金色的光点艺术字效果 利用PS描边路径设计唯美的金色光斑字
唯美的金色光斑字 人气:0
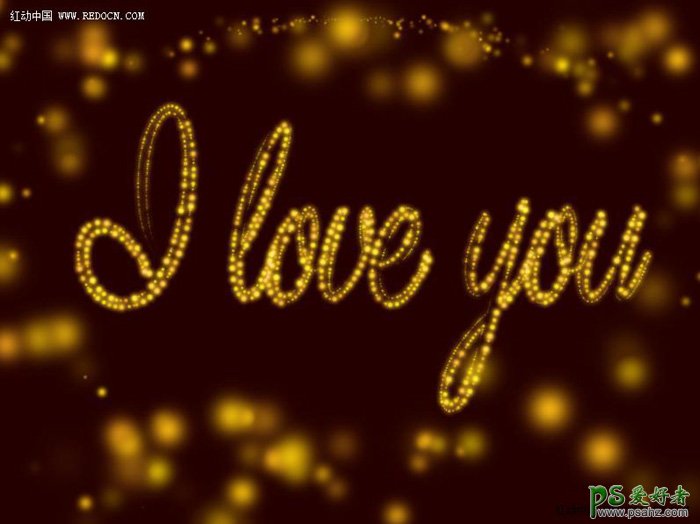
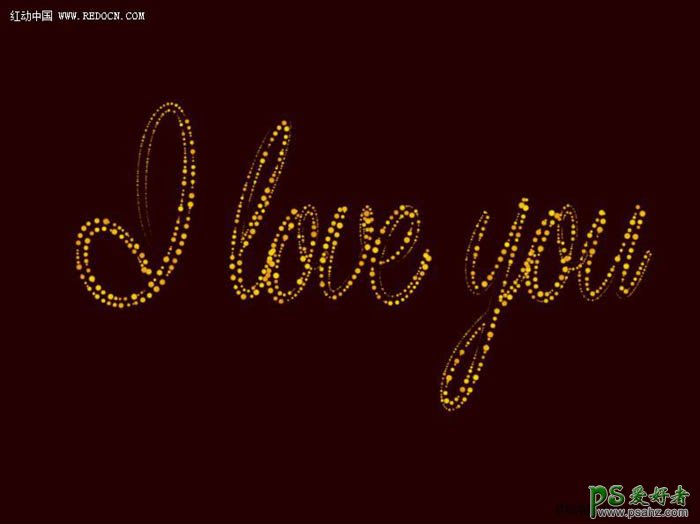
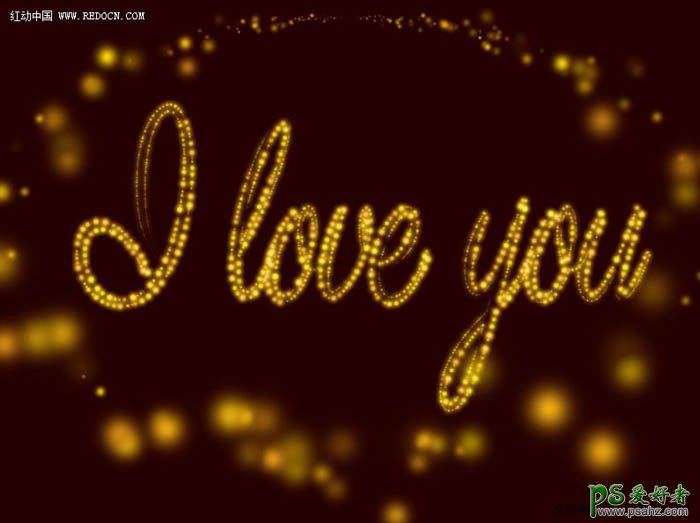
今天我们分享给大家一篇文字特效制作实例,利用PS描边路径设计唯美的金色光斑字,金色的光点艺术字效果,教程共分为两个大的部分。首先是文字部分,输入文字后,把文字轮廓转为路径,然后设置好画笔属性,用画笔描边路径得到初步的文字,再通过复制,模糊处理,添加样式等增加文字发光效果。后面就是光斑背景制作,方法基本类似。 最终效果

