制作二十四节气之「小雪」冰雪文字,冰雪字体 PS+ai文字设计教程
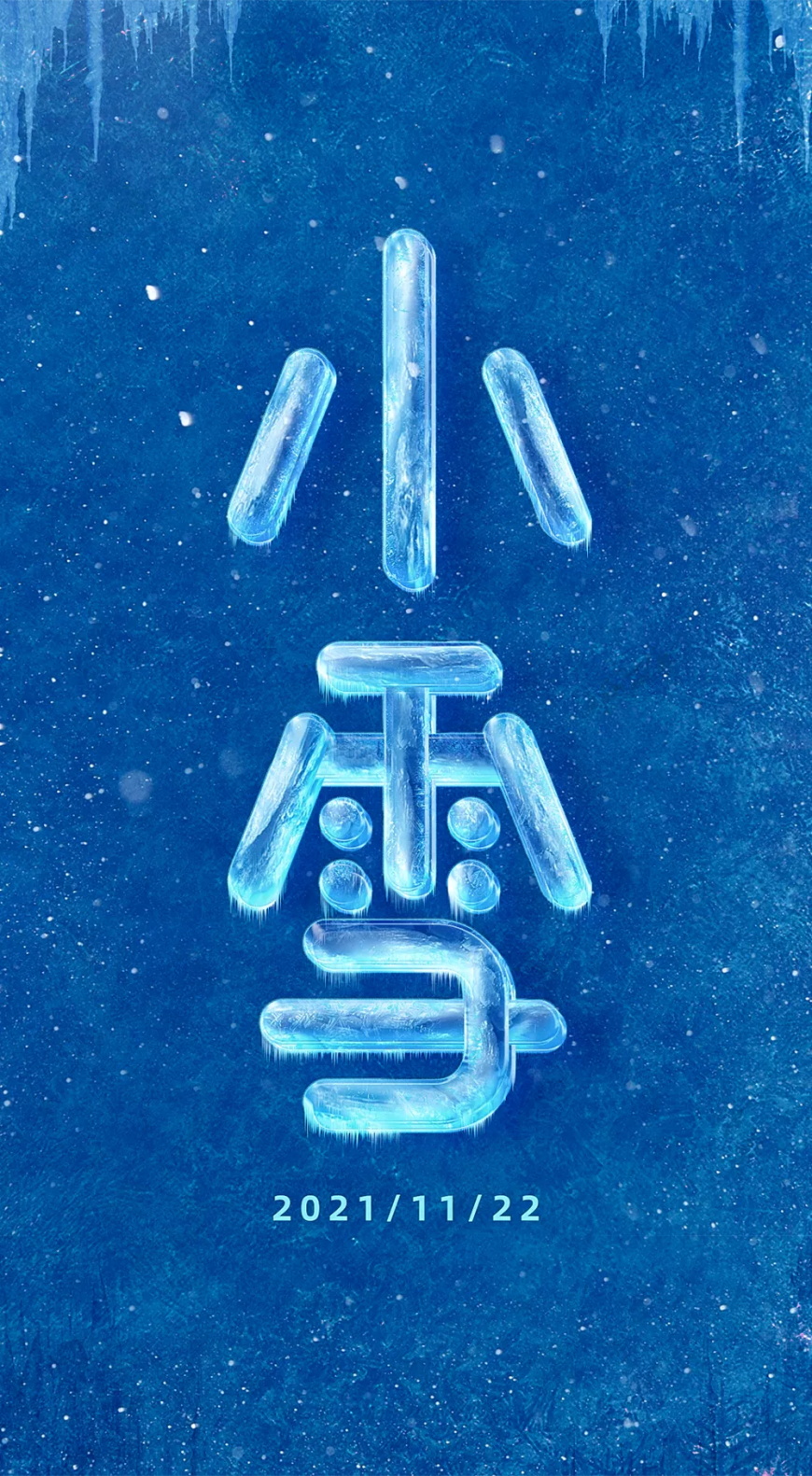
刘兵克工作室 人气:3PS+ai文字设计教程:制作二十四节气之「小雪」冰雪文字,冰雪字体效果,效果图:

