学习制作简洁风格乒乓球主题页面 Illustrator设计教程
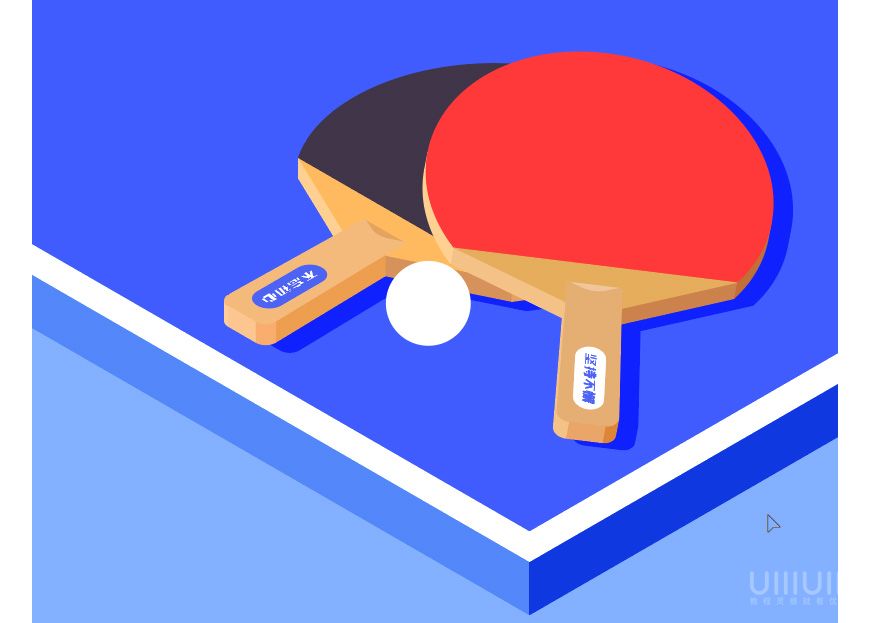
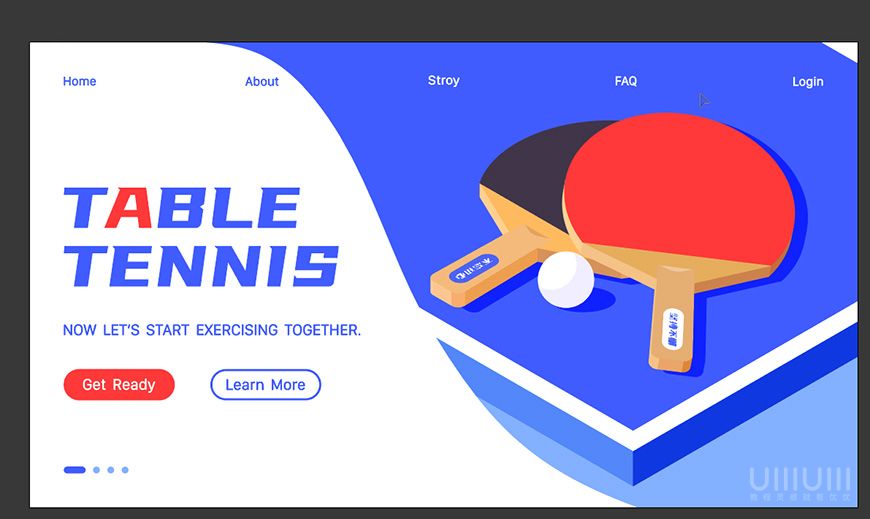
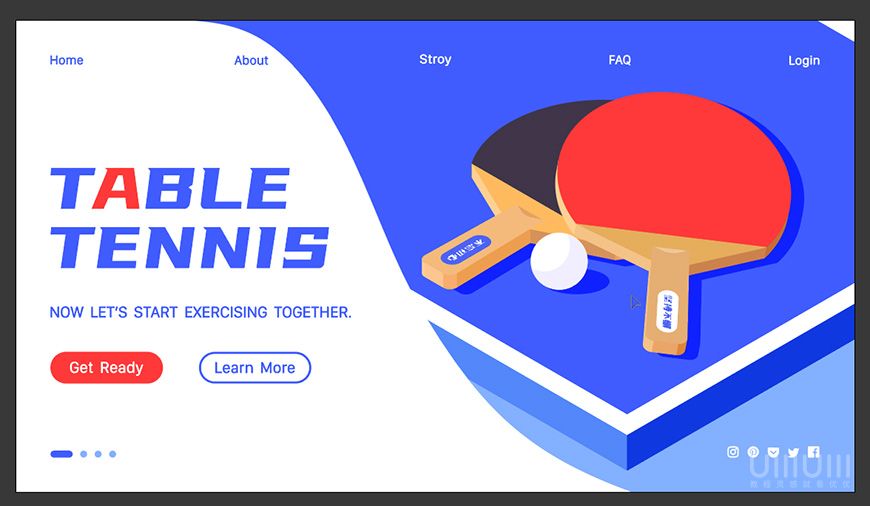
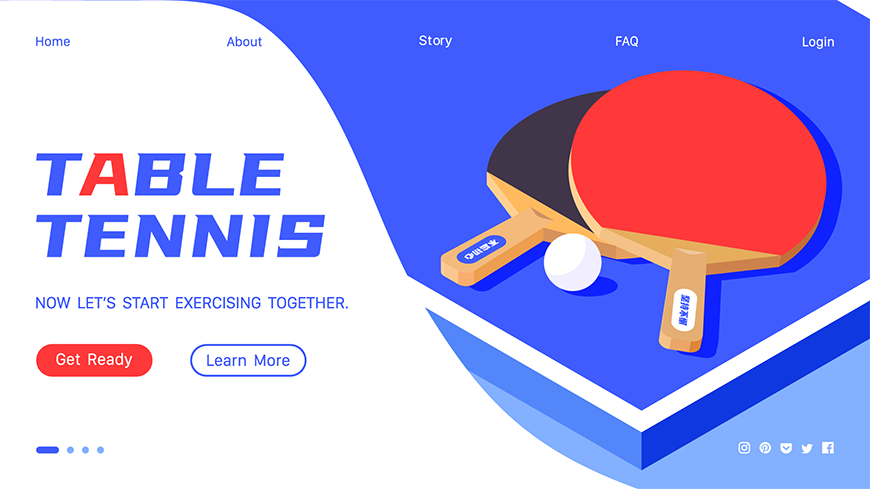
如如酱w 人气:0教程效果图

教程步骤
步骤1:新建文档
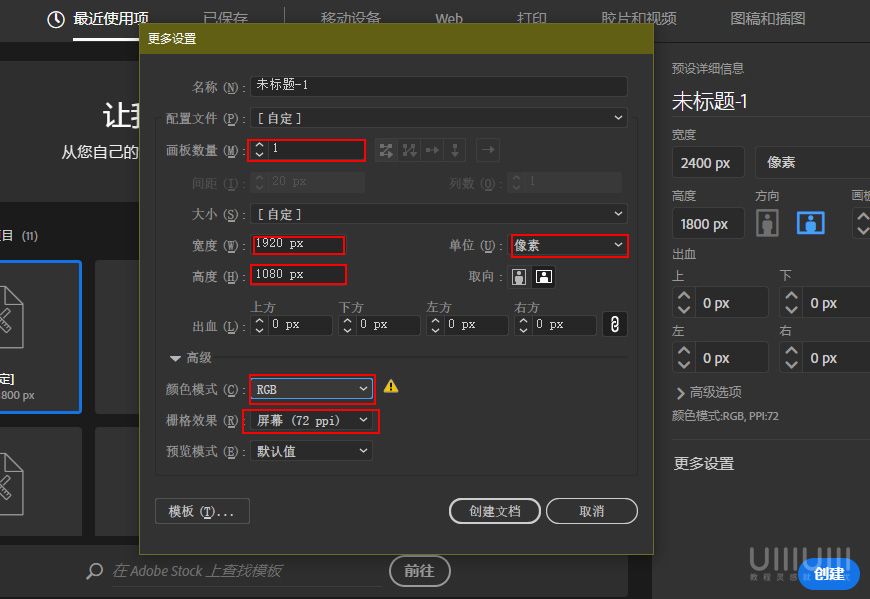
打开Adobe Illustrator(简称AI),点击新建(快捷键:Ctrl+N)来创建一个文件
文件配置如下:
名称:自定
画板:因为我们整个制作过程都在一个画板上制作的并不需要多余的画板,所以这里画板数量为“1”
尺寸(宽度、高度):因为我们做的是网页效果图,所以当然要按照网页尺寸来啦!宽=1920、高=1080
单位:像素
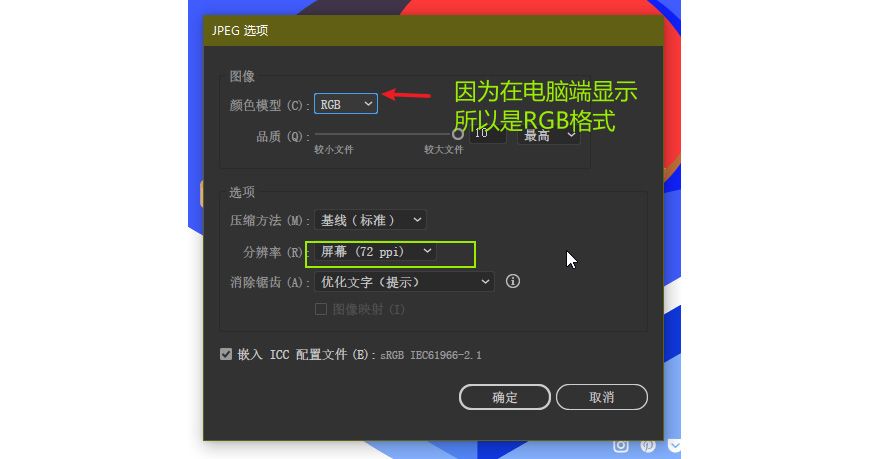
颜色模式:因为我们是在电脑端显示,所以颜色模式选择“RGB”
分辨率(栅格效果):72ppi
图片教程在下方

