Vue-cli项目的搭建
但老师 人气:0一、创建项目
vue create project-demo
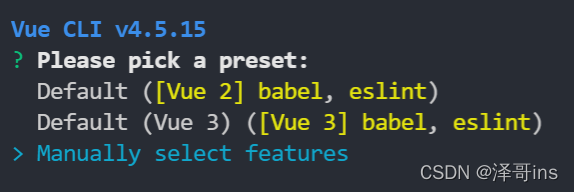
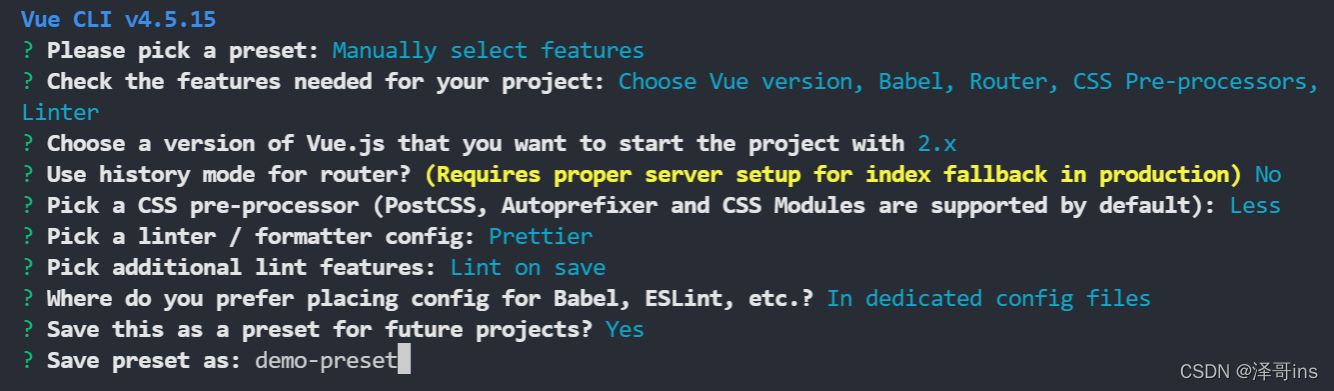
二、选择 Preset