教程步骤
Step 01 设计字形
在AI中,用“钢笔工具”描边的方式设计出基本字形。
为了后期效果可以更好的呈现,尽量做粗一些哦,你懂的~

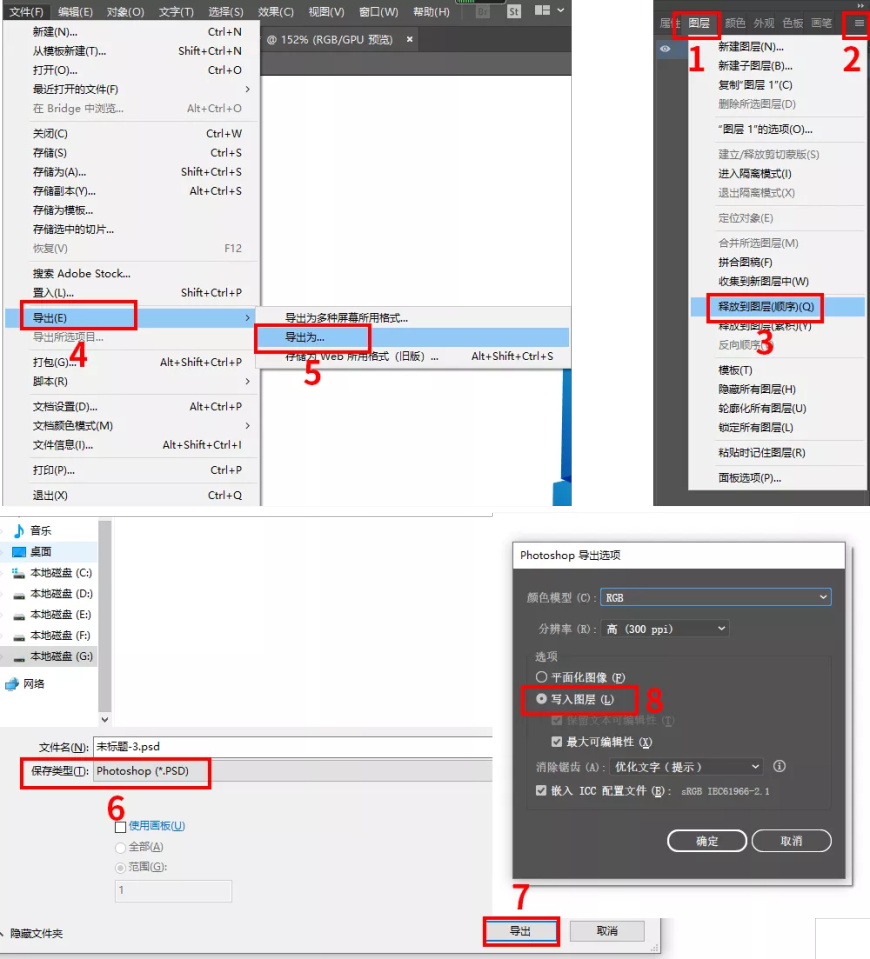
Step 02
导出文件在PS打开
确保每一个笔画是独立的,导出分层文件,在PS中打开,给背景和字填充颜色:



先用ai做字,再用ps做字效,我还是那么机智!
Step 03 叠加素材
(1)连上村里的互联网后,我搜索了 “冰块”“冰雪”“冰山”“冰柱”等关键词,挑选一张肌理明显、明暗分明的冰块素材,最后,选了这么一张:


