Java 图书管理系统
hershadow 人气:0一、项目简述
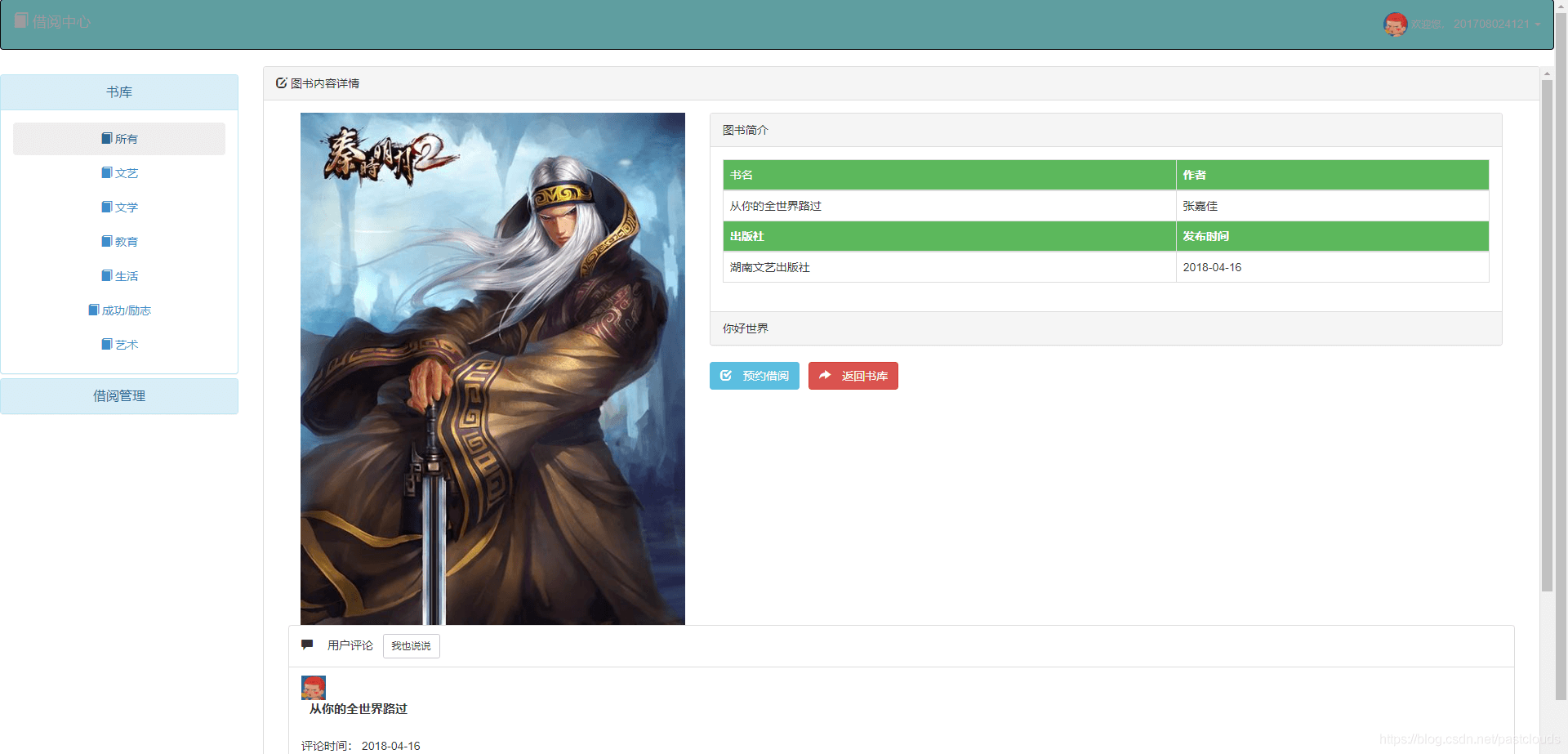
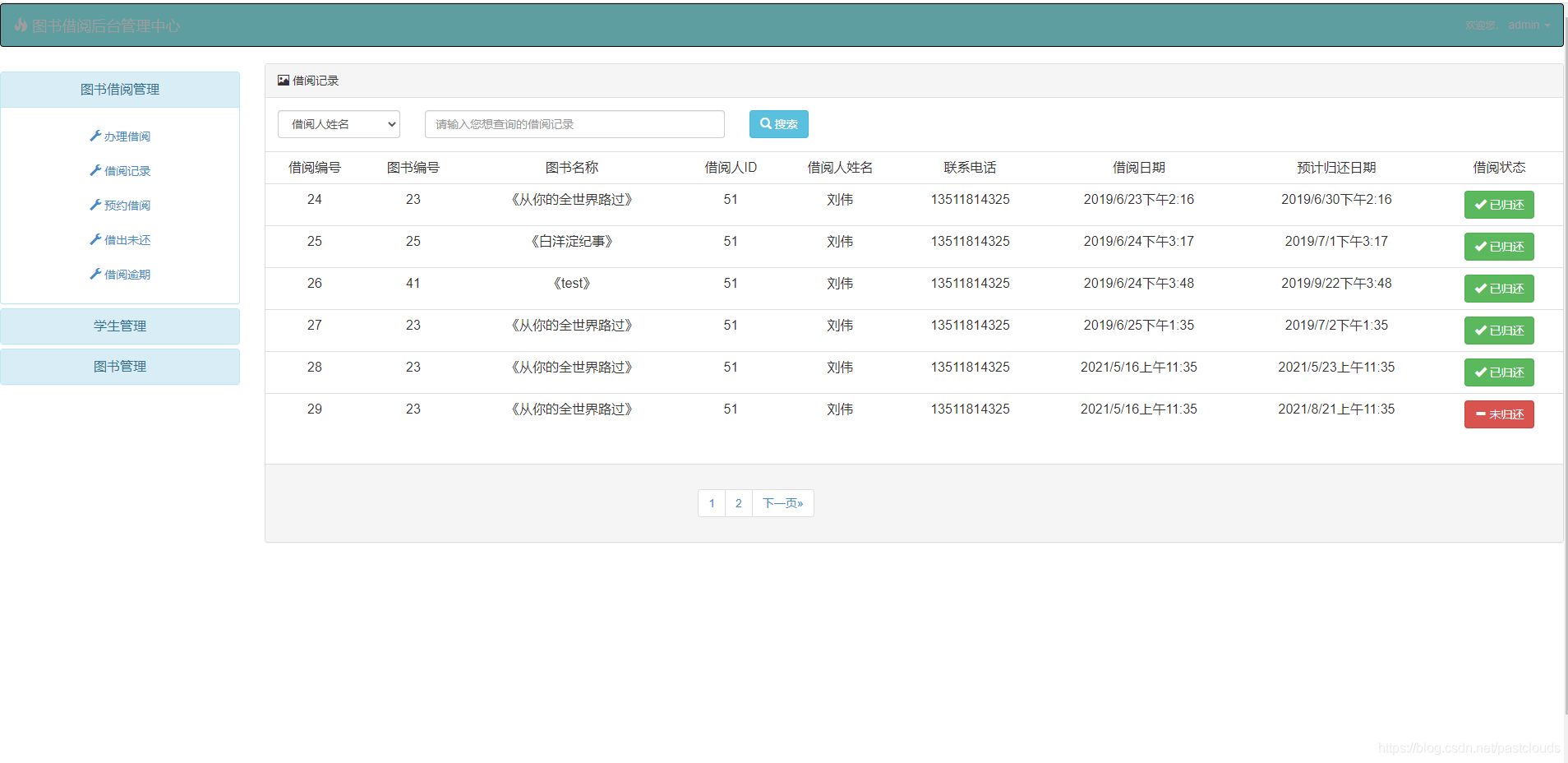
功能包括: 登录注册,办理借阅。借阅记录,预约借阅,借出未还, 借阅逾期,学生管理,图书管理,书库分类查询搜索。
二、项目运行
环境配置: Jdk1.8 + Tomcat8.5 + mysql + Eclispe (IntelliJ IDEA,Eclispe,MyEclispe,Sts 都支持)
项目技术: JSP +Spring + SpringMVC + MyBatis + html+ css + JavaScript + JQuery + Ajax + layui+ maven等等。




修改图书类型信息代码:
/**
* Servlet implementation class updateBookTypeServlet
*/
@WebServlet("/updateBookTypeServlet")
public class updateBookTypeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public updateBookTypeServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// doGet(request, response);
//修改图书类型信息
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
String name = request.getParameter("name");
int tid = Integer.parseInt(request.getParameter("tid"));
TypeDao typedao = new TypeDao();
typedao.updateTypeBook(tid,name);
response.sendRedirect("/books/admin_booktype.jsp");
}
}
登录图书管理系统主页面代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ page import = "com.rain.bean.AdminBean,com.rain.bean.HistoryBean,com.rain.dao.AdminDao" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="zh-CN" class="ax-vertical-centered">
<head>
<meta charset="UTF-8">
<title>图书馆管理系统</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="static/css/bootstrap.min.css" rel="external nofollow" >
<link rel="stylesheet" href="static/css/bootstrap-theme.min.css" rel="external nofollow" >
<link rel="stylesheet" href="static/css/bootstrap-admin-theme.css" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" href="static/css/bootstrap-admin-theme.css" rel="external nofollow" rel="external nofollow" >
<script src="static/js/bootstrap.min.js"></script>
<script src="static/jQuery/jquery-3.1.1.min.js"></script>
<script src="static/js/bootstrap-dropdown.min.js"></script>
<script src="static/ajax-lib/ajaxutils.js"></script>
<script src="static/js/adminUpdateInfo.js"></script>
<script src="static/js/adminUpdatePwd.js"></script>
</head>
<script src="static/js/jquery.min.js"></script>
<script src="static/js/bootstrap.min.js"></script>
<body class="bootstrap-admin-with-small-navbar">