步骤2:建立背景
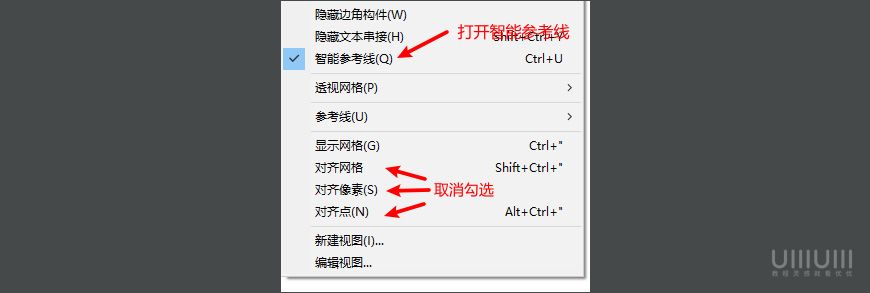
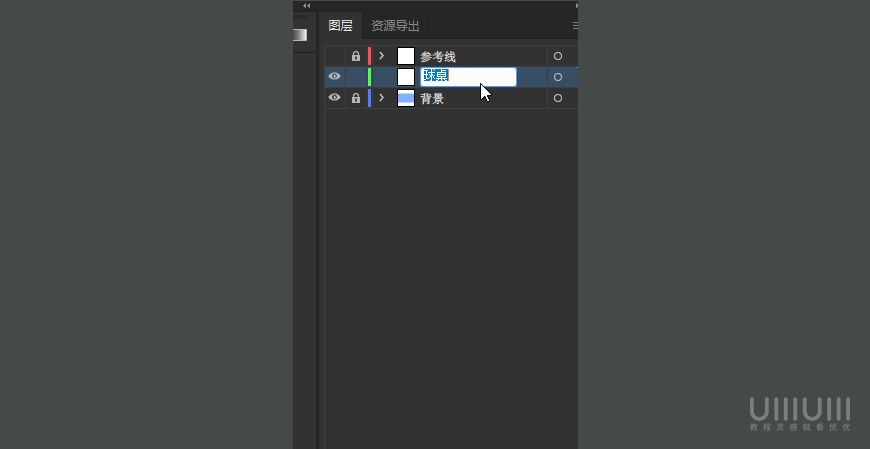
2.1文件建立好后,接着我们就来建立背景啦!不过在建立背景之前我们要先打开智能参考线、关闭对齐网格、对齐像素和对齐点!然后我们将图层名称从图层1改为“背景”


2.2 接着我们在背景图层用矩形形状工具沿着画布大小拉一个矩形出来,然后改变填充颜色:#83b0ff,就会出现这种效果!

接着我们把背景图层锁上,锁上的目的呢是为了防止误操作,因此我们可以为图层进行上锁,减少误操作的出现!可以选中图层之后再小眼睛旁边哪里点一下,也可以选中图层之后按Ctrl+2锁定!

这样我们的背景图层就做好啦!
步骤3:建立参考线
3.1 接着嘞,我们新建一个图层,并改名为“参考线”然后放到背景图层上方!然后我们就开始做参考线啦!

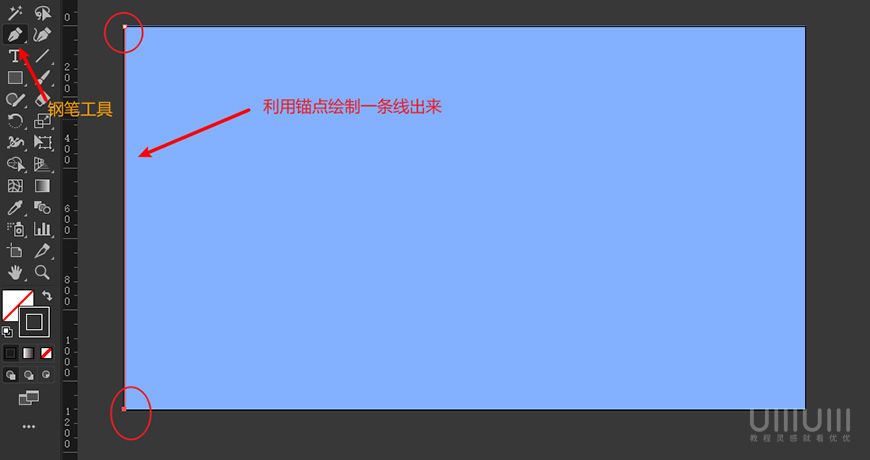
3.2 接着我们选中参考线图层,然后用钢笔沿着画板的左侧的边做一条线出来:

(如果用钢笔链接出来一条线之后还继续提示链接的话,按一下Esc键就行)
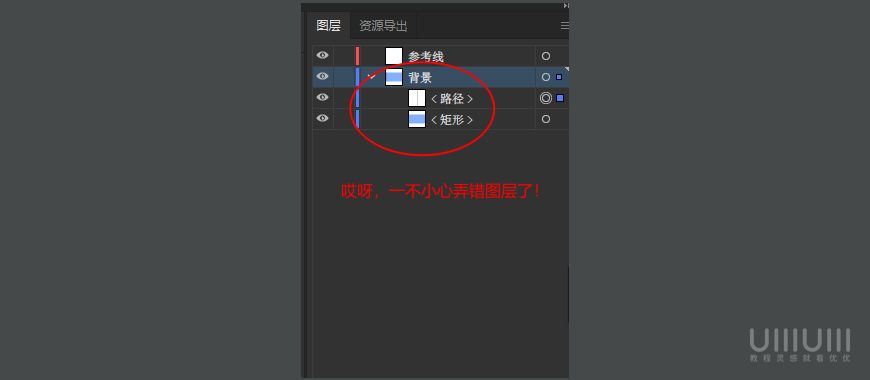
(在画参考线的时候首先注意一下图层是否选择正确,在做当前图层内容的时候一定要把其他图层锁定(防止误操作)!不然会出现和其他图层内容混在一起的情况,增加工作量造成不必要的麻烦。就像这样!)

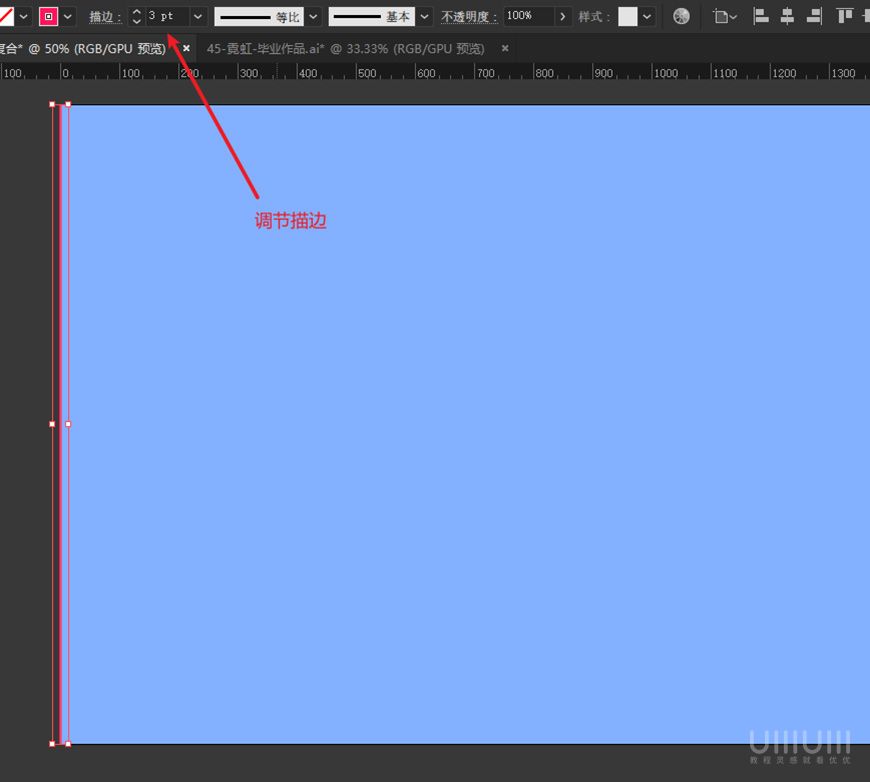
3.3 接着我们用选择工具(小黑箭头)选中我们刚刚创建好的路径,然后调节描边,大小颜色随意你看的清就行!

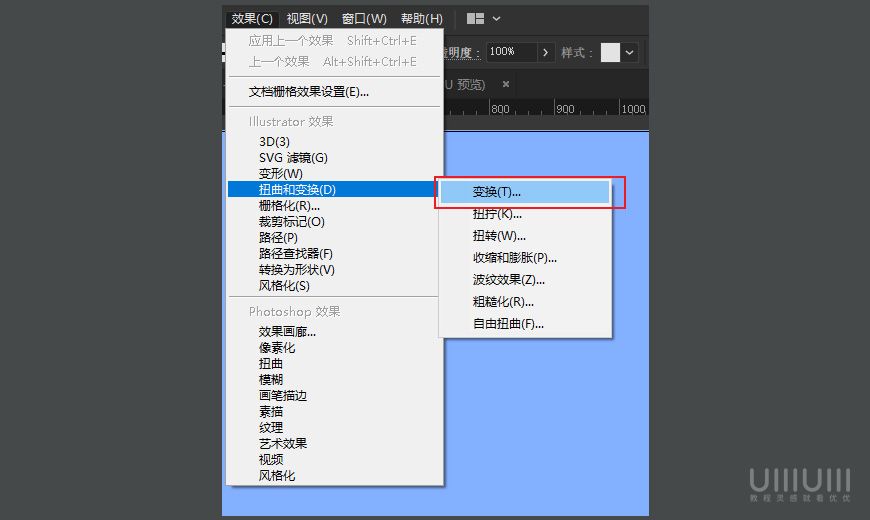
3.4 接着呢我们在“效果>扭曲和变换”找到变换效果:

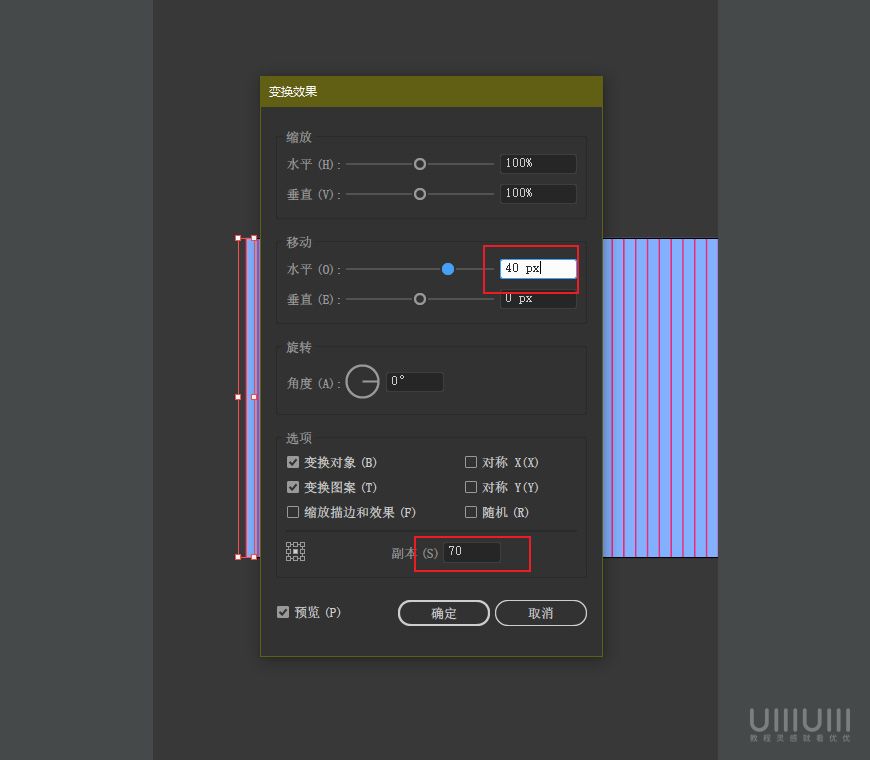
然后我们在变换效果界面设置一些参数,设置完成点击确定。参数如下:

注意副本必须是偶数,不能是基数(至于为啥,自己试一下就晓得了)
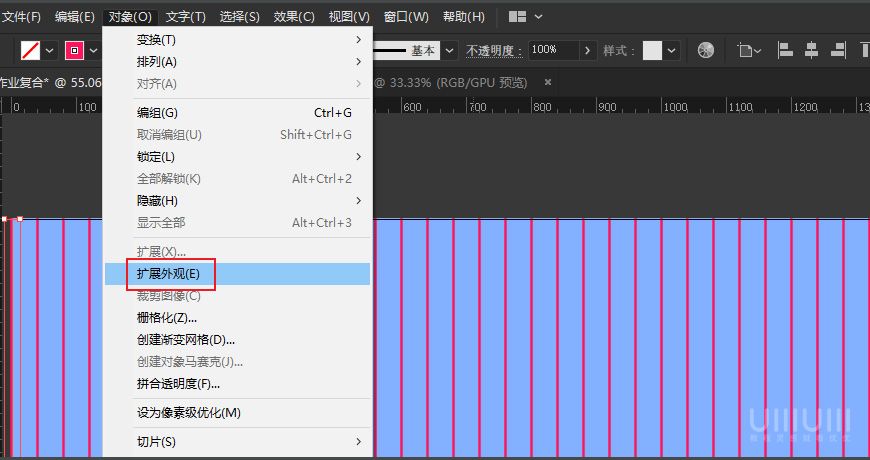
3.5 接着我们选中线条,点击对象>扩展外观

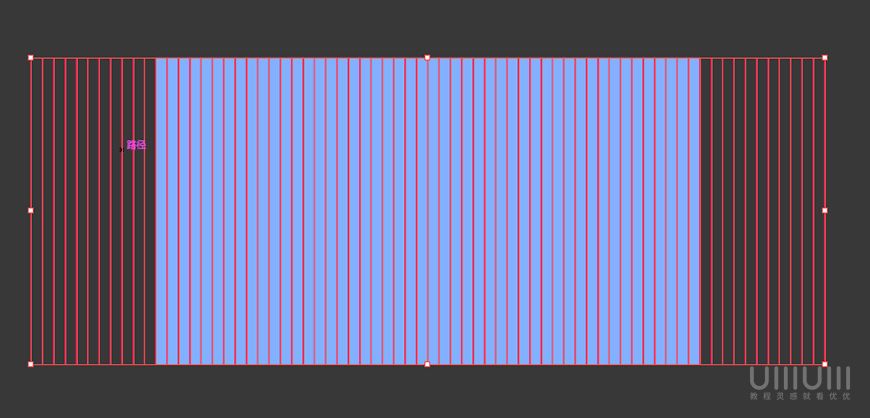
扩展外观之后,我们就用对齐工具来让参考线水平居中对齐:

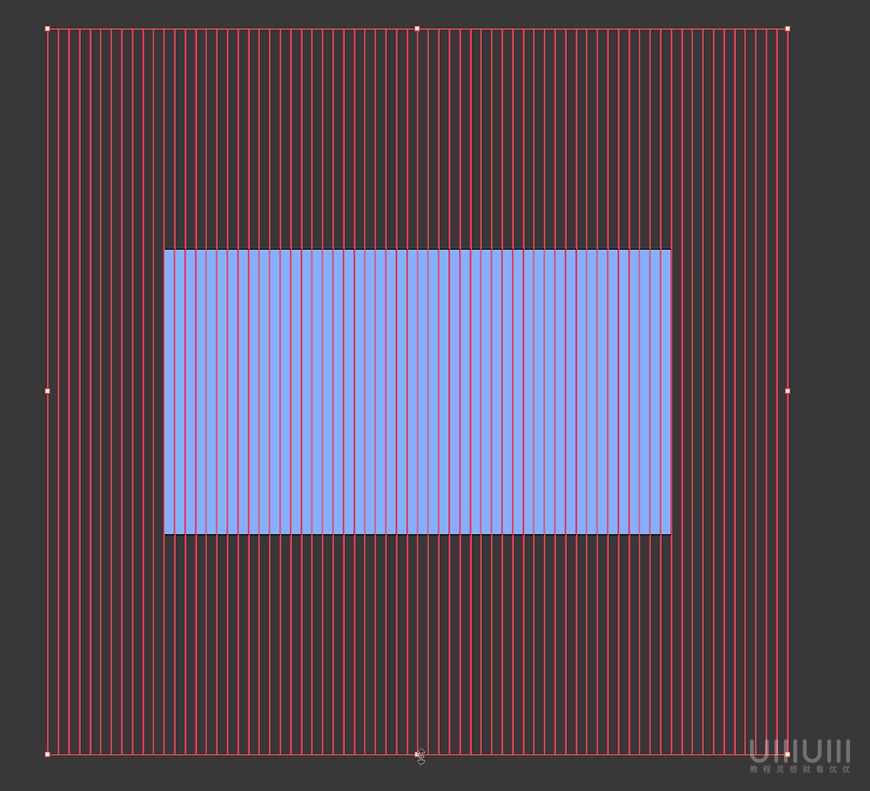
接着我们选择工具(小黑箭头)选中对齐好的参考线把它的高度调整一下,按住ALT+拖动可以等比调节,效果如下:

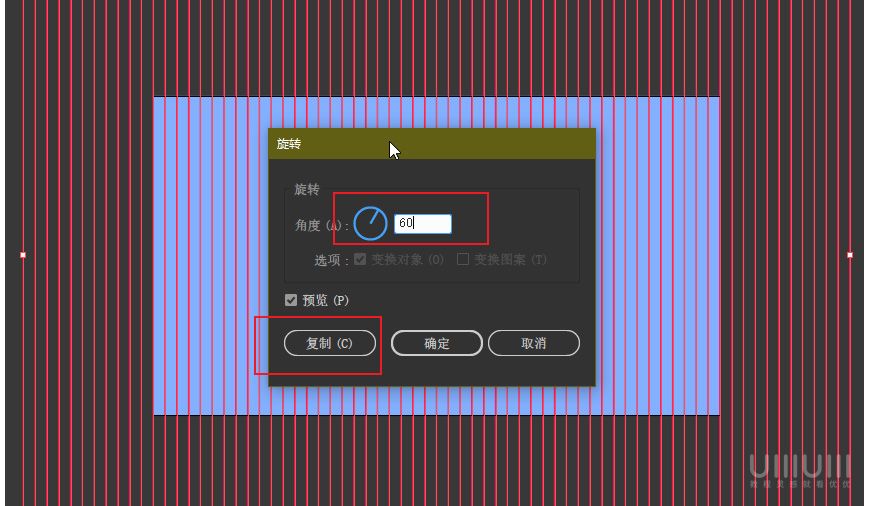
3.6 接着我们选中参考线,点击右键 >变换>旋转对参考线旋转60°并复制:

然后按Ctrl+D(重复上一步操作),在复制一次,得到效果如下:

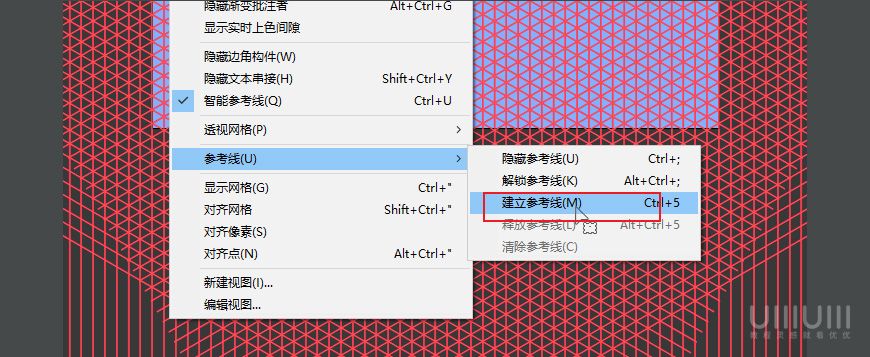
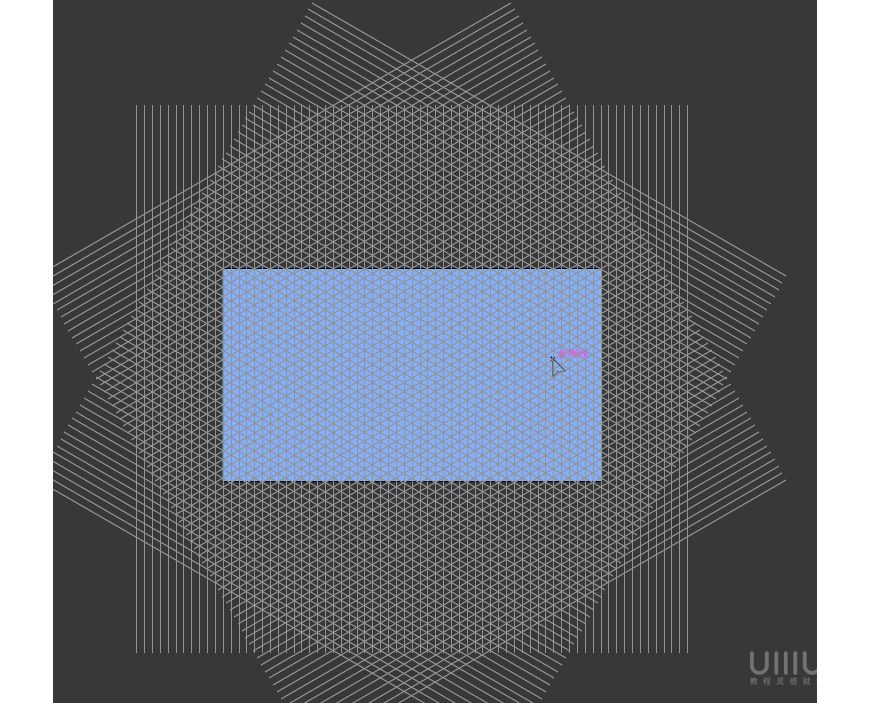
3.7 接着利用选择工具(小黑箭头)选中这3组参考线,点击“视图>参考线>建立参考线”效果如下:


