js下拉菜单
梦里~花开又半夏… 人气:0下拉菜单在实际生活中也挺常见的,它实现的js代码与tab选卡,手风琴几乎一样,在此不过多赘述。
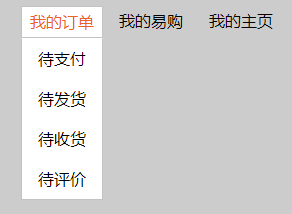
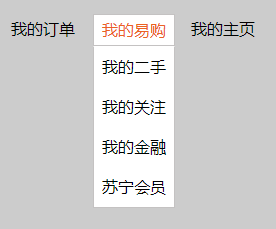
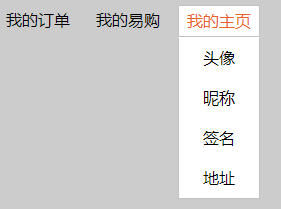
我仿照苏宁易购官网写了一个下拉菜单,实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>下拉菜单</title>
<style>
body,
ul {
padding: 0;
margin: 0;
}
body{
background-color:#ccc;
}
li {
list-style: none;
}
a{
text-decoration: none;
}
a:hover{
color: rgb(235, 98, 35);
}
.nav {
float: right;
margin-top: 10px;
margin-right: 80px;
display: flex;
width: 270px;
height: 100px;
}
.nav>li {
width: 80px;
margin: 5px;
text-align: center;
}
.selected{
width: 80px;
background-color:#fff;
color: rgb(235, 98, 35);
border:1px solid rgb(196, 194, 194);
}
.nav>li div:nth-child(1){
height: 30px;
line-height: 30px;
}
.nav>li div:nth-child(2){
display: none;
height: 160px;
width: 80px;
background-color: #fff;
border:1px solid rgb(196, 194, 194);
border-top:1px solid #fff;
line-height: 70px;
}
.nav>li>div:nth-child(2) li{
height: 40px;
line-height: 40px;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<div><a herf="#">我的订单</a></div>
<div>
<ul>
<li><a herf="#">待支付</a></li>
<li><a herf="#">待发货</a></li>
<li><a herf="#">待收货</a></li>
<li><a herf="#">待评价</a></li>
</ul>
</div>
</li>
<li>
<div><a herf="#">我的易购</a></div>
<div>
<ul>
<li><a herf="#">我的二手</a></li>
<li><a herf="#">我的关注</a></li>
<li><a herf="#">我的金融</a></li>
<li><a herf="#">苏宁会员</a></li>
</ul>
</div>
</li>
<li>
<div><a herf="#">我的主页</a></div>
<div>
<ul>
<li><a herf="#">头像</a></li>
<li><a herf="#">昵称</a></li>
<li><a herf="#">签名</a></li>
<li><a herf="#">地址</a></li>
</ul>
</div>
</li>
</ul>
<script>
var s=document.querySelectorAll(".nav li div:nth-child(1)");
var d=document.querySelectorAll(".nav li div:nth-child(2)");
for(var i=0;i<s.length;i++){
s[i].index=i;
s[i].onmouseover=function(){
for(var j=0;j<s.length;j++){
s[j].className="";
d[j].style.display="none";
}
this.className="selected";
d[this.index].style.display="block";
}
}
</script>
</body>
</html>
效果图如下:



加载全部内容