JS获取select元素选中的value和text
.NET开发菜鸟 人气:0示例代码如下(js直接写在了html里面,没有写在一个单独的外部文件中):
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>select元素</title>
</head>
<body id="bodyform">
<select id="month">
<option value="01">January</option>
<option value="02">February</option>
<option value="03" selected="selected">March</option>
<option value="04">April</option>
<option value="05">May</option>
<option value="06">June</option>
<option value="07">July</option>
<option value="08">August</option>
<option value="09">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
<div>
<input type="button" onclick="showValue()" value="显示Value值"></input>
<input type="button" onclick="showText()" value="显示Text值"></input>
</div>
</body>
<script type="text/javascript">
function showValue(){
/*获取select选中的对象的value*/
var select=document.querySelector("#month");
alert("Value值:"+select.value);
}
function showText(){
/*获取select选中的对象的text*/
var select=document.querySelector("#month");
alert("Text值:"+select.options[select.selectedIndex].text);
}
</script>
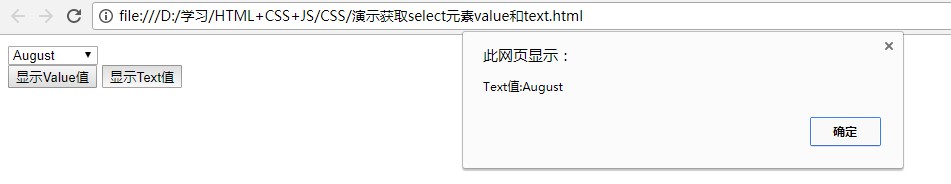
</html>界面:

运行效果如下:
点击显示Value值

点击显示Text值

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容