photoshop设计高光木质效果的文字特效教程
admin 人气:2今天我们教大家学习一篇漂亮的文字特效教程实例,教大家利用PS设计出漂亮的木质字体,photoshop设计高光木质效果的文字特效教程,本教程教大家用Photoshop制作复古外观排版效果的文字,重点在于灵活调整图层混合模式的变化。
先看最终完成效果 :

1、新建大小为2560*1600的文档,背景色填充为#e4cba9。

2、用横排文字编辑,字体颜色和背景颜色相同。多次复制文字层,并调整图像混合模式为叠加,得到最终下图效果。



3、选择文本编辑层,并更改混合模式为正片。分别向下和向左移动1px的大小,多次复制图层调整,使图层呈现出3D效果。



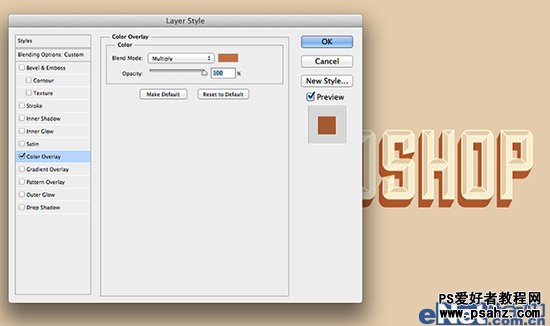
4、合并当前图层。执行图层>图层样式>颜色叠加操作,使用颜色#c66d33与乘法的混合模式。


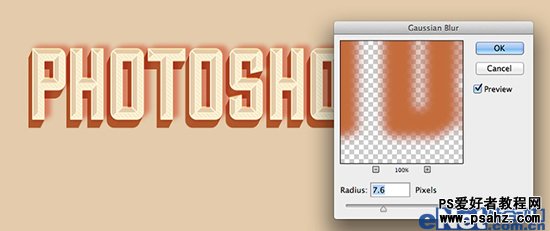
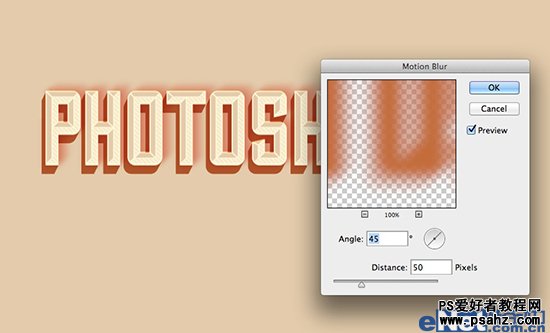
5、使用同样的方法,新得到图层,并且接着执行颜色叠加,然后去滤镜>模糊>高斯模糊,大约选半径为7.5px。进一步执行滤镜>模糊>动感模糊。
使用45°的角度和距离为50像素。


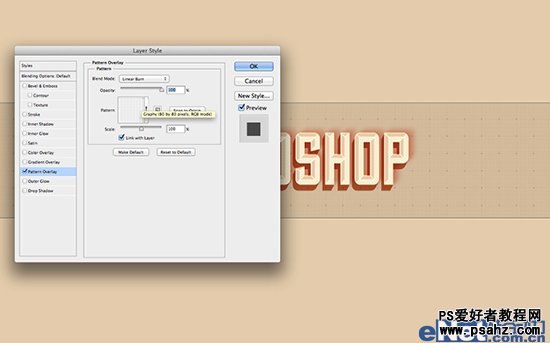
6、用矩形工具创建一个矩形,置于文本和背景上面。执行图层>图层样式>纹饰覆盖,并改变混合模式为线性加深。


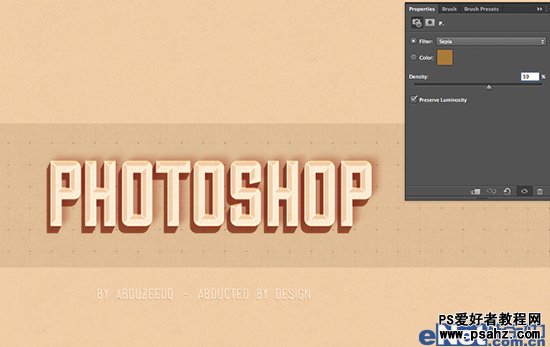
7、最后合并图层,执行图层>新建调整图层>照片滤镜,可以添加一个漂亮的纹理。

最终效果!

加载全部内容