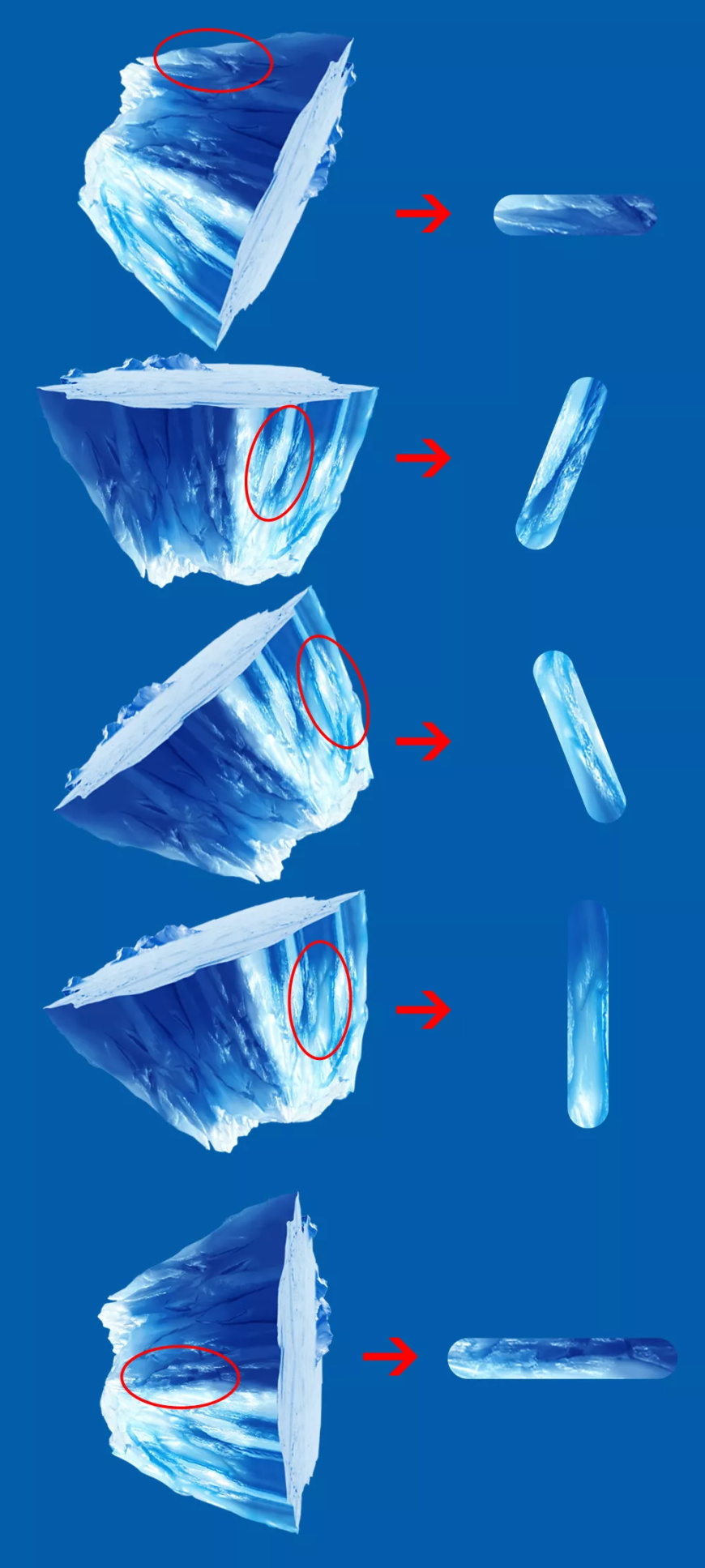
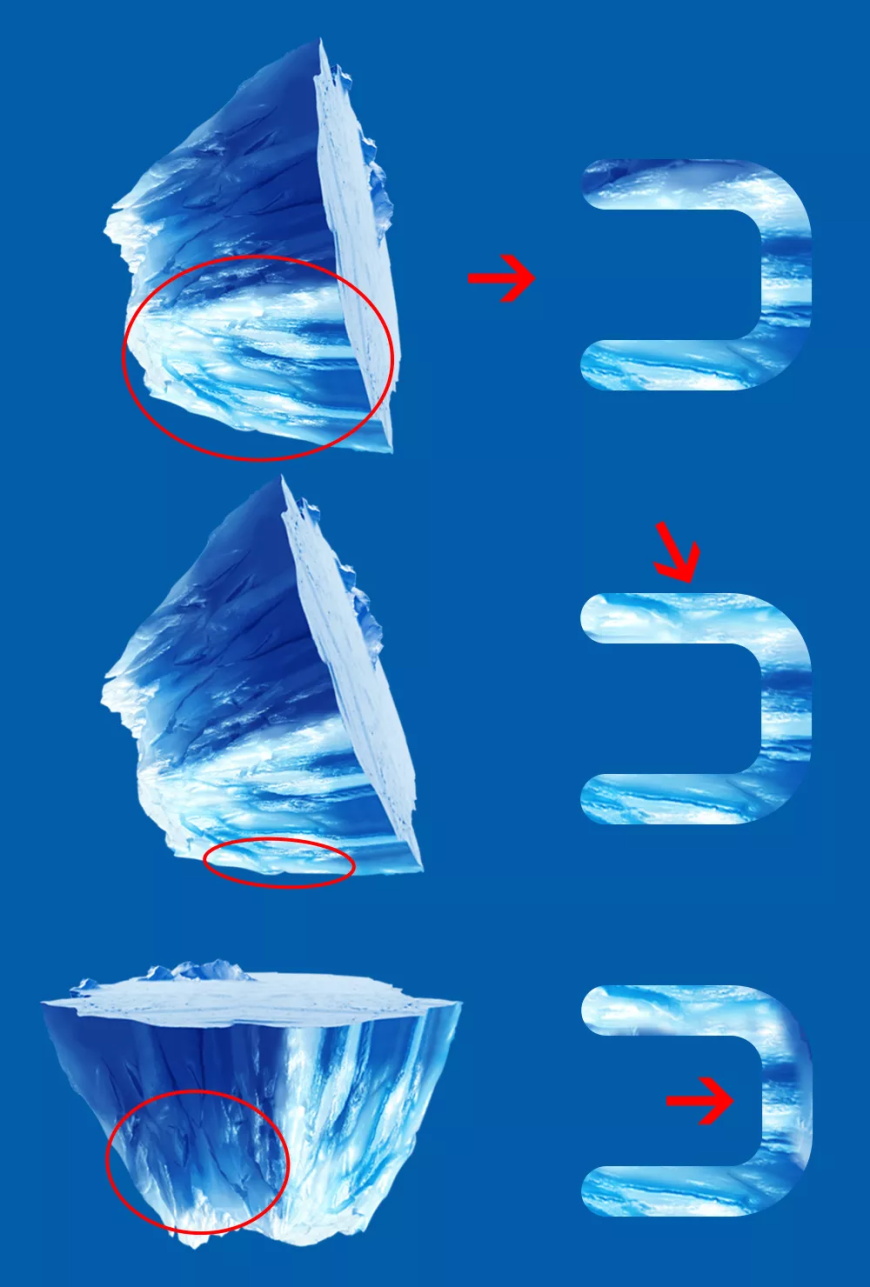
