运用PS纹理素材和图层样式设计一例超逼真质感的金色砖块字体特效
字体特效 人气:0

Step 1 创建文字
1. 新建图层1000*700px,在这个教程里我们用的字体是“SansBlack”哦~字体大小为230px,颜色是#f1cc4c~
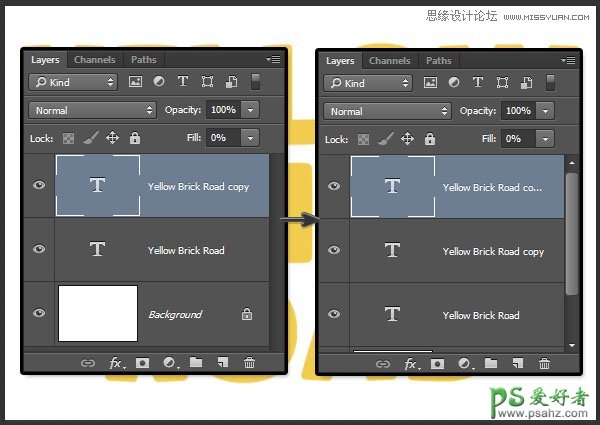
2. 复制文字图层,改变填充为0%,然后复制它一次。

Step 2 填充图案样式
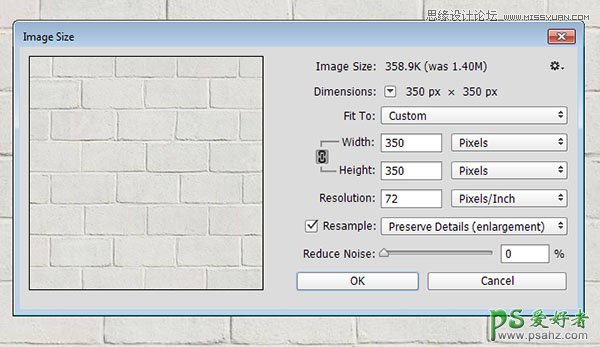
1. 现在我们要打开“ BrickLargePainted0050 ”素材,然后去图像>图像大小,改变其大小为350*350px~

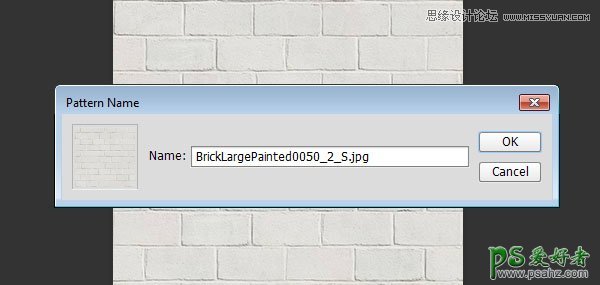
2. 编辑>定义图案,确定。

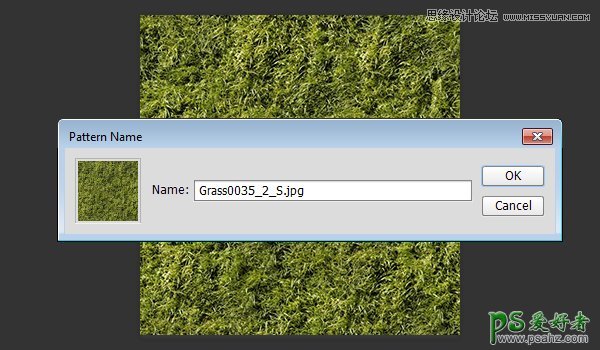
3. 打开“Grass0035”素材,改变其大小为320*320px,也将其编辑成自定义图案。