<%
AdminBean admin = new AdminBean();
String aid = (String)session.getAttribute("aid");
AdminDao admindao = new AdminDao();
admin = admindao.get_AidInfo2(aid);
%>
<nav class="navbar navbar-inverse navbar-fixed-top bootstrap-admin-navbar bootstrap-admin-navbar-under-small" role="navigation">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="collapse navbar-collapse main-navbar-collapse">
<a class="navbar-brand" href="/admin/admin.jsp" rel="external nofollow" ><strong>欢迎使用图书馆管理系统</strong></a>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" rel="external nofollow" role="button" class="dropdown-toggle" data-hover="dropdown"> <i class="glyphicon glyphicon-user"></i> 欢迎您, <s:property value="#session.admin.name"/> <i class="caret"></i></a>
<ul class="dropdown-menu">
<li><a href="#updateinfo" rel="external nofollow" data-toggle="modal">个人资料</a></li>
<li role="presentation" class="divider"></li>
<li><a href="#updatepwd" rel="external nofollow" data-toggle="modal">修改密码</a></li>
<li role="presentation" class="divider"></li>
<li><a href="/books/login.jsp" rel="external nofollow" >退出</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>
</nav>
<div class="container">
<!-- left, vertical navbar & content -->
<div class="row">
<!-- left, vertical navbar -->
<div class="col-md-2 bootstrap-admin-col-left">
<ul class="nav navbar-collapse collapse bootstrap-admin-navbar-side">
<li>
<a href="/books/admin_book.jsp" rel="external nofollow" ><i class="glyphicon glyphicon-chevron-right"></i> 图书管理</a>
</li>
<li>
<a href="/books/admin_user.jsp" rel="external nofollow" ><i class="glyphicon glyphicon-chevron-right"></i> 读者管理</a>
</li>
<li>
<a href="/books/admin_booktype.jsp" rel="external nofollow" ><i class="glyphicon glyphicon-chevron-right"></i> 图书分类管理</a>
</li>
<li>
<a href="/books/admin_borrow.jsp" rel="external nofollow" ><i class="glyphicon glyphicon-chevron-right"></i> 图书借阅信息</a>
</li>
<li>
<a href="/books/admin_history.jsp" rel="external nofollow" ><i class="glyphicon glyphicon-chevron-right"></i> 图书归还信息</a>
</li>
</ul>
</div>
<!-- content -->
<div class="col-md-10">