这样我们的参考线就做完了,做参考线呢是为了后面做球桌用的,最后不要忘了锁定图层哦!
步骤4:制作乒乓球桌面
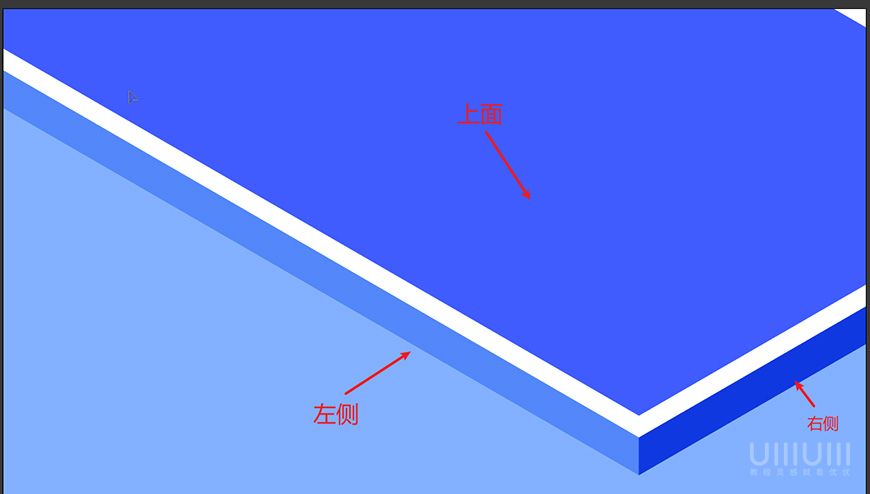
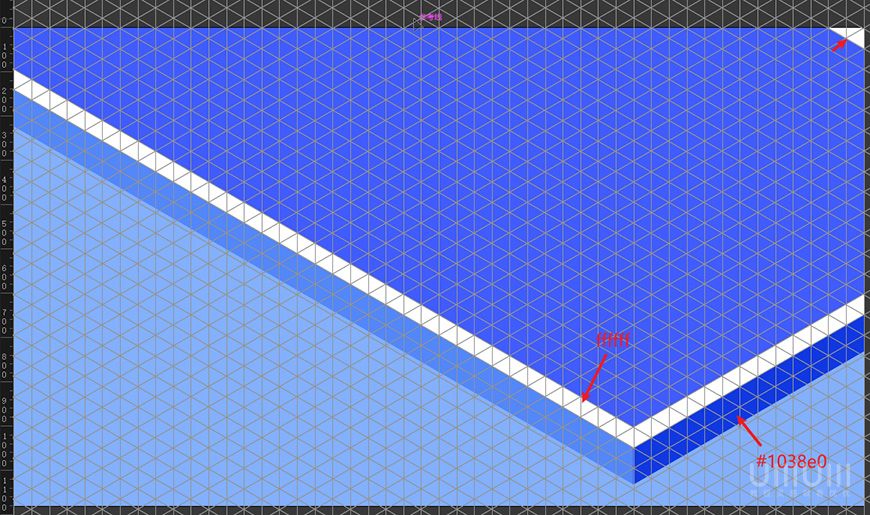
现在我们开始做球桌,在做之前呢我们还是先来分析一下构成:那么可以看到球桌分为3个面,上面、左侧和右侧!如下图所示:

接着我们来开始绘制上面的形状!
4.1 首先我们新建一个名字叫球桌的图层,然后放在背景和参考线图层之间:

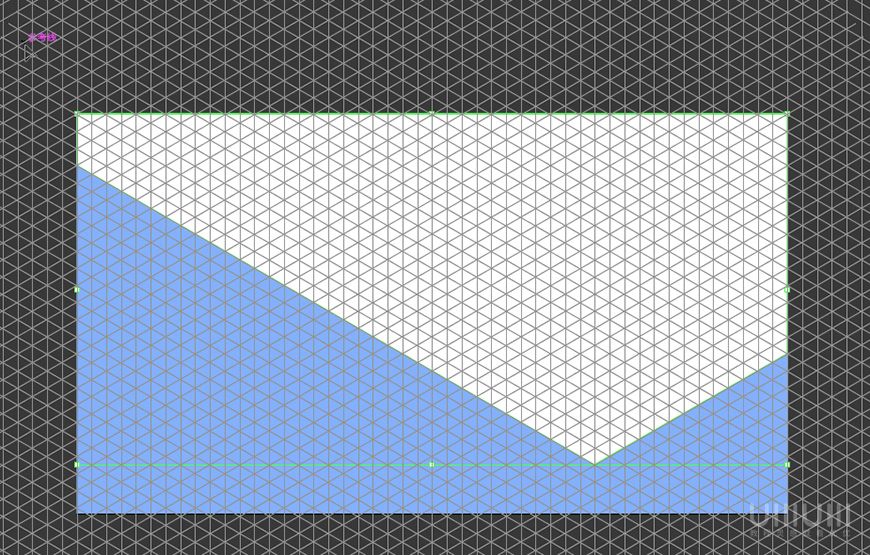
接着我们把参考线显示出来,然后选中我们刚刚建立好的球桌图层并利用钢笔工具绘制出形状,在绘制的时候利用参考线的交叉点来绘制可以绘制出这么一个形状:

接着我们用选择工具(小黑箭头)选中这个形状把它的填充改一下:填充颜色改为:#405cff,那么我们的上面这一部分就做好啦:

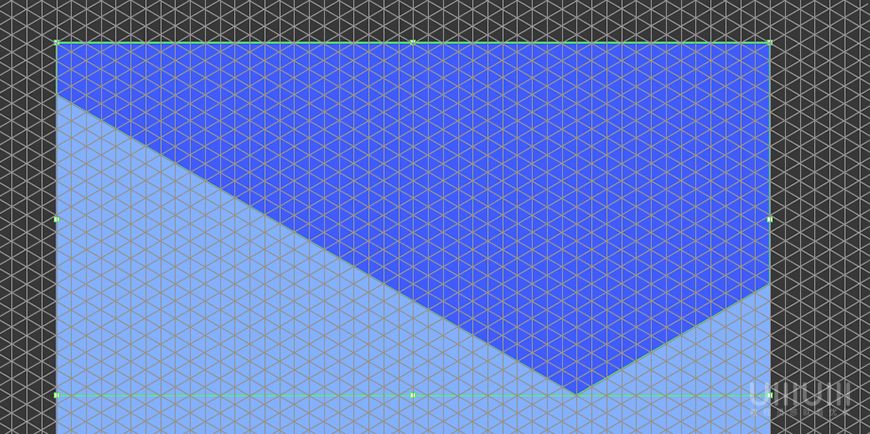
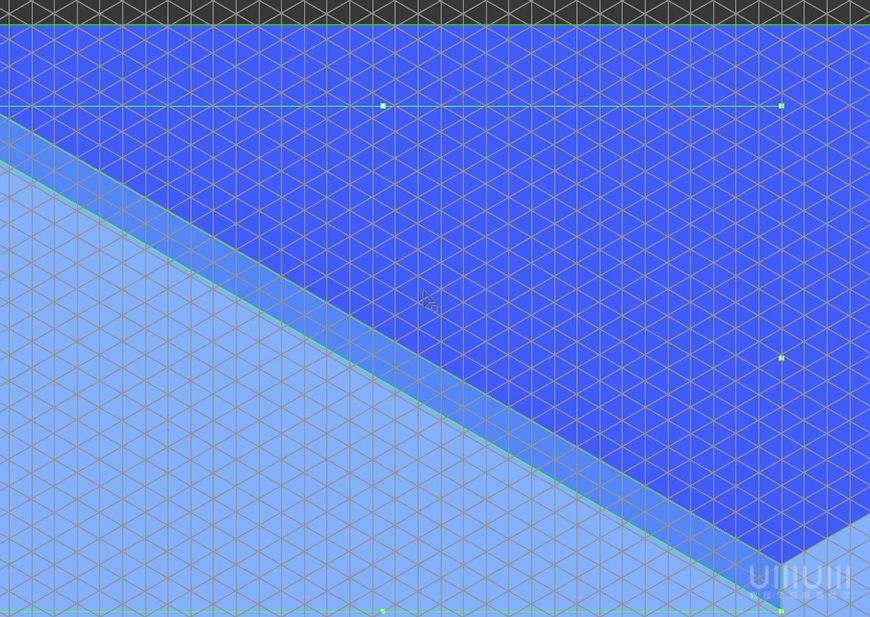
4.2 接着我们绘制左侧的形状,也是一样还是利用参考线的交叉点来进行绘制,然后还是一样我们利用选择工具(小黑箭头)选中这个形状把它的填充改一下,填充颜色改为:#5387f9,得到如下效果:

怎么样是不是很简单?以此类推我们可以把剩下的形状都做出来:

