服务器图片美化 学习用photoshop后期精修电脑服务器产品图片
昀恒 人气:0最终效果

原图

1、打开产品素材。把上面的机箱原图素材保存到本机。打开PS,再打开保存的素材。

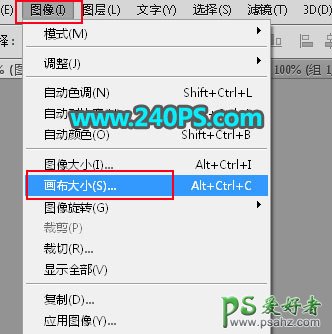
2、调整画布大小。现在的画布还不够理想,我们要设置成正方形,这样做主图等就好出图。选择菜单:图像 > 画布大小,在弹出的设置面板,把单位设置成像素,然后设置宽度和高光一直,再点确定。 调整好画布大小后把背景填充白色,然后选择产品副本图层。


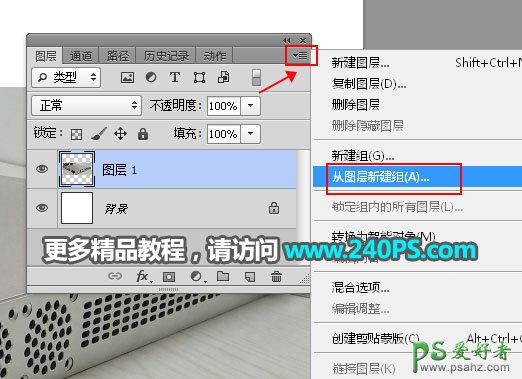
3、新建原图组。点击下面红箭头所指的菜单,选择“从图层新建组”。

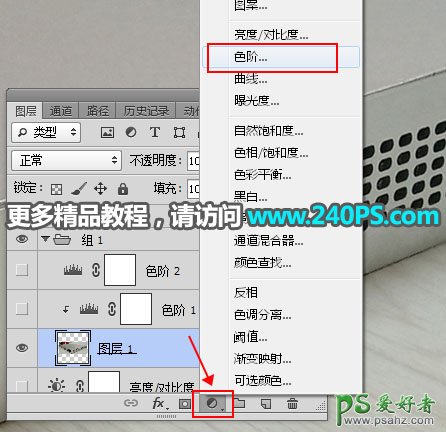
4、把原图调亮。创建色阶调整图层,把RGB通道调亮,参数设置如下图,确定后按Ctrl + Alt + G 创建剪切蒙版。



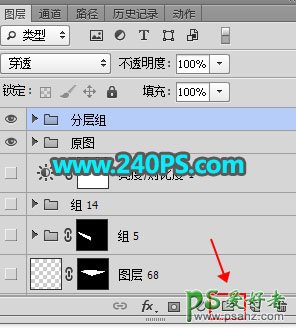
5、新建分层组。把原图组收起来,然后点击组按钮新建一个组,命名为“分层组”。

6、勾结沟图。新建一个图层,在工具箱选择“钢笔工具”,在属性栏选择“路径”;然后按产品透视分割出3个面板,先勾出前面一个面板的轮廓路径,如下图。


7、第一个面填色。按Ctrl + 回车把路径转为选区,然后填充红色,按Ctrl + D 取消选区。

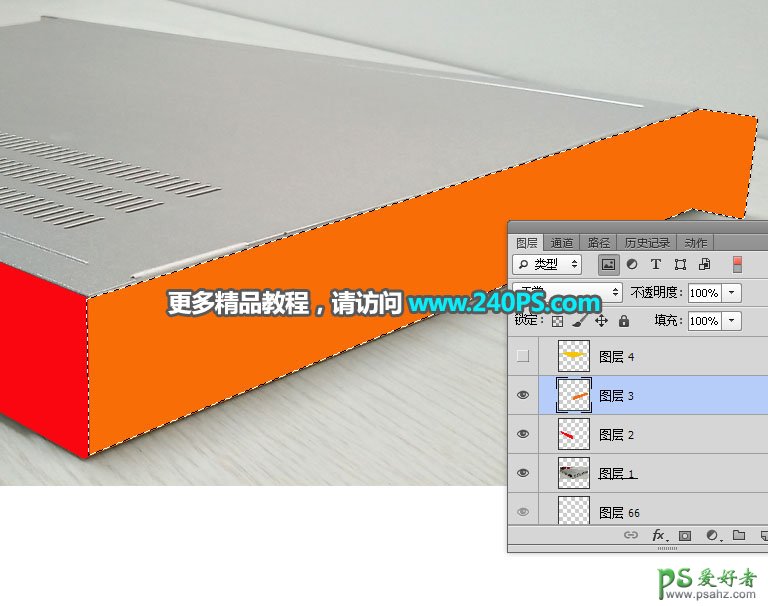
8、第二个面填色。新建一个图层,同样用钢笔勾出右边的面的轮廓选区,填充橙红色,如下图。