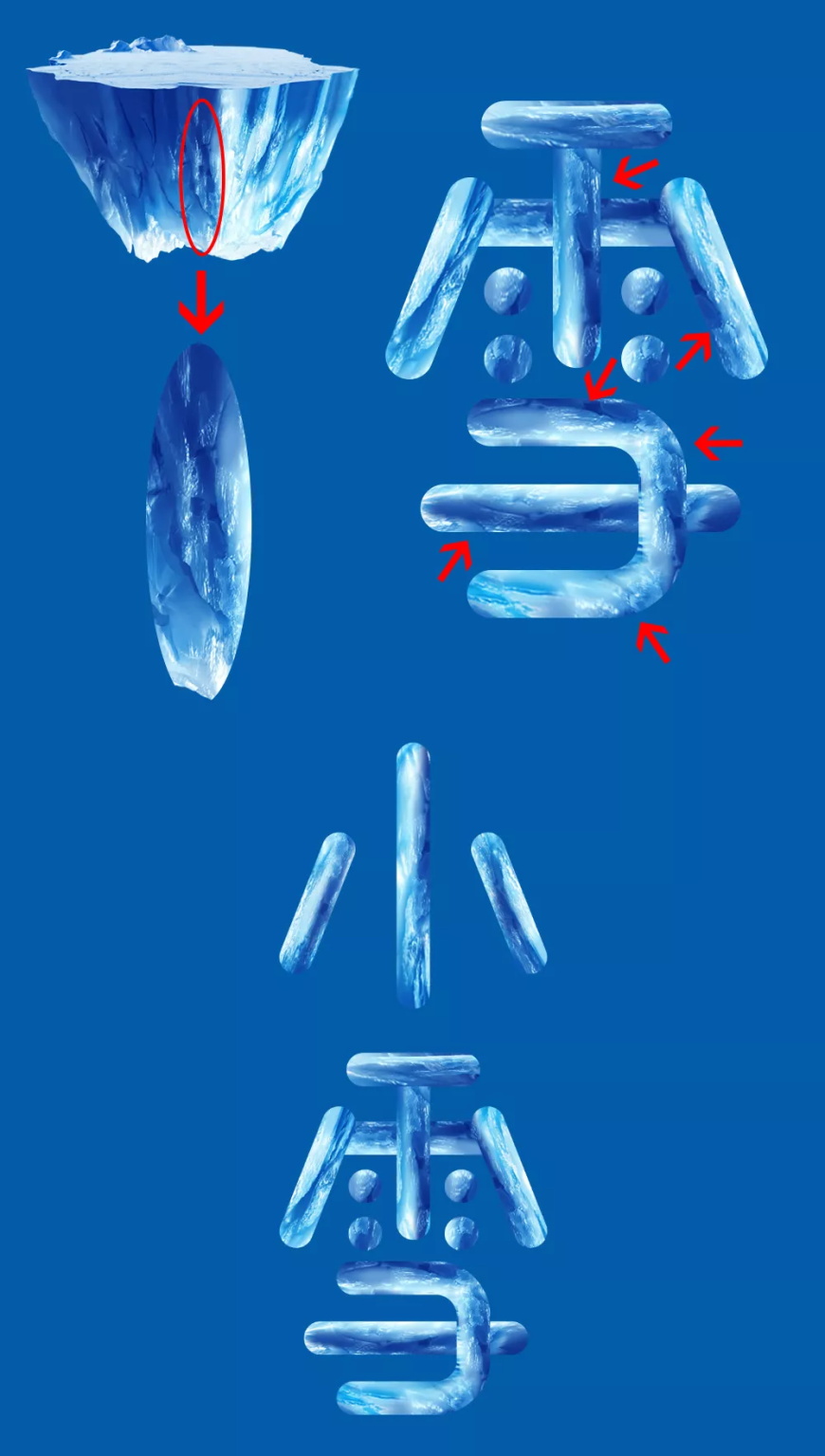
(2)在这张素材中,截取光感肌理适合的部分,再叠加在笔画当中,以“雪”字为例:

(3)有些复杂的笔画适当多叠几次,添加图层蒙版,擦除不自然的地方,比如这个转折的笔画:

(4)其它笔画是一样的做法:

(5)有些笔画明暗关系不明显,就再截取一些暗的和亮的部分进行叠加:

这是一个很灵活的调整过程,掌握好火候就好。
Step 04
添加图层样式
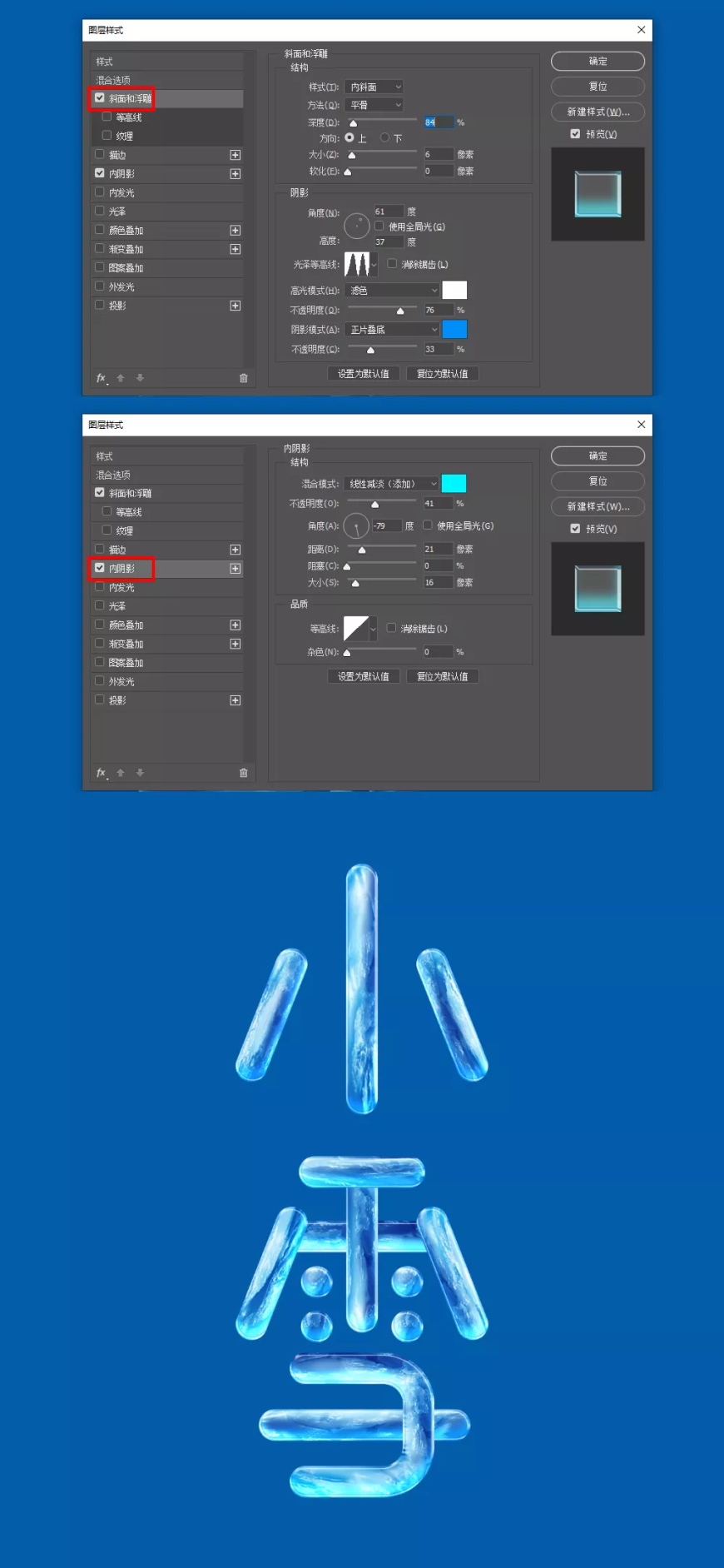
(1)添加图层样式“斜面浮雕”和“内阴影”,增强光感:


(2)如果你觉得质感还不够,那就把这两字打个组,整体再加亿点点“内发光”和“外发光”:

(3)为了增加透明感,在这个组上,再叠加一张雪花的素材,图层模式改为“点光”,添加图层蒙版,把字中间的雪花擦除一点:

适当的装饰,可以起到画龙点睛的作用。
Step 05
厚度设计
(1)把整个组往下复制一层,删除组的图层样式,CTRL+E,合并为一层,按住ALT不放,在小键盘上的右箭头点一下+下箭头点一下,反复点击直至出现合适的厚度,再把这些层合并为一层,厚度层就做好了!


(2)质感是有了,但感觉不够冷,好,我们给它加上一些冰柱。
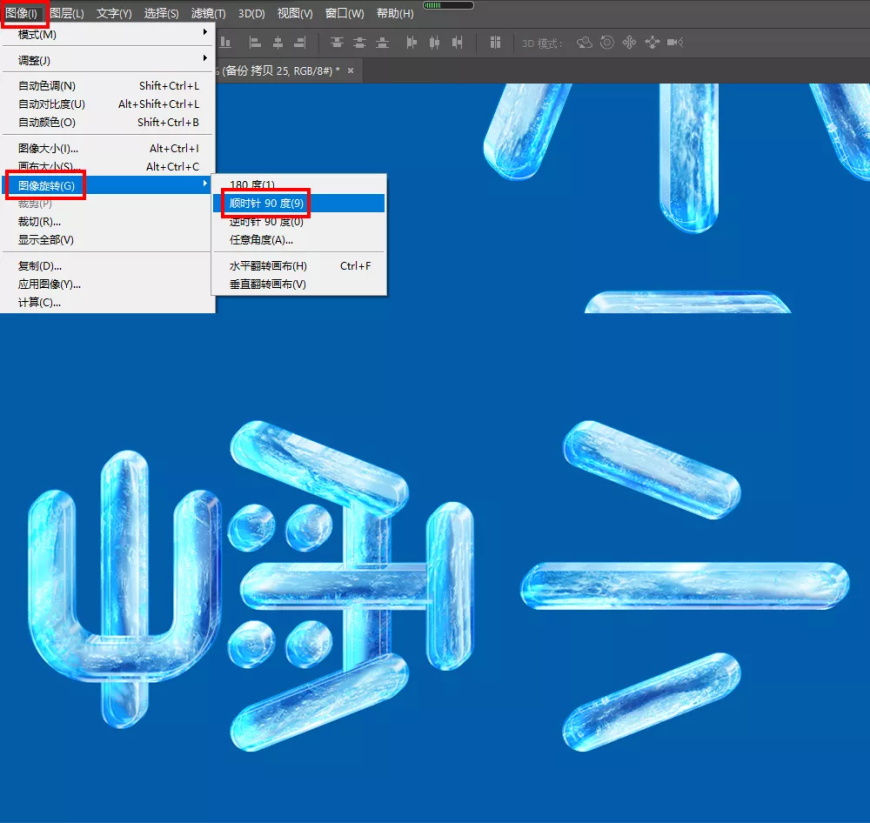
把厚度层复制一层移到最上面,执行“图象”-“图层旋转”-“顺时针旋转90角”,也就是换个姿势!


