工业图标素材 PS图标制作教程 设计漂亮的等距像素工厂图标素材
周_恒 人气:0

1. 定义维度
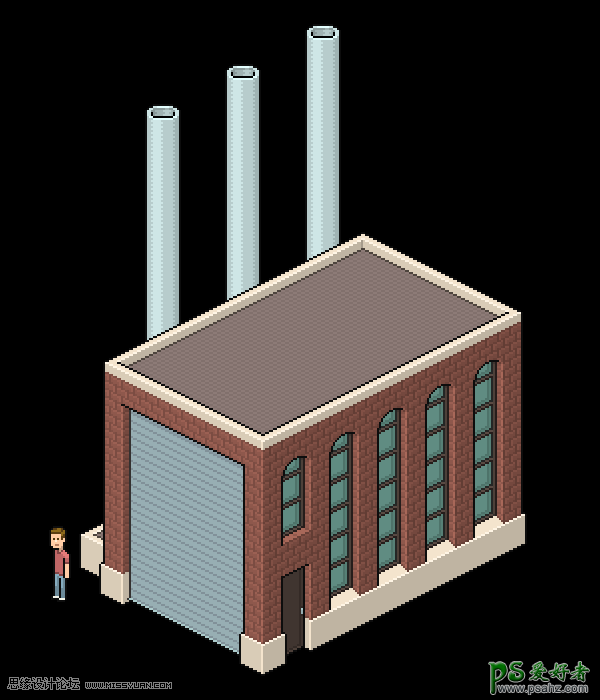
把你的像素字符拿出来。我们将建造一个两层高的工厂-它不会很大,但是它会是一个大盒子,里面会有一些很高的烟囱和巨大的烟羽,所以它仍然是一个非常可观的尺寸。
我考虑过做锯齿形屋顶(在描绘工厂时很常见),但后来我认为它没有必要,而且可能已经不太常见了。我们仍然会使我们的大楼看起来很工业化。
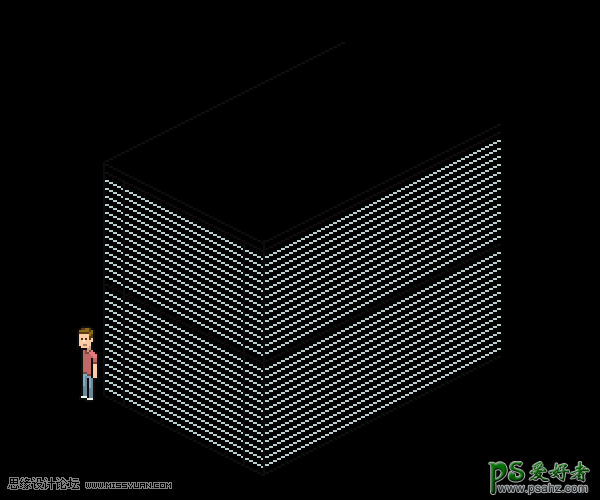
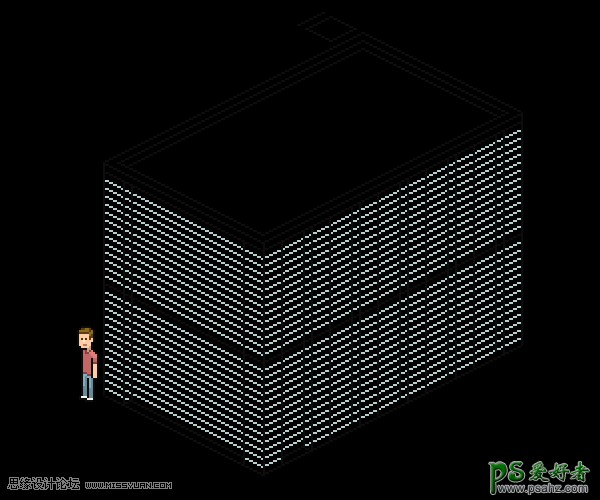
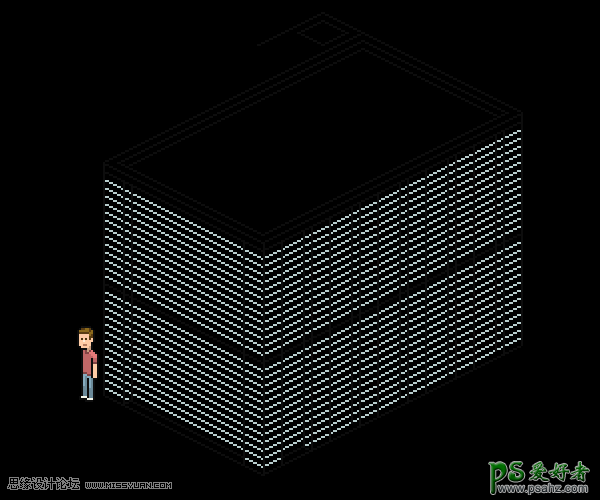
步骤1
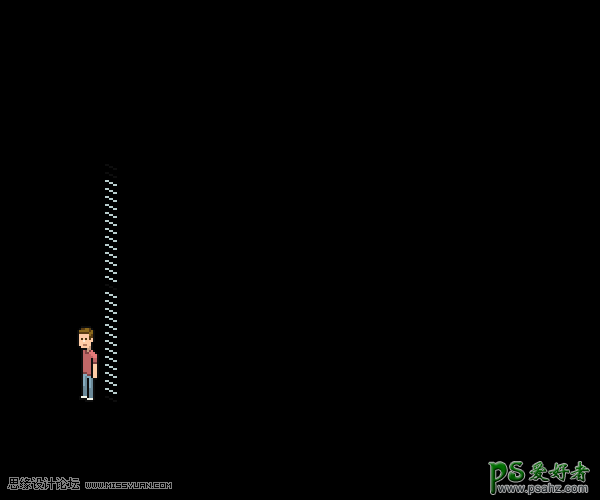
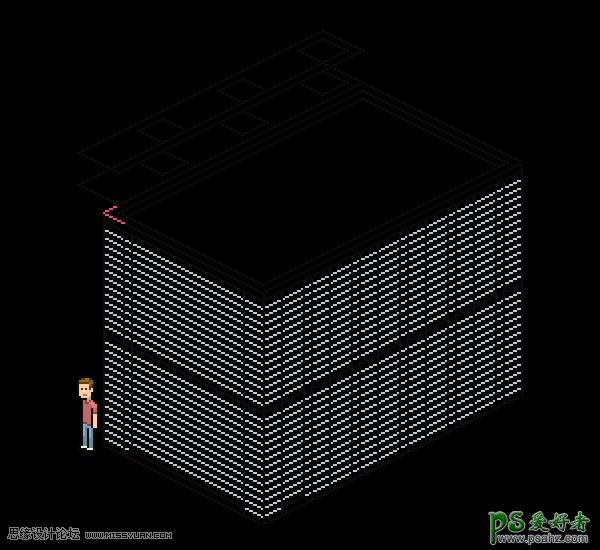
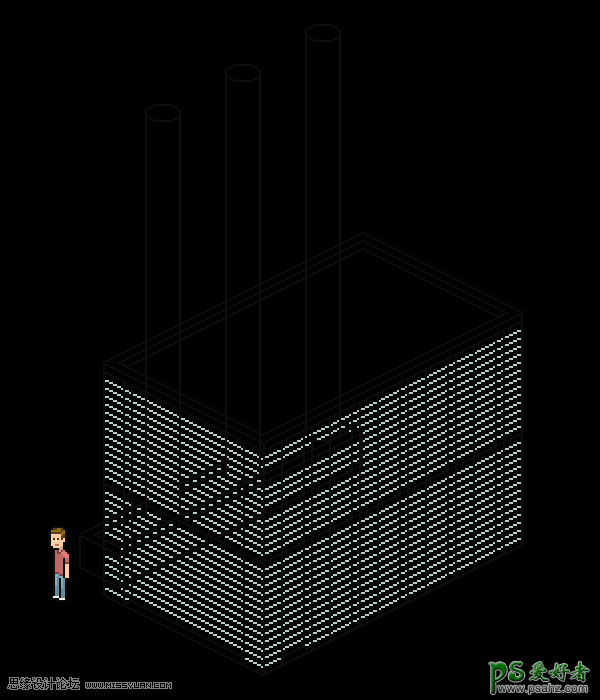
使用该字符可以找到您喜欢的水平高度,然后将其加倍。
我为每个级别添加了额外的行(每个级别之间有4个PX),作为以后添加砖块纹理的指南。这样,在放置窗户和其他建筑元素时,我就会注意到砖块的线条。
在第二层上面,我给屋顶留了一条线,让它有一个小小的平台。