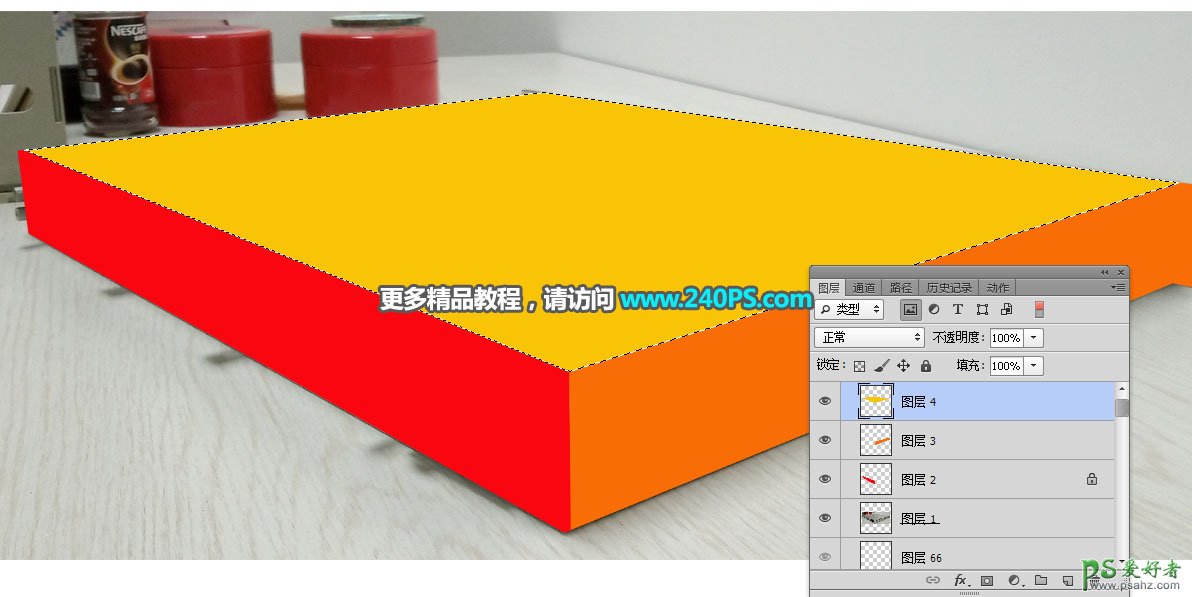
9、顶部面填色。新建一个图层,同样用钢笔勾出顶部面的轮廓选区,填充橙黄色,如下图。

