Vue自定义指令
小旺不正经 人气:0Vue自定义指令
自定义指令
注册一个全局指令v-focus,该指令的功能是在页面加载时元素获得焦点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<input v-fo>
</div>
<script>
// 注册自定义指令
Vue.directive('fo',{
inserted:function(el){
// 聚焦元素
el.focus()
}
})
new Vue({
el: '#app'
})
</script>
</body>
</html>

打开界面光标直接在输入框内
钩子函数
指令定义函数提供了几个钩子函数(可选)。
bind:只调用一次,指令第一次绑定到元素时调用,可以用这个钩子函数定义一个在绑定时执行一次的初始化动作。inserted:被绑定的元素插入父节点时调用(父节点存在即可调用,不必存在于document中)。update:被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新。componentUpdated:被绑定元素所在模板完成一次更新周期时调用。unbind:只调用一次,指令与元素解绑时调用。
钩子函数的参数主要有以下几项
el:指令所绑定的元素,可以用来直接操作DOM。binding:一个对象,包含以下属性name:指令名,不包括v-前缀。value:指令的绑定值,例如v-my-directive=“1+1”,value的值是2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用,无论值是否改变都可用。expression:绑定值的表达式或变量名,例如v-my-directive=“1+1”,expression的值是"1+1"。arg:传给指令的参数,例如v-my-directive:foo,arg的值是"foo"。modifiers:一个包含修饰符的对象,例如v-my-directive.foo.bar,修饰符对象modifiers的值是{foo:true,bar:true}。vnode:Vue编译生成的虚拟节点。oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
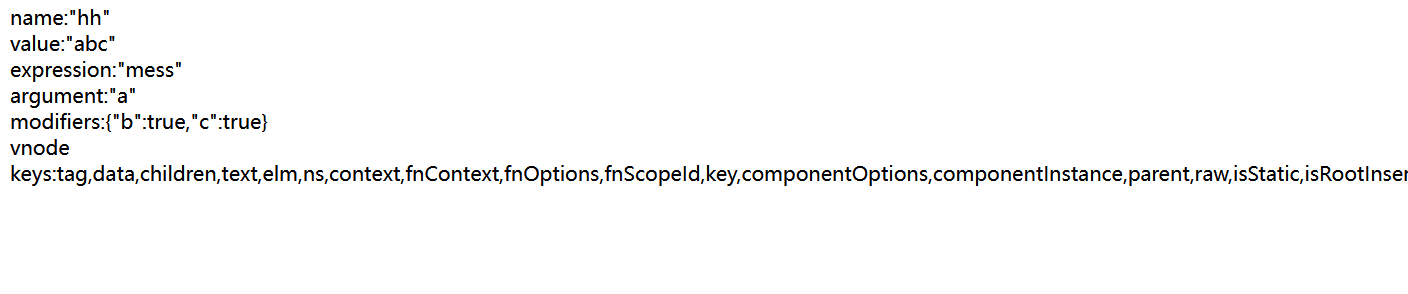
输出相关属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app" v-hh:a.b.c="mess">
</div>
<script>
Vue.directive('hh',{
bind: function(el,binding,vnode){
var s = JSON.stringify
el.innerHTML = 'name:'+s(binding.name)+'<br>'+
'value:'+s(binding.value)+'<br>'+
'expression:'+s(binding.expression)+'<br>'+
'argument:'+s(binding.arg)+'<br>'+
'modifiers:'+s(binding.modifiers)+'<br>'+
'vnode keys:'+Object.keys(vnode).join(',')
}
})
new Vue({
el:'#app',
data:{
mess:'abc'
}
})
</script>
</body>
</html>

运用例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-hh="{text:'123',c:'blue'}"></div>
</div>
<script>
Vue.directive('hh',function(el,binding){
el.innerHTML=binding.value.text
el.style.color=binding.value.c
})
new Vue({
el:'#app'
})
</script>
</body>
</html>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容