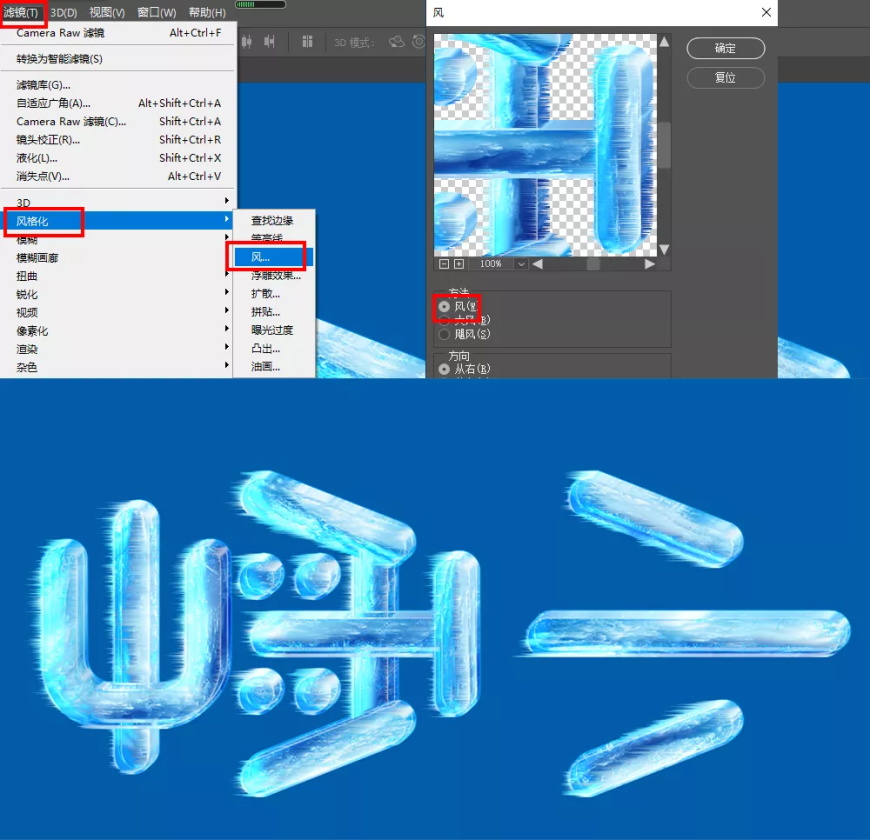
(3)执行“滤镜”-“风格化”-“风”,然后,就有了风:


(4)现在是横的,我们要把它变回来, “图像”-“图像旋转”-“逆时针”,假如旋转回来风的方向不对,可以在旋转之前,把这层进行右键“转换为智能对象”就可以了:

(5)添加图层蒙版,把多余的部分擦除一些,要显得自然一些,可别那么整齐了:

Step 06
添加背景和装饰
(1)加上合适的雪、雪花的背景图,是不是有内味了!

(2)加个投影看看,duang!!!

(3)再加上雪花冰柱的相关素材,整体调节色调,添加锐化和杂色,最终调整效果如下:

加载全部内容