Vue项目部署到jenkins
舌尖上的蛋炒饭 人气:0服务器配置环境
需要安装yarn命令,但是yarn是通过npm安装的,所以要先安装npm,npm又是node附带的,所以要安装node
[root@hecs-82454 local]# pwd /usr/local [root@hecs-82454 local]# wget https://nodejs.org/dist/v14.15.4/node-v14.15.4-linux-x64.tar.xz [root@hecs-82454 local]# tar -xf node-v14.15.4-linux-x64.tar.xz [root@hecs-82454 local]# mv node-v14.15.4-linux-x64 node [root@hecs-82454 local]# cd /usr/bin [root@hecs-82454 bin]# ln -s /usr/local/node/bin/node node [root@hecs-82454 bin]# ln -s /usr/local/node/bin/npm npm [root@hecs-82454 bin]# find / -name yarn /var/lib/jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/node/lib/node_modules/corepack/shims/yarn /var/lib/jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/node/lib/node_modules/corepack/shims/nodewin/yarn /usr/local/node/bin/yarn /usr/local/node/lib/node_modules/yarn /usr/local/node/lib/node_modules/yarn/bin/yarn [root@hecs-82454 bin]# ln -s /usr/local/node/bin/yarn yarn [root@hecs-82454 bin]# yarn -v 1.22.17 [root@hecs-82454 bin]# npm -v 6.14.10 [root@hecs-82454 bin]# node -v v14.15.4
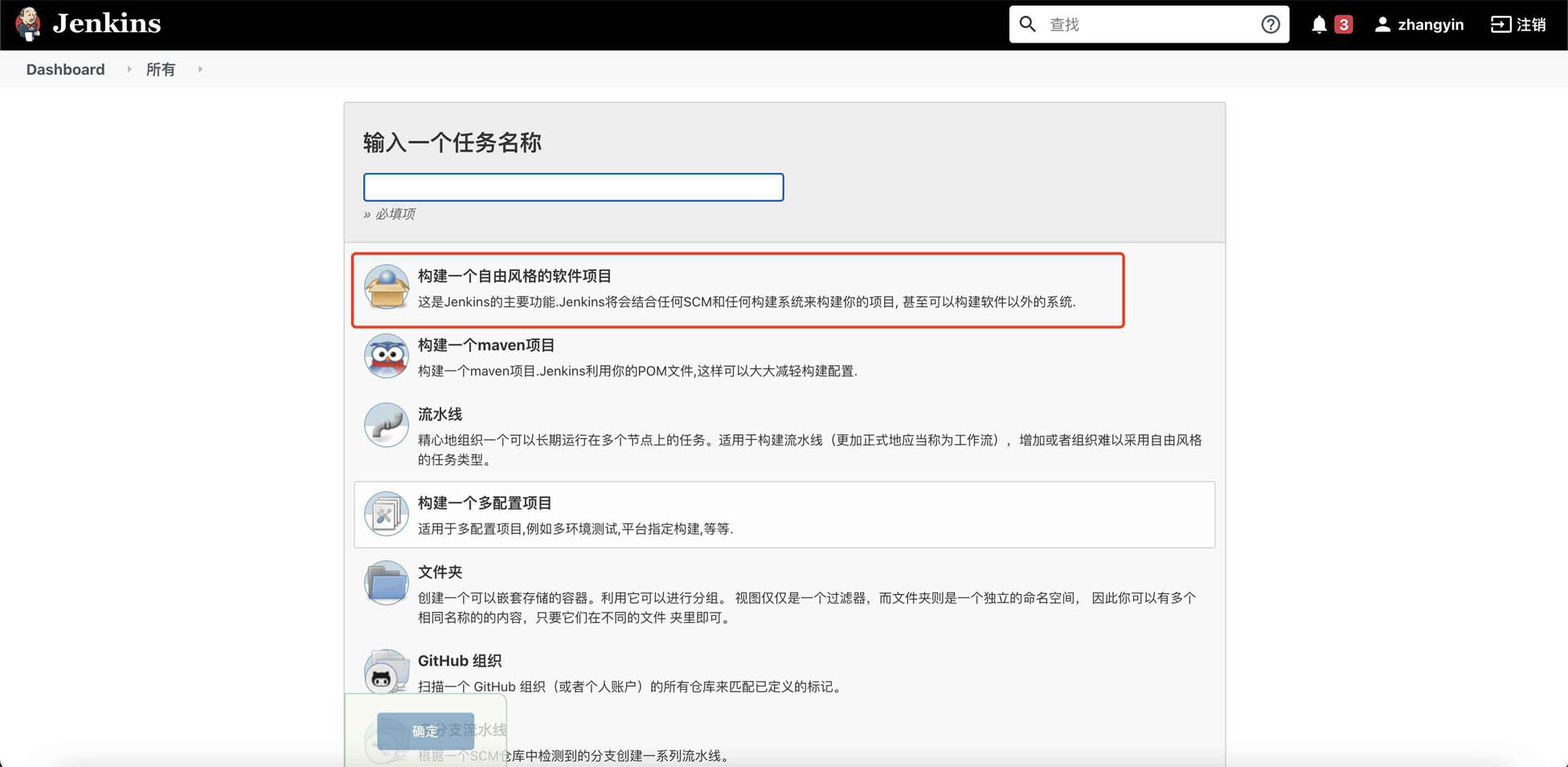
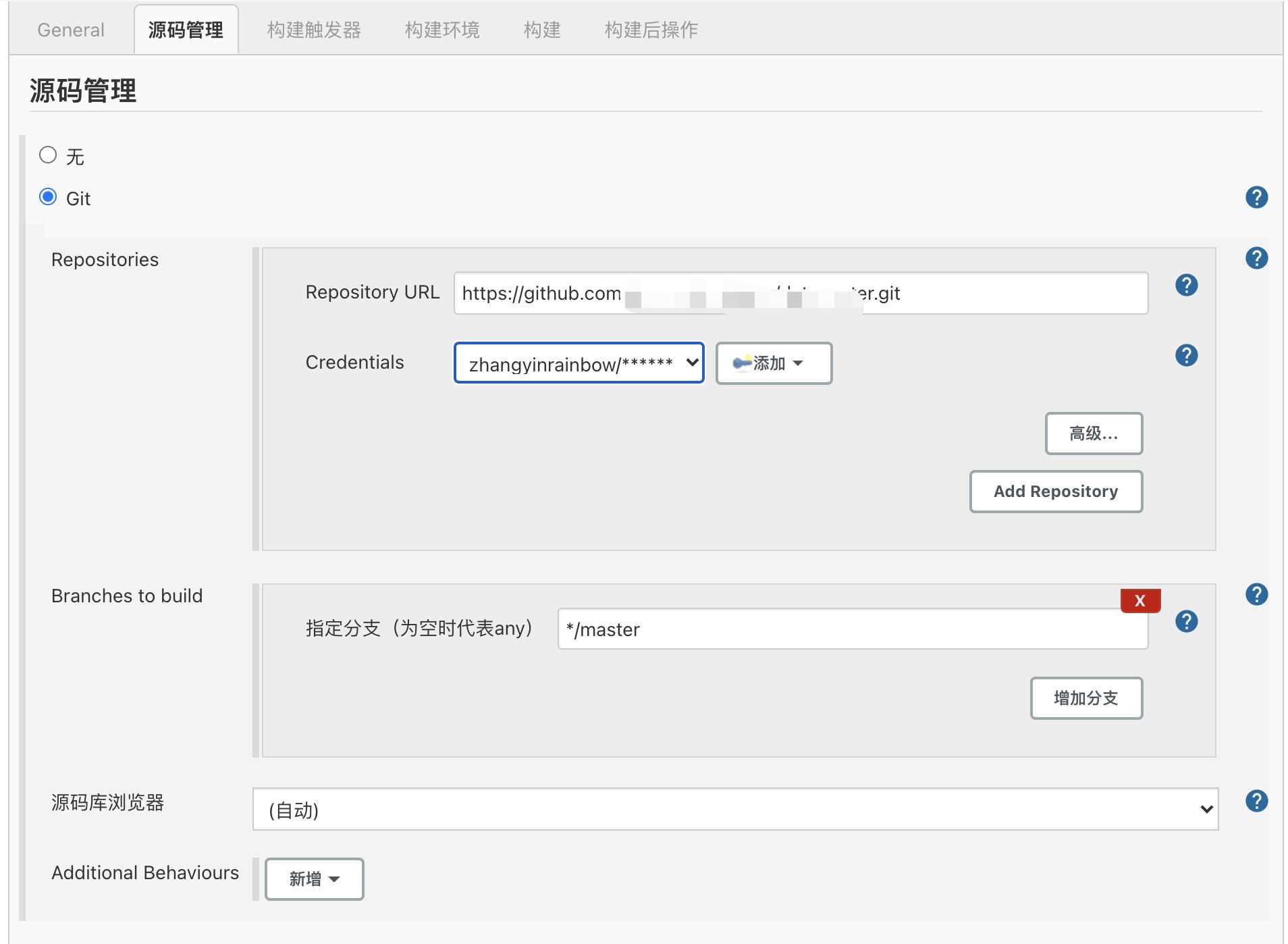
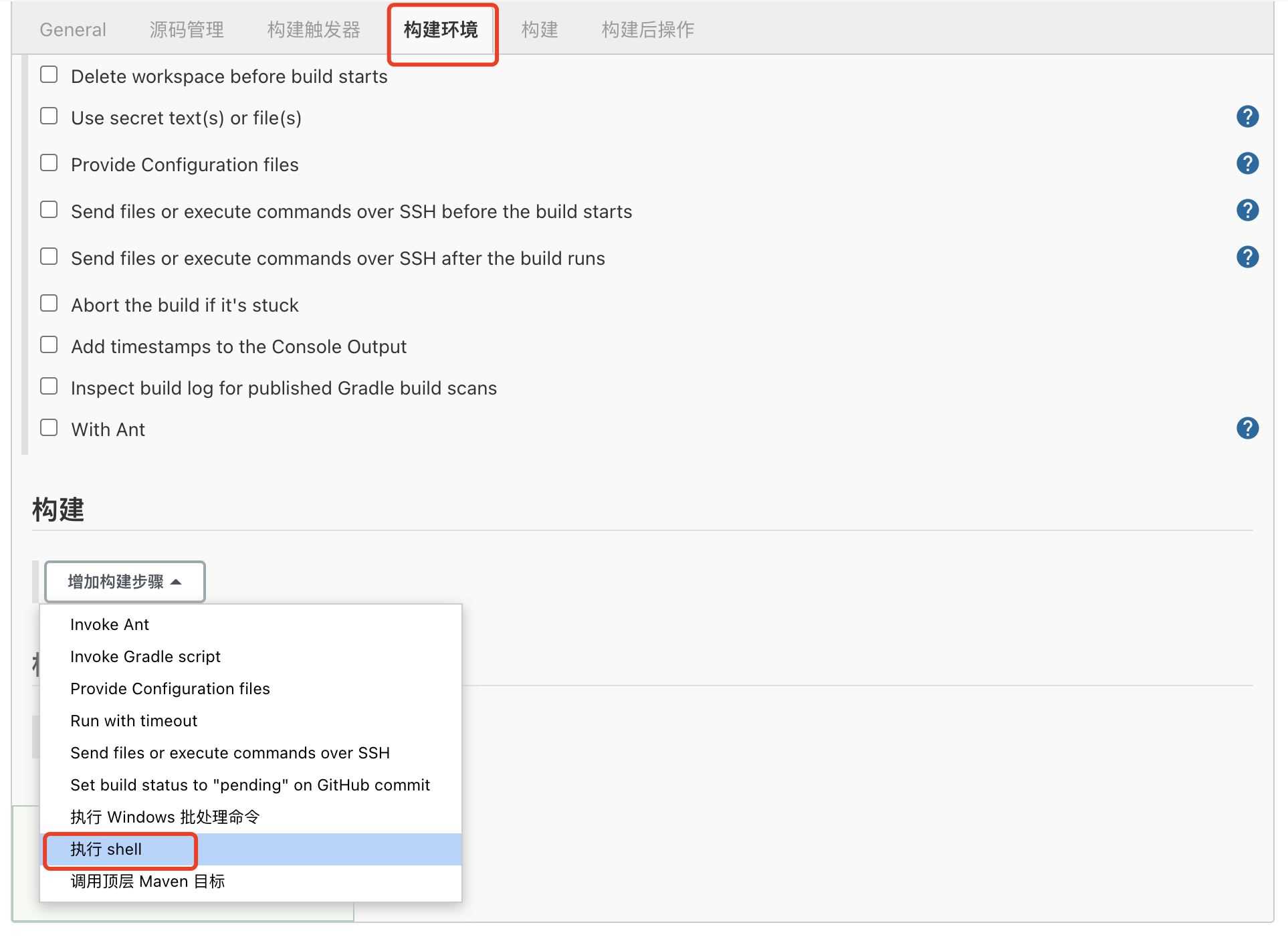
配置到jenkins上




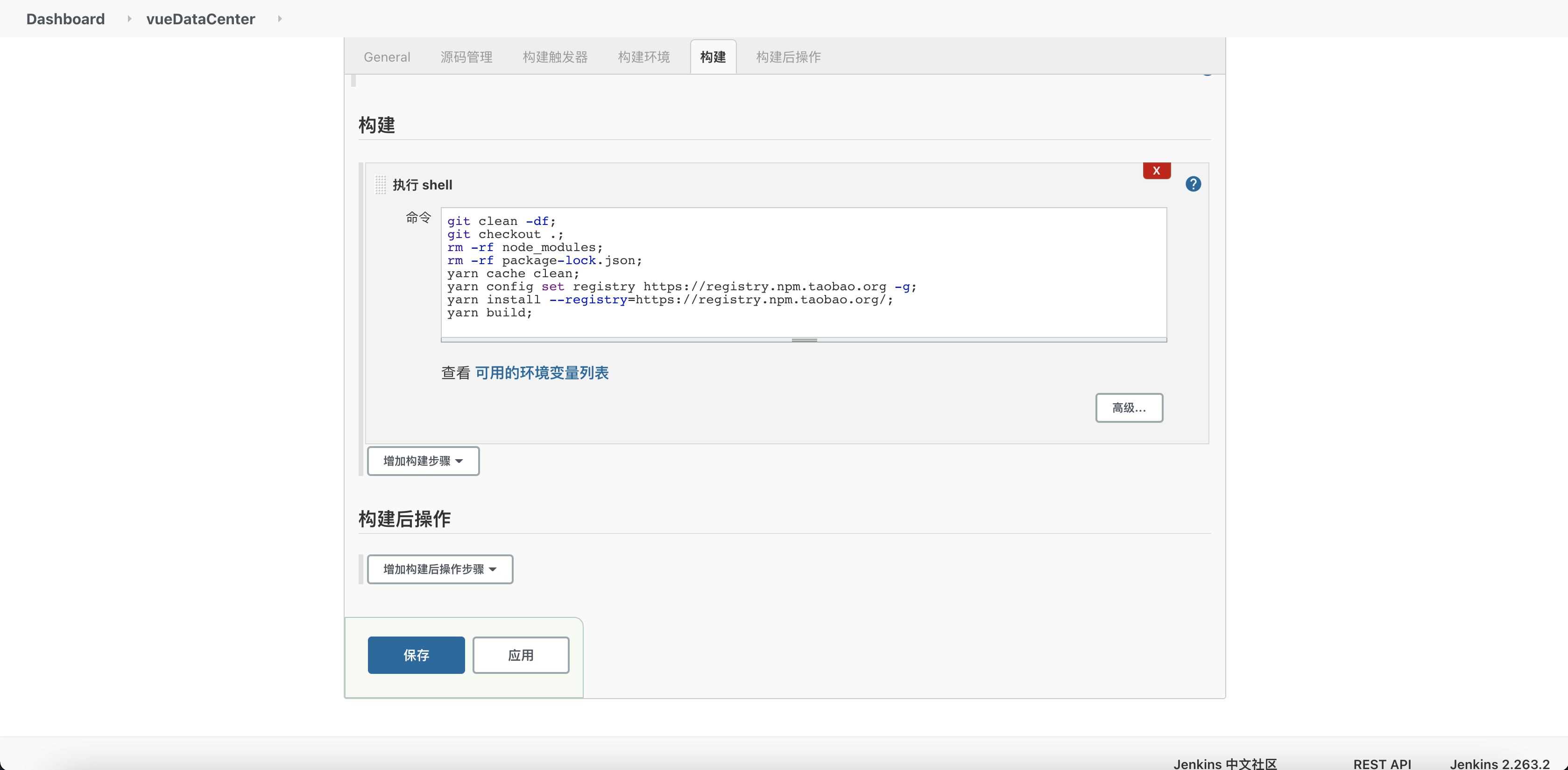