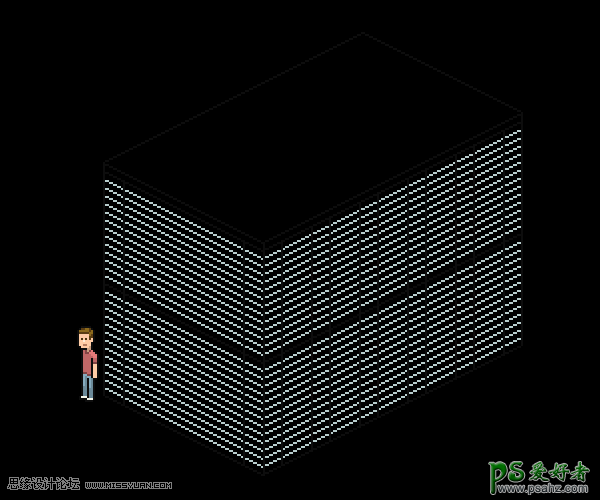
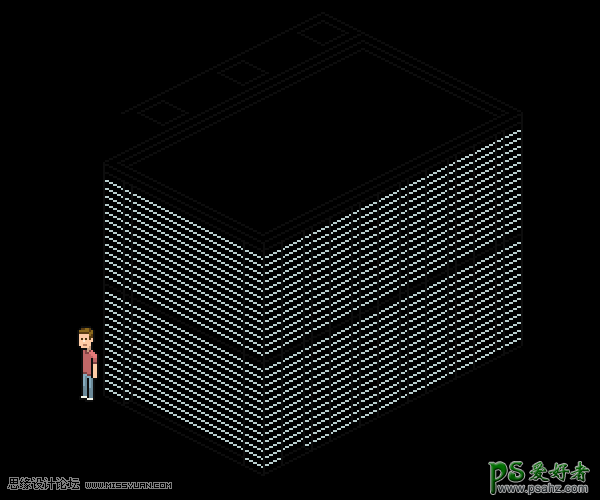
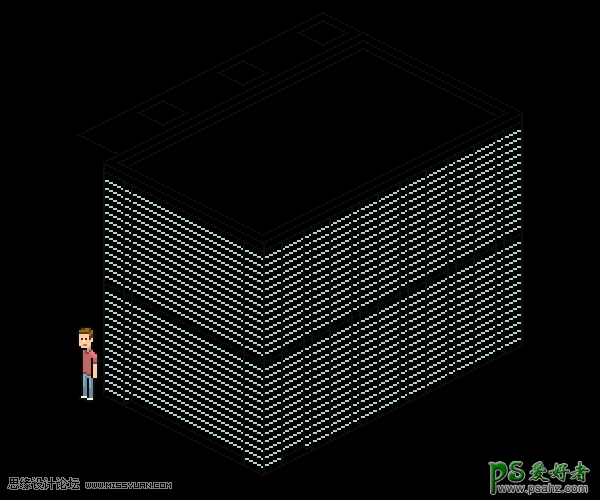
步骤2
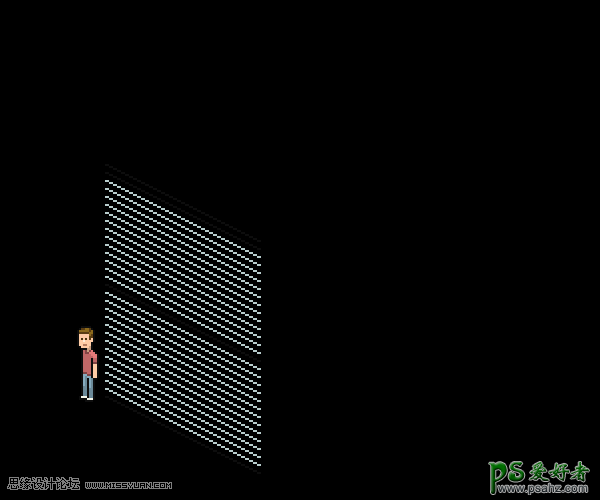
现在,让我们定义一个建筑物的宽度。这应该是足够至少一辆卡车-不是说我们已经在这些教程中覆盖了一辆卡车!

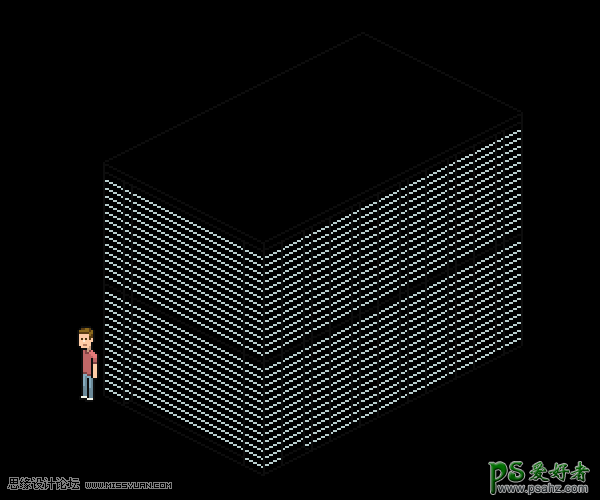
步骤3
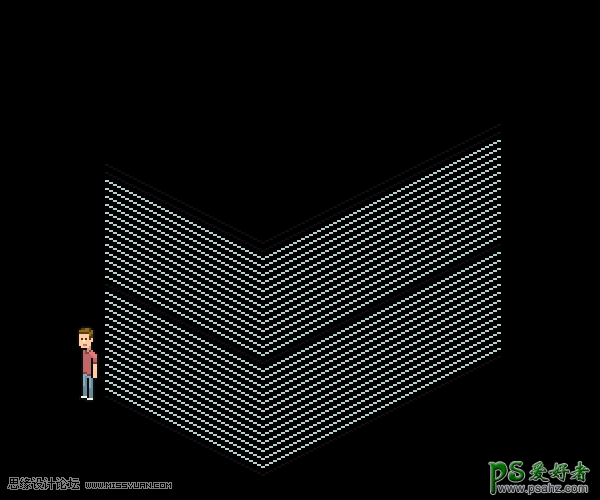
现在增加一些深度。这不需要是一个固定的大小;我们可能希望在添加窗口时编辑它。

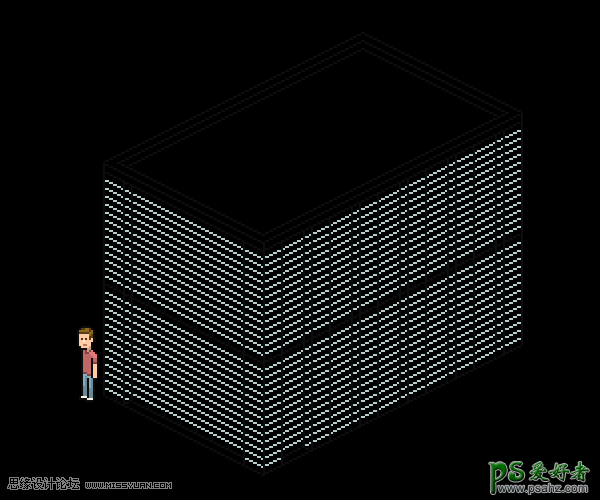
步骤4
通过增加一些额外的线来关闭一些表面。另外,你可能已经定义了金属栅的宽度,我们将在前面加进去。

步骤5
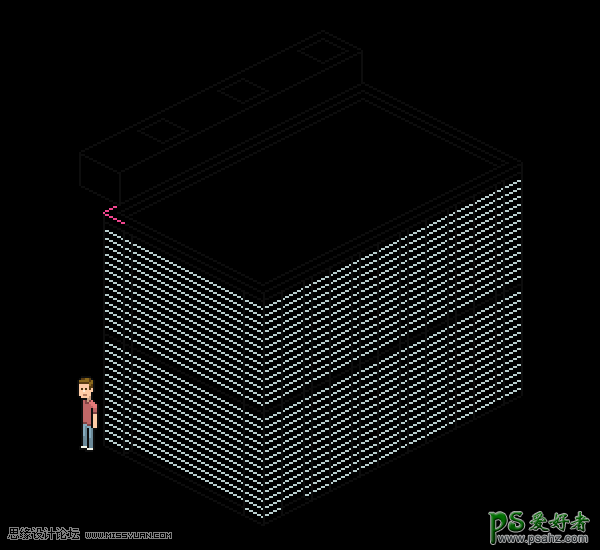
这些是窗户的宽度。在一扇窗户下面,我们会有一扇门,所以基本上,我们需要像我们所期望的那样把门线拉得很宽。其余的窗户不会有门,但为了保持一致性(并使工作更容易),它们都将是相同的宽度。
然后,可以通过添加其余的角行来关闭卷。

步骤6
我们已经给大门和窗户增加了一点深度。

步骤7
然后再给屋顶增加一点深度。

2. 创建附加结构
我们的大盒子做得差不多了。这座建筑很简单,但是还有一些更多的结构能真正传达出它是一个工厂:也就是大烟囱。
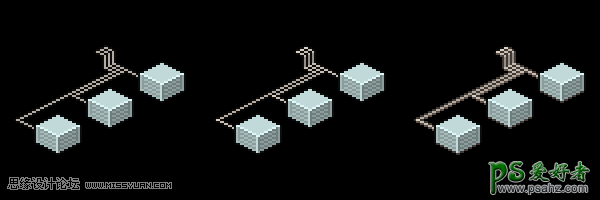
步骤1
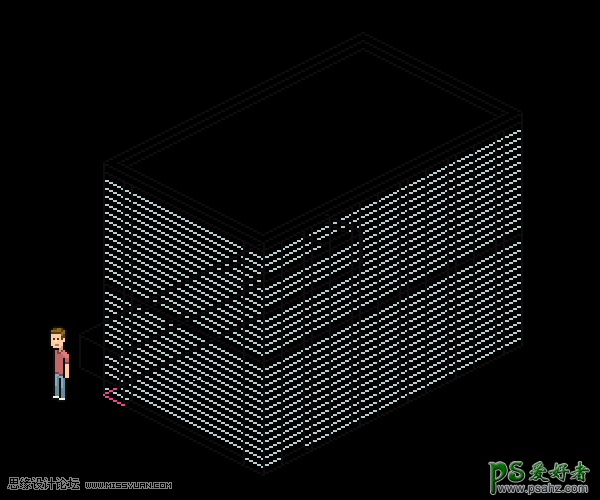
在这里,我开始添加一个正方形的轮廓,作为其中一个烟囱脚印的边框。我也在标记烟囱之间的距离,并在烟囱盒的另一边加上一条同样遥远的线。这些线条将帮助我们为烟囱奠定基础。
在一个 新层.