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<div class="text-muted bootstrap-admin-box-title">图书管理</div>
</div>
<div class="bootstrap-admin-panel-content">
<ul>
<li>根据图书编号、图书名称查询图书基本信息</li>
<li>添加、修改、删除图书</li>
</ul>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<div class="text-muted bootstrap-admin-box-title">图书分类管理</div>
</div>
<div class="bootstrap-admin-panel-content">
<ul>
<li>根据分类名称查询图书分类信息</li>
<li>添加、修改、删除图书分类</li>
</ul>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<div class="text-muted bootstrap-admin-box-title">图书借阅</div>
</div>
<div class="bootstrap-admin-panel-content">
<ul>
<li>展示所有正在借阅图书的信息</li>
</ul>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<div class="text-muted bootstrap-admin-box-title">图书归还</div>
</div>
<div class="bootstrap-admin-panel-content">
<ul>
<li>展示所有已归还图书的信息</li>
</ul>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<div class="text-muted bootstrap-admin-box-title">读者管理</div>
</div>
<div class="bootstrap-admin-panel-content">
<ul>
<li>根据账号、姓名查询读者基本信息</li>
<li>添加、修改、删除读者信息</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-------------------------------------------------------------->
<form class="form-horizontal" method="post" action="/books/AdminServlet"> <!--保证样式水平不混乱-->
<!-- 模态框(Modal) -->
<div class="modal fade" id="updatepwd" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
修改密码
</h4>
</div>
<div class="modal-body">
<!--正文-->
<input type="hidden" name="tip" value="1">
<input type="hidden" name="url" value="admin">
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">原密码</label>
<div class="col-sm-7">
<input type="password" class="form-control" name="password" id="oldPwd" placeholder="请输入原密码">
<label class="control-label" for="oldPwd" style="display: none"></label>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">新密码</label>
<div class="col-sm-7">
<input type="password" class="form-control" name="password2" id="newPwd" placeholder="请输入新密码">
<label class="control-label" for="newPwd" style="display: none"></label>
</div>
</div>
<!--正文-->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="submit" class="btn btn-primary" >