这样我们的球桌部分就做完了!
步骤5:制作球拍
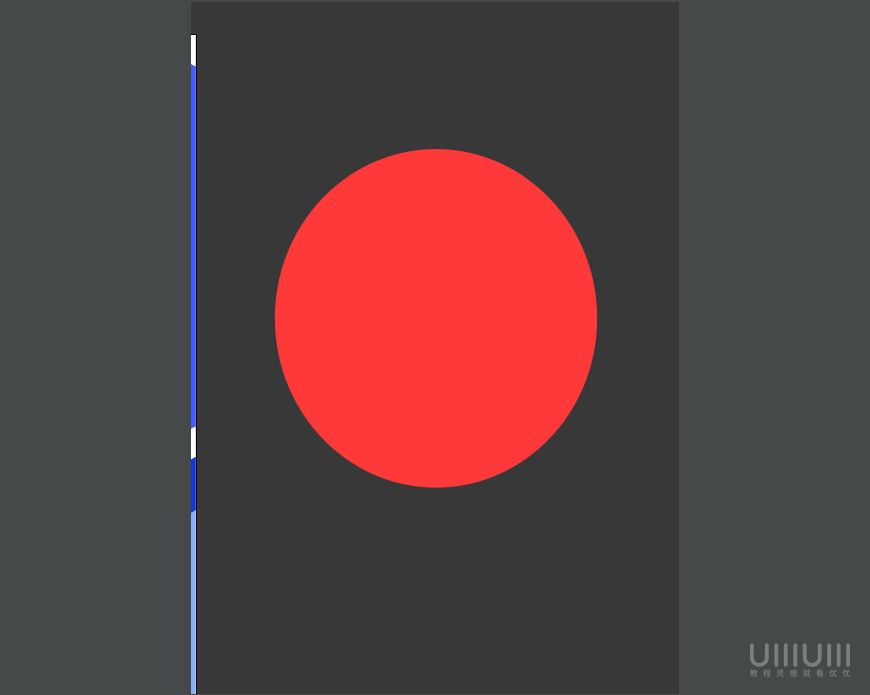
5.1 还是一样建立一个图层名字取名为球拍,接着我们画一个大小为:495*520、的椭圆然后改变它的填充,颜色为:#ff3939
我们得到如下效果:

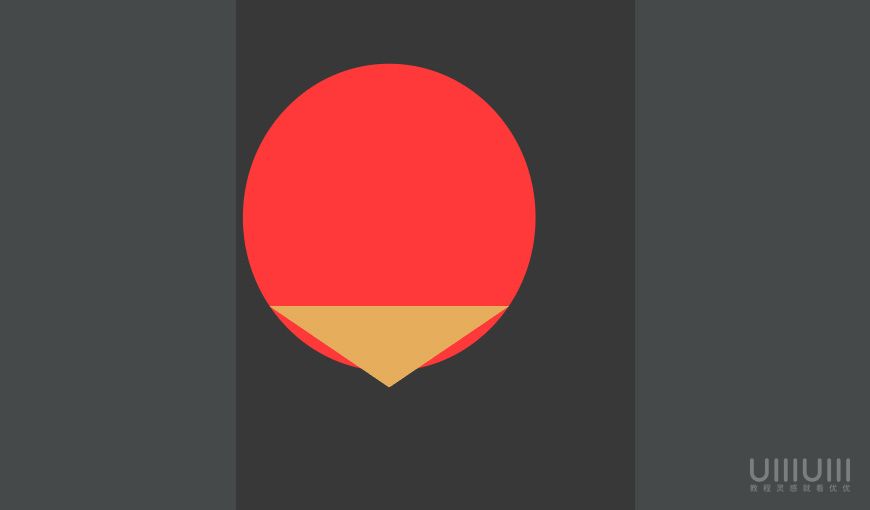
5.2 接着呢我们画一个三角形(多边形工具)放在椭圆上方并且居中对齐一下改变填充,填充颜色是:#e5ad5然后做适当的调整做出如下效果:

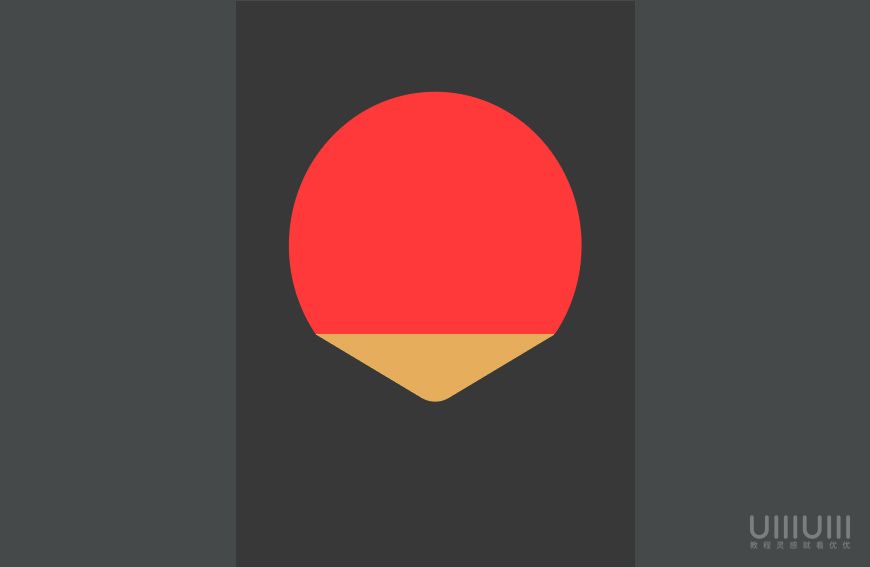
5.3 接着我们选中这两个形状然后用形状生成器来裁剪多余的部分,然后再做部分的调整。得到如下效果:

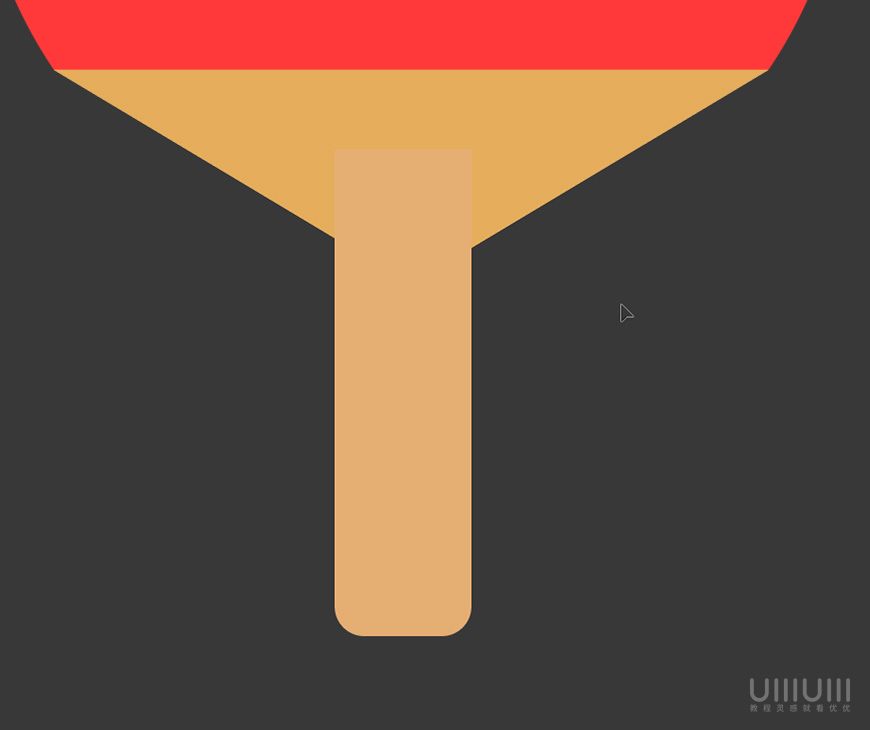
5.4 接着我们来制作握把,我们画一个大小为77*275的圆角矩形并改变它的填充颜色:#e5ae73,然后对矩形的圆角加以调整得到以下效果:

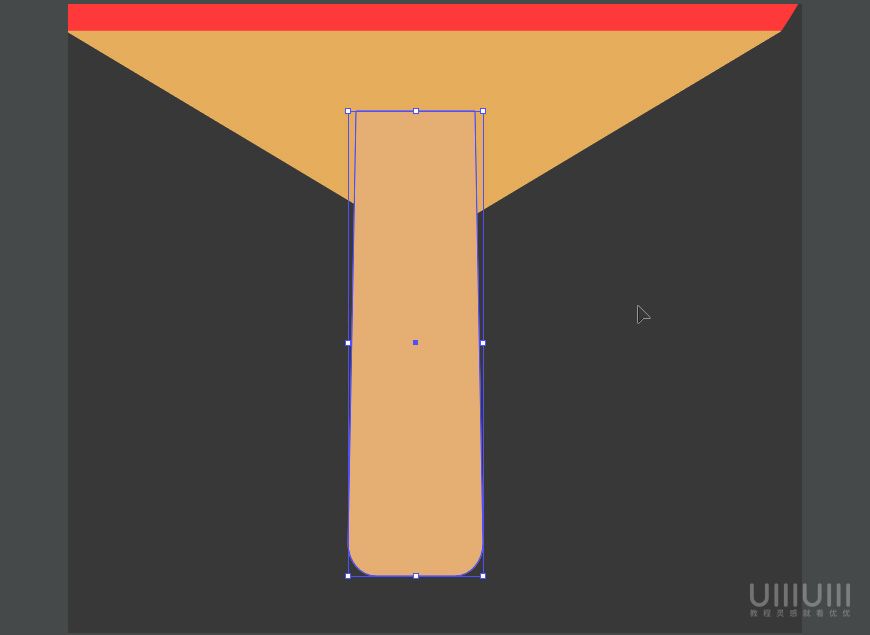
5.5 接着我们用选择工具(小黑箭头)选中这个形状然后用自由变换工具里面的透视变换来调整,得到如下效果:

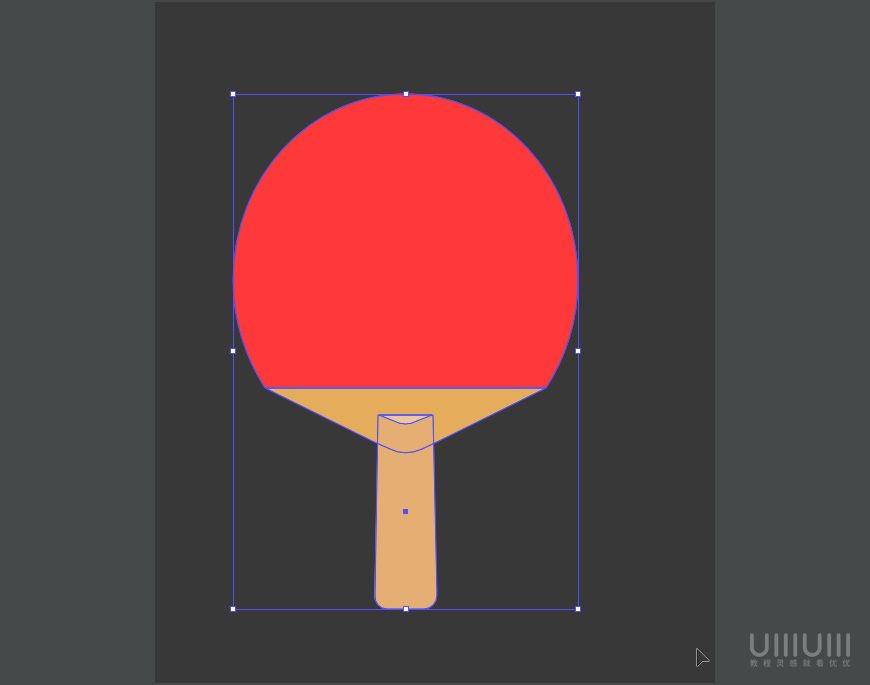
5.6 接着再握把上画一个三角形来做一个斜坡面并适当调整弧度然后改变填充颜色:#efc69a后再适当调整一下球拍形状大小, 然后选中所有形状按Ctrl+G编组,得到效果图如下:

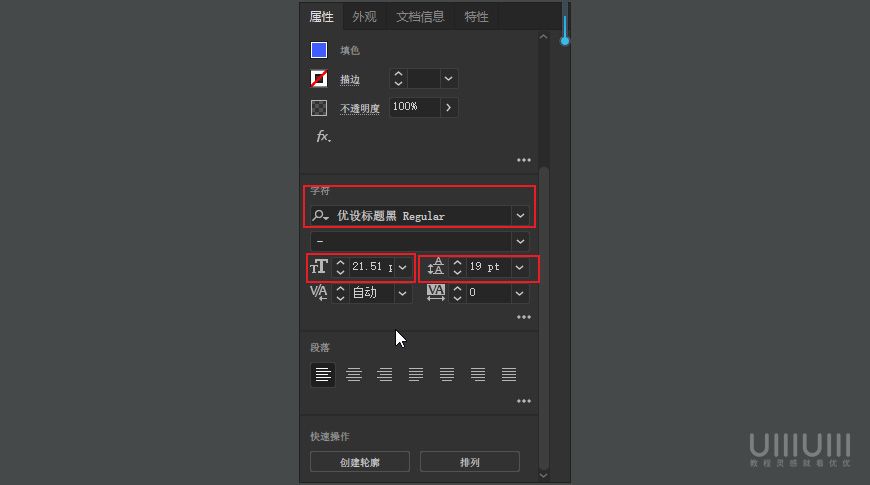
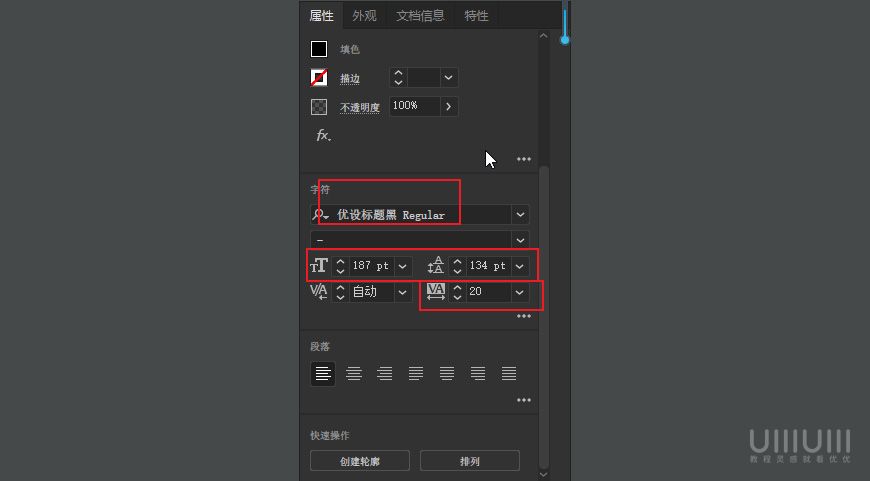
5.7 然后我们再做一些修饰,我们在握把上做一个纯白色底(颜色:#ffffff)的圆角矩形,然后打些字上去,字体用优设标题黑
,颜色改为:#405cff,配置如下:

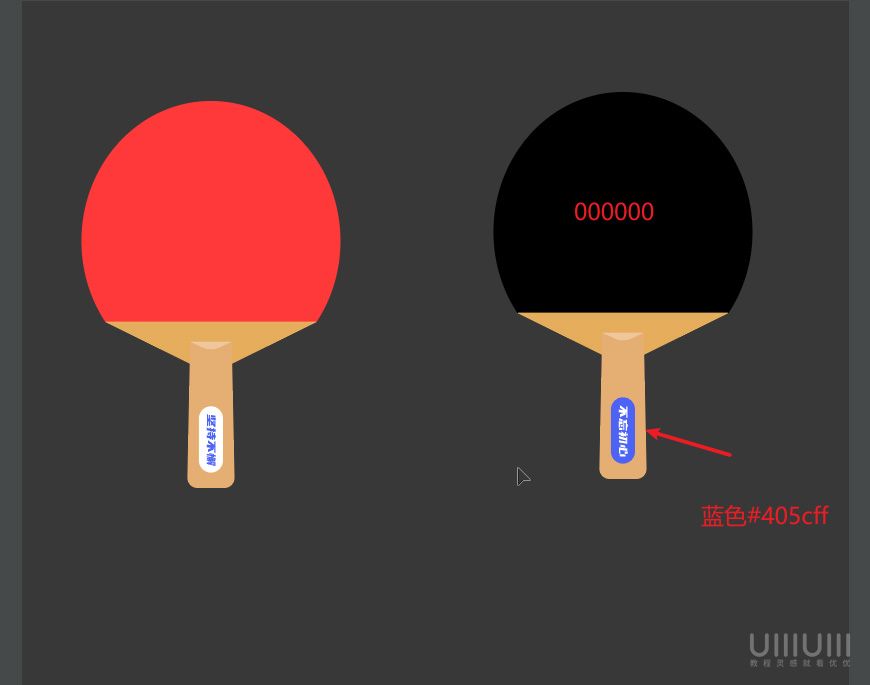
5.8 接着我们用选择工具(小黑箭头)选中所有形状后按住alt+鼠标拖动复制一个出来,然后我们把复制出来的球拍改一个颜色效果图如下;

记得要把两个球拍单独编组然后放到不同的图层哦:)

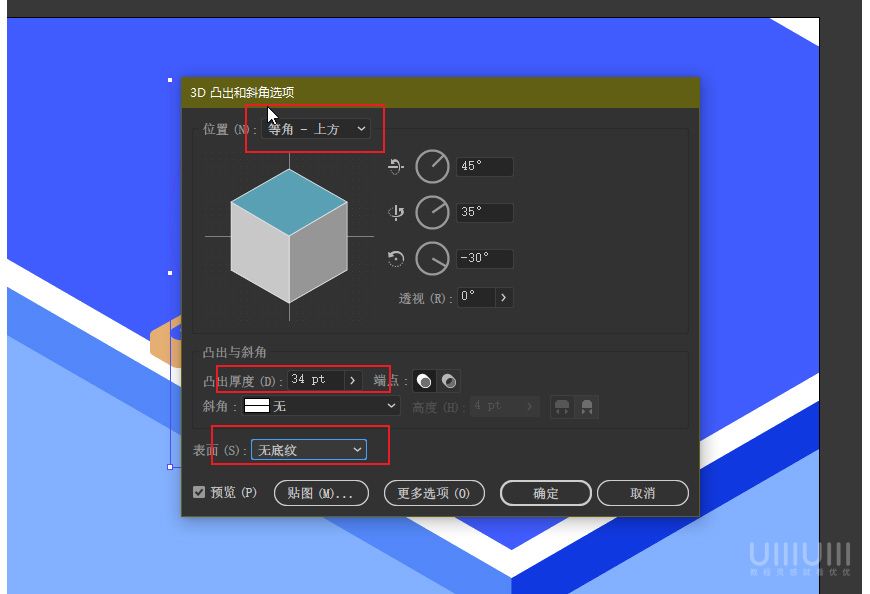
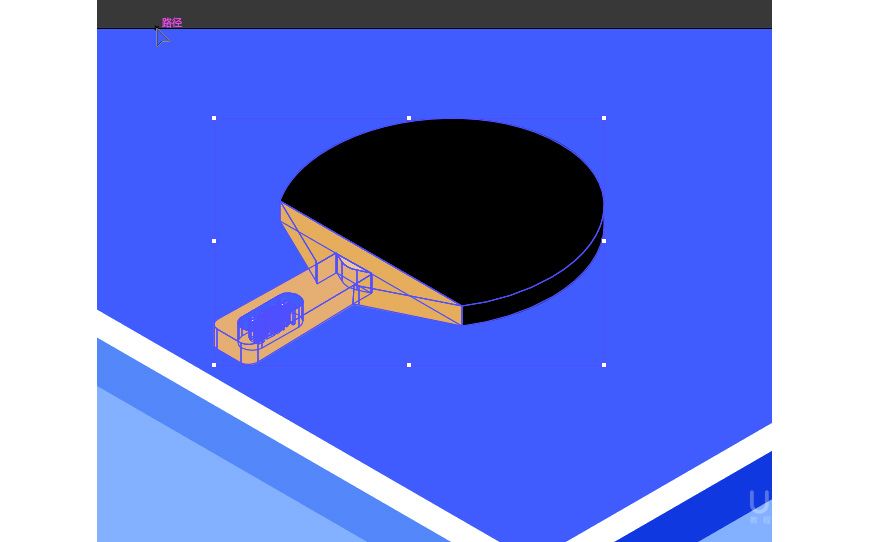
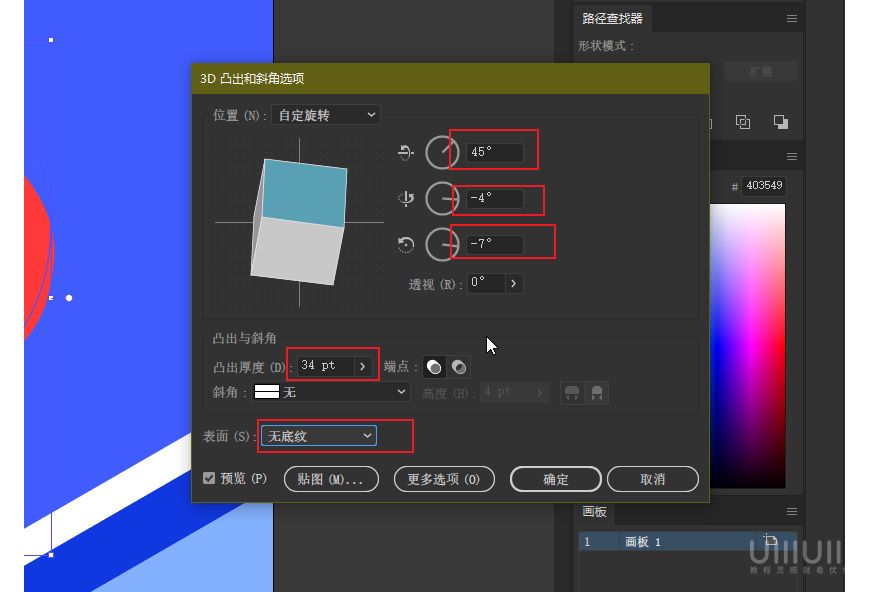
5.9 接着我们来做球拍的3d效果,首先我们来制作黑色球拍3d效果,我们先选中黑色球拍,然后在“效果>3D>突出和斜角”调出3D面板(注意,在做之前一定要编组哦)!参数设置如下:


