Java 医院挂号系统
hershadow 人气:0一、项目简述
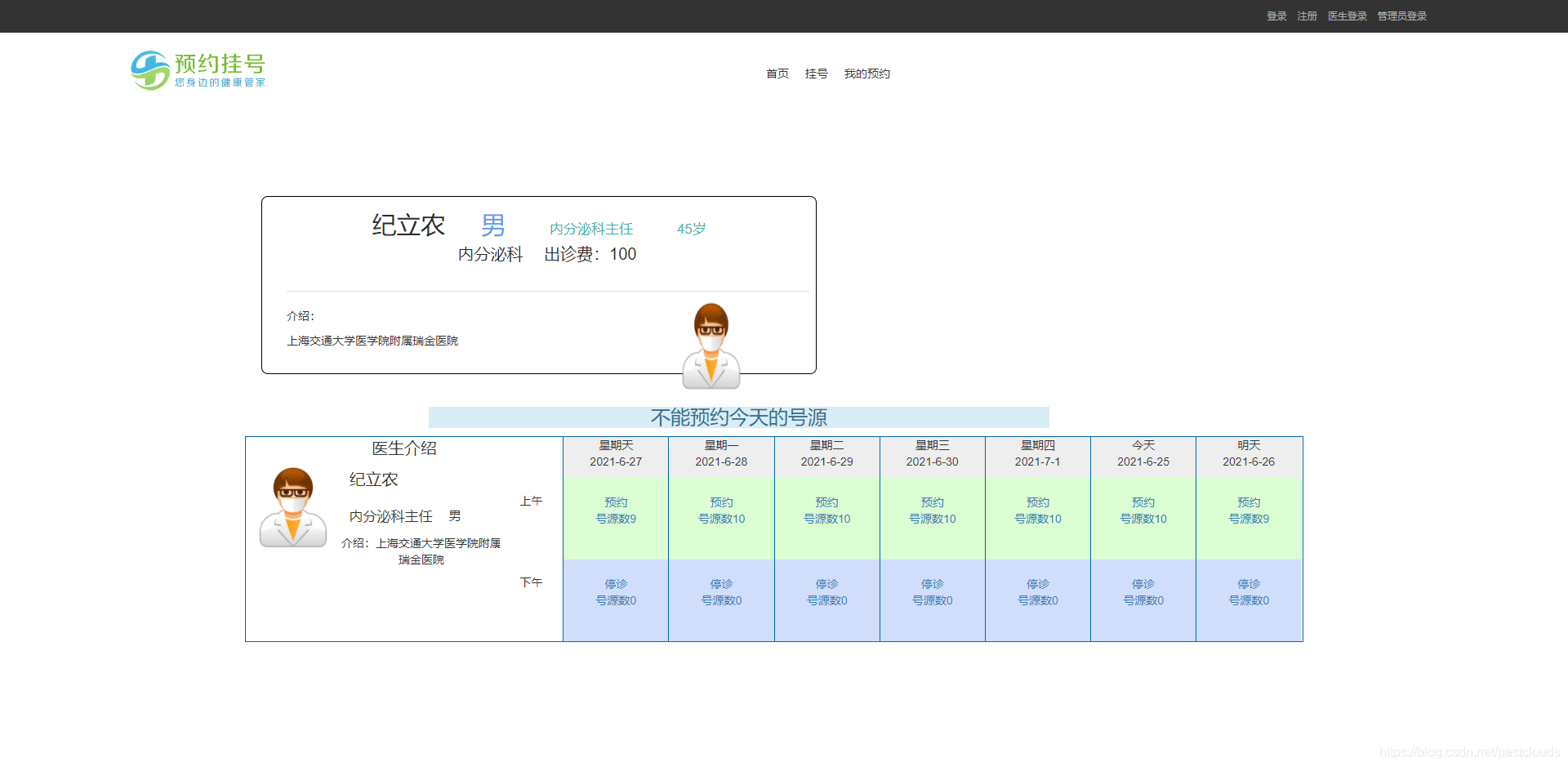
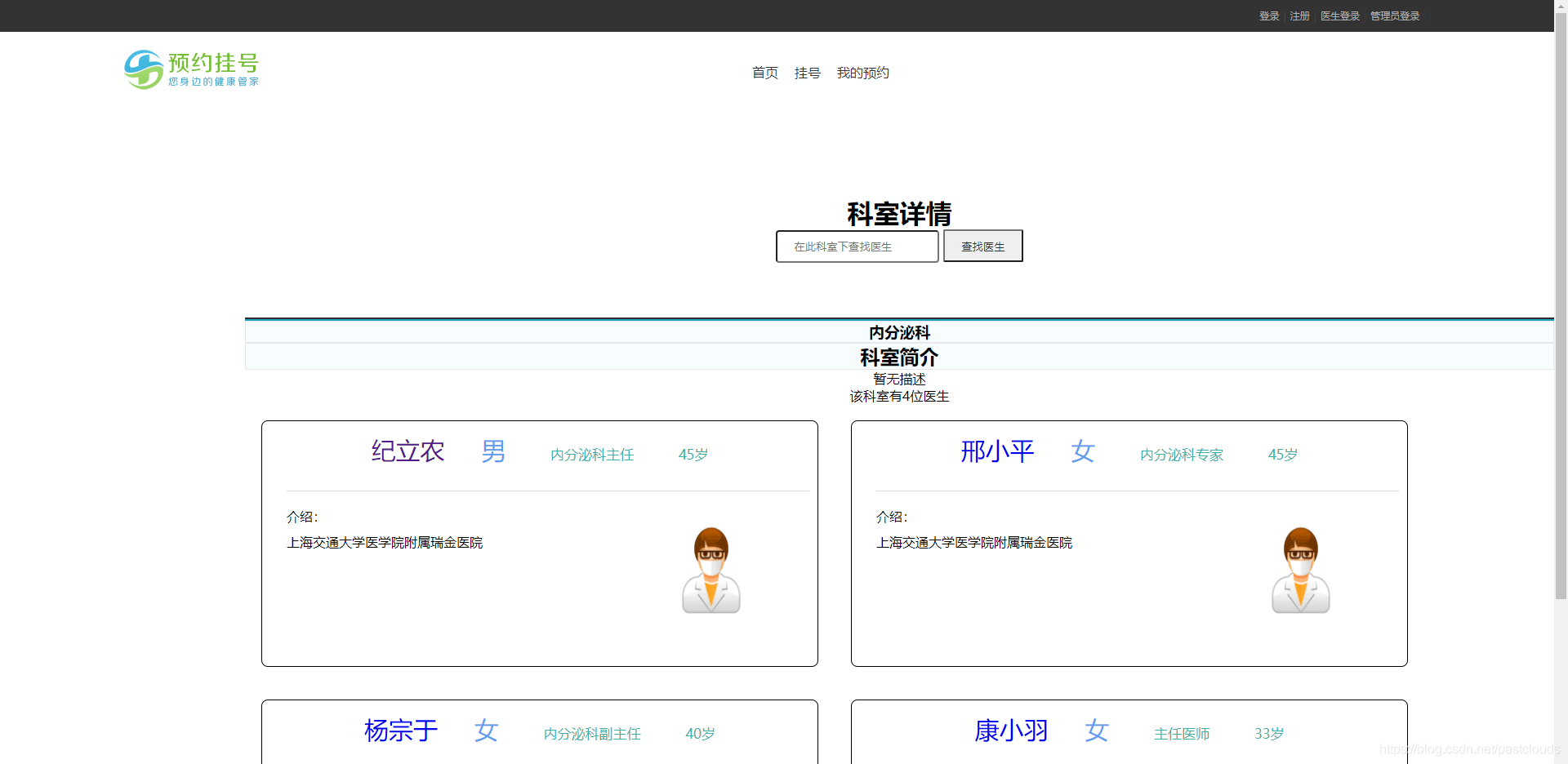
功能: 用户分为患者,医生,管理员,患者可进行注册选择医生 挂号,选择日期,选择号源,医生可进行接诊,管理员可 对用户,医生信息的维护等等功能。
二、项目运行
环境配置: Jdk1.8 + Tomcat8.5 + mysql + Eclispe (IntelliJ IDEA,Eclispe,MyEclispe,Sts 都支持)
项目技术: Jdbc+ Servlert + Jsp + css + JavaScript + JQuery + Ajax + Fileupload等等。





登录拦截器代码:
/**
* 登录拦截器
* @author Administrator
*
*/
@Component
public class LoginInterceptor implements HandlerInterceptor{
private Logger log = LoggerFactory.getLogger(LoginInterceptor.class);
@Autowired
private SiteConfig siteConfig;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler){
String requestURI = request.getRequestURI();
HttpSession session = request.getSession();
session.setAttribute(SessionConstant.SESSION_USER_AUTH_KEY, AppConfig.ORDER_AUTH);
Object attribute = session.getAttribute(SessionConstant.SESSION_USER_LOGIN_KEY);
if(attribute == null){
log.info("用户还未登录或者session失效,重定向到登录页面,当前URL=" + requestURI);
//首先判断是否是ajax请求
if(StringUtil.isAjax(request)){
//表示是ajax请求
try {
response.setCharacterEncoding("UTF-8");
response.getWriter().write(JSON.toJSONString(CodeMsg.USER_SESSION_EXPIRED));
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return false;
}
//说明是普通的请求,可直接重定向到登录页面
//用户还未登录或者session失效,重定向到登录页面
try {
response.sendRedirect("/system/login");
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return false;
}
log.info("该请求符合登录要求,放行" + requestURI);
if(!StringUtil.isAjax(request)){
//若不是ajax请求,则将菜单信息放入页面模板变量
User user = (User)attribute;
List<Menu> authorities = user.getRole().getAuthorities();
request.setAttribute("userTopMenus", MenuUtil.getTopMenus(authorities));
List<Menu> secondMenus = MenuUtil.getSecondMenus(user.getRole().getAuthorities());
request.setAttribute("userSecondMenus", secondMenus);