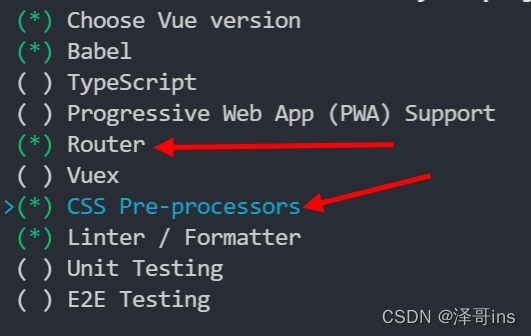
三、勾选需要的工具

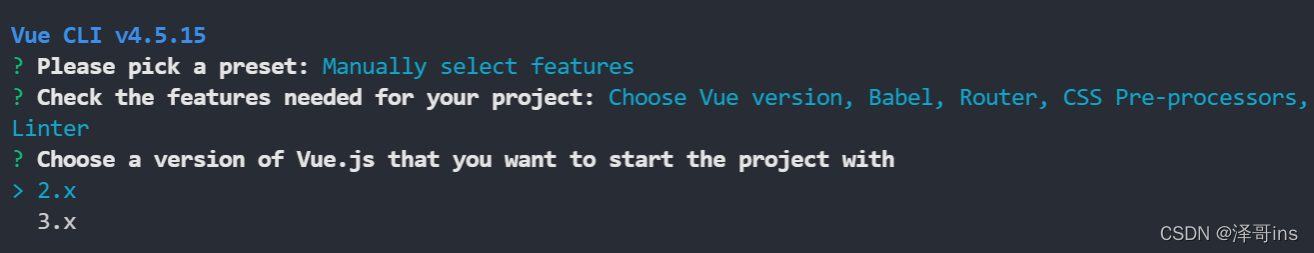
四、选择vue版本2

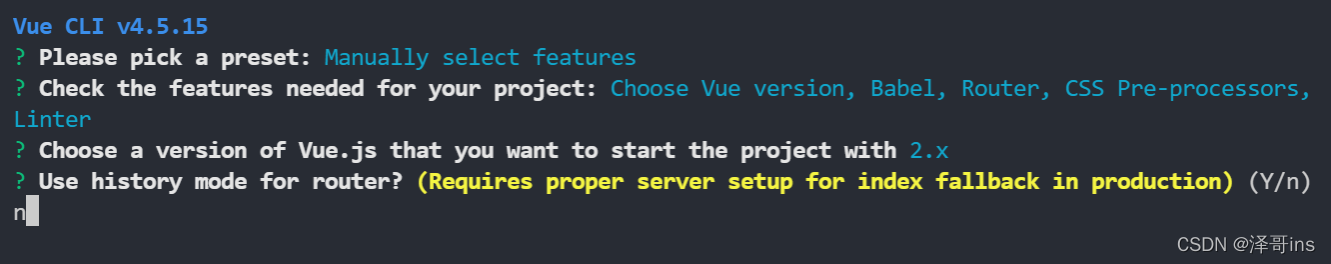
五、vue-router的模式选择

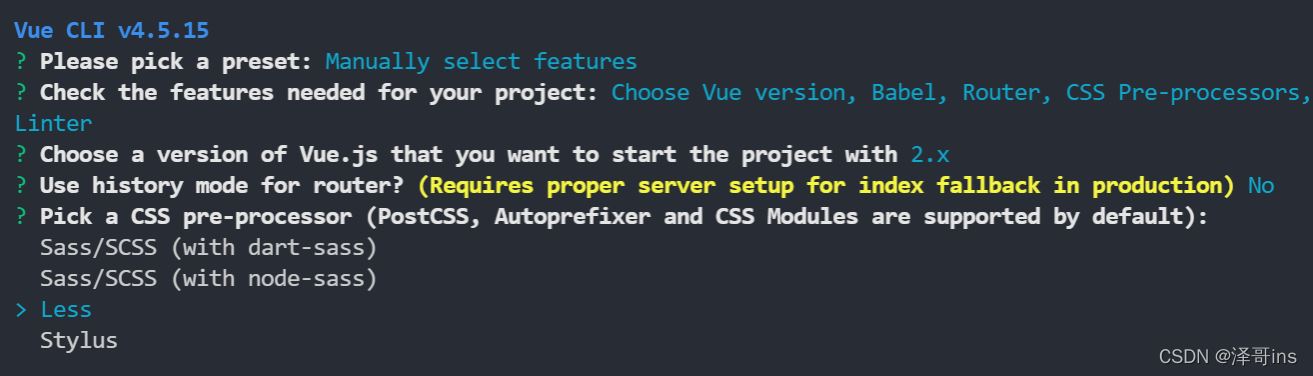