Step 3 原文字样式设置
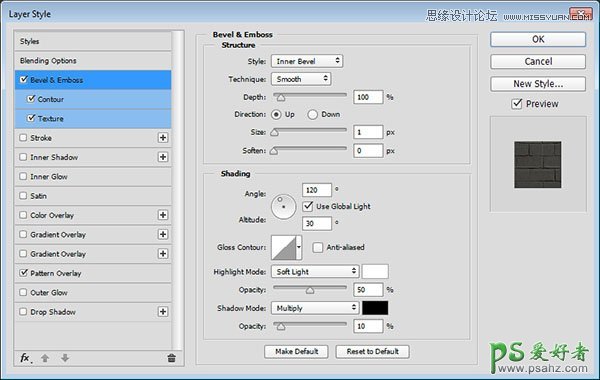
1. 打开图层样式,斜面与浮雕
内斜面,平滑,深度 100px,大小1,高光模式 :柔光,透明度50%,角度120°,阴影模式:正片叠底,透明度:10%

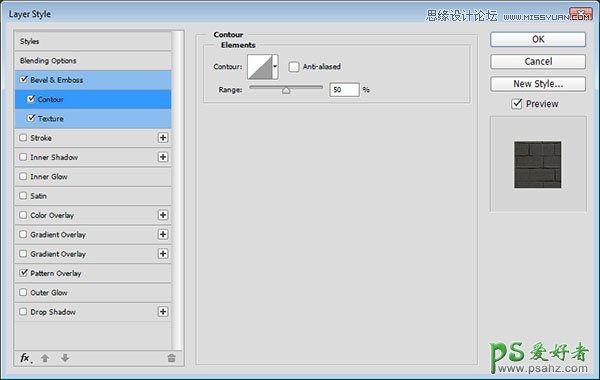
2. 等高线设置,范围:50%

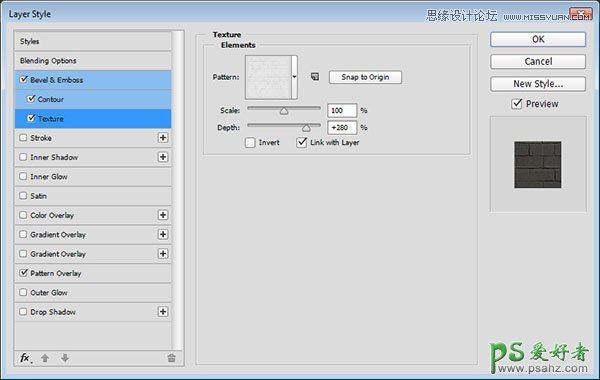
3. 添加纹理,使用我们刚刚设置好的砖块纹理哦~宽度:280%

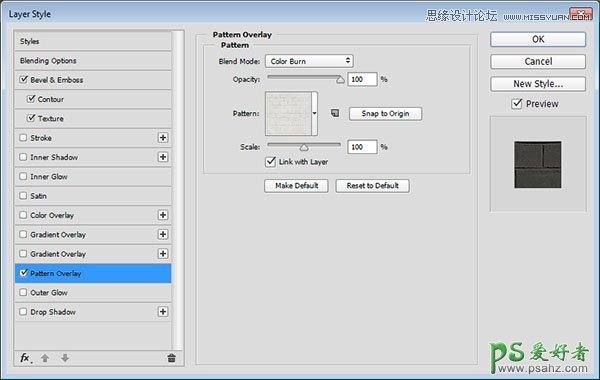
4. 图案叠加,颜色加深,图案使用我们刚刚设置好的砖块纹理哟~

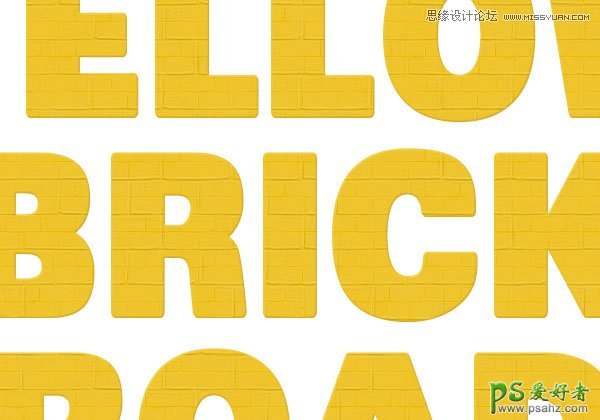
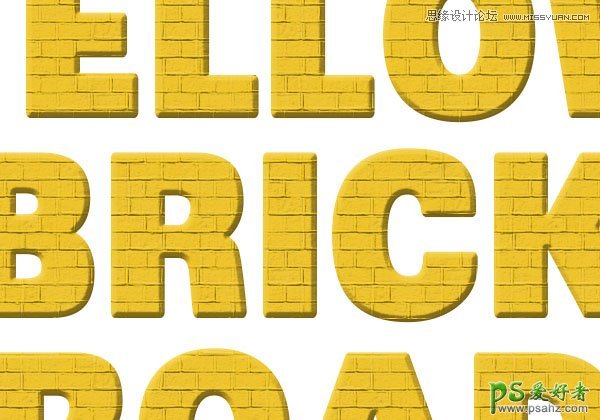
设置好后,我们的文字效果就像下面的图一样。

