制作青绿色的青苹果图片素材教程 PS实例教程
青苹果图片素材教程 人气:0

1、开始制作背景,新建一个800 * 600 像素文件,然后选择渐变工具颜色设置如图1,由画布中心拉出图2所示的径向渐变。

<图1>

<图2>
2、新建一个图层,命名为“苹果主体”,然后用钢笔工具勾出图3所示的路径,转为选区后填充颜色:#5AB216,取消选区后效果如图4。

<图3>

<图4>
3、按Ctrl点图层面板“苹果主体”缩略图调出选区,新建一个图层,选择渐变工具颜色设置如图5,然后由苹果右上角向左下如图6,拉出渐变,制作苹果左边的高光区,确定后取消选区,加上图层蒙版把右边部分用黑色画笔擦掉,如图7。

<图5>

<图6>

<图7>
4、同样的方法制作出右边高光区,如图8。

<图8>
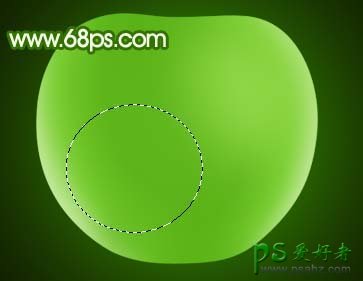
5、新建一个图层,用椭圆选框工具拉出图9所示的正圆选区,按Ctrl + Alt + D羽化,数值为25,然后填充颜色:#90D746,加上图层蒙版用黑色画笔擦掉多余部分,效果如图10。

<图9>

<图10>
6、新建一个图层,用椭圆选框工具拉出图11所示的正圆选区,按Ctrl + Alt + D羽化,数值为25,然后填充颜色:#90D746,加上图层蒙版用黑色画笔擦掉多余部分,效果如图12。

<图11>

<图12>
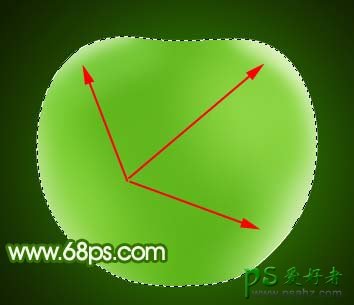
7、按Ctrl点图层面板“苹果主体”缩略图调出选区,在最上面新建一个图层,把前景颜色设置为:#DFF5C8,然后用画笔突出下图箭头位置所示的高光,效果如图14。

<图13>

<图14>
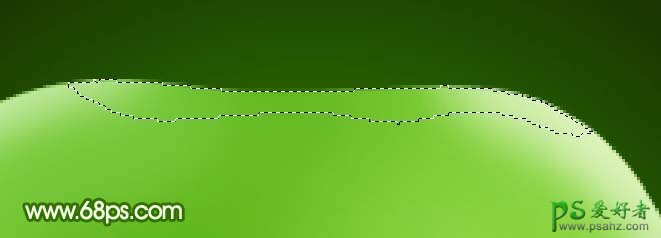
8、新建一个图层,用钢笔工具勾出图15所示选区,填充颜色:#79C03C,然后用加深/减淡工具调出明暗度,取消选区后效果如图16。

<图15>

<图16>
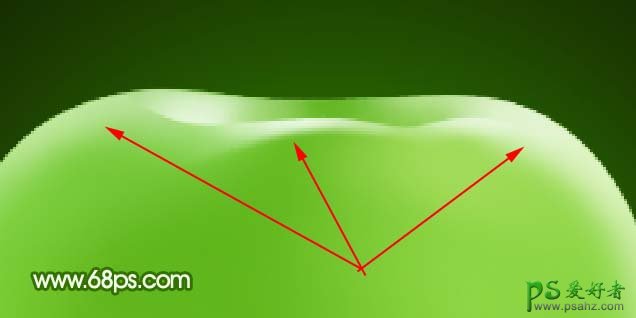
9、在当前操作图层下面新建一个图层,把前景颜色设置为:#DDF2CF,用画笔涂出图17箭头位置的高光及颜色过渡效果,如图18。

<图17>

<图18>
10、用钢笔勾出图19所示选区,按Ctrl + Alt + D羽化2个像素,然后把前景颜色设置为:#DDF2CF,新建一个图层用画笔涂出表面反光效果,如图20。

<图19>

<图20>
11、新建一个图层,把苹果底部涂上深一点的绿色,如图21,22。

<图21>

<图22>
12、新建一个图层,用椭圆选框工具拉一个小圆,选择渐变工具,颜色设置如图23,拉出图24所示径向渐变。取消选区后加上图层蒙版,用黑色画笔擦掉多余部分,然后放好位置如图25。

<图23>

<图24>

<图25>
13、同样的方法制作另一个高光,如图26。

<图26>
14、新建一个图层,用画笔点一些小点,再降低图层不透明度,如图27。

<图27>
15、最后加上柄部及叶子,完成最终效果。

<图28>

<图29>
加载全部内容