设计彩色鲜艳的花瓣教程实例 Illustrator图案制作教程
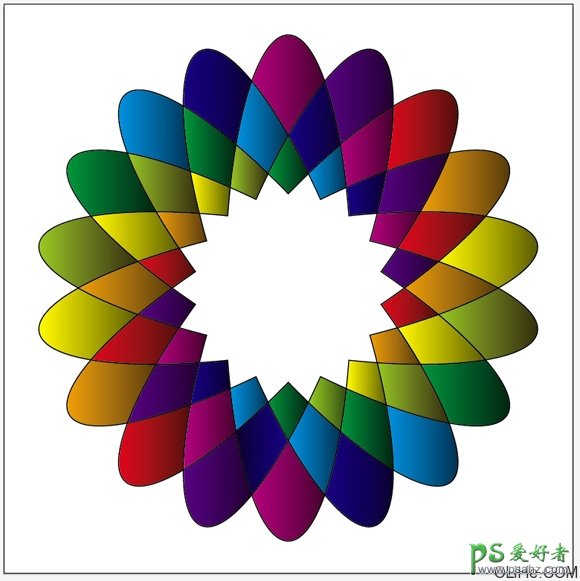
图案制作教程 人气:0最终作品如下:

步骤1
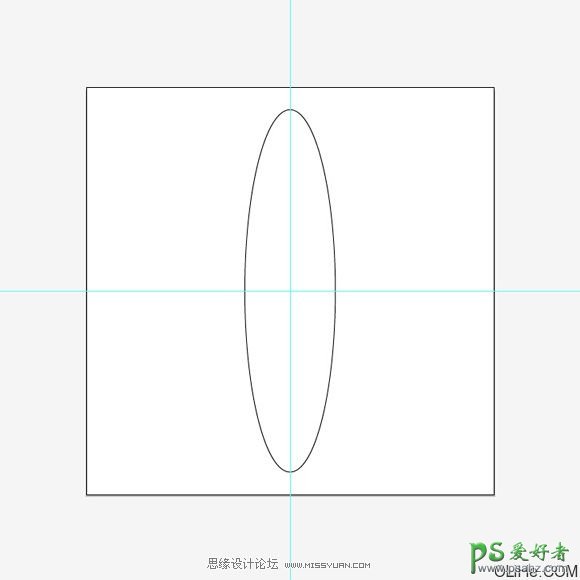
我们首先建立一个高度和宽度都是180毫米的新文件。如果你不喜欢,你可以选择任何你想要的尺寸。然后,我们将以一横一竖直接在文档中心定位。选择椭圆工具(L),创建椭圆,不用填充颜色,选择黑色边框,并把它放到文件的中心。我做的椭圆高160毫米,宽40毫米。它看起来像这样:

步骤2
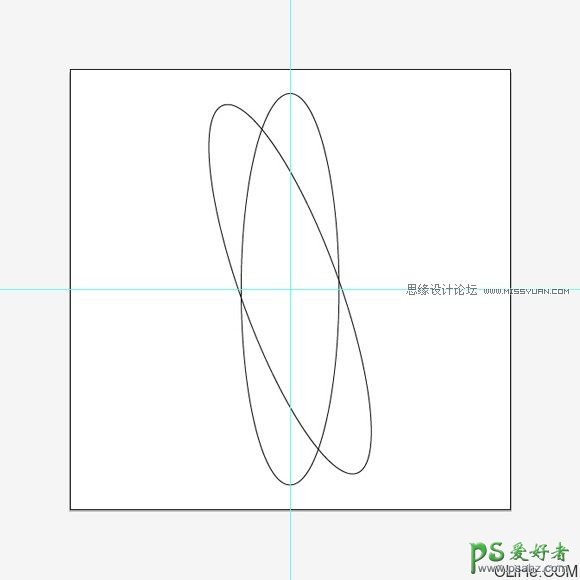
现在,我们要复制椭圆8次。最简单的方法是使用旋转工具(R)。选择椭圆工具(R),按住ALT点击椭圆中心,对话框将会出现。输入角度为20,点击复制按钮。你将得到下图:

步骤3
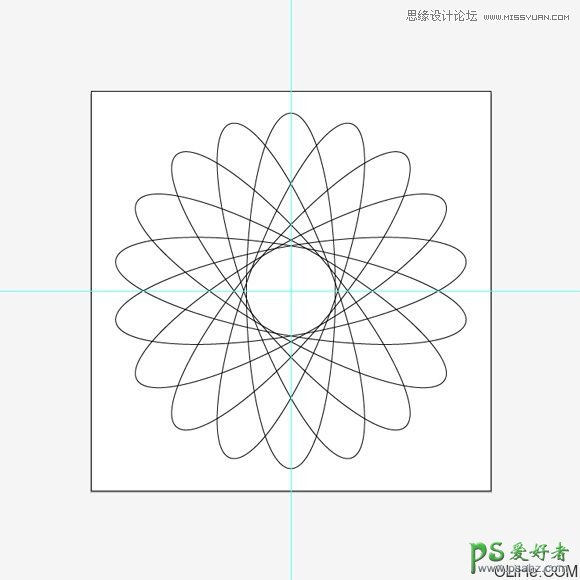
现在按住 CTRL+D 7次,效果如下:

步骤4
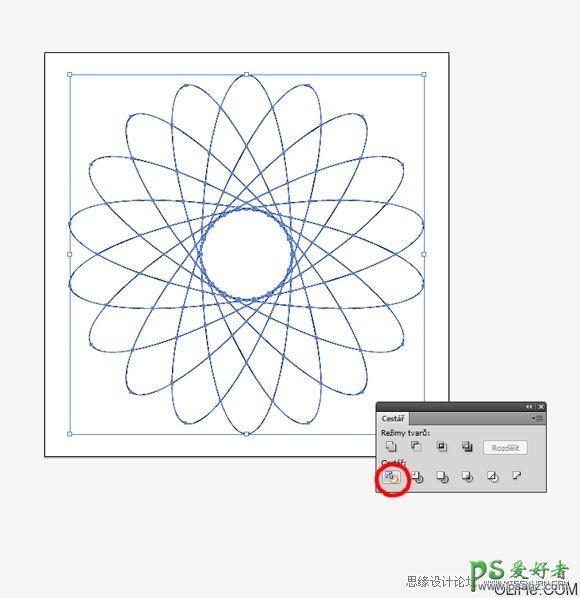
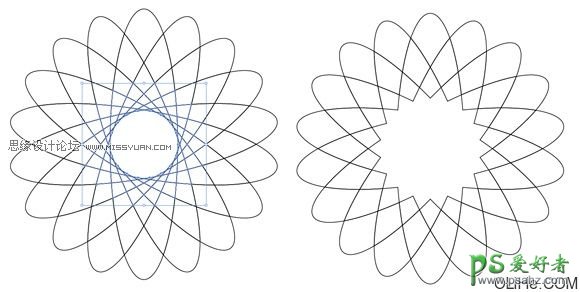
我们现在可以删除辅助线,我们不再需要它们。本教程最容易的部分完成了,现在我们需要把它划分成小块。我们将使用路径查找器。因此,选择所有椭圆,去窗口>路径查找器,点击分割:

步骤5
现在,按SHIFT + CTRL + G取消组合所有对象。然后删除所有不必要的对象(中间的那些小菱形块),搞成象下图那样:

步骤6
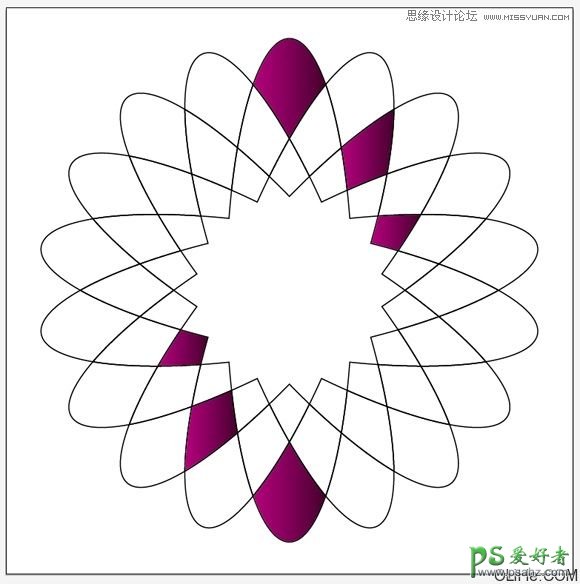
现在我们将使用渐变。这花费的时间很长但结果真的很棒。让我们开始:使用直接选择工具(A)选择该对象(按Shift并单击每个对象),应用颜色从CC30 M100 Y0 K0到C30 M100 Y0 K80的渐变,如下图:

步骤7
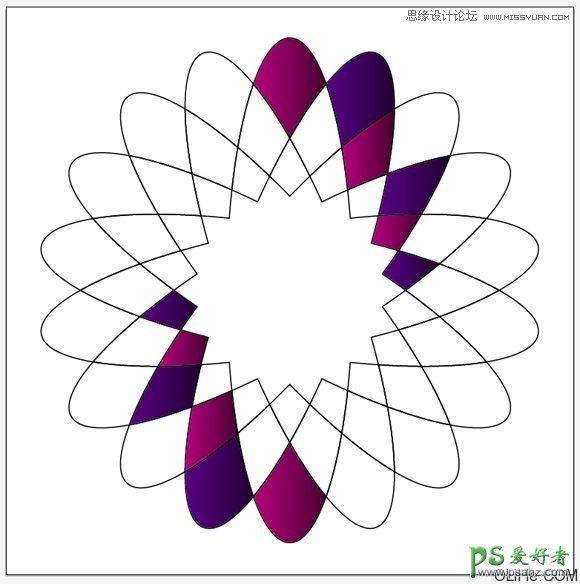
然后选择另6组对象,应用颜色从C80 M100 Y0 K0到C80 M100 Y0 K80的渐变,如下图:

步骤8
然后选择另6组对象,应用颜色从C0 M100 Y100 K0 到C0 M100 Y100 K80。你会得到这样的效果:

步骤9
现在这有足够的信息教你如何应用其余的每6组对象的渐变。
* 第4组渐变 从C0 M50 Y100 K0 到 C0 M50 Y100 K80
* 第5组渐变 从 C0 M0 Y100 K0 到 C0 M0 Y100 K80
* 第6组渐变 从 C50 M0 Y100 K0 到 C50 M0 Y100 K80
* 第7组渐变 从 C100 M0 Y100 K0 到 C100 M0 Y100 K80
* 第8组渐变 从 C100 M0 Y0 K0 到 C100 M0 Y0 K80
* 第9组渐变 从 C100 M100 Y0 K0 到 C100 M100 Y0 K80
正确的运用之后,效果如下图:

步骤10
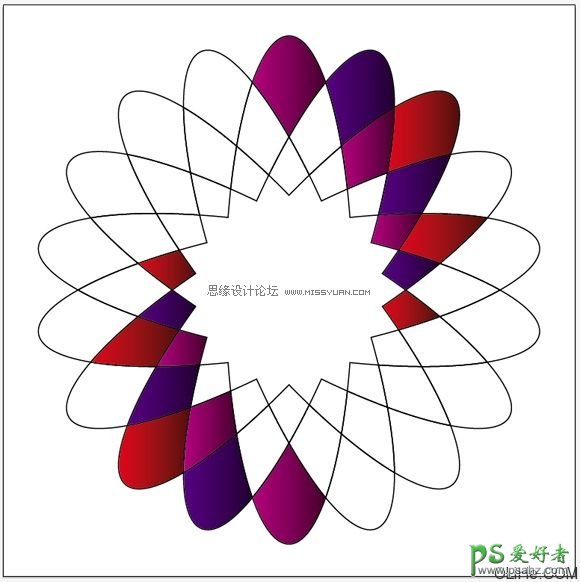
现在我们几乎已经完成,只需要删除所有对象的边框。按具体的方向调整每个对象的渐变(很麻烦很细致的一个活,按照自己的想法对每个花瓣的渐变进行调整,大家开动脑筋,别告诉我你不会用渐变…),我们的花就会呈现出非常棒的效果。像这两个例子一样(或者其他更多效果就在于你的想象力了):

结果:希望大家开动脑筋,用软件的时候多试试,多点点并没有坏处,自己多琢磨一下效果是怎么出来的,表一个非常简单的问题也要给我发邮件… 最后谢谢大家支持活力盒子,大家的留言是我们的继续下去的动力。

加载全部内容