Step 4 第一个文字副本样式设置
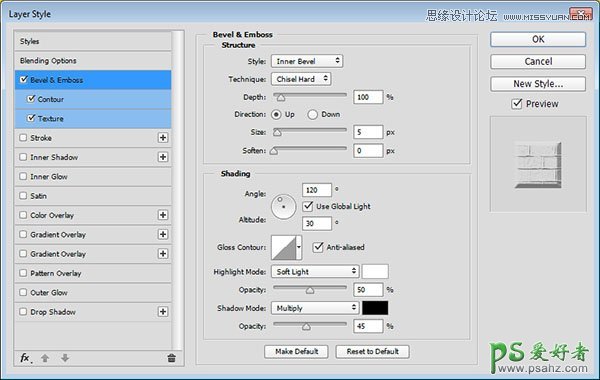
1. 斜面浮雕:内斜面,雕刻清晰 ,大小:5px,角度120°,柔光,透明度50%,正片叠底,透明度45%

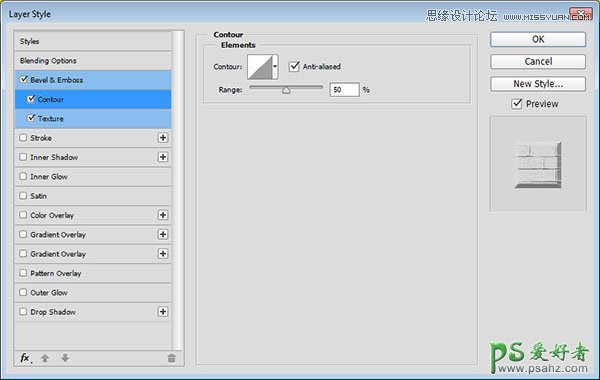
2. 等高线,要勾上消除锯齿哦~

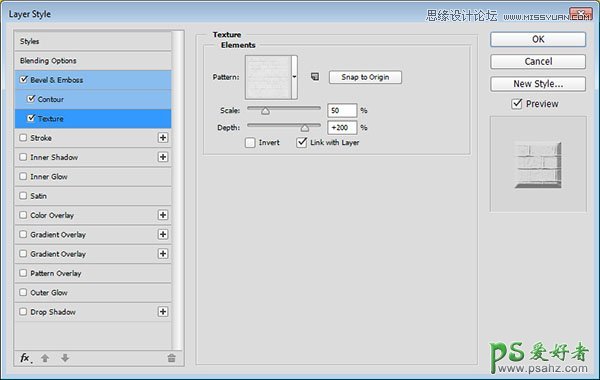
3. 添加纹理,这里还是我们设置好的砖块纹理哦~范围:50%,深度:200%。

然后我们的第一个文字副本的效果就和下图一样啦~

Step 5 第二个文字副本样式
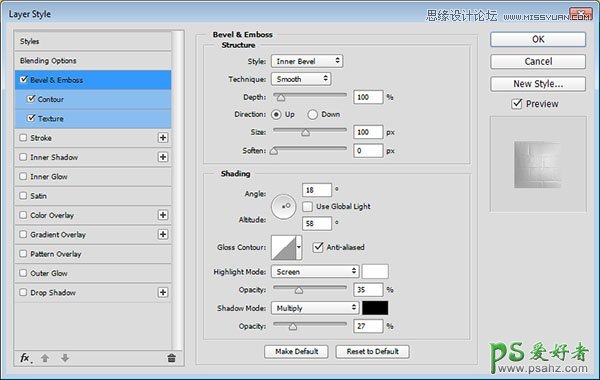
1. 斜面浮雕:内斜面,大小100%,注意:这里我们不使用全局光哦~角度18°,高度58°,
选择消除锯齿,高光模式:柔光,35%,阴影模式:正片叠底,27%。