步骤2
让我们再加一条线,就像最后一行绕着烟囱参考广场的后面走一样。将最后一行与屋顶对齐,并开始将其延伸到我们将增加两个烟囱的地方。

步骤3
使新的烟囱等距。我不会让烟囱和它们的底部中心或完全对称。你可以,如果你想,但有时一些设计门打开,当你放开刚性对称或平衡。

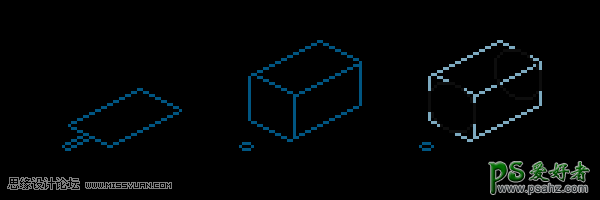
步骤4
这是基座的宽度。我希望它从正面后退一点点,所以我使它与前面不对一点。

步骤5
底部将是一个长的盒子,有点高,就像几步。

步骤6
用额外的角线和清理背线来完成组成底座的盒子。
我添加了一些粉红色标记线与屋顶角相匹配,以帮助移动和放置在地面水平,在那里他们将匹配左下角。

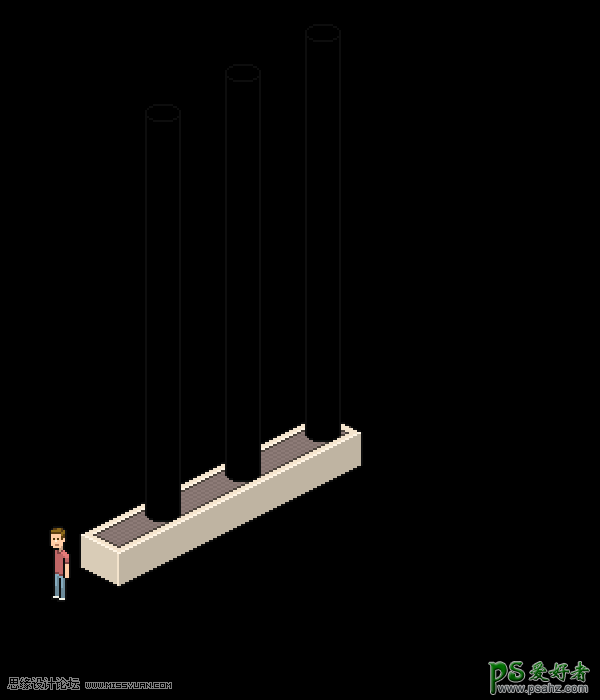
步骤7
盒子放在地面。现在可以删除标记行。

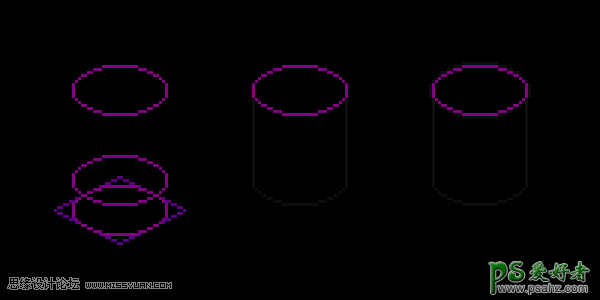
步骤8
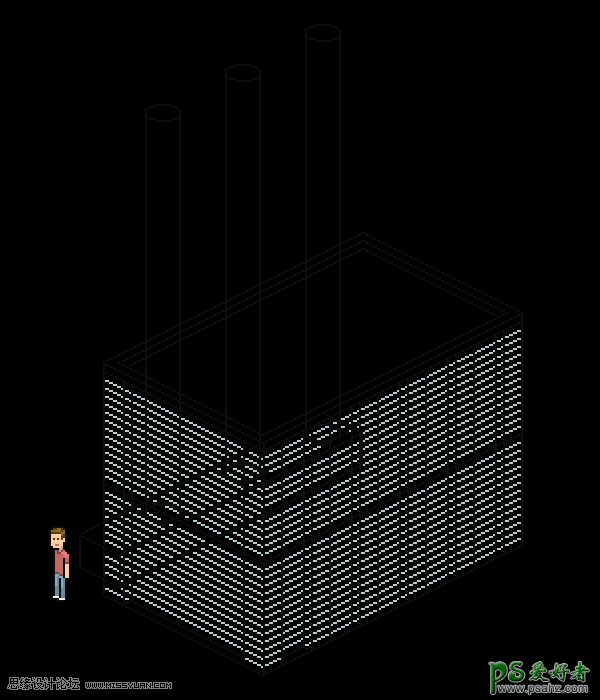
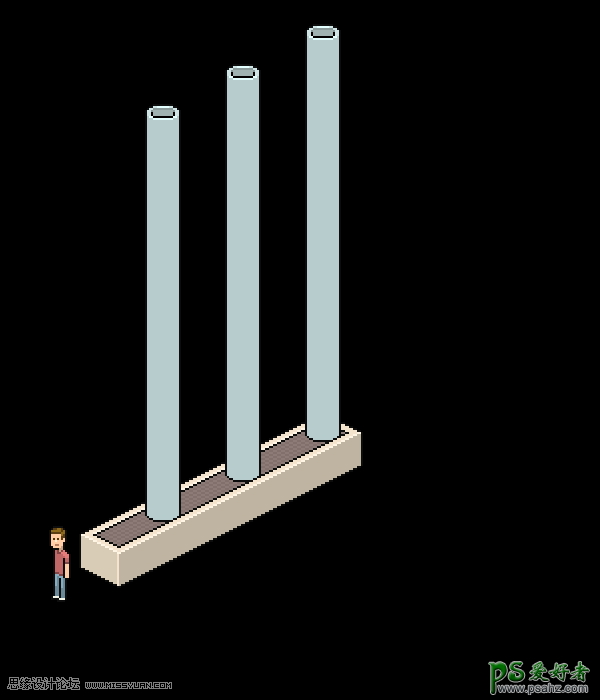
这些是制造烟囱的三个圆柱体。它们够高吗?
为了让他们,你可以,在一个 新层 ,画一个圆,其边缘与烟囱参考广场的边缘相匹配。圆圈可以用 椭圆选角工具,用大纲颜色填充椭圆选择,然后删除内部像素,这可以通过收缩选择来完成( 选择>修改>合同… )1 px并点击删除。
一旦你有了你的圆,你把它复制到顶部,直接在你喜欢的高度,然后添加垂直线来完成形状。

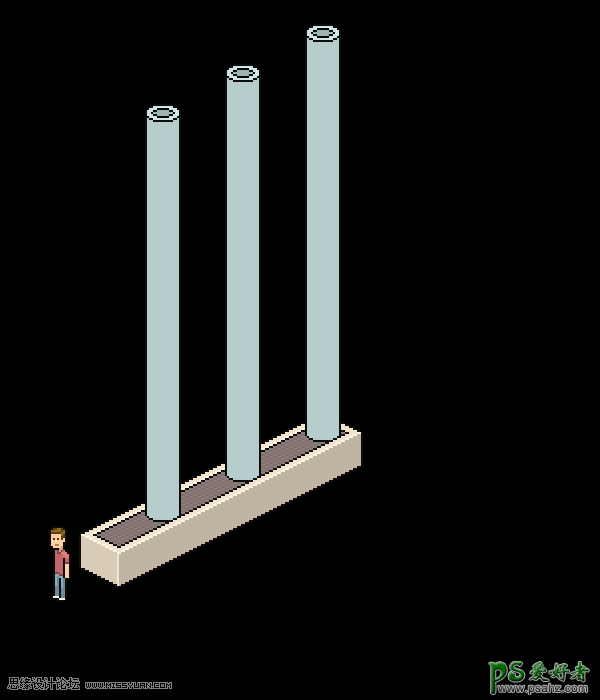
步骤9
把不必要的线清理干净。增加内部圆圈打开烟囱。
我把外圈编辑成我认为更干净的样子。在像素艺术方面,清洁剂往往比精确性更好。

这样,所有的主要结构现在都完成了。
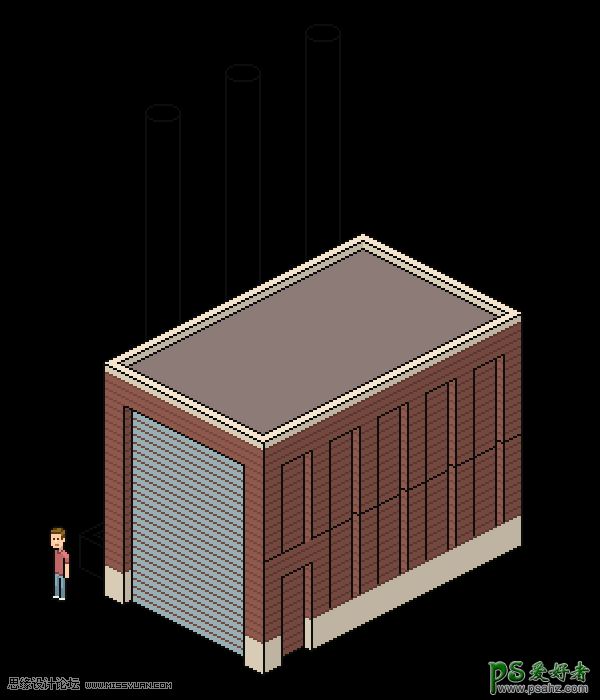
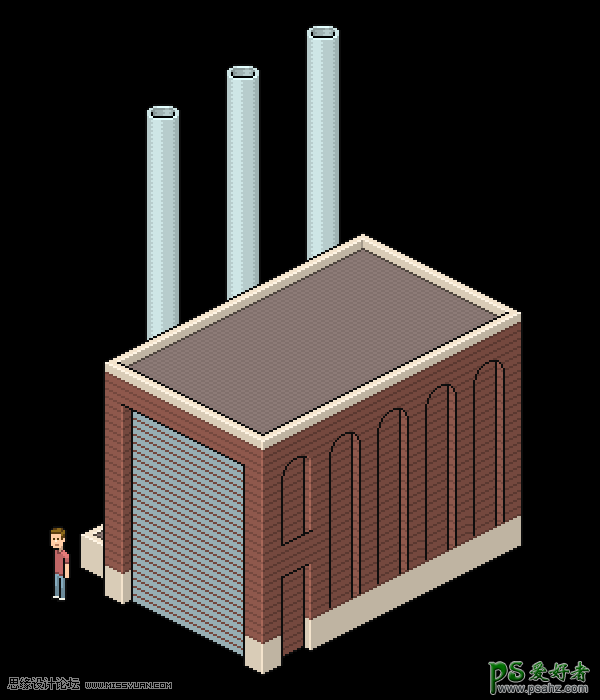
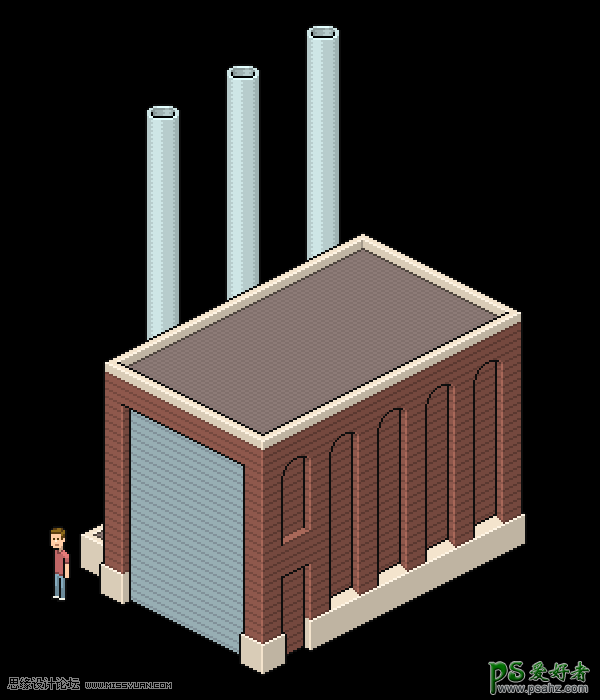
3. 修整建筑物的表面
让我们把着色和纹理已经排除,因为我们将增加几个铃铛和哨子的建筑物。
步骤1
在本系列的许多教程中,我都使用了砖块纹理。我不想滥用它,但我真的很喜欢砖块纹理,所以这次我们将做一个稍微不同和简单的版本。
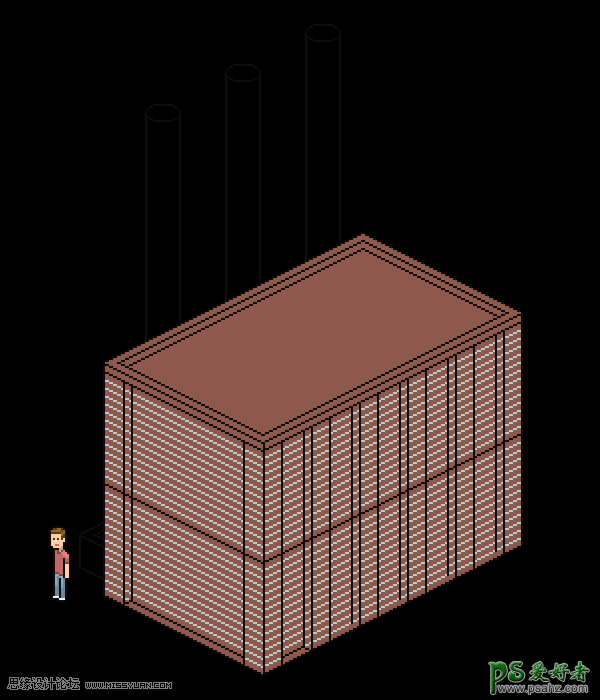
我想让工厂看起来有点黑,所以我选择了一种巧克力色。它暂时应用在所有的墙壁上,在相同的阴影下。

