Vue标尺插件
觅长生 人气:0本文为大家分享了Vue标尺插件使用的具体代码,供大家参考,具体内容如下
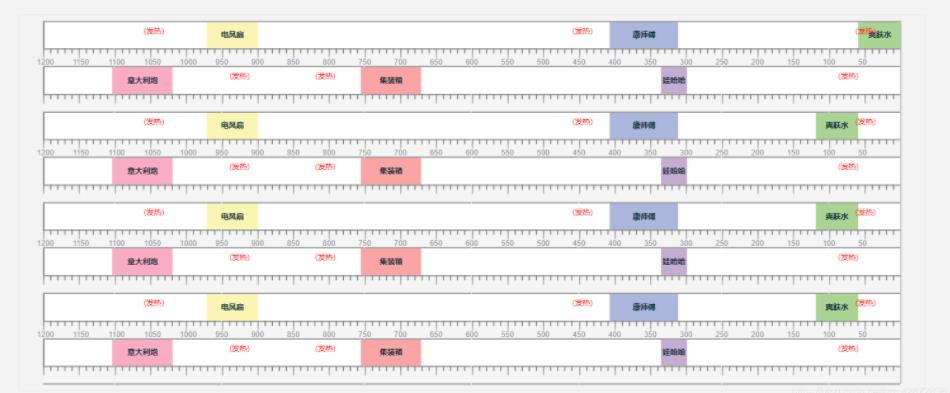
可根据高和宽度自适应,主要传值为宽度和距离零刻度的距离,代码和图片如下。


<template>
<div class="demoRule">
<el-row class=" main">
<div class="rightBorder" v-if="duiData&&duiData.length>0"></div>
<div class="ruleF" v-for="(item,indexDui) in duiData" :key="indexDui" :style="{'height':(duiData&&duiData.length>0)?(100/duiData.length)+'%':'100%'}">
<div class="content" :style="{'border-top':(indexDui==0?'1.5px solid #9c9c9c':'')}">
<div class="faRe" v-for="(itemF,indexF) in item.faReData" :key="indexF" :style="{'right':itemF.right}"> (发热)</div>
<div class="boxes" v-for="(itemDuo,indexDuo) in item.duoData" :key="indexDuo" :style="{'width':itemDuo.width,'right':itemDuo.right,'background':colorData[itemDuo.color],}">{{itemDuo.content}} </div>
</div>
<div v-for="(itemNum, indexNum) in 24 " :key="indexNum" class="ruleBody" :style="{'margin-right':(indexNum==0?'2%':'')}">
<div class="num" v-if="indexDui%2==0">{{itemNum*50}}</div>
</div>
</div>
</el-row>
</div>
</template>
<script>
export default {
data () {
return {
colorData: {
1: "#aad494",
2: "#aab6dc",
3: "#faf5b3",
4: "#c5acd3",
5: "#faa5a5",
6: "#faacc4",
},
duiData: [
{
duoData: [
{
width: "5%",
right: "0%",
color: "1",
content: "爽肤水",
},
{
width: "8%",
right: "26%",
color: "2",
content: "康师傅",
}, {
width: "6%",
right: "75%",
color: "3",
content: "电风扇",
}
],
faReData: [
{ right: "3%", },
{ right: "36%", },
{ right: "86%", }
],
},
{
duoData: [
{
width: "3%",
right: "25%",
color: "4",
content: "娃哈哈",
},
{
width: "7%",
right: "56%",
color: "5",
content: "集装箱",
}, {
width: "7%",
right: "85%",
color: "6",
content: "意大利炮",
}
],
faReData: [
{ right: "5%", },
{ right: "66%", },
{ right: "76%", }
],
},
{
duoData: [
{
width: "5%",
right: "5%",
color: "1",
content: "爽肤水",
},
{
width: "8%",
right: "26%",
color: "2",
content: "康师傅",
}, {
width: "6%",
right: "75%",
color: "3",
content: "电风扇",
}
],
faReData: [
{ right: "3%", },
{ right: "36%", },
{ right: "86%", }
],
},
{
duoData: [
{
width: "3%",
right: "25%",
color: "4",
content: "娃哈哈",
},
{
width: "7%",
right: "56%",
color: "5",
content: "集装箱",
}, {
width: "7%",
right: "85%",
color: "6",
content: "意大利炮",
}
],
faReData: [
{ right: "5%", },
{ right: "66%", },
{ right: "76%", }
],
},
{
duoData: [
{
width: "5%",
right: "5%",
color: "1",
content: "爽肤水",
},
{
width: "8%",
right: "26%",
color: "2",
content: "康师傅",
}, {
width: "6%",
right: "75%",
color: "3",
content: "电风扇",
}
],
faReData: [
{ right: "3%", },
{ right: "36%", },
{ right: "86%", }
],
},
{
duoData: [
{
width: "3%",
right: "25%",
color: "4",
content: "娃哈哈",
},
{
width: "7%",
right: "56%",
color: "5",
content: "集装箱",
}, {
width: "7%",
right: "85%",
color: "6",
content: "意大利炮",
}
],
faReData: [
{ right: "5%", },
{ right: "66%", },
{ right: "76%", }
],
},
{
duoData: [
{
width: "5%",
right: "5%",
color: "1",
content: "爽肤水",
},
{
width: "8%",
right: "26%",
color: "2",
content: "康师傅",
}, {
width: "6%",
right: "75%",
color: "3",
content: "电风扇",
}
],
faReData: [
{ right: "3%", },
{ right: "36%", },
{ right: "86%", }
],
},
{
duoData: [
{
width: "3%",
right: "25%",
color: "4",
content: "娃哈哈",
},
{
width: "7%",
right: "56%",
color: "5",
content: "集装箱",
}, {
width: "7%",
right: "85%",
color: "6",
content: "意大利炮",
}
],
faReData: [
{ right: "5%", },
{ right: "66%", },
{ right: "76%", }
],
},
],
};
},
watch: {},
created () {
},
mounted () {
// ruleF
},
methods: {}
};
</script>
<style lang="scss" scoped>
.demoRule {
width: calc(100% - 30px);
height: calc(100vh - 131px);
background: #f3f3f3;
padding: 15px;
}
.main {
width: 95%;
height: 95%;
margin: 0px auto;
margin-top: 1%;
padding: 10px;
border: 1px solid #eaeaea;
position: relative;
// background: white;
}
.rightBorder {
position: absolute;
width: 1.5px;
height: calc(100% - 20px);
background: #c3c3c3;
top: 10px;
right: calc(2% + 7px);
z-index: 100;
}
.ruleF {
width: 100%;
font-size: 12px;
color: #909399;
}
.content {
overflow: hidden;
position: relative;
width: 96%;
margin-left: 2%;
height: calc(100% - 30px);
border-left: 1.5px solid #777777;
background: #ffffff;
// border-right: 1.5px solid #777777;
}
.faRe {
z-index: 101;
position: absolute;
color: red;
top: 5px;
}
.boxes {
z-index: 1;
height: 100%;
position: absolute;
top: 0px;
color: #0a2731;
justify-content: center;
align-items: center;
text-align: center;
display: flex;
font-weight: bold;
}
.ruleBody {
width: 4%;
height: 30px;
background: url("../../assets/images/rule.png");
background-repeat: no-repeat;
background-size: 100% 100%;
float: right;
}
.num {
position: relative;
margin-left: -10px;
z-index: 100;
margin-top: 13px;
}
</style>加载全部内容