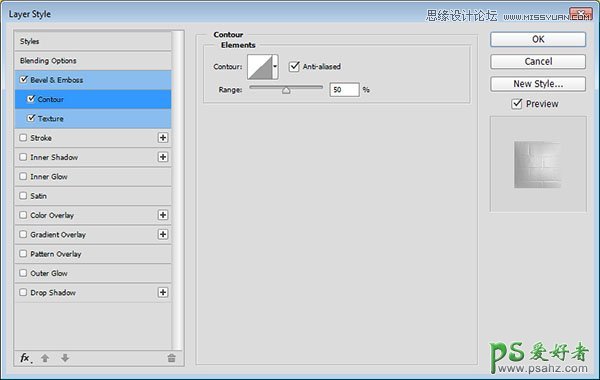
2. 等高线,选择消除锯齿

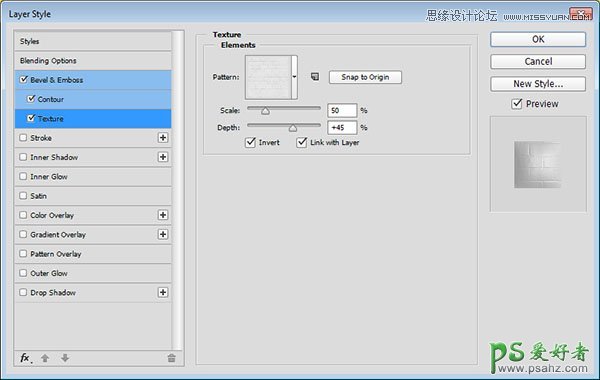
3. 添加纹理,砖块纹理,范围50%,深度45%。注意这里要选择反相呢~

确定之后,我们的文字效果就像下面的图片所展示的一样啦~

Step 6 添加颓废墙纹理效果
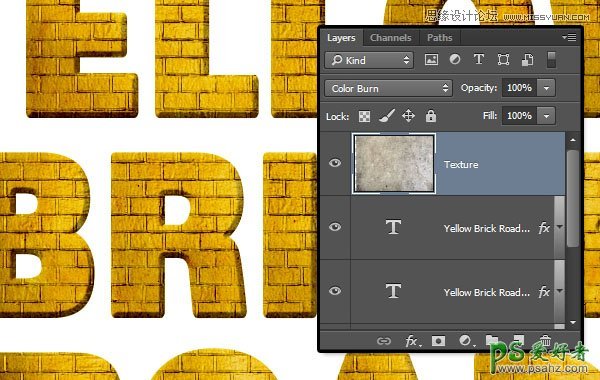
1. 将“ Grunge Texture 27”素材放置在最顶层,然后将设置模式为颜色加深~