1、新建一个大小800*600像素的文档,背景颜色填充#240000。

2、选择自己喜欢的字体,打字。这里选择字体Parisienne,尽量细。

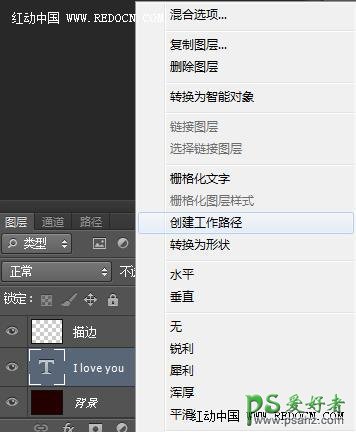
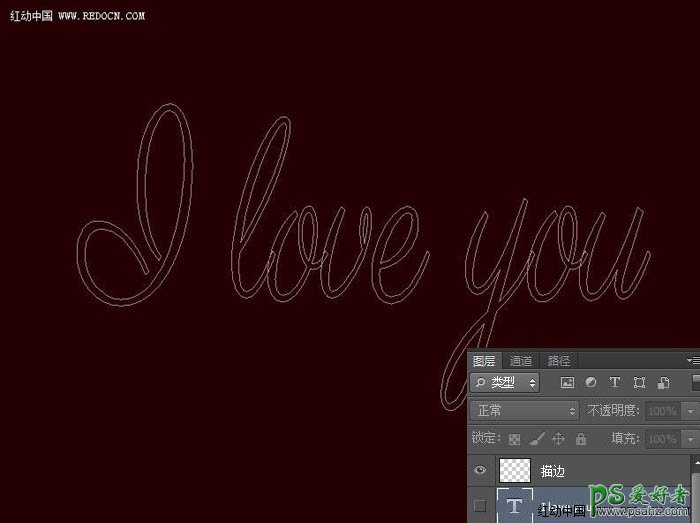
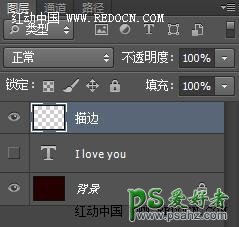
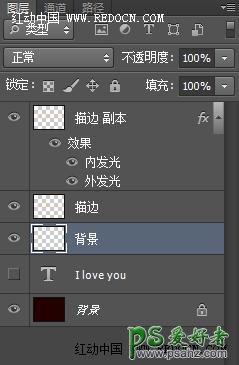
3、新建空白的“描边”图层,右键文字层,选择创建工作路径,然后隐藏文字图层。