六、选择CSS预处理器

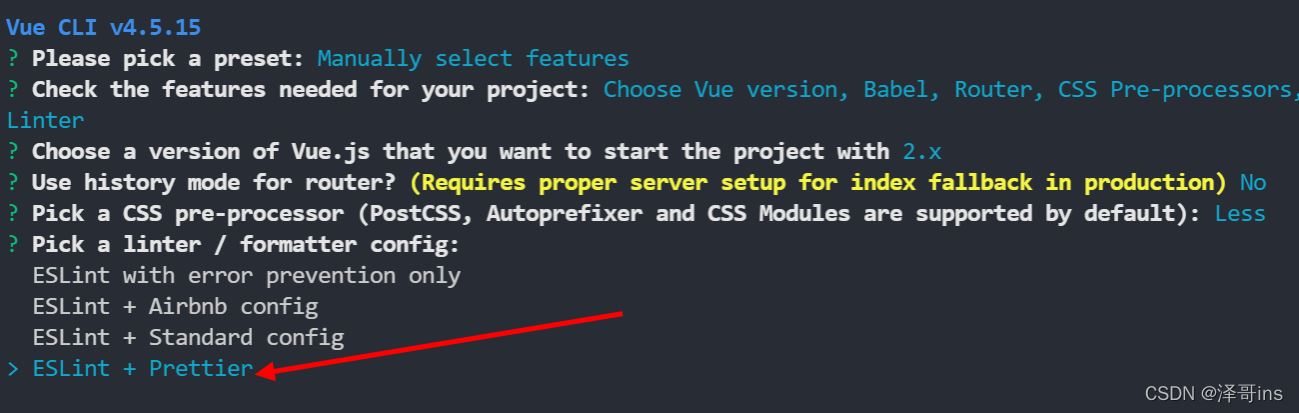
七、选择代码风格

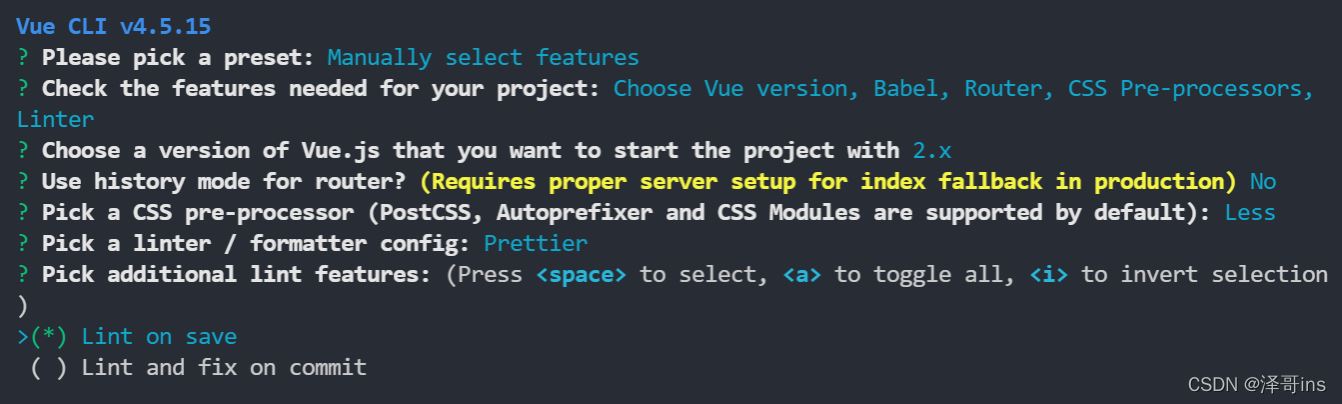
八、代码检查(选择默认)

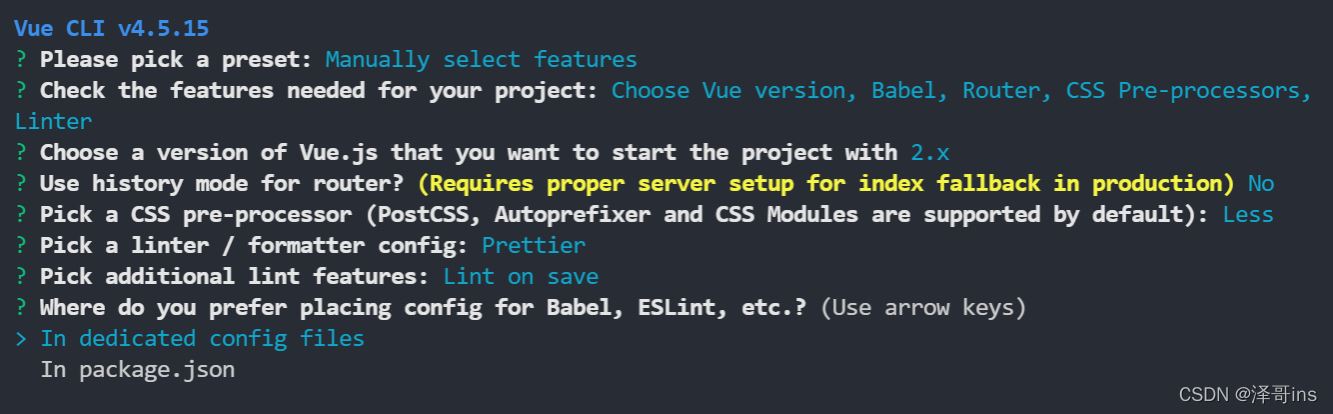
九、文件存储(选择第一个分开存储)

十、是否保存你的预设置(取名字)

