jenkins部署vue/react项目
不求甚解bc 人气:0vue/react部署请参考上一篇文章:https:
项目开发正常都需要开发环境、测试环境、生产环境,每个环境部署都比较麻烦,可以使用jenkins自动化部署
1、安装自定义参数化插件 Extended Choice Parameter Plug-In
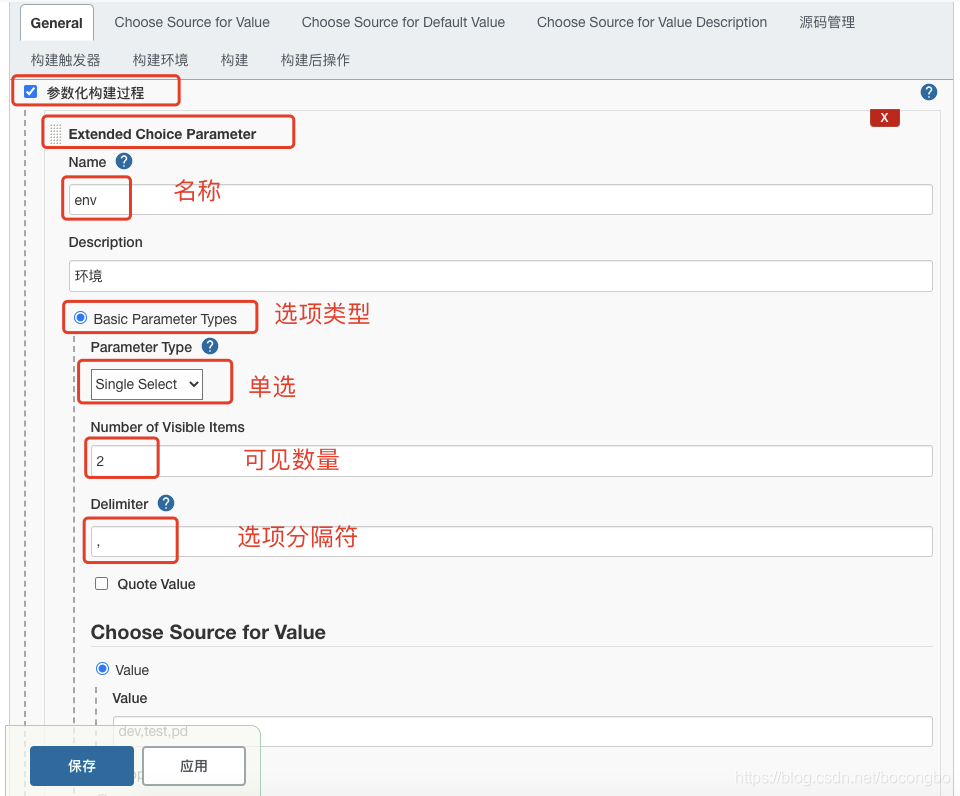
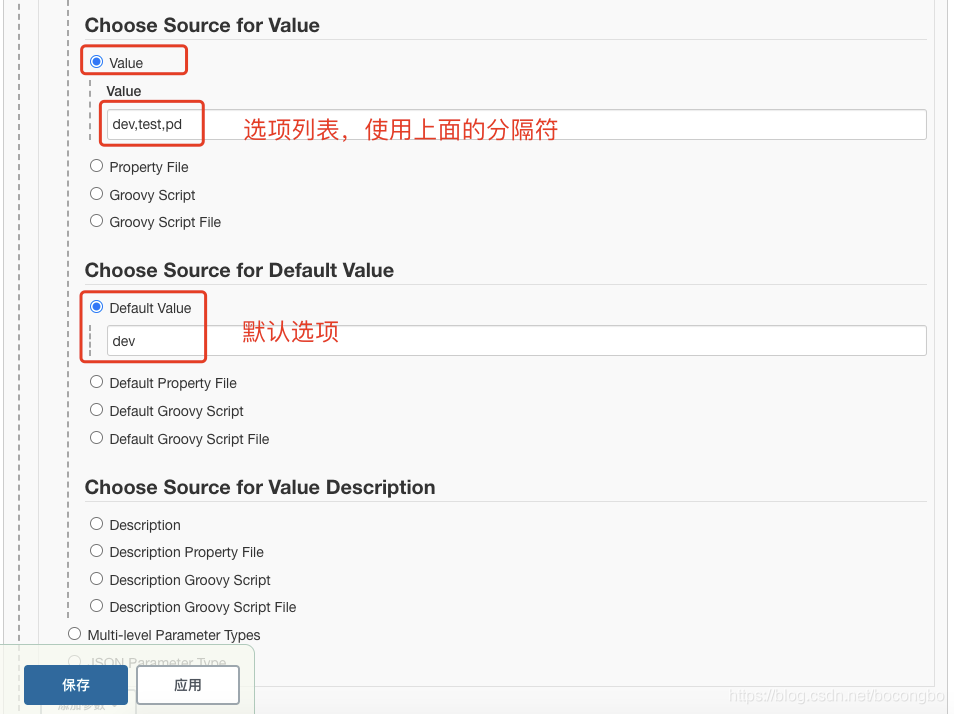
2、配置自定义参数


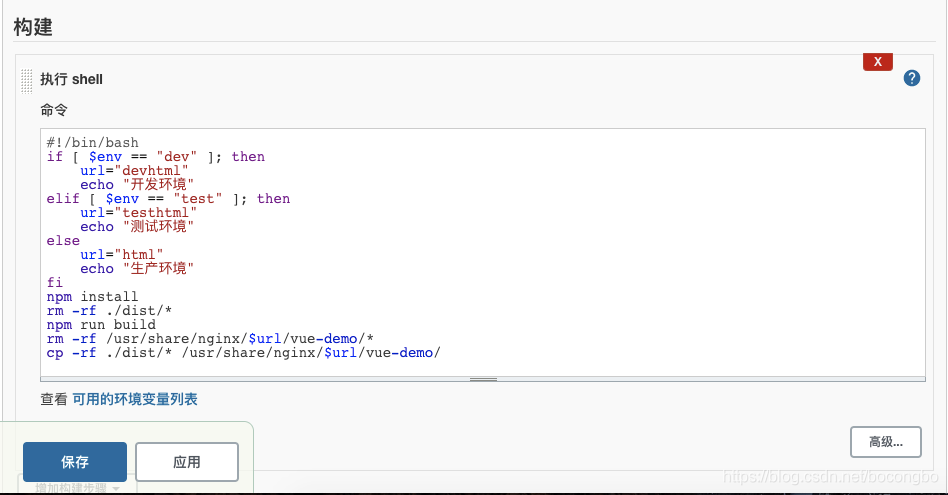
3、配置shell脚本

shell脚本内容
#!/bin/bash
// 判断环境
if [ $env == "dev" ]; then
url="devhtml"
echo "开发环境"
elif [ $env == "test" ]; then
url="testhtml"
echo "测试环境"
else
url="html"
echo "生产环境"
fi
npm install
rm -rf ./dist/*
npm run build
// 根据环境的url,修改需要替换的环境目录
rm -rf /usr/share/nginx/$url/vue-demo/*
cp -rf ./dist/* /usr/share/nginx/$url/vue-demo/加载全部内容