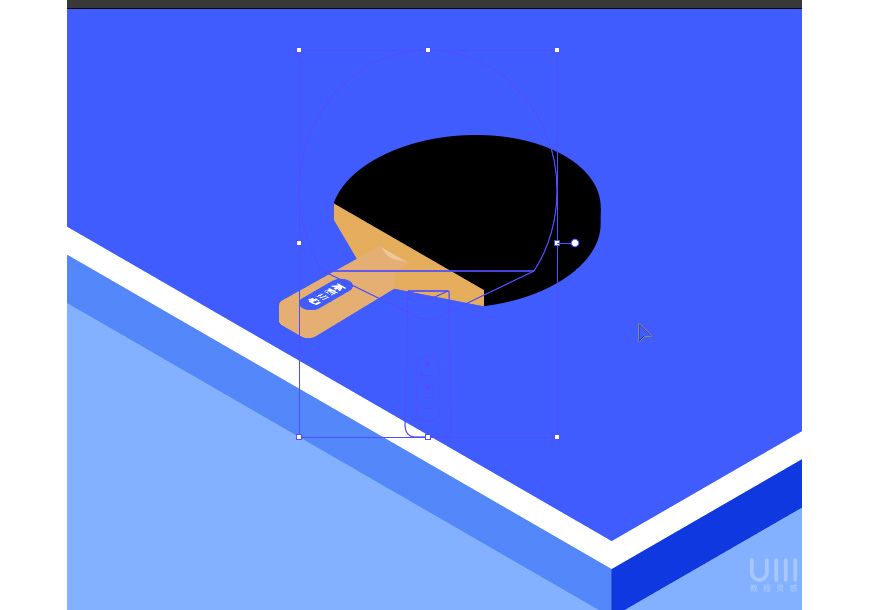
那么我们就得到了一个3d效果的球拍了,接着我们再“对象>扩展外观”给它扩展一下,方便我们调整!

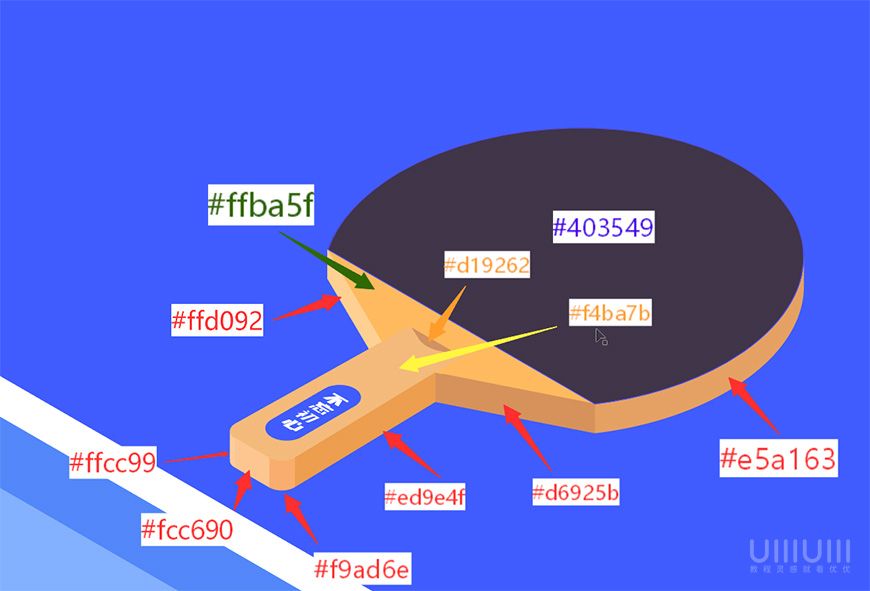
5.10 接着我们对这个球拍取消编组,然后对它做一些光影效果(其实就是改填充啦~),配置效果如下:

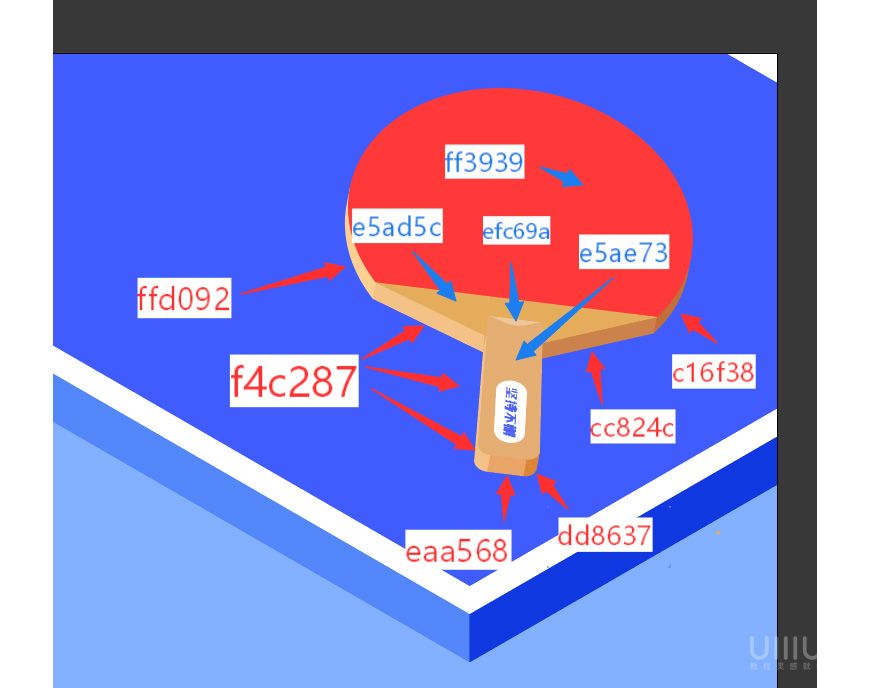
这样我们第一个球拍的3D效果就做好了,以此类推我们可以做第二个球拍的效果,参数设置如下:


最后的效果是这样!

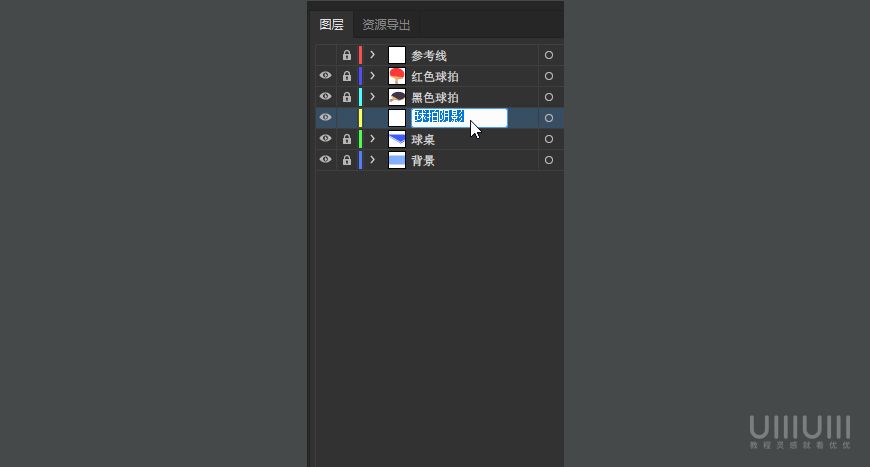
5.11 接下来我们做球拍的阴影部分,首先我们用选择工具(小黑箭头)选中这两个球拍按Ctrl+c先复制出来,然后新建图层取名为“球拍阴影”