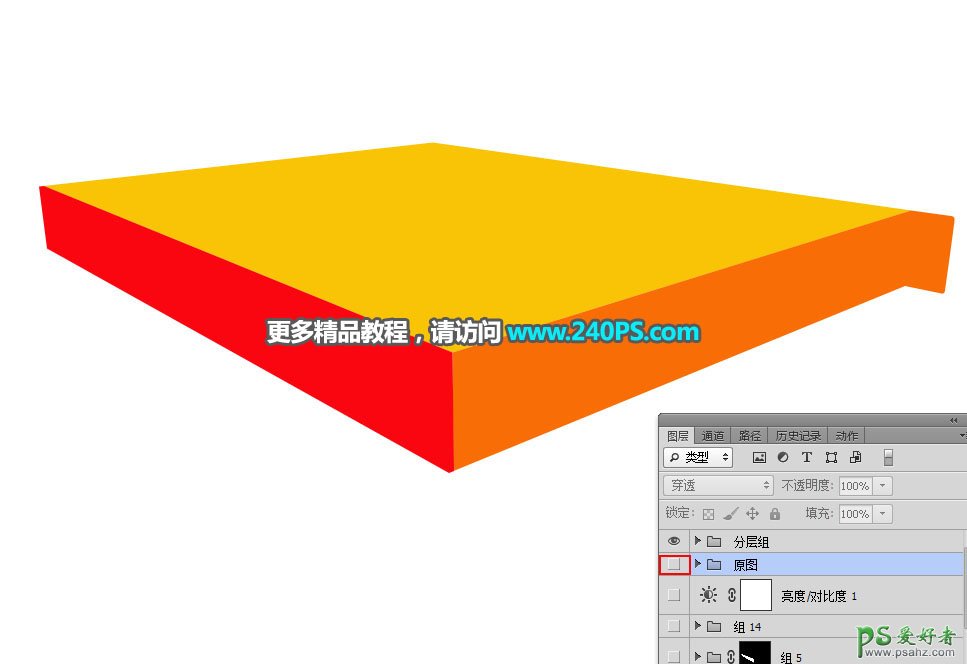
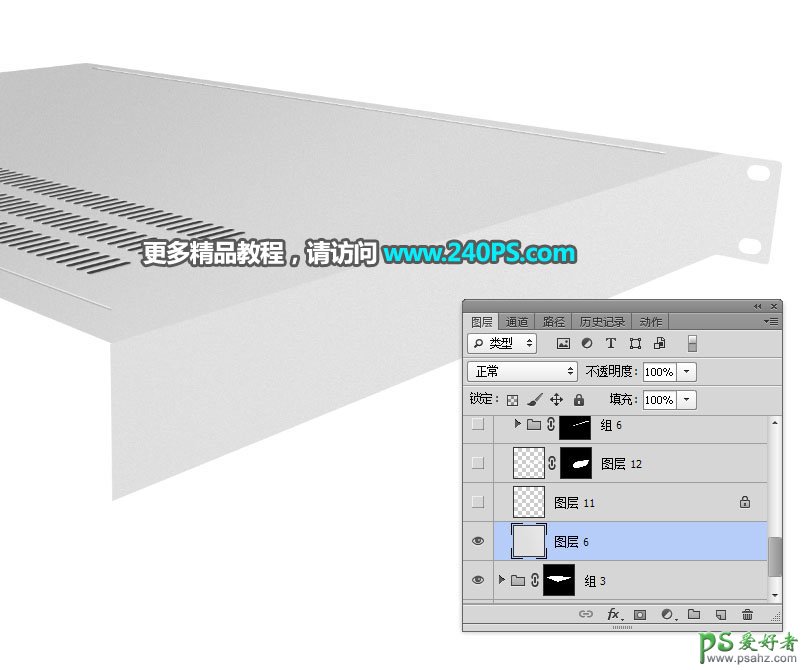
10、分层图做好了,可以把原图组隐藏看看比例和透视是否满意,有不满意的部分可以微调。

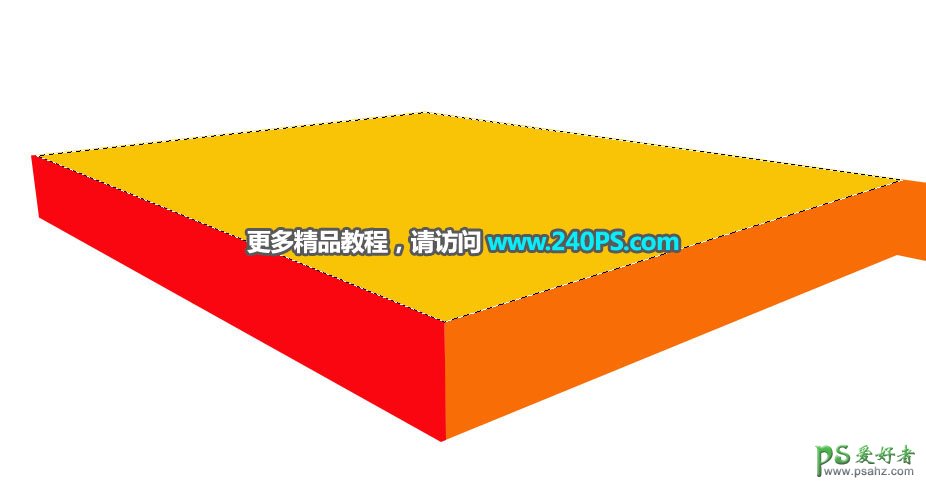
11、载入顶部面的选区,按住Ctrl键 + 鼠标左键点击顶部面图层缩略图,载入选区。