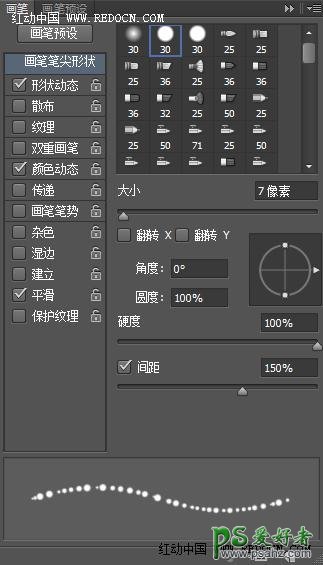
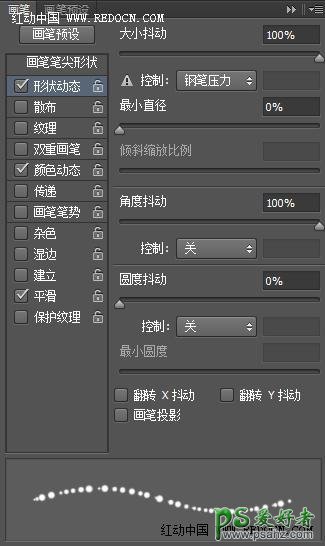
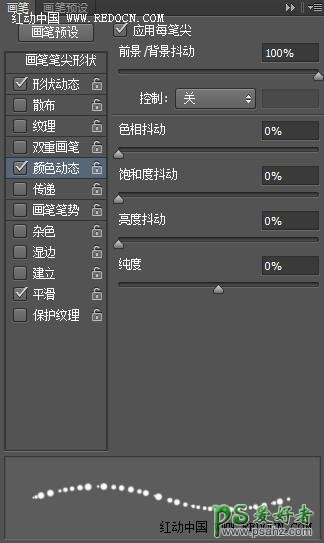
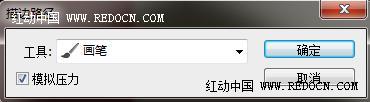
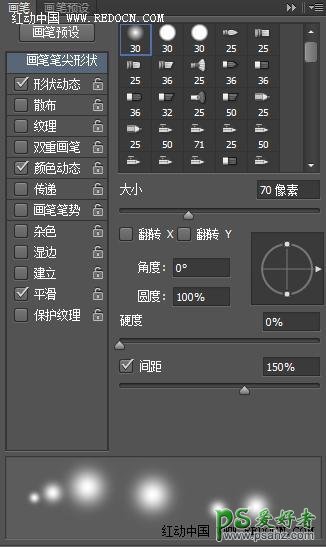
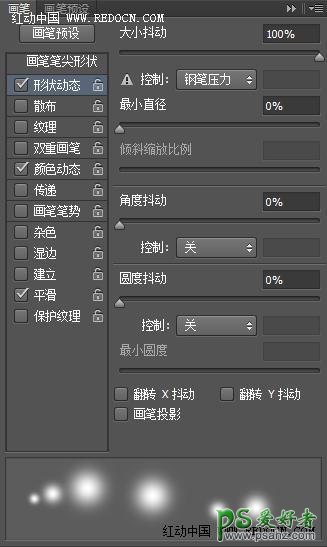
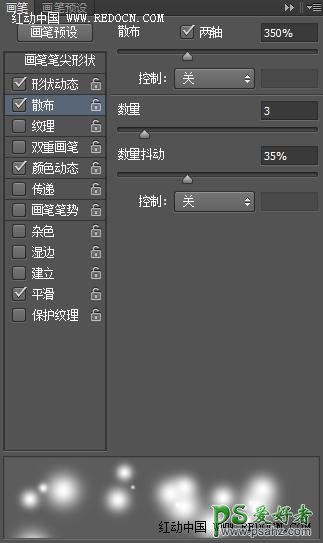
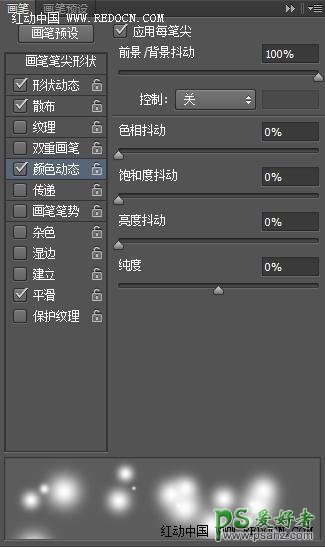
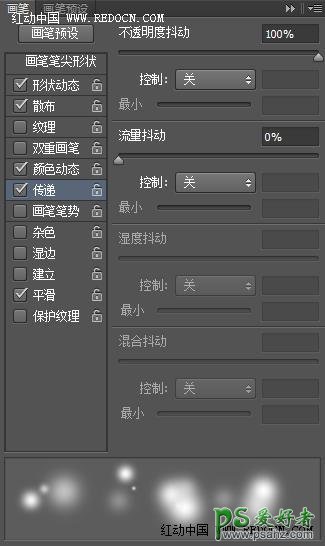
4、选择画笔工具,具体设置如图。



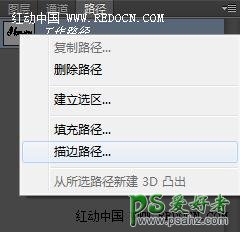
5、设置前景色#e89819,背景色#fddd03。选择描边图层,然后打开路径面板,右键选择描边路径。