git clean -df; git checkout .; rm -rf node_modules; rm -rf package-lock.json; yarn cache clean; yarn config set registry https://registry.npm.taobao.org -g; yarn install --registry=https://registry.npm.taobao.org/; yarn build;
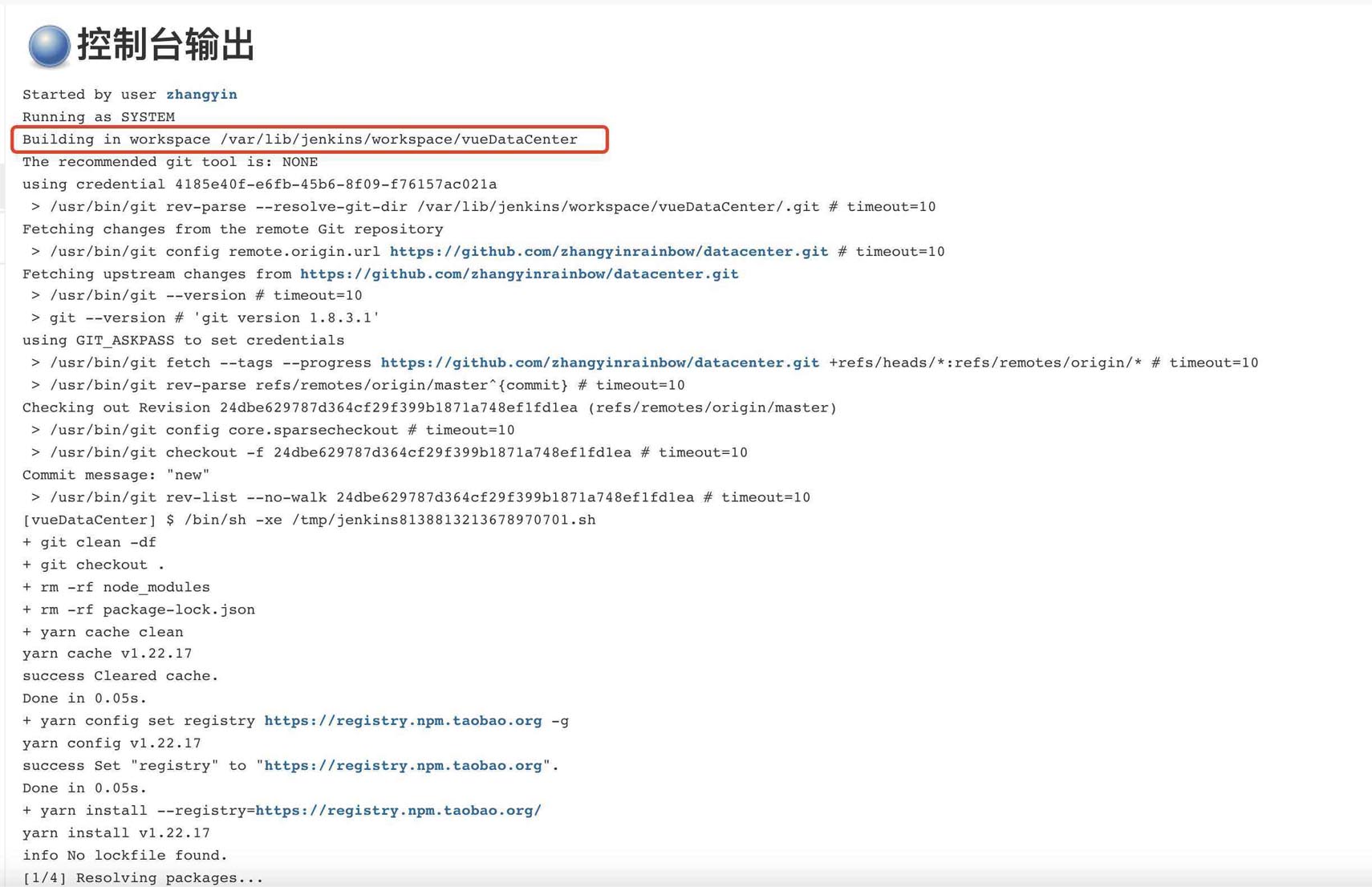
看看jenkins干了什么
首先打印出了工作空间

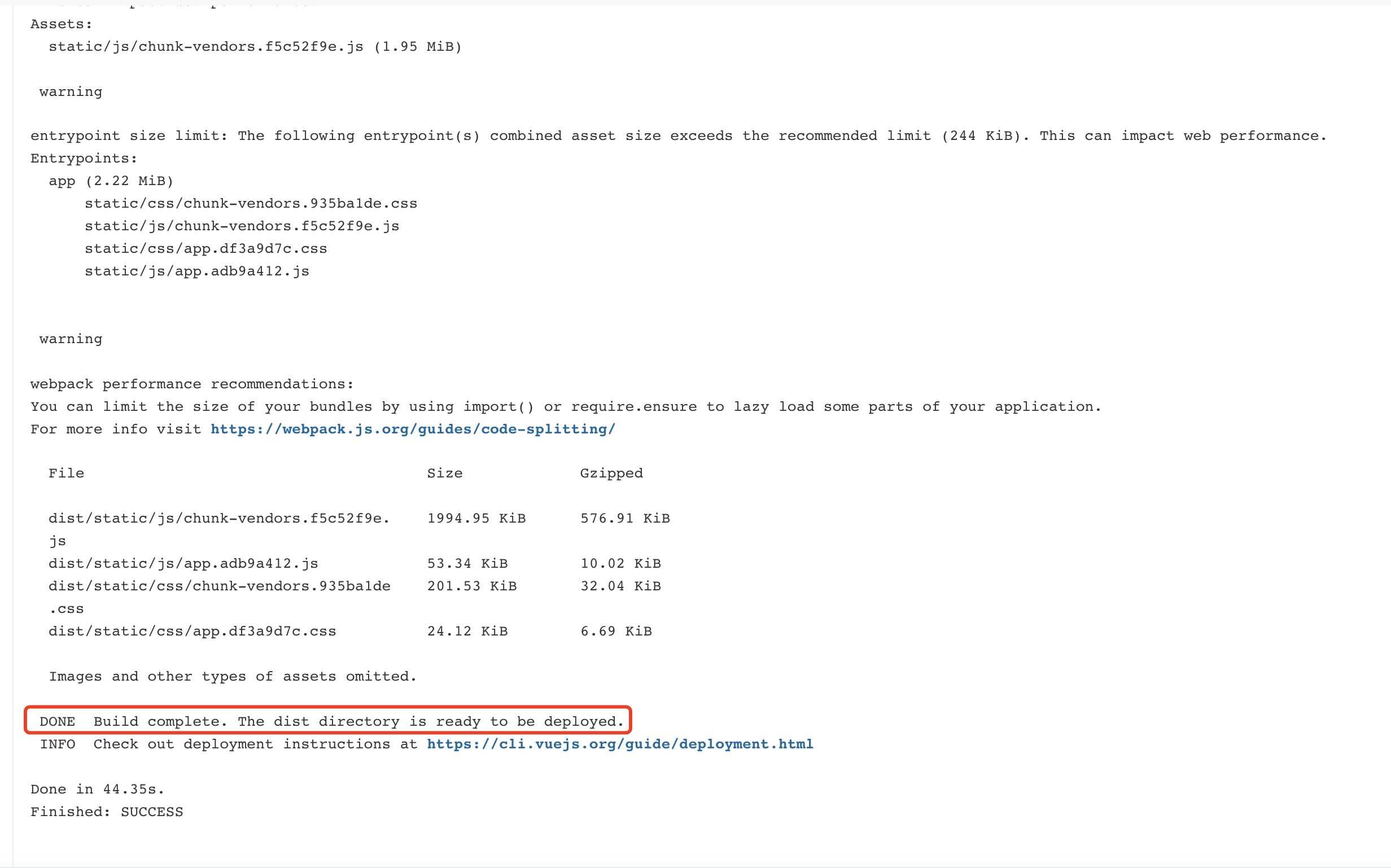