12、选择背景图层,新建一个组,然后点击蒙版按钮,添加图层蒙版。

13、分析顶部面的光影。由下面的图可以看出顶部面的左侧偏暗,右侧偏亮。

14、设置渐变色。新建一个图层,在工具箱选择渐变工具,把左边色标的颜色设置成左侧暗部的颜色,右侧色标设置为亮一点的灰色,如下图。

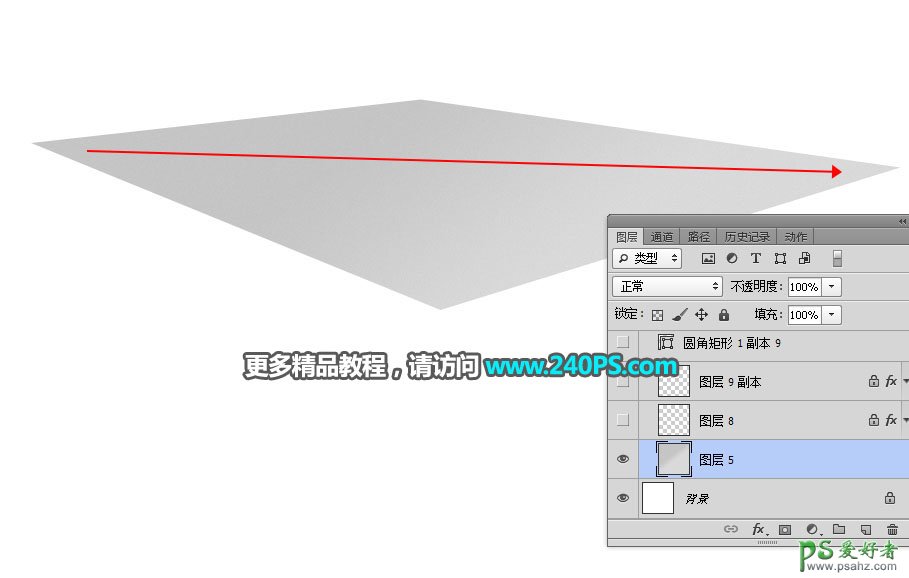
15、拉渐变色。按原来光影的走向由左往右拉出线性渐变,如下图。

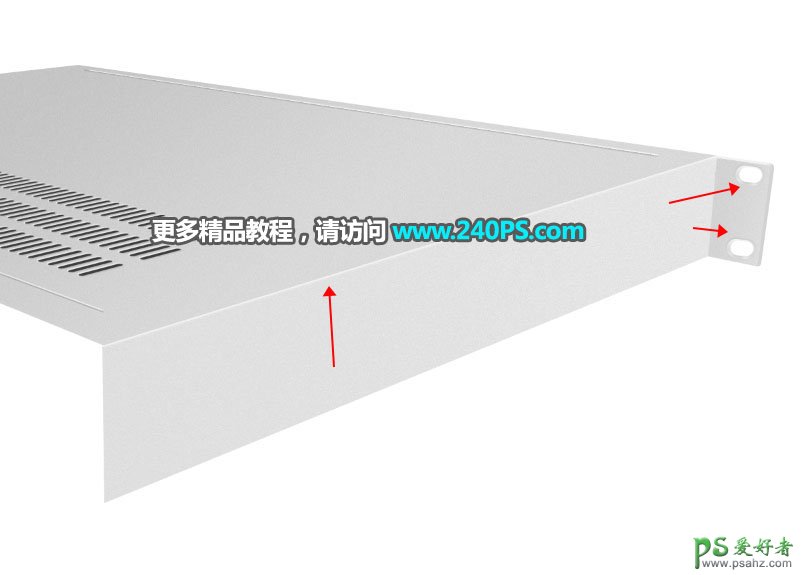
16、顶部的线条绘制。由箭头所指的地步为两条直线,一条暗一条亮,我们可以直接用直线工具来制作,过程如下图。