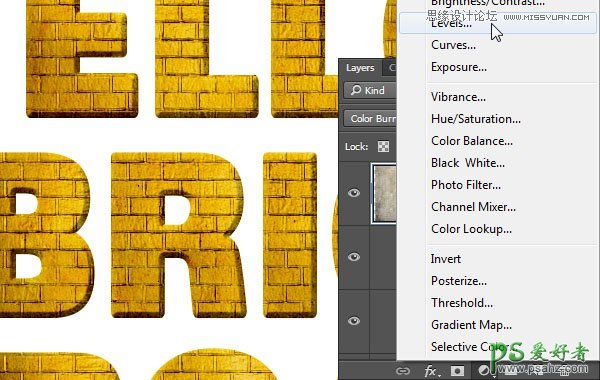
2. 现在我们要新建色阶来调整图层~

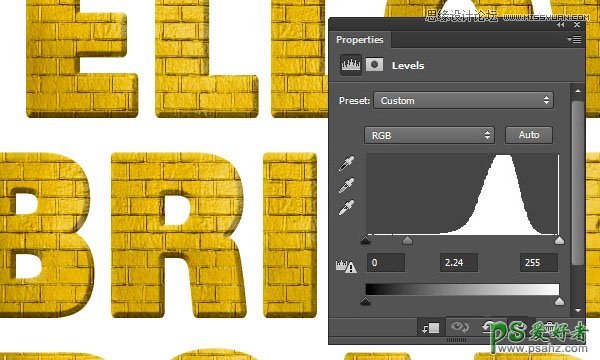
3. 参数设置如图所示哦~然后将其设置为剪贴图层~

Step 7 添加草地效果
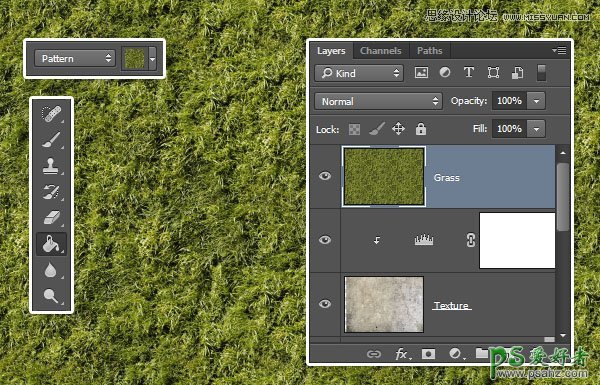
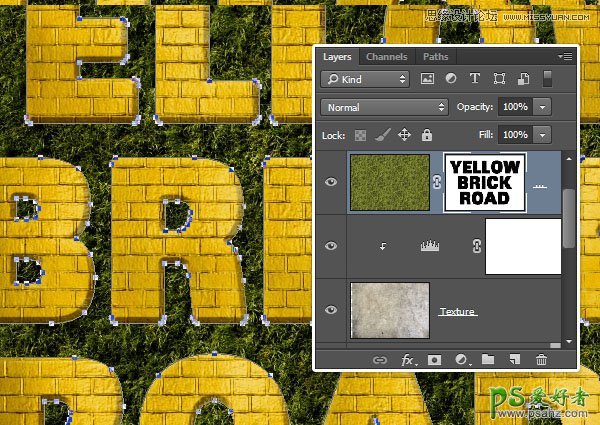
1. 在最顶层新建 一个图层并命名为“Grass”。
选择 油漆桶工具,然后在选项栏,选择“图案”填充~新手童鞋找不到的话,看“文件”下方有一个油漆桶标志,默认设置为“前景”,改变为“图案”就可以啦~使用草地素材填充 “Grass”图层。

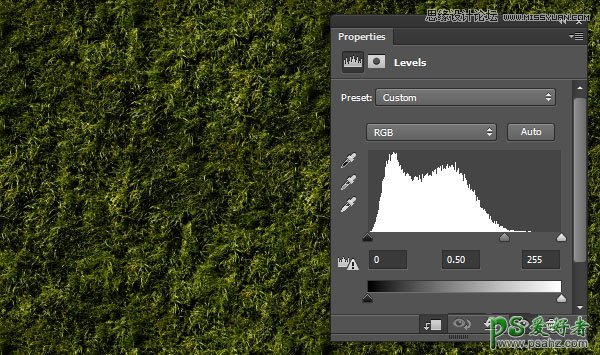
2. 新增色阶 ,参数设置如下图所示哦~

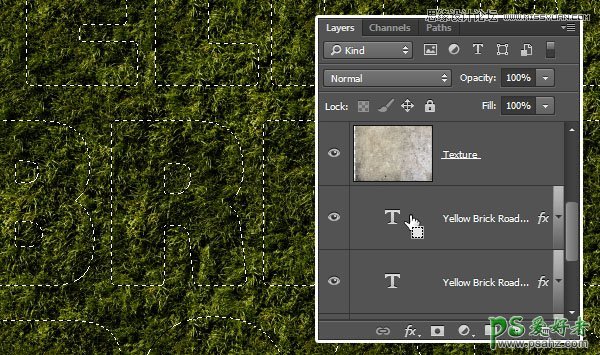
3. Ctrl+右键,选出文字选区,然后去选择>反选(shift+ctrl+i)

