Python光学仿真波长与颜色对应关系
微小冷 人气:0光的颜色
与其说颜色是光的一种属性,不如说是人眼对可见光频率范围内的一种感应,是人眼的一种属性。而人眼对光频的感应包括三个方面,即明度、色调和饱和度。
其中,
- 明度与光强有关
- 色调反应的是光的频率信息
- 饱和度表示图像上的颜色与光谱色的接近程度
当不考虑色调、饱和度为0的时候,只考虑明度,则色彩感消失,就是所谓的黑白图像,或者更严格地说是灰度图像。
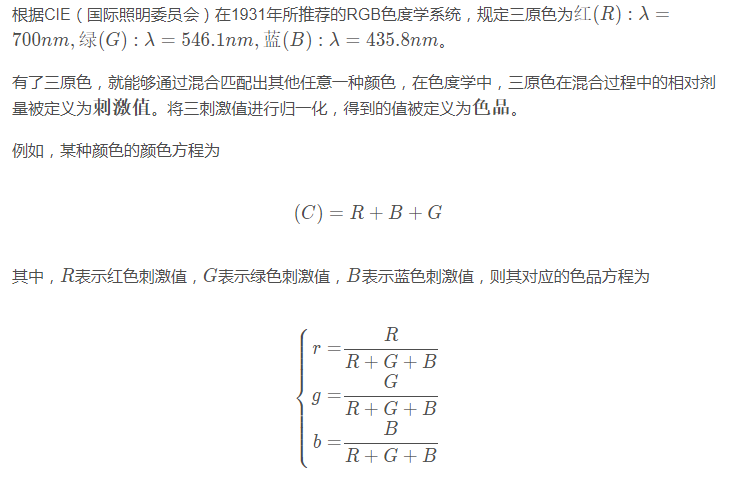
色调与饱和度虽然反应色光的频率信息,但表现的是人眼对光的反馈特性,与光的频率是不同的物理量。其与光的频率之间的对应关系也是由人眼的感光细胞决定的。由于自然界中并不存在严格的单色光,人的色觉其实是人眼的两种感光细胞所产生的色觉的混合。
也就是说,几种基准频率的光按照不同的饱和度互相混合,人眼将会感受到颜色的变化,也可以说是产生新的颜色。实验表明,任意三种不能互相转换的颜色可以通过互相混合完成对光谱色的一一对应。这样的三种光叫做三原色,一般选取红绿蓝作为三原色。

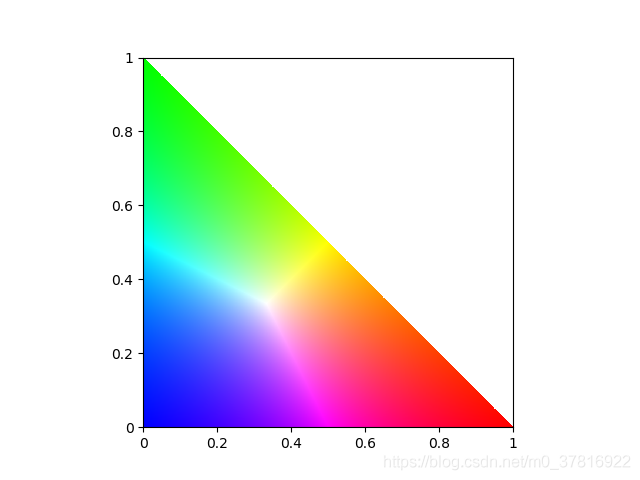
由于三者已经归一化,所以只要知道其中两个值就能够确定色品,以 r 为横坐标 g 为纵坐标,就能够表示出所有可能的色品。这种图大家并不陌生,在手机发布会上最常见,这里我们画出一个类似的图样