17、底部的直线也是同样的方法制作,如下图。

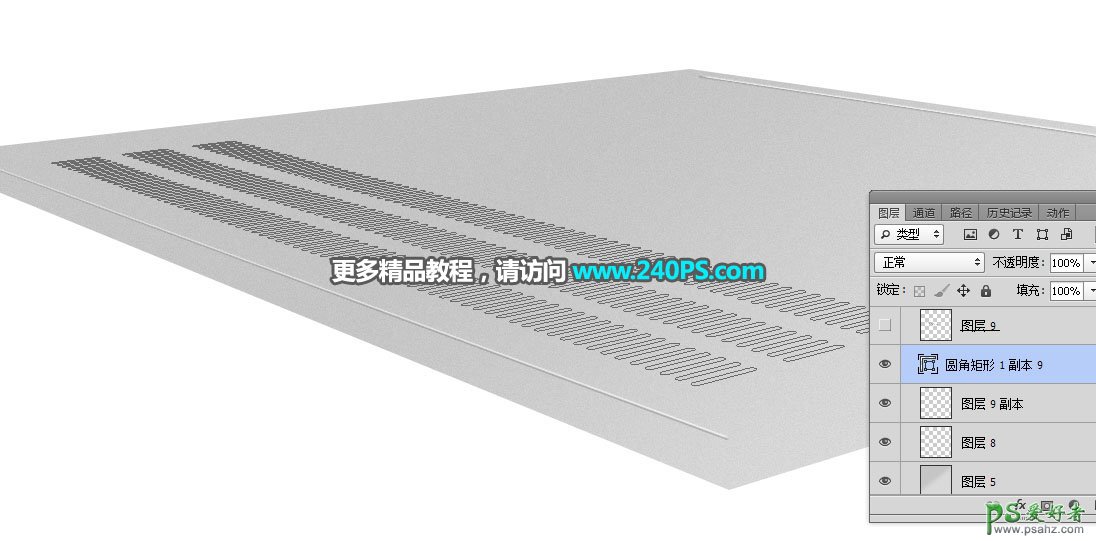
18、下图红框位置看似极为复杂,其实也比较简单,我们可以把这块调整一下透视,变成垂直观看的效果,都是由一些圆角矩形构成,我们只要绘制一些圆角矩形,然后调一下透视就可以得到。