纹理线条非常刺耳,所以让我们给他们一个更好的颜色。这很容易用 油漆桶工具 带着 毗连 选中(只要纹理线有唯一的颜色…否则,您将更改在该层/选择中共享相同颜色的所有内容的颜色)。

步骤2
现在,让我们降低门和窗户的顶部,并消除不必要的线在该地区。

步骤3
最前面的窗户是在第一层有一扇门,所以让我们给它一个框架。
你也可以开始在右边加一个更深的棕色的颜色(或者,只要它和你的其他部分一致,哪一边不重要)。记住,也要在阴凉处把砖头的线条遮荫得更深一点。

步骤4
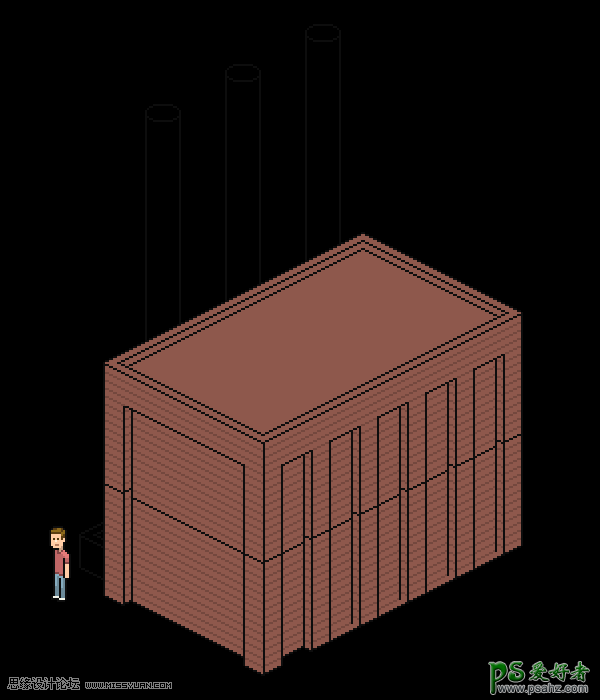
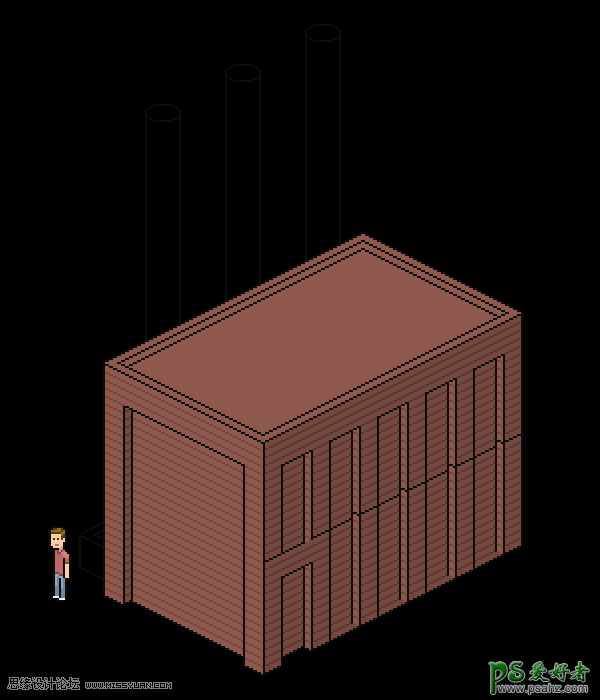
为了不使工厂太乏味,我们将在它的顶部和底部再加一种颜色。
这是新的奶油色的顶部(也许是巧克力奶油工厂?)已经有阴影了。和往常一样,我建议让最轻的阴影在顶部,最暗的在右边-他们的亮度可能会变化8%至15%。

步骤5
在底部涂上颜色。

步骤6
我们根本不需要砖头。

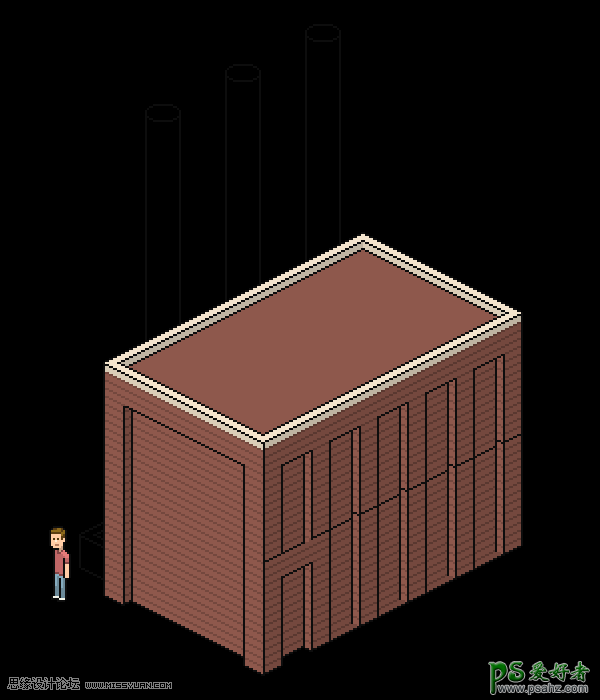
步骤7
我们将使烟囱底部与建筑物顶部相匹配,所以让我们把屋顶涂上深灰色。

步骤8
在这里,一个简单的纹理被应用到深灰色的表面-它可能是砾石,或者任何可能是屋顶表面的好材料。
另外,让我们把高光添加到顶部,并清理更暗的线条。并降低内部角的对比度,在那里的表面相交。

步骤9
因此,现在我们采取上述步骤,并将它们应用于烟囱底部,主要区别是这个盒子没有像屋顶那样的平台。

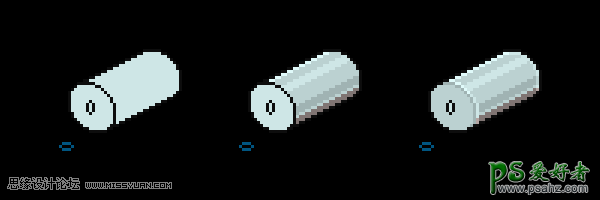
步骤10
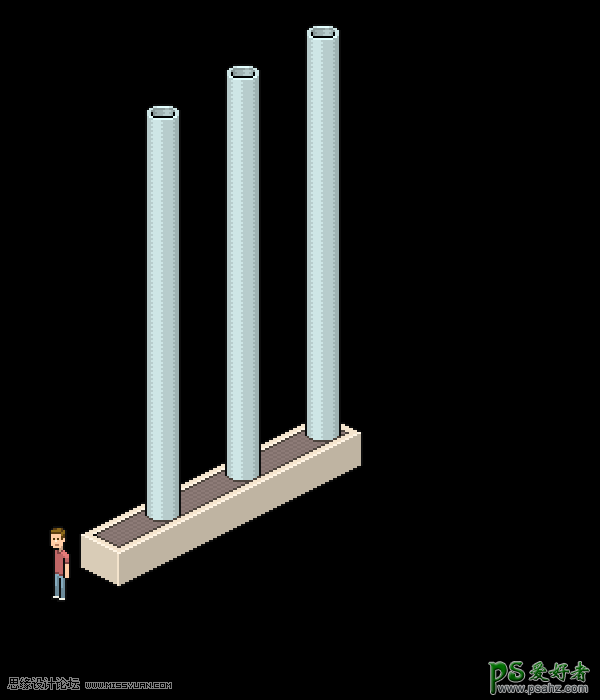
现在,让我们给烟囱一个凉爽的灰色。它也可以作为一个温暖的灰色在大约40˚色调,但由于我们已经有足够的暖色,我选择了一个凉爽的色调。
你可以试着让它看起来像混凝土,或者你可以做工厂烟囱有时有的白色和红色条纹。我试过了,我更喜欢混凝土的外观。

步骤11
完成烟囱顶部的遮阳。
最后,我改变了原来的线条相当多,但我认为这是最好的,因为正如我前面提到的,清洁往往比准确的像素艺术。

当然,你不需要画所有这些元素三次-你只需要在一个烟囱上工作,当你满意的时候,你可以把它拷贝给另外两个。
步骤12
现在我们要给烟囱加上阴影。圆柱形阴影有很多种方法。这里只有一条光条纹,就在左边边缘,右边有一条深色条纹,我加了一些锯齿状的小边沿,只是为了去掉条纹上完美的垂直线条;它们使烟囱看起来有点光滑。

步骤13
现在让我们把窗户的顶部做好。你可以把它们放在正方形,但我心里有个拱门。
我是为了得到拱形而做的。
把这看作是多个步骤;我只是觉得在一个外观上演示进度是很方便的。
在.上 新层 ,取一个与窗口相同宽度的圆,并设置垂直倾斜( 编辑>自由变换 )至26.5˚。那就只保留大纲。清理线路,以更好地评估进展。最后对圆圈做你自己的编辑,如果你能让这条线看起来不那么锯齿状或更圆,那就去做吧。

一旦到达窗口的最终版本,就可以将其应用于其他窗口。

步骤14
让我们把亮点加到窗户(和门)上。高光像往常一样出现在拐角处,但在拱门上它可能有点棘手,在顶部,一条突出线必须在某种程度上变成一个黑暗的轮廓。
这里有一个轮廓顶部消失的迹象-它接近黑色,然后是深棕色,然后就消失了。该亮点上升和消失,以及在大约同一地区,近黑线消失。他们就在那一小块地方并排跑。在墙的下方,再加上一抹较深的砖块颜色。