然后通过build命令生成了dist文件,这就是我们想要的

[root@hecs-82454 bin]# cd /var/lib/jenkins/workspace/vueDataCenter [root@hecs-82454 vueDataCenter]# ls babel.config.js dist images node_modules package.json public README.md src vue.config.js yarn.lock
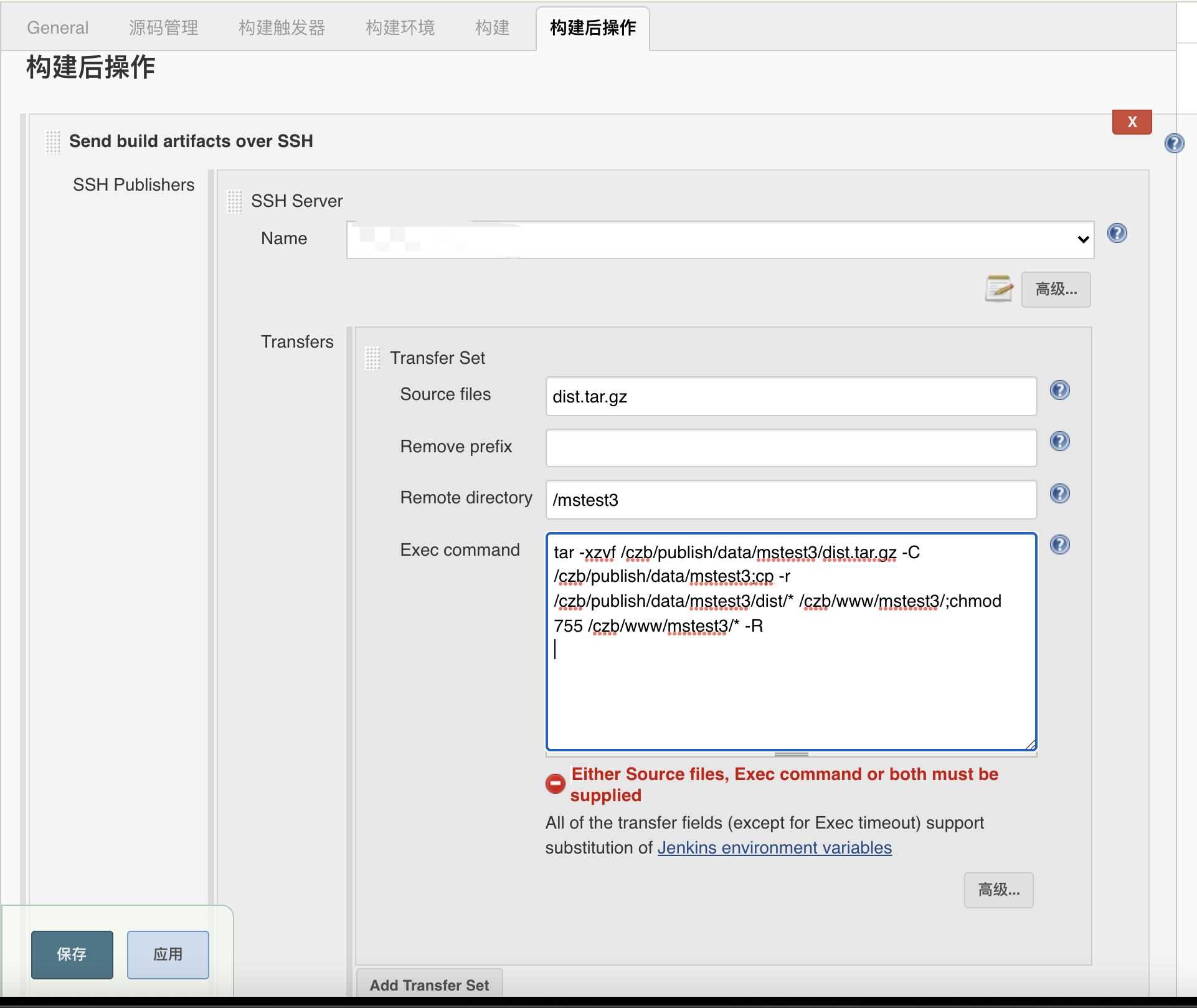
如果你要需要将打包好的dist文件发到远程主机里,除了解压缩之外,还要记得给自己的文件赋权

tar -xzvf /czb/publish/data/mstest3/dist.tar.gz -C /czb/publish/data/mstest3; cp -r /czb/publish/data/mstest3/dist/* /czb/www/mstest3/; chmod 755 /czb/www/mstest3/* -R;
到此这篇关于Vue项目部署到jenkins的实现的文章就介绍到这了,更多相关Vue项目部署到jenkins内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容