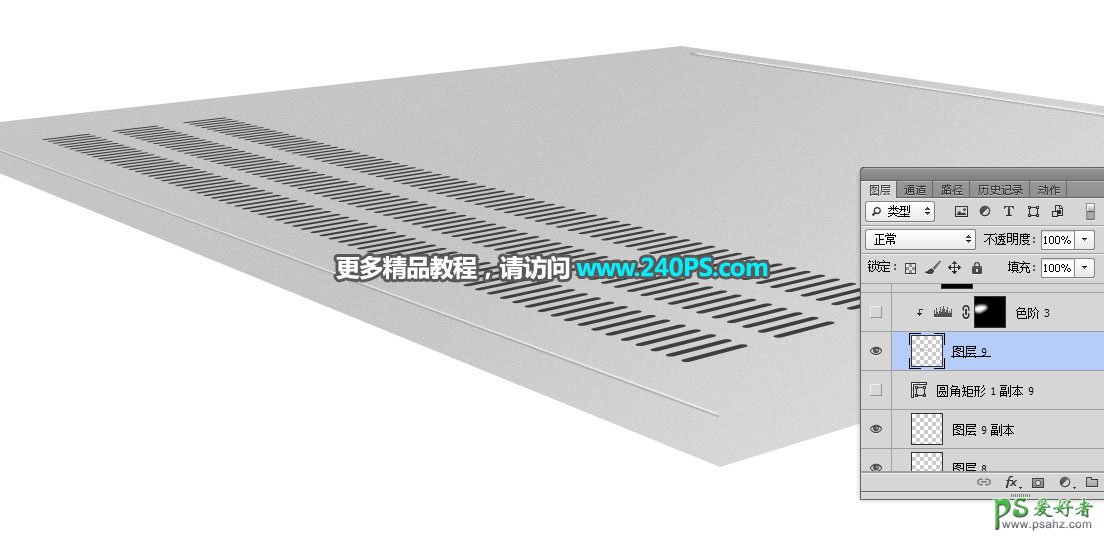
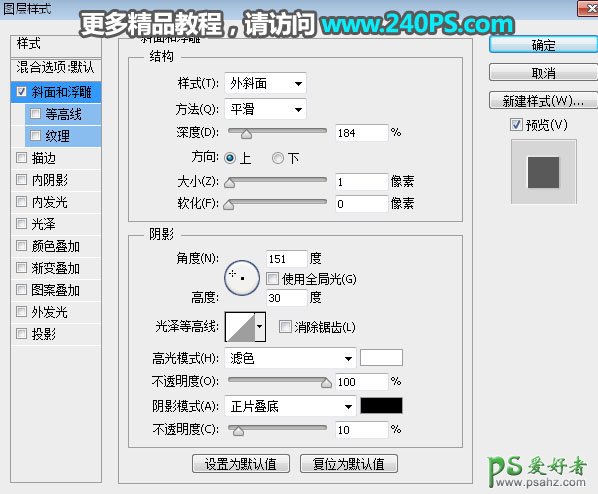
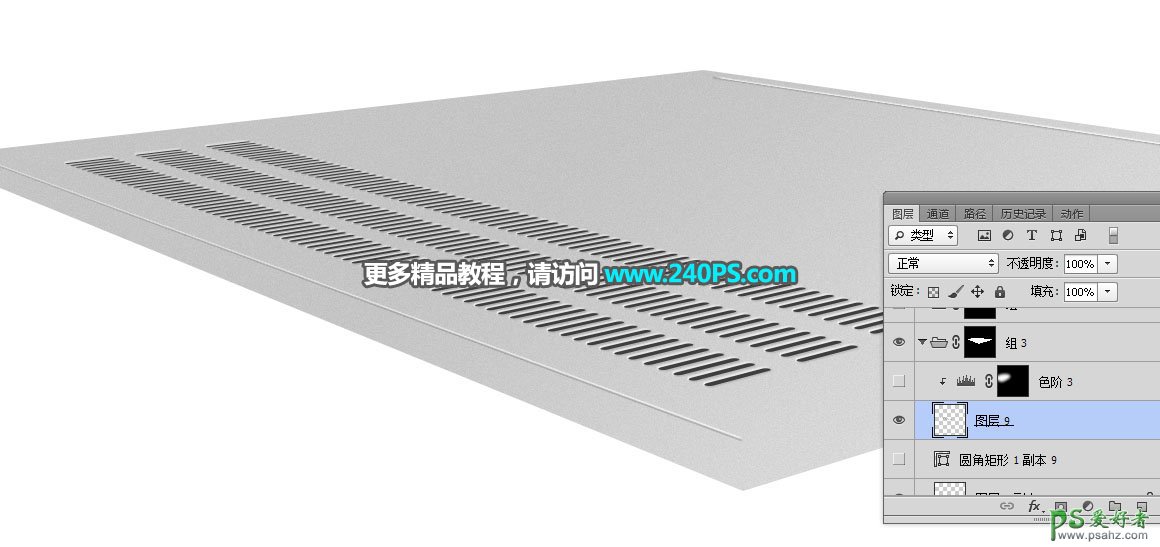
19、栅格部分填色。把栅格部分填充深灰色,然后设置斜面和浮雕图层样式,参数及过程如下图。