一旦完成,适用于其余的窗口。

步骤15
现在让我们画出窗户的底部。
对于短窗来说,这是相当简单的;我们保持砖的颜色,只是在一个较轻的阴影。
对于长窗,我试着在底部框架上给它一个轻微的斜度;线条很短,但它们是以1:1的对角线向上上升的,我想这就给了窗户额外的一点空间。颜色保持奶油(但较浅的颜色),以配合基地。

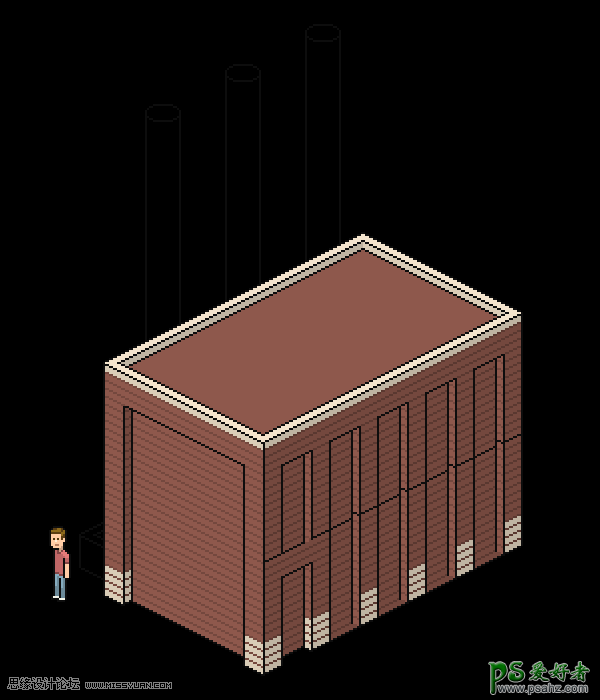
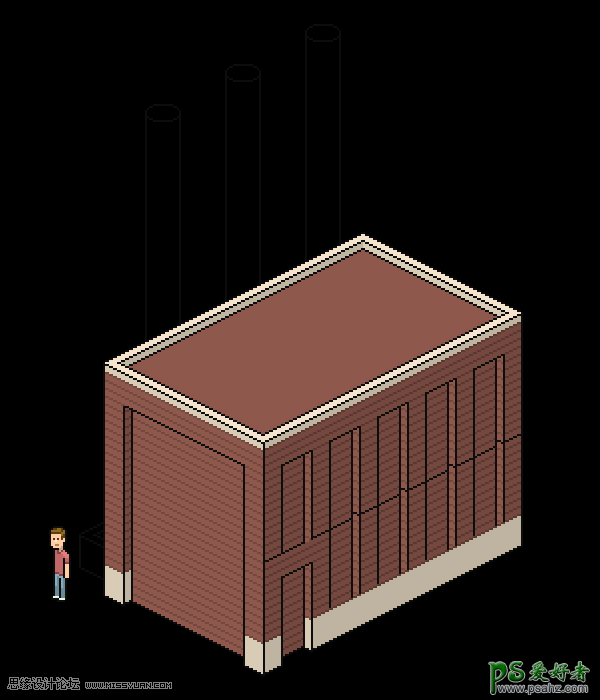
步骤16
另一个小窍门是给基座一个额外的维度:它只在拐角处突出一点点。一些亮点,在顶部的基础上,也有助于获得额外的音量。

步骤17
现在让我们研究金属卷起门。我稍微移动了一些线,因为我希望底线很细。另外,我降低了纹理线的对比度。

步骤18
试着增加一个突出的底线-它可能看起来有点像嘴唇,我认为这是好的,在一个卷起的大门。事实上,它甚至可以在地面、墙壁和大门交汇处的可见角落上突出一点。
最后,在表面相交的内角降低对比度。

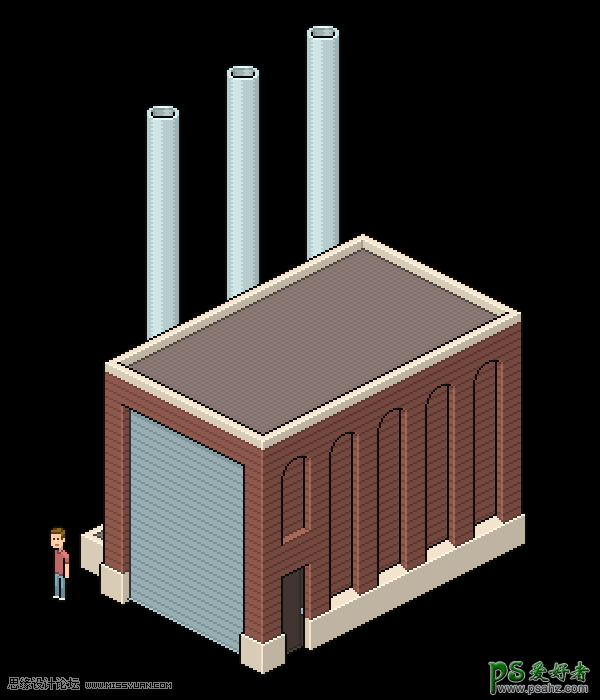
步骤19
在门窗边。
我差一点用一扇亮黄色的门,因为它与其他颜色搭配得很好,而且还会添加一些弹出的东西。但最后我把它弄黑了,就像黑巧克力…我想这一定是个巧克力工厂。
门很简单。我只是添加了一个内部矩形,一个细微的突出显示和三个金属外观的像素来表示一个锁。

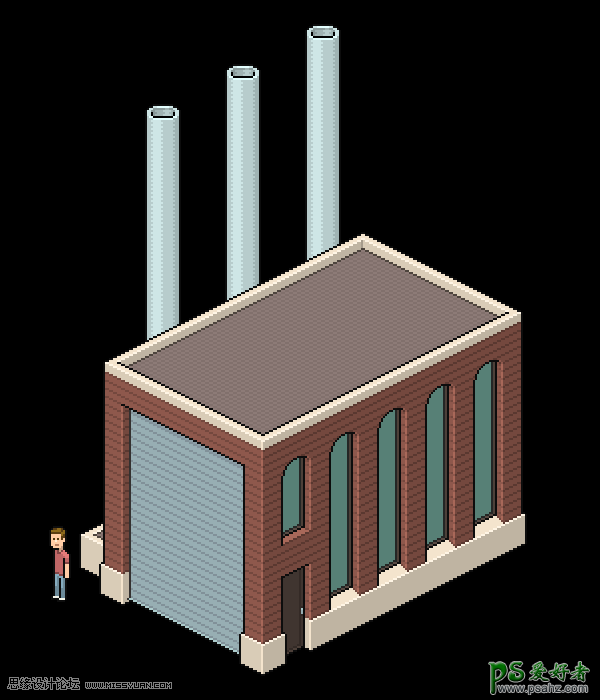
步骤20
像我通常喜欢的那样,窗户有一种海蓝宝色,但不太亮,也不太饱和。窗户周围的框架可能几乎是白色的,但我决定让它们与门相匹配,只要一点打火机就行了。

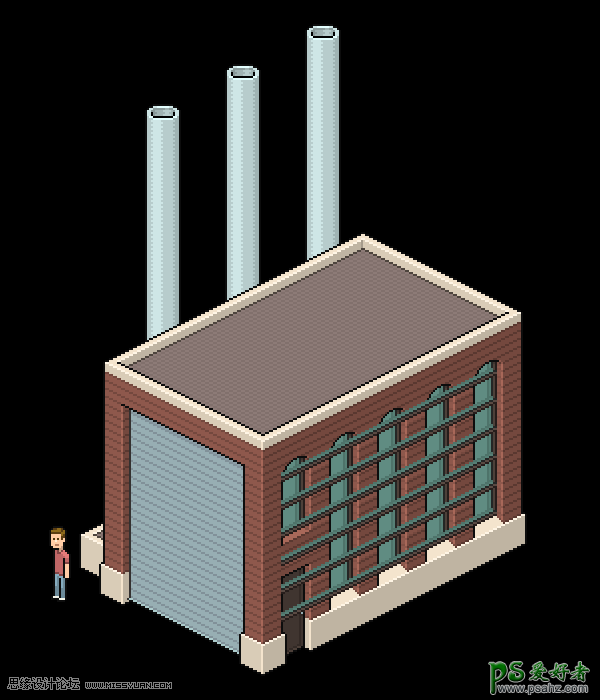
步骤21
这可能是幸运的,但我能够增加栏杆的窗口定期,同时匹配不同的底部高和短的窗口。如果没有Rails或最小的Rails,窗口可能也会运行得很好。
这就是我如何添加他们,与通常的窗口效果(一个更深的颜色玻璃颜色,形状像一个L,平行于每个框架的更远的边缘)。