修改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</form>
<!-------------------------------------------------------------->
<!-------------------------个人资料模糊框------------------------------------->
<form class="form-horizontal" method="post" action="/books/AdminServlet"> <!--保证样式水平不混乱-->
<!-- 模态框(Modal) -->
<div class="modal fade" id="updateinfo" tabindex="-1" role="dialog" aria-labelledby="ModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="ModalLabel">
个人资料
</h4>
</div>
<div class="modal-body">
<!--正文-->
<input type="hidden" name="tip" value="2">
<input type="hidden" name="url" value="admin">
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">真实姓名</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="name" name="name" placeholder="请输入您的真实姓名" value='<% out.write(admin.getName());%>'>
<label class="control-label" for="name" style="display: none"></label>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">手机号</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="phone" name="phone" placeholder="请输入您的手机号" value='<% out.write(admin.getPhone());%>'>
<label class="control-label" for="phone" style="display: none"></label>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label">邮箱</label>
<div class="col-sm-7">
<input type="text" class="form-control" id="email" name="email" placeholder="请输入您的邮箱" value='<% out.write(admin.getEmail());%>'>
<label class="control-label" for="email" style="display: none"></label>
</div>
</div>
<!--正文-->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭
</button>
<button type="submit" class="btn btn-primary" >
修改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</form>
<!-------------------------------------------------------------->
<div class="modal fade" id="modal_info" tabindex="-1" role="dialog" aria-labelledby="addModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="infoModalLabel">提示</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-lg-12" id="div_info"></div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" id="btn_info_close" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</body>
</html>
加载全部内容