十一、添加到gitignore

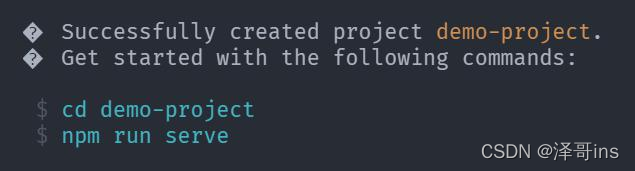
十二、创建完成

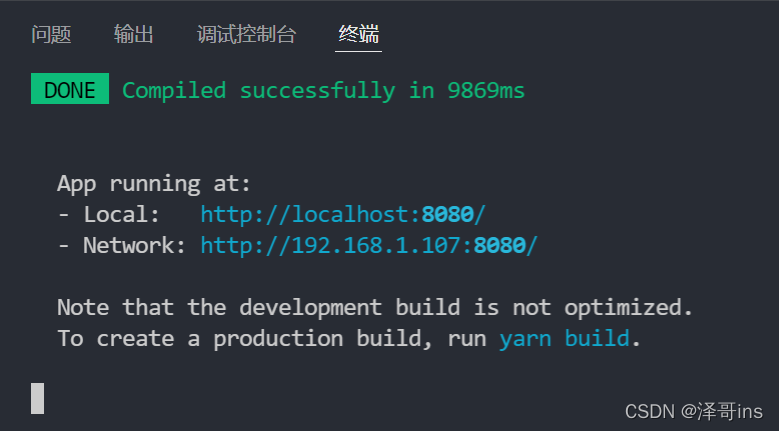
十三、 运行项目
npm run serve

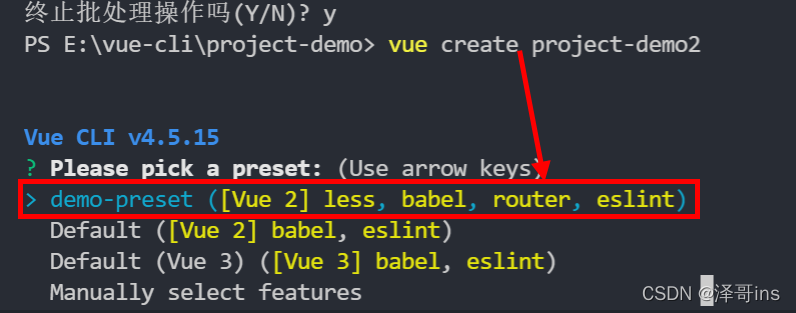
十四、二次创建项目
我们可以看到我们再次创建第二个项目,会发现我们上次预设置的项目需要的工具,那么这个工具我们怎么找到它呢?并且删除掉呢?

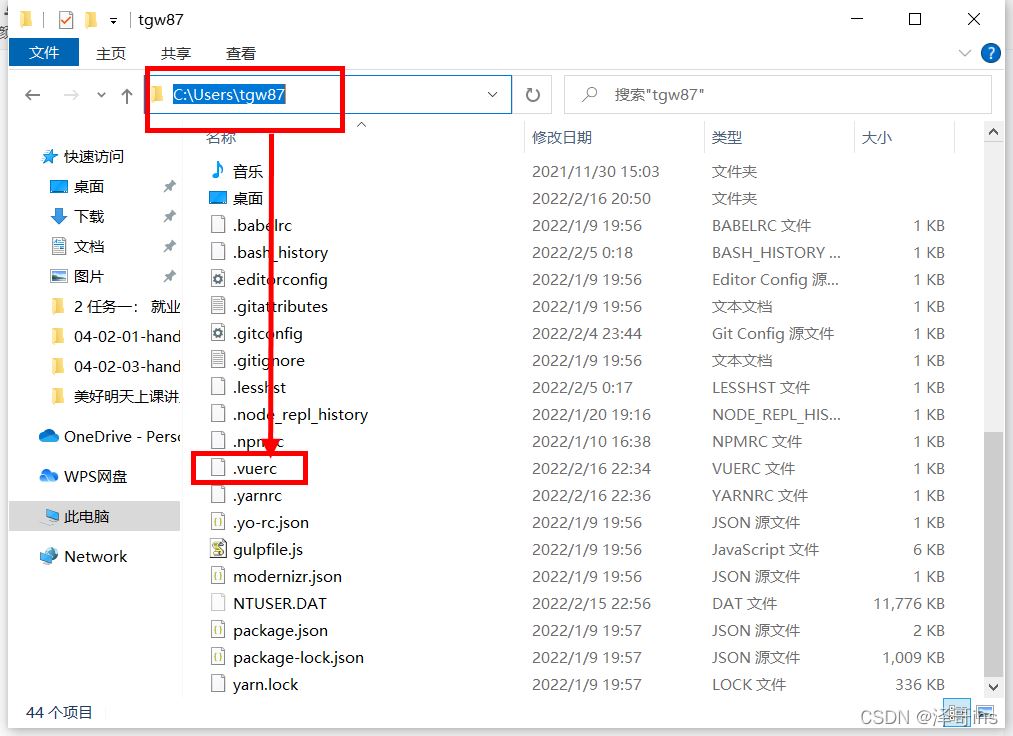
我们可以通过如下图找到该预设文件打开观看,如需删除预设,直接删除该文件,下次创建新项目的时候就不会有预设的选项出现啦!

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容