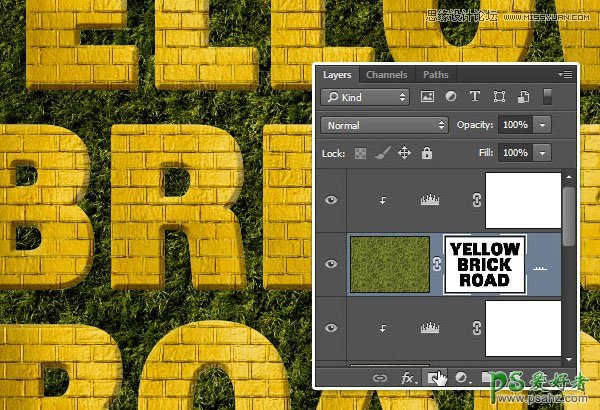
4. 保持选区,然后在“Grass”图层添加图层蒙版哦~

Step 8 擦去边缘
1. 选择任意一个文本图层然后右键选择创建工作路径,之后点击“Grass”图层上的图层蒙版

2. 选择橡皮擦工具,选择边缘的笔刷,设置前景色为黑色,按回车键敲击边刷头。另一种方法是选择直接选择工具,右键单击“工作路径”,选择“笔画路径”,然后从“工具”下拉菜单中选择“擦”,然后单击“确定”。与选择的直接选择工具,敲击返回的关键,以摆脱工作路径。

Step 9 给草地添加阴影
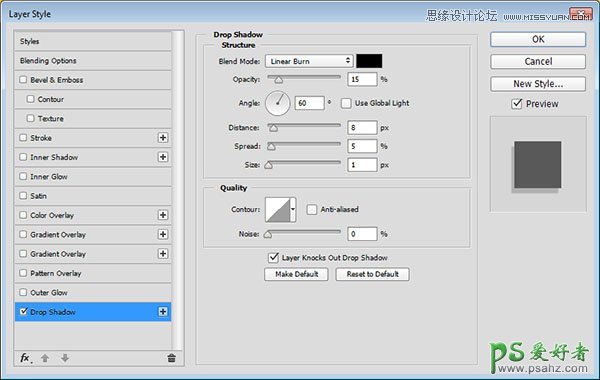
1. 添加图层样式,阴影:线性加深,不选择全局光哦~
透明度15%,角度60°,距离8,扩展5,大小1。

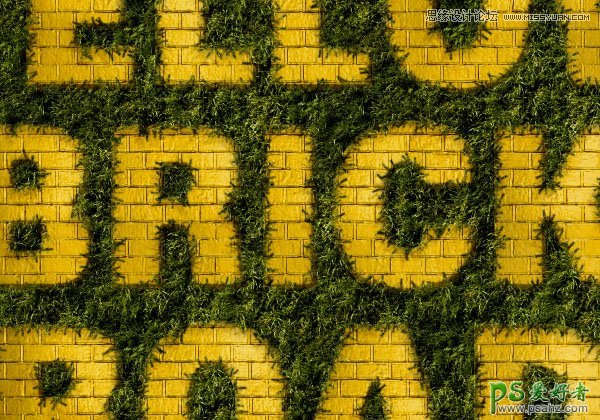
添加了阴影的草地看起来是不是更逼真捏~

Step 10 最后调整整体的颜色
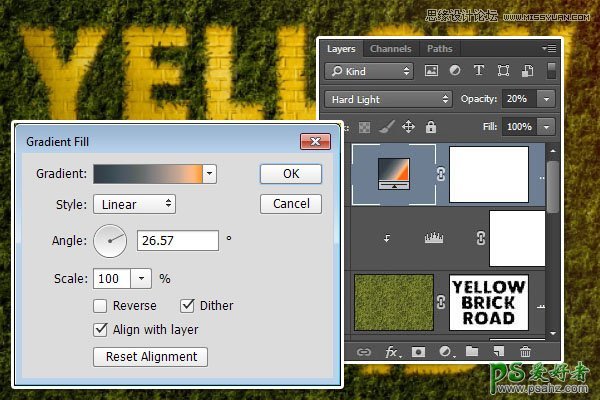
1. 新建渐变填充,角度大约为26°,仿色。

