 |-- .gitignore // Git提交忽略文件配置 |-- BACKERS.md // 赞助者信息文件 |-- LICENSE // 项目开源协议 |-- package.json // 依赖 |-- README.md // 说明文件 |-- yarn.lock // yarn版本锁定文件
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容