request.setAttribute("userThirdMenus", MenuUtil.getChildren(MenuUtil.getMenuIdByUrl(requestURI,secondMenus),authorities));
request.setAttribute("siteName", siteConfig.getSiteName());
request.setAttribute("siteUrl", siteConfig.getSiteUrl());
}
return true;
}
}
医院预约挂号系统后台管理页面代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>
<title>${siteName!""}后台管理系统主页</title>
<#include "../common/header.ftl"/>
</head>
<body>
<div class="lyear-layout-web">
<!--左侧导航-->
<aside class="lyear-layout-sidebar">
<!-- logo -->
<div id="logo" class="sidebar-header">
<a href="/system/index" rel="external nofollow" ><img src="/admin/images/logo-sidebar.png" title="${siteName!""}"
alt="${siteName!""}"/></a>
</div>
<div class="lyear-layout-sidebar-scroll">
<#include "../common/left-menu.ftl"/>
</div>
</aside>
<!--End 左侧导航-->
<#include "../common/header-menu.ftl"/>
<!--页面主要内容-->
<main class="lyear-layout-content">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 col-lg-3">
<div class="card bg-primary">
<div class="card-body clearfix">
<div class="pull-right">
<p class="h6 text-white m-t-0">备份文件</p>
<p class="h3 text-white m-b-0">${databaseBackupTotal!"0"}</p>
</div>
<div class="pull-left"><span class="img-avatar img-avatar-48 bg-translucent"><i
class="mdi mdi-database fa-1-5x"></i></span></div>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="card bg-danger">
<div class="card-body clearfix">
<div class="pull-right">
<p class="h6 text-white m-t-0">用户总数</p>
<p class="h3 text-white m-b-0">${userTotal!"0"}</p>
</div>
<div class="pull-left"><span class="img-avatar img-avatar-48 bg-translucent"><i
class="mdi mdi-account fa-1-5x"></i></span></div>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="card bg-success">
<div class="card-body clearfix">
<div class="pull-right">
<p class="h6 text-white m-t-0">当前在线用户</p>
<p class="h3 text-white m-b-0">${onlineUserTotal!"0"}</p>
</div>