步骤22
这是清理后的样子。

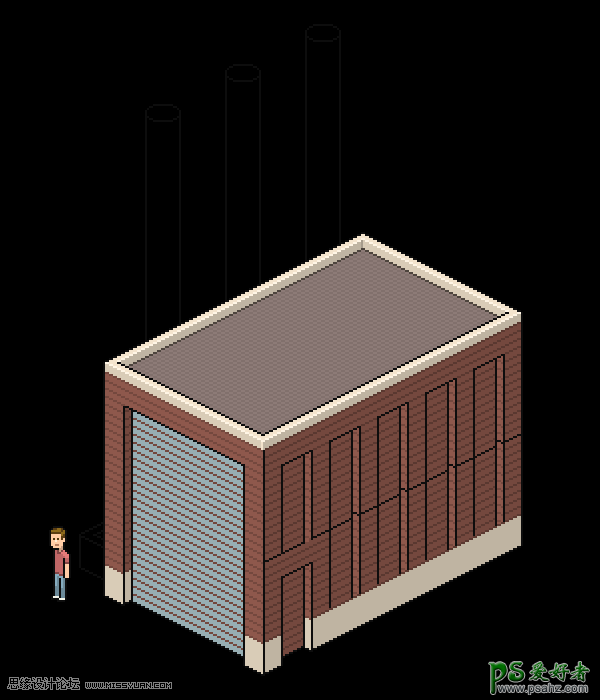
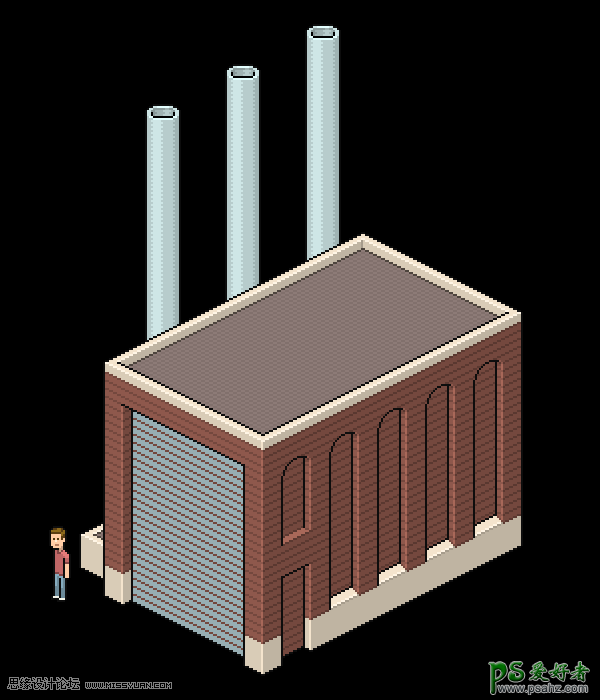
步骤23
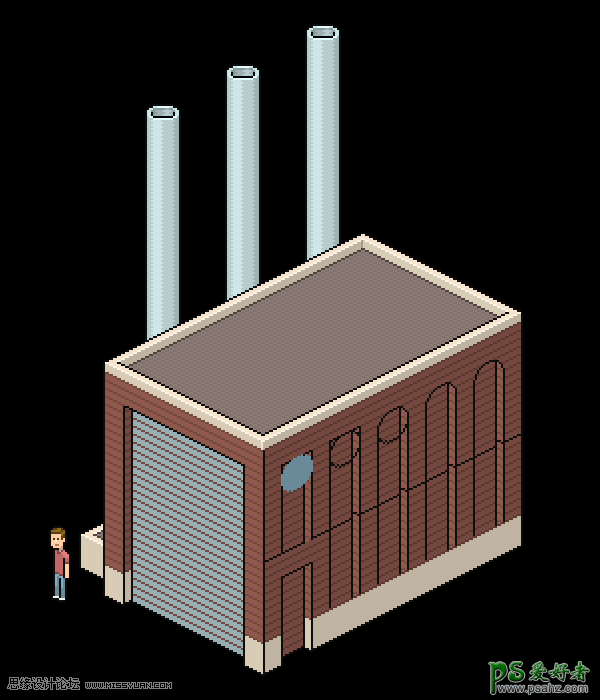
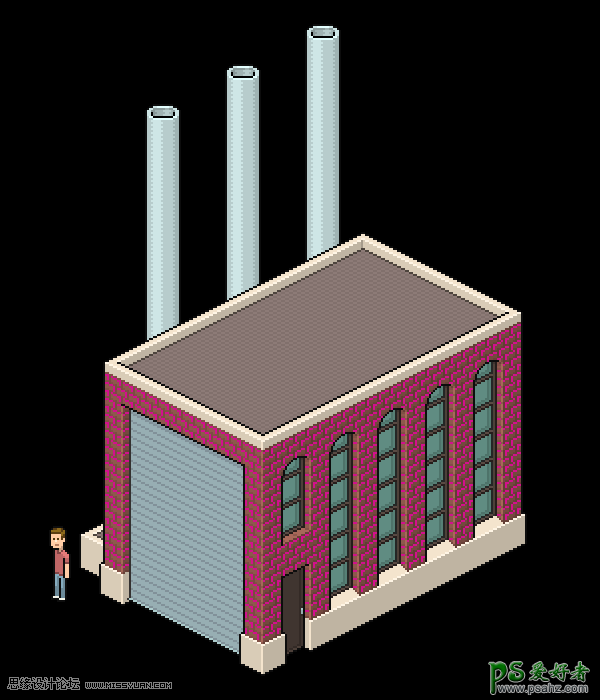
至于砖块结构,我们将采用与以前的课程不同的方法。
我们已经有了水平线,所以我们可以 新层 画垂直线。我们只需要画几个,然后我们就可以复制(或 推推 )到处都是。我会给这些垂直线一个比水平的略深的阴影。在横线和垂直线交汇的点上,垂直线将占上风,这就是为什么我把垂直线画在水平线之上的原因。

步骤24
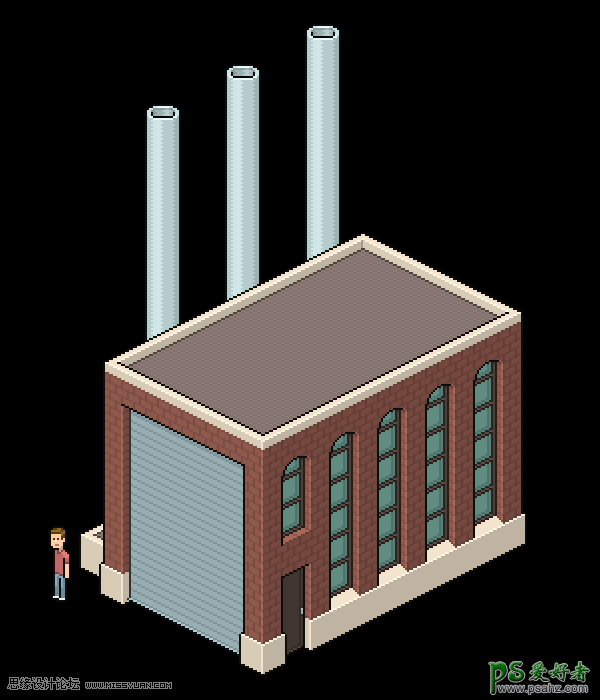
若要应用纹理,请转到带有棕色墙壁的图层,并使用 魔杖工具 。然后返回到纹理线的图层,反转所选内容( 选择>逆 )和击中 删除.
然后,只需清理窗口框架内部的线条,并赋予线条所需的棕色。

这是一个非常简单但有效的纹理。在我们继续之前,让我们快速地尝试另一个版本。
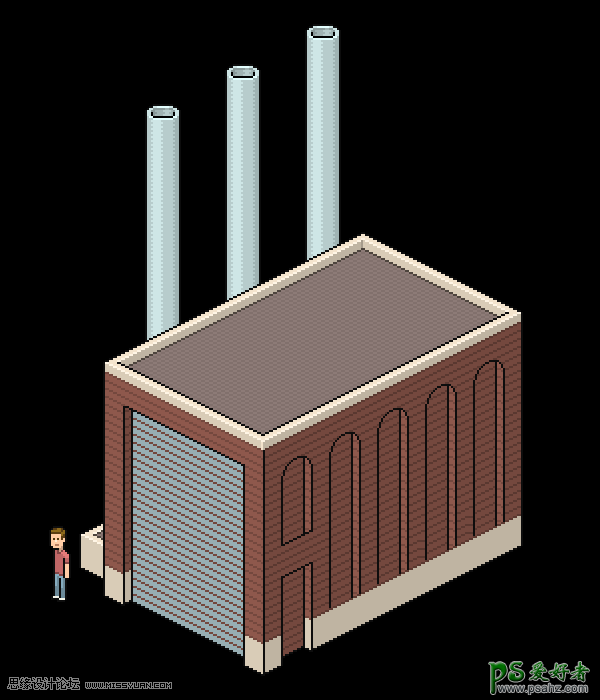
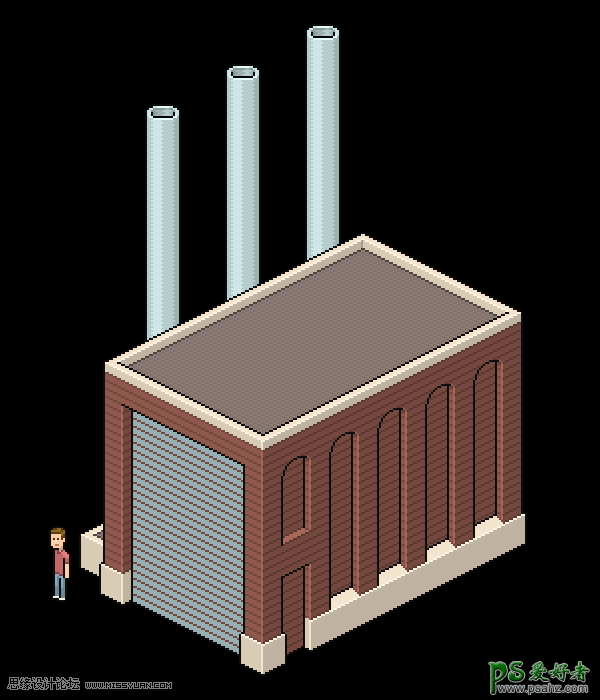
步骤25
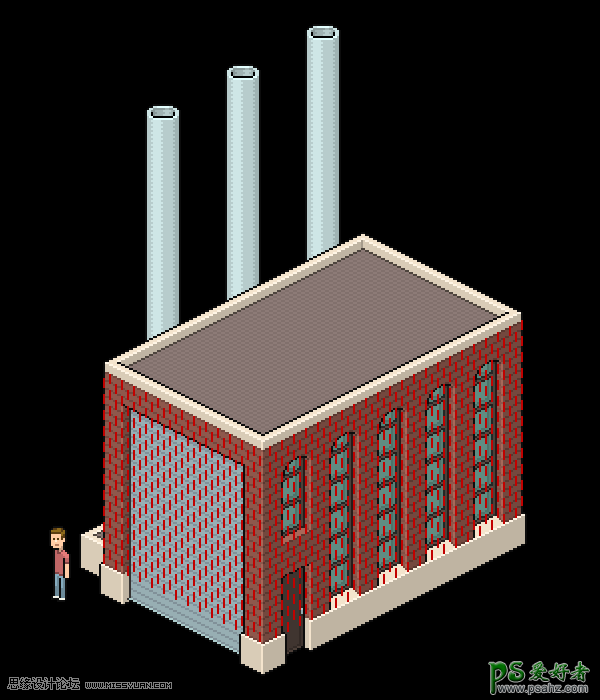
在这里 新层 我在砖的顶部和最正面的边缘添加了一种不同的颜色(仅用于对比);因此,每一块砖都有一种L指向最正面的角。
再一次,你只需要在几块砖块上画画,然后一次又一次地重复,直到你覆盖了所有的表面。