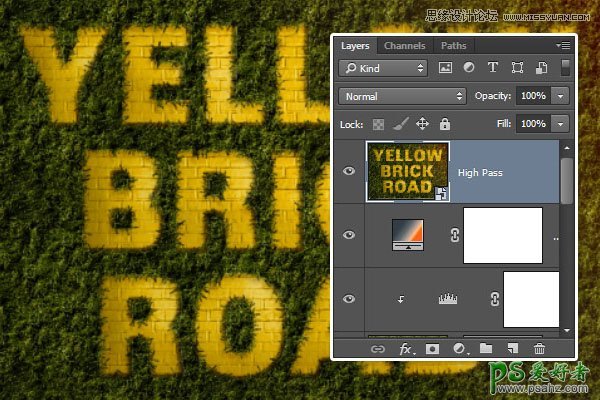
2. 选择所有图层,复制他们,然后去图层>合并图层,重命名为”HIGH PASS” 哦~
然后我们去滤镜>转换为智能滤镜库~

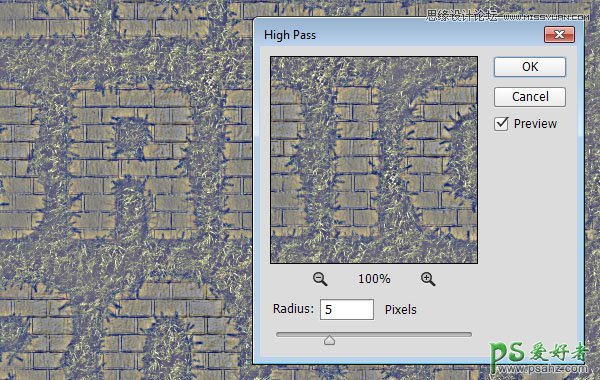
3. 滤镜>其他>高反差保留,改变其半径为5px~

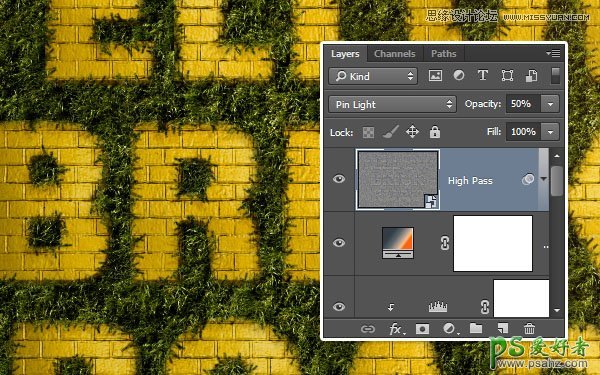
4. 改变“High Pass”图层模式为点光模式,不透明度50%哦~

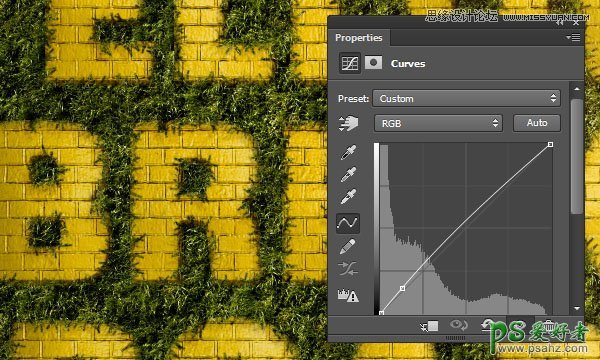
5. 添加曲线,把亮度提高一点点就可以啦~然后我们就完工啦!

最终效果图

加载全部内容