<div class="pull-left"><span class="img-avatar img-avatar-48 bg-translucent"><i
class="mdi mdi-account-multiple fa-1-5x"></i></span></div>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="card bg-purple">
<div class="card-body clearfix">
<div class="pull-right">
<p class="h6 text-white m-t-0">操作日志</p>
<p class="h3 text-white m-b-0">${operatorLogTotal!"0"}条</p>
</div>
<div class="pull-left"> <span class="img-avatar img-avatar-48 bg-translucent"><i class="mdi mdi-keyboard-close fa-1-5x"></i></span> </div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="card-toolbar clearfix">
<#include "../common/third-menu.ftl"/>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>医生编号</th>
<th>医生名称</th>
<th>病人名称</th>
<th>所属科室</th>
<th>支付状态</th>
<th>出诊状态</th>
</tr>
</thead>
<tbody>
<#if orderReceivings?size gt 0>
<#list orderReceivings as orderReceiving>
<tr>
<td style="vertical-align:middle;">${orderReceiving.doctor.doctorDno}</td>
<td style="vertical-align:middle;">${orderReceiving.doctor.user.name}</td>
<td style="vertical-align:middle;">${orderReceiving.orderRegistration.patient.user.name}</td>
<td style="vertical-align:middle;">${orderReceiving.doctor.department.name}</td>
<td style="vertical-align:middle;">
<#if orderReceiving.payStatus == 1>
<font class="text-warning">未支付</font>
<#else>
<font class="text-success">已支付</font>
</#if>
</td>
<td style="vertical-align:middle;">
<#if orderReceiving.status == 1>
<font class="text-warning">未完成</font>
<#else>
<font class="text-success" id="tab1">已完成</font>
</#if>
</td>
</tr>
</#list>
</#if>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!--End 页面主要内容-->
</div>
</div>
<#include "../common/footer.ftl"/>
<script type="text/javascript" src="/admin/js/perfect-scrollbar.min.js"></script>
<script type="text/javascript" src="/admin/js/main.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
});
</script>
</body>
</html>
加载全部内容