Vue中Mixin&extends使用
uu盘 人气:0认识Mixin
目前我们使用组件化开发方式来开发应用程序,但是在不同组件之间存在一些相同的代码逻辑,此时我们希望对相同的代码逻辑进行抽取。
在vue2和vue3中都支持使用Mixin来解决,Mixin提供了一种非常灵活的方式,来分发Vue组件中的可复用功能,一个Mixin对象可以包含任何组件选项,当组件使用Mixin对象时,所有Mixin对象的选项将被 混合 进入该组件本身的选项中。
官方定义Mixin
Mixin 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个 mixin 对象可以包含任意组件选项。当组件使用 mixin 对象时,所有 mixin 对象的选项将被“混合”进入该组件本身的选项。
项目中如何使用Mixin
在src文件夹下创建一个mixins文件夹

在demomixins.js文件下
export default {
data() {
return {
msg:'mixins 中的data'
}
},
mounted() {
console.log('mixins 中的mounted');
},
methods:{
foo() {
console.log('mixins 中的methods');
}
},
computed:{
message() {
return 'mixin 中的computed'
}
}
}
在Home.vue文件下
<template>
<div class='home'>
{{msg}}<br>
{{message}}<br>
<button @click="foo">点击按钮</button>
</div>
</template>
<script>
// 导入js文件
import demomixins from '@/mixins/demomixins.js'
export default {
name:'Home',
data() {
return {
};
},
mixins:[demomixins], // 混入demomixins对象
mounted() {
},
methods: {},
components:{},
};
</script>
虽然我们没有在home.vue中定义msg变量、message计算属性、foo方法,但是页面中可以显示。

Mixin的合并规则
如果Mixin对象中的选项和组件对象中的选项发生了冲突,那么Vue会如何操作呢?
<template>
<div class='home'>
{{msg}}<br>
{{message}}<br>
<button @click="foo">点击按钮</button>
</div>
</template>
<script>
// 导入
import demomixins from '@/mixins/demomixins.js'
export default {
name:'Home',
data() {
return {
msg:'home 中的data'
};
},
mixins:[demomixins],
mounted() {
console.log('home 中的mounted');
},
methods:{
foo() {
console.log('home 中的methods');
}
},
computed:{
message() {
return 'home 中的computed'
}
}
};
</script>

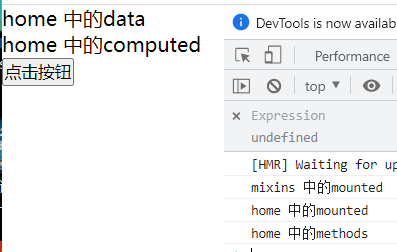
以上我们可以看出:
混入的对象中的msg属性,和组件的msg属性冲突,以组件的值优先。组件中没有的属性,混入对象中的生效。
同名钩子函数将会合并成一个数组,都会调用,混入函数先调用
值为对象的选项,如methods,computed等,将会合并为一个新对象,如果键名冲突,组件的值优先
全局混入Mixin
如果组件中的某些选项,是所有的组件都需要拥有的,那么这个时候我们可以使用全局的mixin。一旦注册,那么全局混入的选项将会影响每一个组件
const app = createApp(App)
app.mixin({
data() {
return {
msg:'global 中的data'
}
},
})
官方定义extends
允许一个组件扩展到另一个组件,且继承该组件选项。
extends类似于mixin,相当于继承,但是只是继承options Api中的内容,不继承template模板。
项目中使用extends
在components创建一个组件my.vue
<script>
export default {
data() {
return {
msg:'uu盘'
};
}
};
</script>
在Home.vue文件下
<template>
<div class='home'>
{{msg}}
</div>
</template>
<script>
// 导入
import my from '@/components/my'
export default {
name:'Home',
extends:my,
data() {
return {
};
},
};
</script>
在开发中extends用的非常少,在Vue2中比较推荐大家使用Mixin,而在Vue3中推荐使用Composition API。
总结
加载全部内容