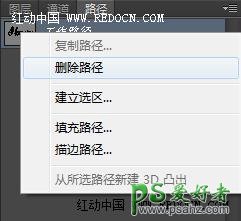
6、现在删除路径即可。


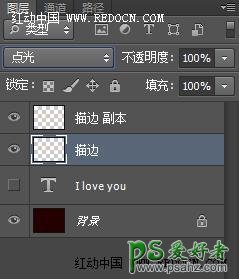
7、复制描边图层。选中原始描边层,修改混合模式为“点光”。


8、仍选择原始描边图层,执行滤镜—模糊—高斯模糊,半径3像素。

9、文字有了柔和的发光效果。

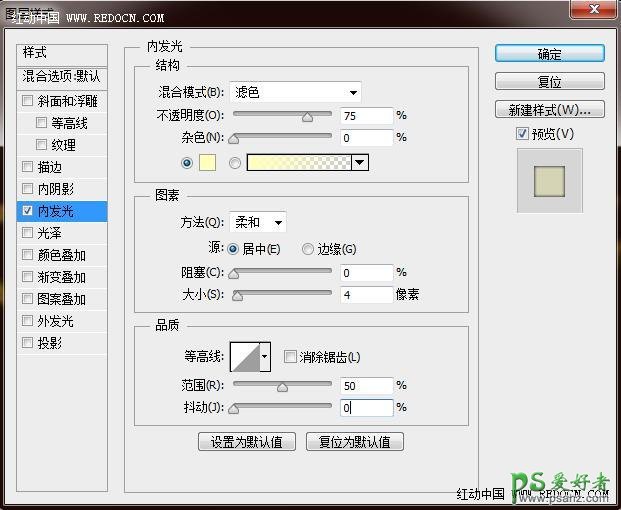
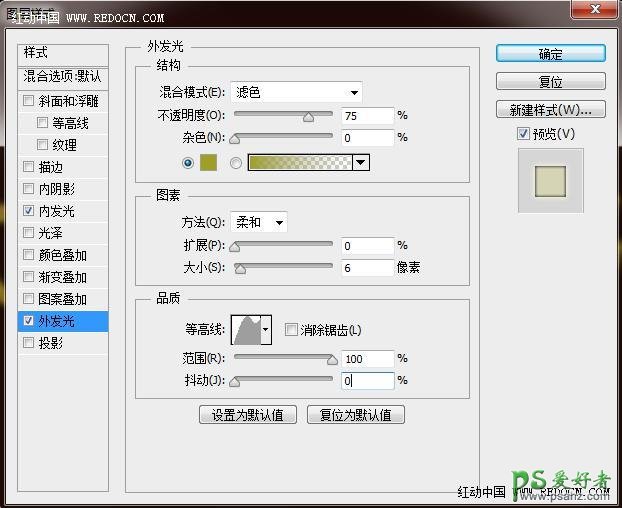
10、现在选择描边副本图层,双击打开图层样式,设置如下。

外发光的颜色设置#9f9f28。

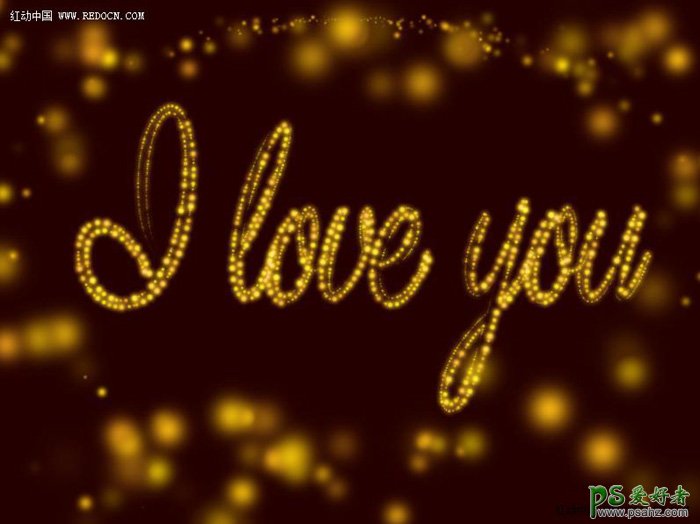
11、文字部分制作完成。漂亮的流光字体。

12、现在制作背景部分。再次选择画笔工具,设置如图。





13、新建空白图层“背景”,选择椭圆工具,绘制一个椭圆路径。与之前同样的前景色和背景色设置。


14、同样右键选择描边路径,做出环绕的光点背景。

感觉背景稍许单调,我又用画笔涂抹了几下,完成最终效果。

加载全部内容