def CIE_RGB():
rgb = np.zeros([1000,1000,3])
r = np.arange(0,1,0.001)
r,g = np.meshgrid(r,r)
rgb[:,:,0] = r
rgb[:,:,1] = g
rgb[:,:,2] = 1-r-g
over = rgb[:,:,2]<0
rgb[over,:]=[1,1,1]
#将色品转化成RGB
maxVal = np.max(rgb,2)
for i in [0,1,2]:
rgb[:,:,i] /= maxVal
#rgb[rgb<0]=0
ax = plt.gca()
ax.imshow(rgb)
ax.invert_yaxis() #plt显示图片时y轴从上到下,所以反置
# 坐标映射
plt.xticks(range(0,1001,200),['0','0.2','0.4','0.6','0.8','1'])
plt.yticks(range(0,1001,200),['0','0.2','0.4','0.6','0.8','1'])
plt.show()
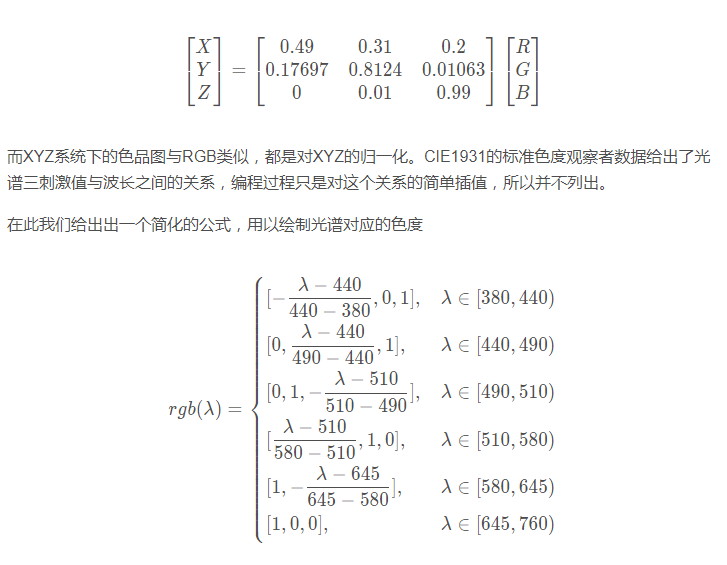
然而根据实验测得,RGB系统的刺激值存在负值,也就是说上图中其实并没有将所有的颜色纳入其中,所以CIE又推荐了XYZ色度学系统,其本质上是对RGB系统的线性变换,最终让该系统所对应的刺激值为正数。其公式为

python实现为
#dWave为波长;maxPix为最大值;gamma为调教参数
def getRGB(dWave,maxPix=1,gamma=1):
waveArea = [380,440,490,510,580,645,780]
minusWave = [0,440,440,510,510,645,780]
deltWave = [1,60,50,20,70,65,35]
for p in range(len(waveArea)):
if dWave<waveArea[p]:
break
pVar = abs(minusWave[p]-dWave)/deltWave[p]
rgbs = [[0,0,0],[pVar,0,1],[0,pVar,1],[0,1,pVar],
[pVar,1,0],[1,pVar,0],[1,0,0],[0,0,0]]
#在光谱边缘处颜色变暗
if (dWave>=380) & (dWave<420):
alpha = 0.3+0.7*(dWave-380)/(420-380)
elif (dWave>=420) & (dWave<701):
alpha = 1.0
elif (dWave>=701) & (dWave<780):
alpha = 0.3+0.7*(780-dWave)/(780-700)
else:
alpha = 0 #非可见区
return [maxPix*(c*alpha)**gamma for c in rgbs[p]]
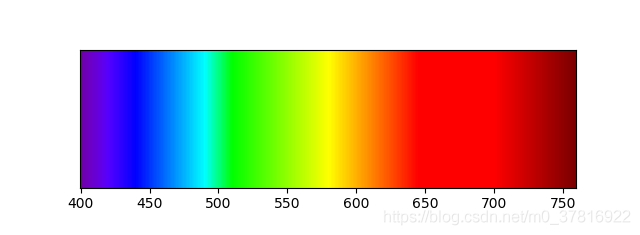
绘制光谱
def drawSpec():
pic = np.zeros([100,360,3])
rgb = [getRGB(d) for d in range(400,760)]
pic = pic+rgb
plt.imshow(pic)
plt.yticks([]) #隐藏y坐标轴
plt.xticks(range(0,360,50),['400','450','500','550','600','650','700','750'])
plt.show()

加载全部内容