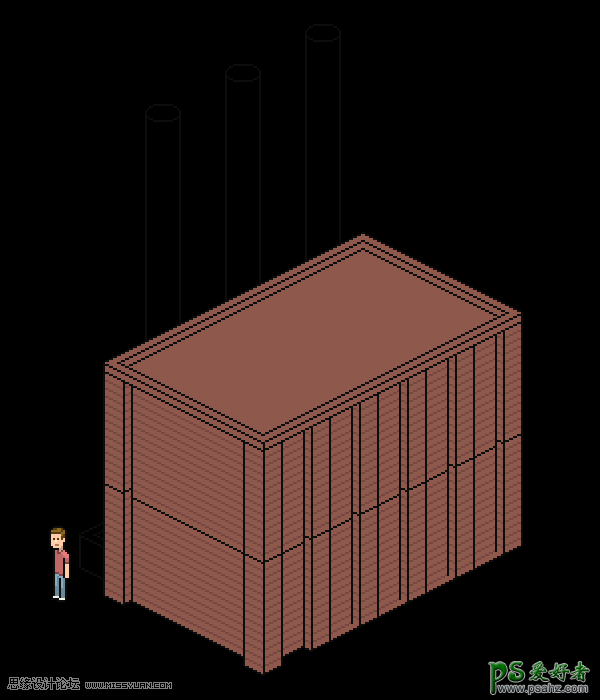
步骤26
然后把这些线条变成比背景砖块颜色更轻的阴影,你就会得到这个凸起的砖块效果。
我喜欢它,但我不相信它;它似乎有点混乱的图形,但在我看来,没有比没有效果的版本好得多。所以我会继续没有它。

但这是一个很好的选择,尝试或保持周围的未来使用。
4. 添加工业元素
所以我不知道这是什么…工厂这可能是真的,这是巧克力相关的东西,但不确定巧克力工厂使用什么机器,我只是添加元素,使建筑看起来更加工业化。
步骤1
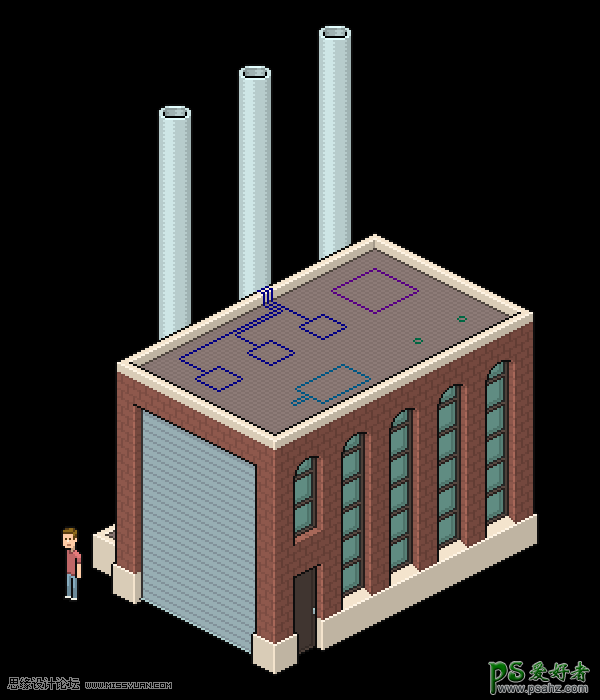
这是一个安置指南( 新层 )我们将添加的元素。
最大的广场将是水(或其他液体?)坦克。最小的将是小屋顶通风口,而其他的我可能不太确定,但它们会很好地适应。

步骤2
我已经把小房顶通风口盖住了 公寓楼教程 ,但这又是一种非常简单的方法。
为了达到一个金属的外观,我改变色调与亮度,使较轻的色调变得更温暖,更接近黄色,而更深的色调变得更凉爽。

步骤3
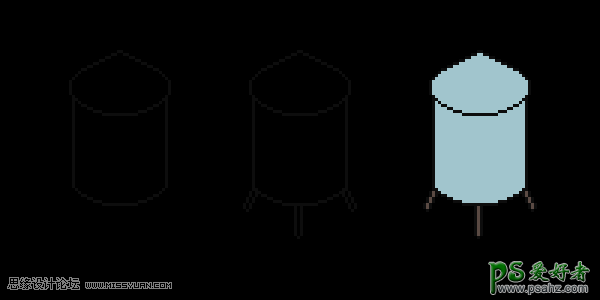
现在我们把更大的广场变成一个水箱。
我们先做个圆柱体。阴影应该是黑色的,在10%-20%的不透明度-我倾向于使用15%。在最后一步中,圆柱体顶部的圆圈有一些额外的宽度。

步骤4
这额外的宽度将有助于给它的圆锥帽,这些东西似乎有。
给它一个冷灰色和一些深颜色的腿,或可能相同的灰色与坦克的其他部分。

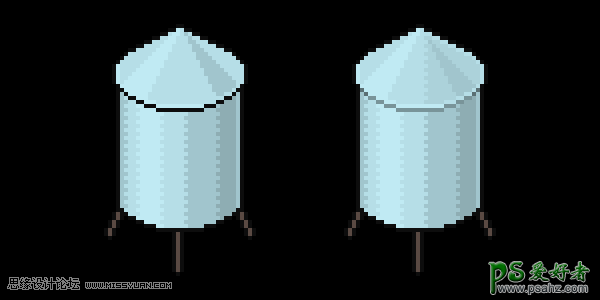
步骤5
这是阴影。它基本上遵循烟囱遮阳的风格,但我增加了更多的阴影,因为这是一个更宽的形状,它看起来有点稀疏,只有三个阴影。
在顶部的阴影应该有楔形,针对最顶部的坦克。

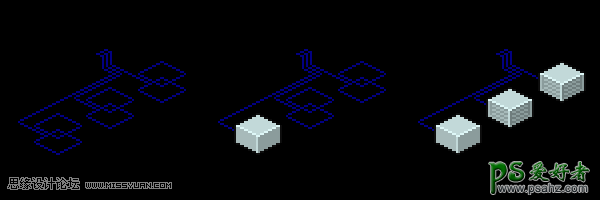
步骤6
现在放在箱子上,这些箱子可能是空调机组,也可能不是空调机组。
盒子很简单。他们仍然应该看起来相当金属,并有一些狭缝/通风口或任何东西,使它不那么简单。

步骤7
在这里,盒子完成,软管/电缆得到一些阴影,以显示一些体积,照明和轮廓,更好地融入环境。

步骤8
现在我们再做一个坦克。这将是更小,水平躺着,并有一个管道连接到工厂。
我们把长方形变成长方体,把长方体变成圆柱体,把圆圈画在两端。让我们把这个形状保持在阴影的高度上。

步骤9
现在我们将使用金属颜色和圆柱形阴影。
底部的棕色阴影是用来反射地面的。我不确定它是否成功,但我保留了它。

步骤10
我们将在前面的圆圈中添加一些圆锥形阴影,并创建管道,这看起来更像一个吸管在这个阶段。

步骤11
我给了管道一个不同的颜色与坦克,因为它很好地可能是一种不同的材料。我在管子的拐角处放大了亮点,因为那是我认为它会发光最多的地方,因为它是金属的。
最后,在它上增加一个支架,软化表面相交的拐角线。

步骤12
以下是放置的所有元素。

步骤13
您现在可以清理指南了。
为了让我们的像素更好,让我们把管道从小水槽里拿出来,连接到烟囱的底部,很容易地达到一些额外的复杂性。

5. 冒烟
我有一段时间没有画象素艺术烟雾/云了,但我觉得有必要为我们的工厂制造一些烟羽。
这是一个元素(不像玻璃窗户),许多像素艺术家可能会做的非常不同的彼此。
不管怎样,这是我的方法。
步骤1
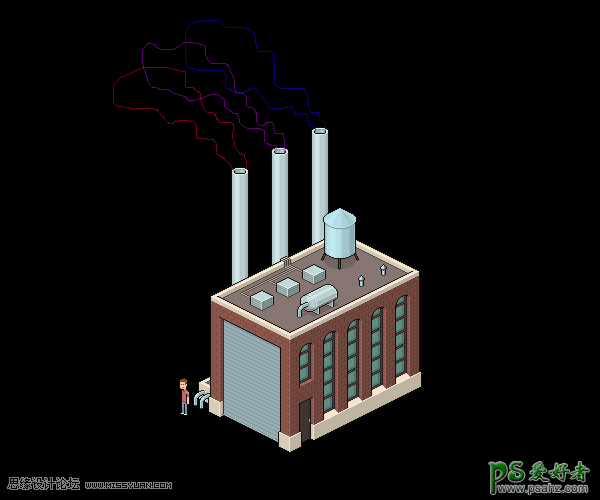
首先,画一些粗略的草图。 新层 )的基本形状,你会想要给你的烟羽。它们应该以与列内部相同的宽度开始,然后展开…。当它们散开时,它们也会变得稀薄并消失。
草图不需要是漂亮的,但它会给你的想法,完成的形状将是什么样子,并为形状和曲线,你将给你的羽毛指南。
这三个羽流应该非常相似,但我们不想只做一个羽流,重复两次,因为这样看起来不太好,看起来很懒。

步骤2
现在我们把每一幅素描变成一个很好的烟羽。
我决定大部分的形状是方形的,我喜欢,这是像素艺术。因此,从跟踪草图开始(在 新层 )具有直线、水平线和垂直线的。
然后绕过角落。当羽流上升时,使圆角变得更宽/更圆是有意义的,当圆角靠近底部时会变得更锋利。
然后,完成概述,使一些线内的形状,就像喷出的烟雾与其余的羽流重叠。