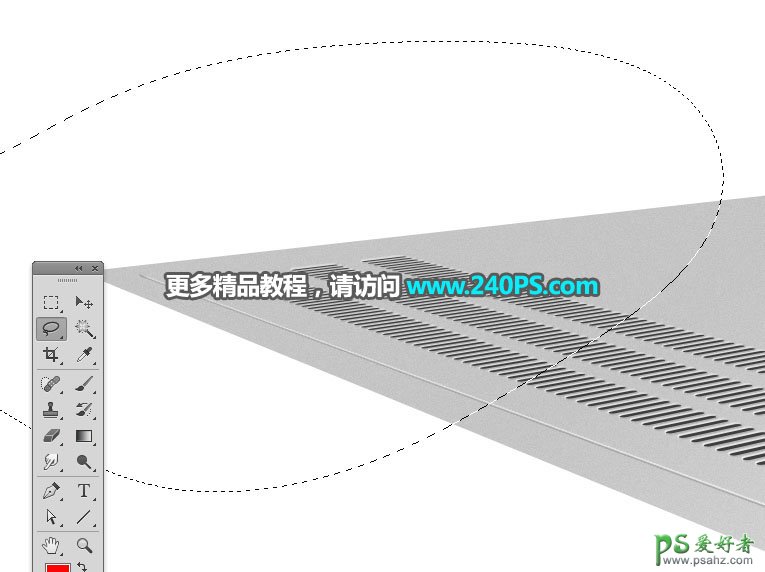
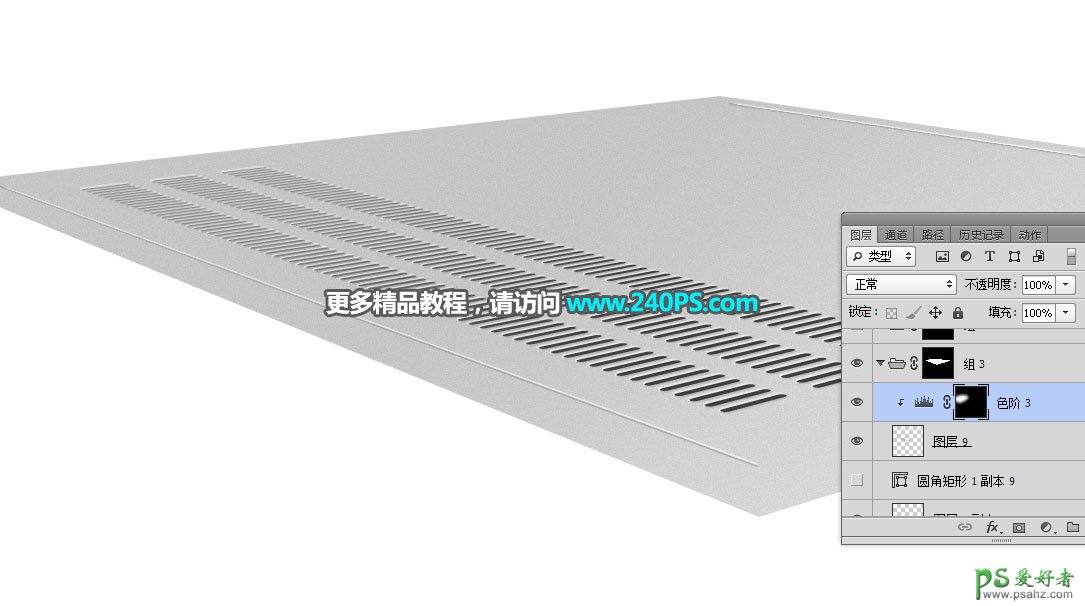
20、局部调亮。在工具箱选择套索工具,勾出左侧区域选区,按Shift + F6羽化50个像素,然后创建色阶调整图层进行调亮,参数设置如下图,确定后创建剪切蒙版。



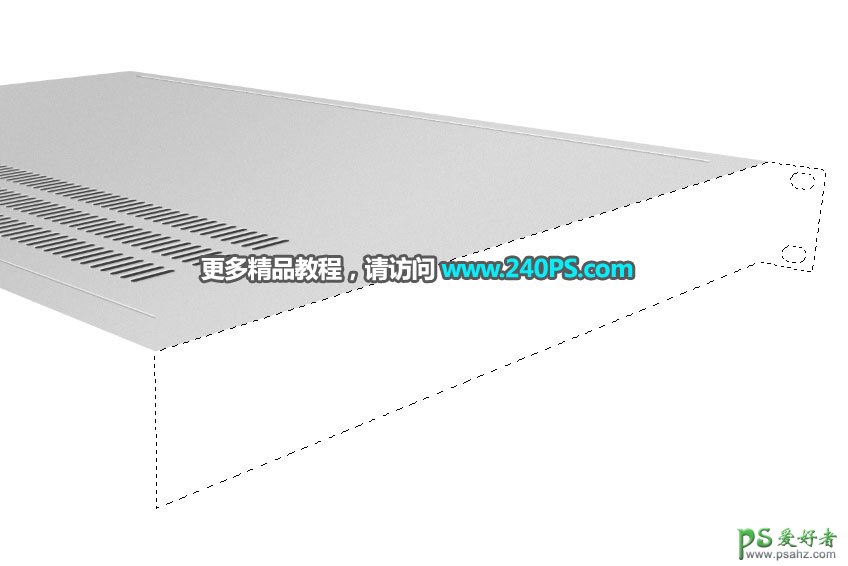
21、右侧面绘制。载入右侧面板的选区,在背景图层上面新建一个组,然后同样的方法绘制里面的构件,过程如下图。












加载全部内容