vue 在线预览office
流浪码农~ 人气:0最近在做电子档案,后端提供了文件的华为云的oss链接。已经实现了点击下载文件的功能。但是呢,他们又希望常规的文件,可以直接点击预览,不需要下载。
按道理说,做文件的在线预览,买个第三方服务什么的,后端部署一下服务,前端对接一下,就通通搞定。
顶不住第三方基本上是要money的。那不想掏money,还有什么解决方法呢。
方法一
用微软的office online进行在线预览
https://view.officeapps.live.com/op/view.aspx?src=文件地址
例:https://view.officeapps.live.com/op/view.aspx?src=http://www.xxx.com/xxx.ppt
方法二
用docx云服务的在线预览,用法跟微软差不多
http://view.xdocin.com/xdoc?_xdoc=文件地址
前提是后端提供的文件地址是要公开可访问的链接,比如我们这里是将文件上传到华为云的。文件只支持查看,不能编辑。
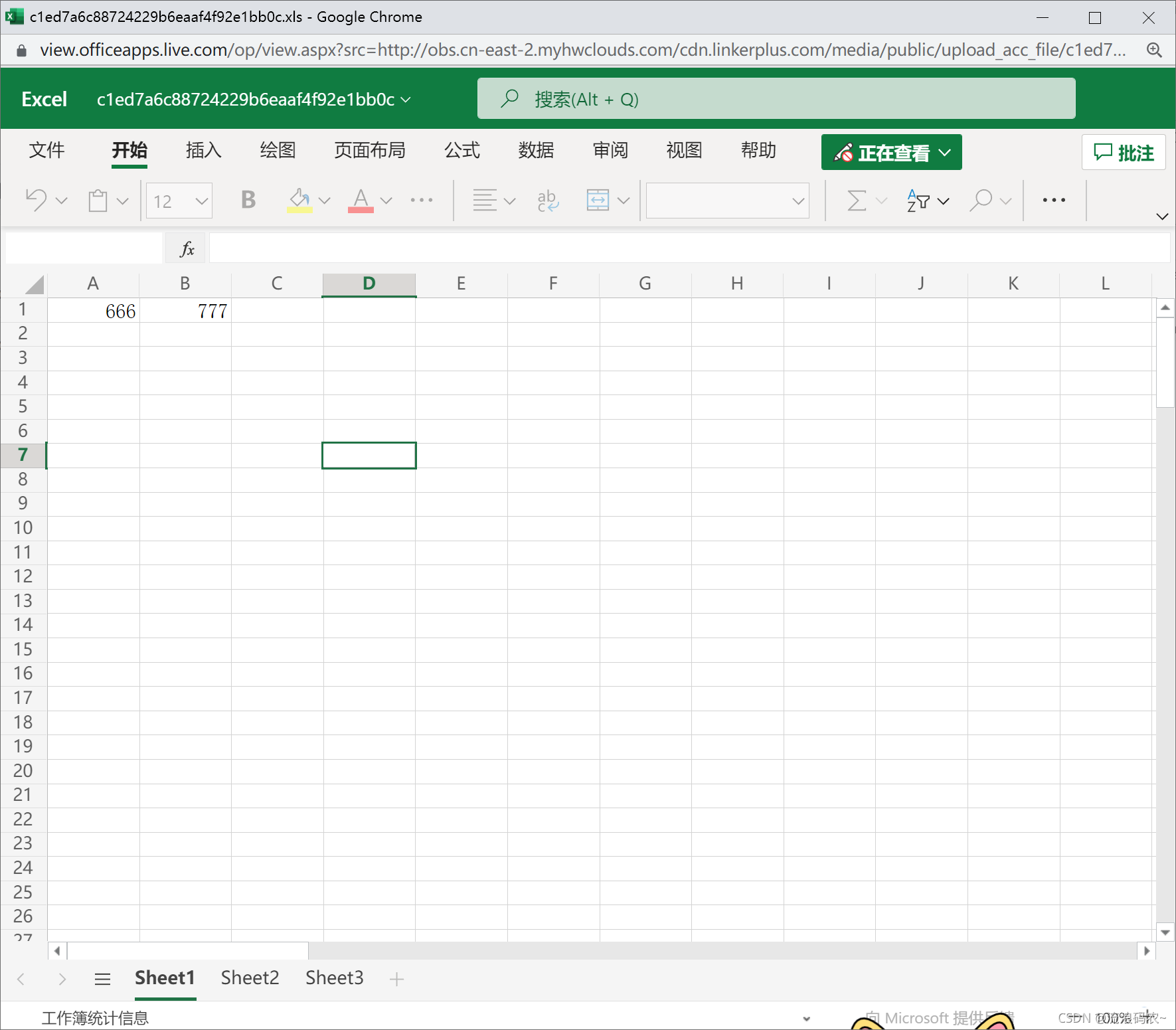
效果如下



上代码
<!-- 预览图标 -->
<i
v-if="row.doc_url && canPreviewList.includes(row.doc_ext)"
style="font-weight: bold;font-size:16px;"
class="link-type el-icon-view"
@click.stop="previewFileEvent(row)"
/>
previewFileEvent(row) {
const typeArr = ['doc', 'docx', 'ppt', 'pptx', 'xls', 'xlsx']
let url = ''
if (typeArr.indexOf(row.doc_ext) !== -1) {
// 使用微软的office online
url = 'http://view.officeapps.live.com/op/view.aspx?src=' + row.doc_url
} else {
url = row.doc_url
}
// window.open()居中打开
const width = 1000; const height = 800
const top = (window.screen.availHeight - height) / 2
const left = (window.screen.availWidth - width) / 2
window.open(url, '', 'width=' + width + ',height=' + height + ',top=' + top + ',left=' + left)
}
我这里使用的是微软提供的服务。可以用来打开'doc', ‘docx', ‘ppt', ‘pptx', ‘xls', 'xlsx'文件。
对其他文件做了一些处理,比如pdf,图片文件这些是可以直接通过链接打开的,浏览器支持直接预览。
而其他文件无法预览的,我这里做了限制,不让预览图标显示出来。
这里遇到个问题,txt文件,直接在浏览器打开是乱码的。下载下来是正常的,没找到解决方法。
有大佬知道的,带带。O(∩_∩)O
txt文件乱码的原因找到了。跟浏览器的编码格式有关。
我这里的txt文件,保存的时候是utf-8编码。但是谷歌浏览器默认的不是。

要修改成对应的编码格式,显示才会正常。
修改谷歌浏览器编码格式,需求到应用商店安装一个官方插件Set Character Encoding
安装完后,在页面右键点击修改编码格式即可。

加载全部内容