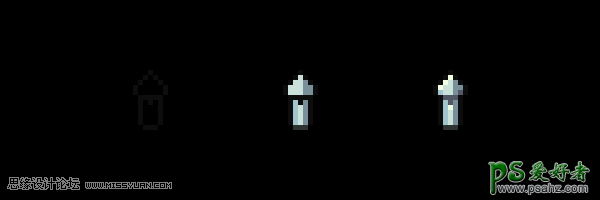
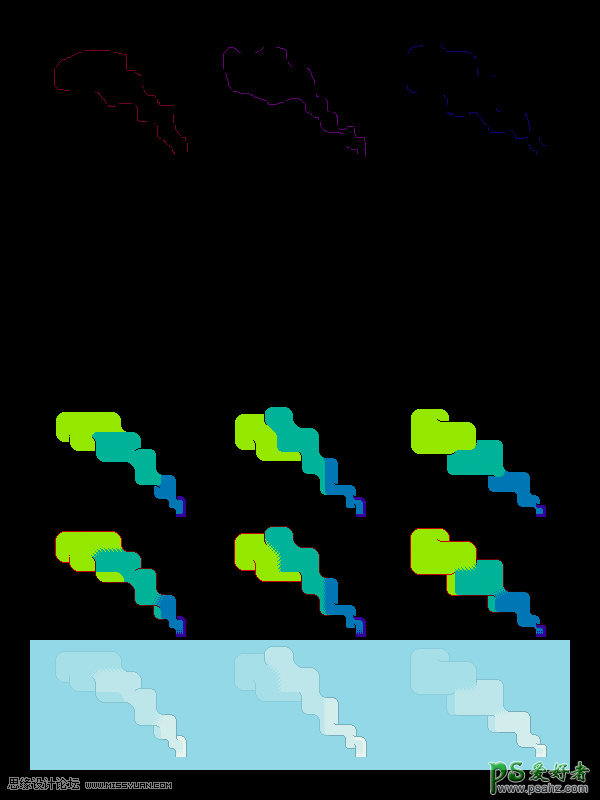
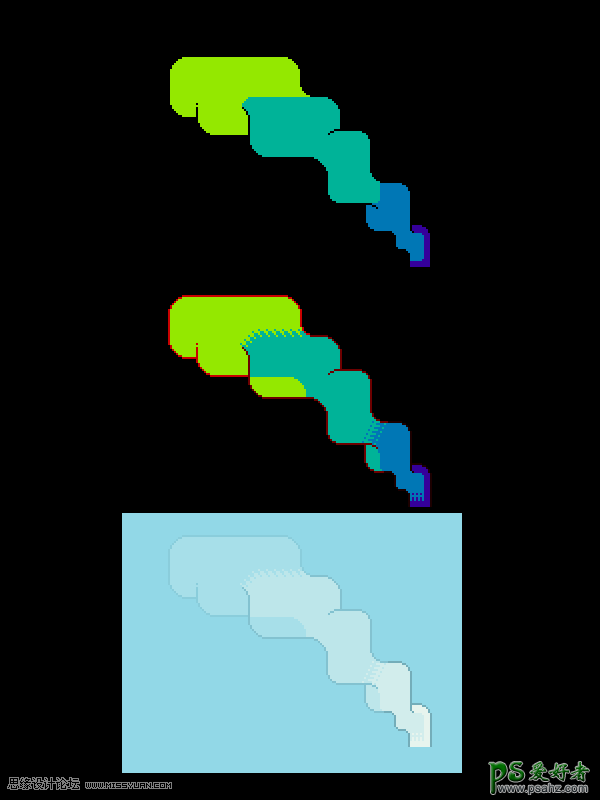
步骤3
现在让我们来点迷幻药吧。
我们希望烟雾在上升时逐渐变薄,我们将通过逐渐降低不透明度来传达这一点,但我们将通过使用明亮的颜色来解决这些不同的不透明度问题。
否则,在不同的阴影下使用最终颜色将是一种痛苦(魔术魔杖工具甚至不能在不进行一些调整的情况下分离透明度)。
所以我选择做的是在每个羽流上有四种不同的色调。第一个我只使用在烟囱排气,并作为一个轻微的遮阳的羽流的工作。另外三种颜色分布得更均匀一些。
我给出了不同色调相交的区域,这是一种过渡模式。我还为轮廓做了不同的色调,随着烟的升起,它和烟一起消失了。
一旦所有这些都完成了,你就可以开始用不同的不透明烟色来代替那些时髦的颜色了,我把它做成了一种几乎白色的颜色,带有一点黄色的色彩。
我从下到上做了不透明:80%,60%,40%和20%的填充。轮廓要柔和得多(从下到上):20%,10%,5%。

步骤4
当然,这是为所有三个草图,理想的同时,使他们更加一致。
这是三个羽流的处理过程。

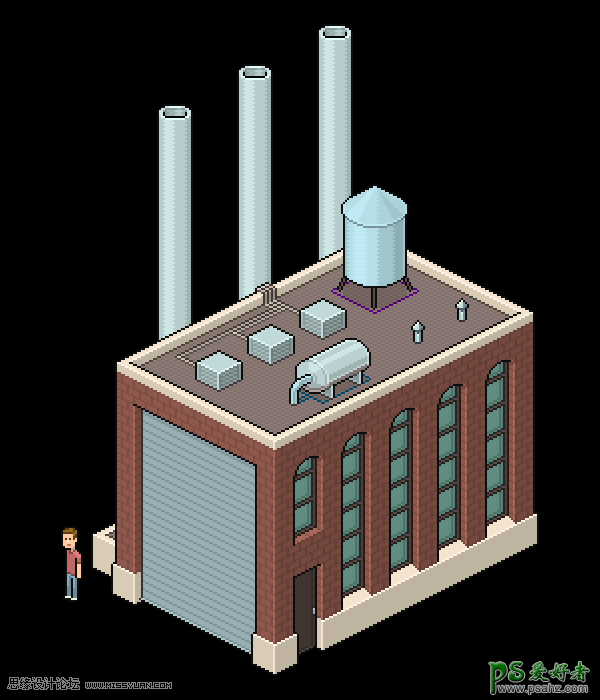
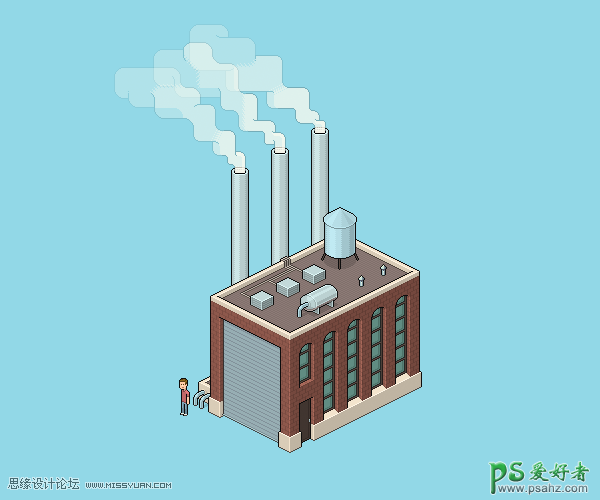
步骤5
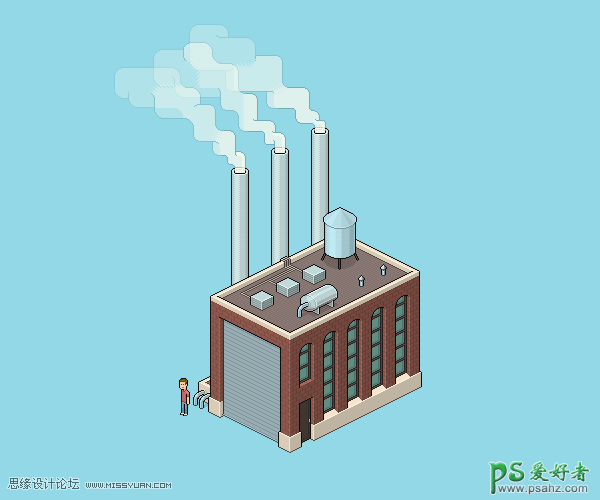
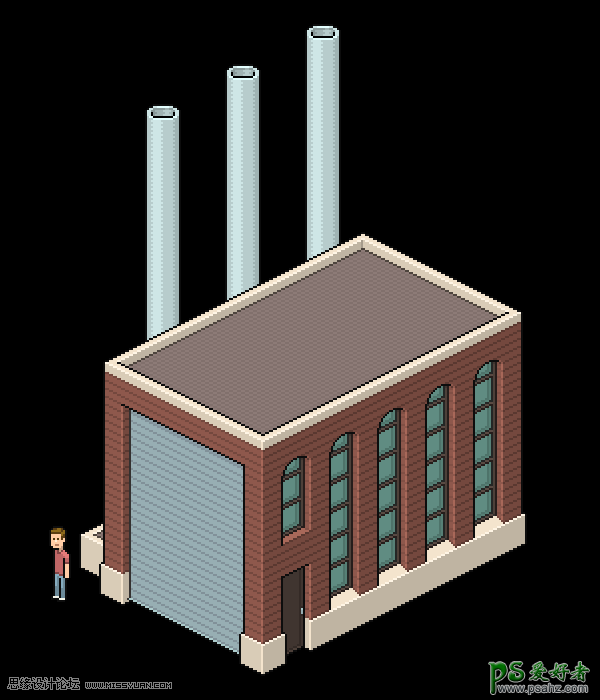
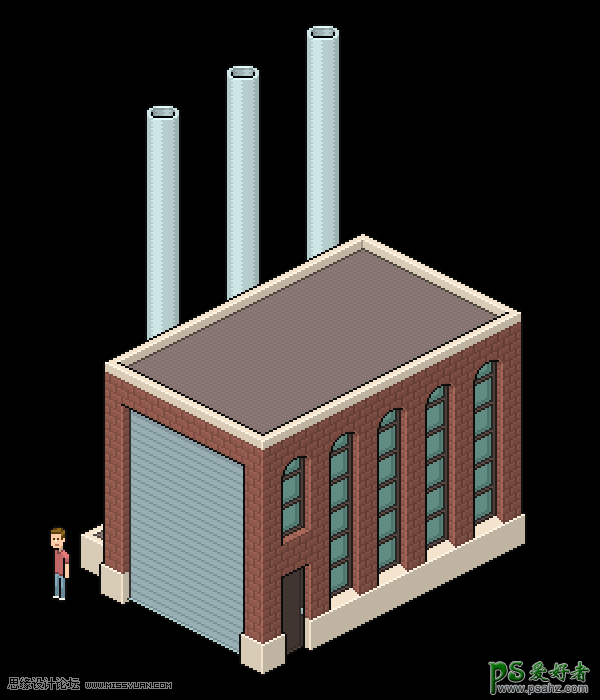
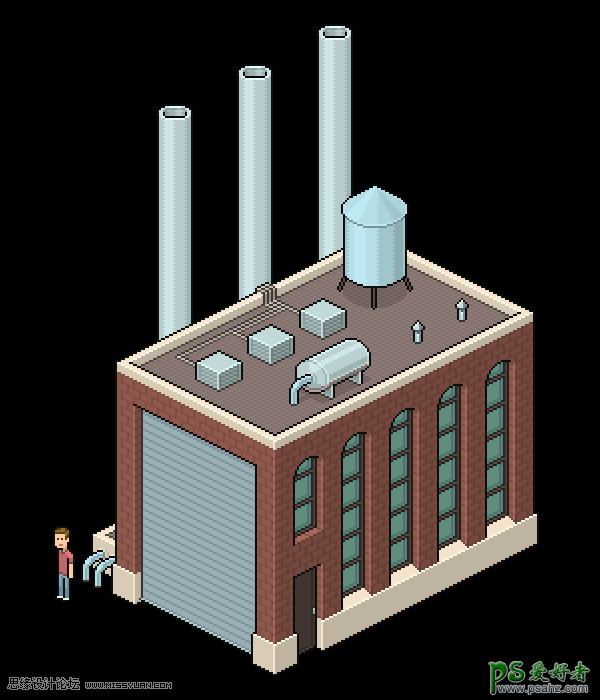
在这里,他们被应用于建筑物-使工厂100%完成。

加载全部内容