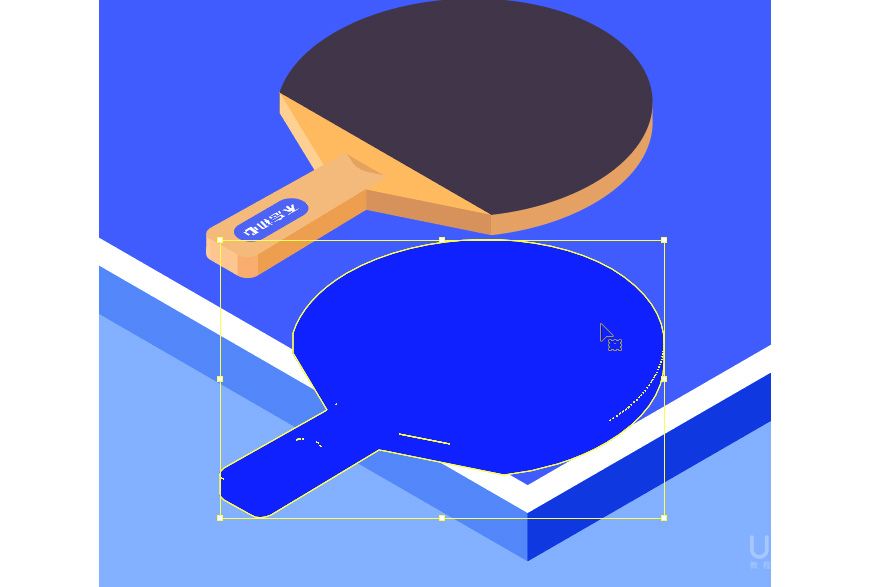
然后把复制出来的球拍粘贴到阴影图层里面,然后我们先做黑色球拍的阴影(把红色球拍和红色球拍阴影先隐藏),选中阴影图层里的黑色球拍后使用路径查找器的“联集 ”把黑色球拍变成一个面接着把填充改一下填充颜色:#1021ff,然后我们就得到了这样的一个效果:

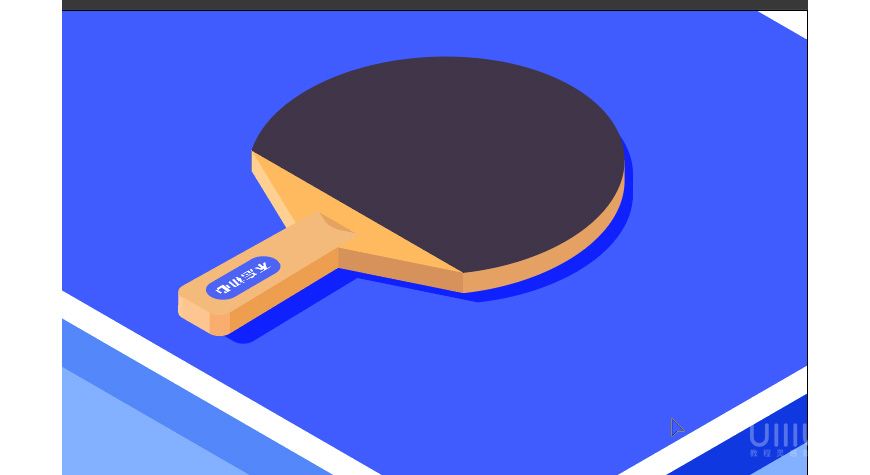
然后我们去调整一下,调到你觉得合适为止,这里没有固定要求!调整好的效果是这样:

以此类推我们可以把另外一个阴影做出来!效果如下:

这样我们的球拍就制作完成啦!
步骤6:制作乒乓球
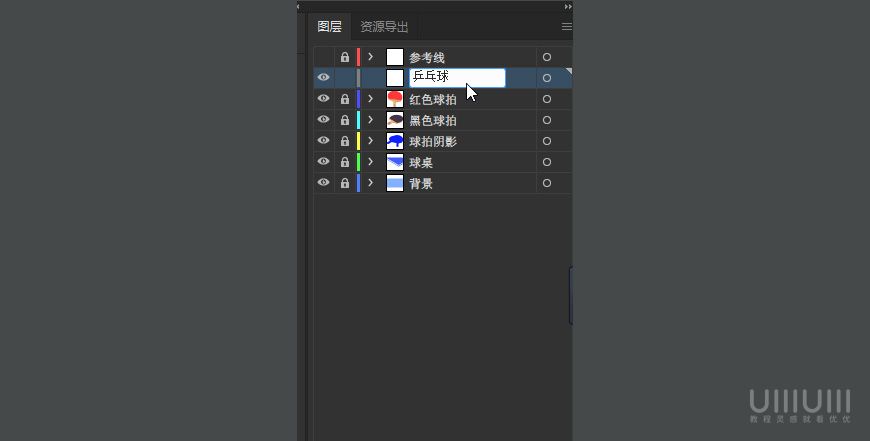
6.1 还是老样子,先新建一个图层,取名叫“乒乓球”

接着我们画一个正圆,放在合适的位置,可随意发挥!

当然啦,就这么直接放在这里肯定是不行滴~所以我们要对球加一点光影效果,首先我们按Ctrl+c复制这个圆,然后按Ctrl+f(粘贴到最上层),接着我们再画一个椭圆就像这样子:

接着我们选中这两个圆用形状生成器减去上面这个圆,当然啦用减去顶层也可以,看你自己怎么随手怎么来!然后我们对减去的圆修改一个填充颜色:#f1eeff,之后我们就得到了这么一个效果:

6.2 我们接着来对这个球做一个投影,我们复制一个圆按Ctrl+D(粘贴到最底层)然后通过选择工具调整一下并且修改填充颜色:#1021ff我们就得到了这么一个效果:

到这里我们就做完了乒乓球啦!
步骤7:排版
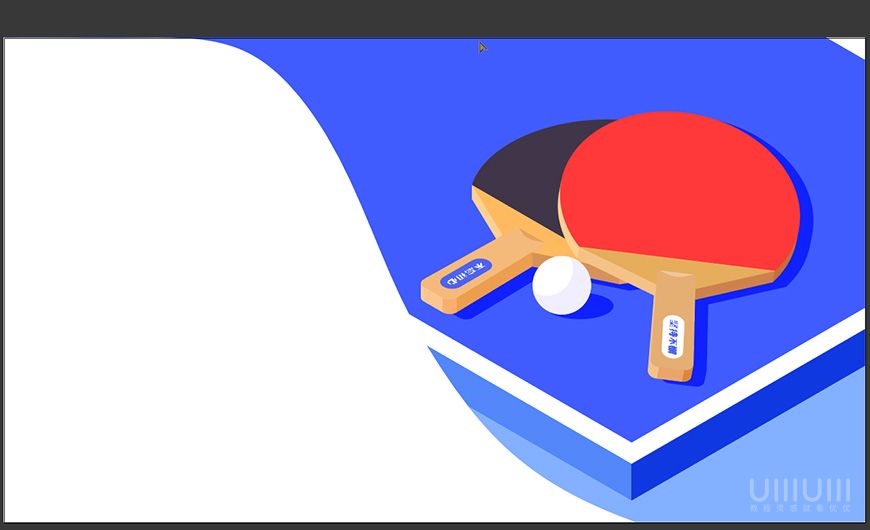
7.1 还是老样子“上图层”,取名为排版,接着我们用画笔工具勾勒出一条线出来(随意发挥没有固定要求),然后再利用钢笔工具把锚点链接起来,让它成为一个形状,像这样:

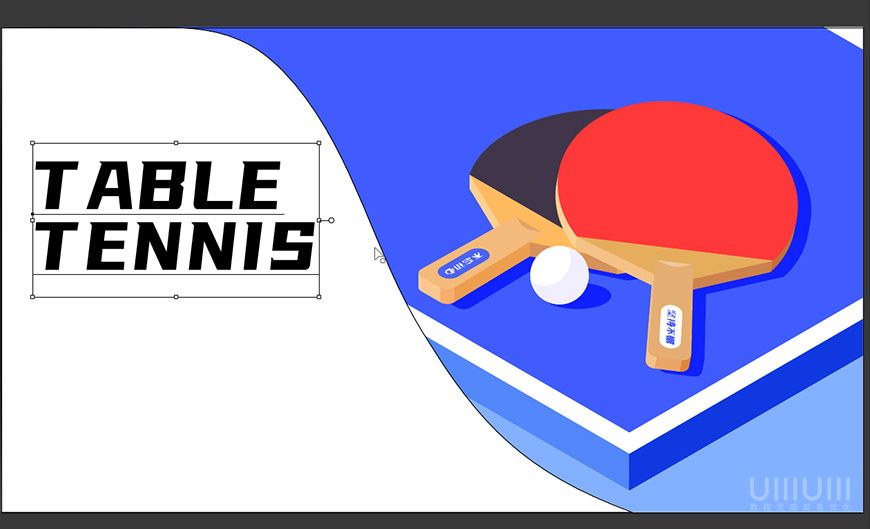
7.2 接着我们来做一下文字部分。我们先从标题开始,我们打一段文字(建议英文),参数配置如下:

我们得到了这么一个效果:

接着我们选中这些文字,然后“对象>扩展”把文字转换为形状,方便后续的调整!接着根据自己环境主题的色调来改变填充颜色,得到效果如下:

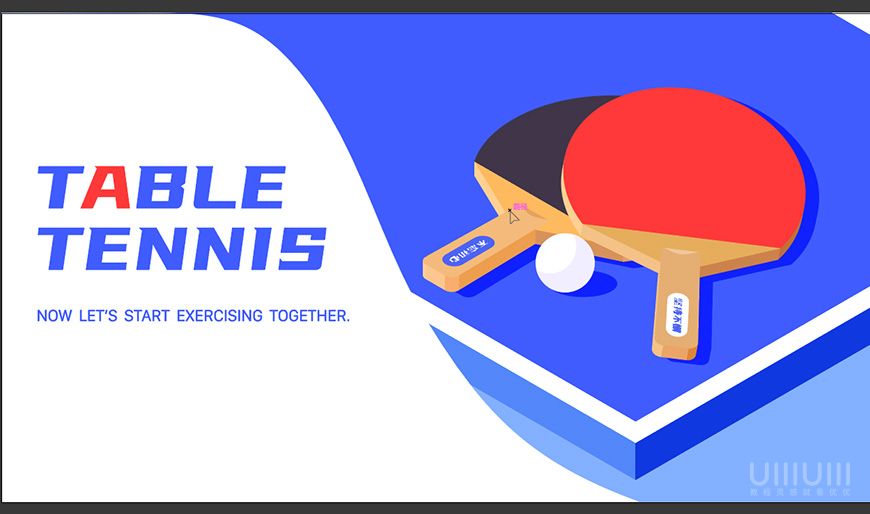
接着我们打一段文字放在标题下面,颜色还是根据环境来吸取,得到如下效果:

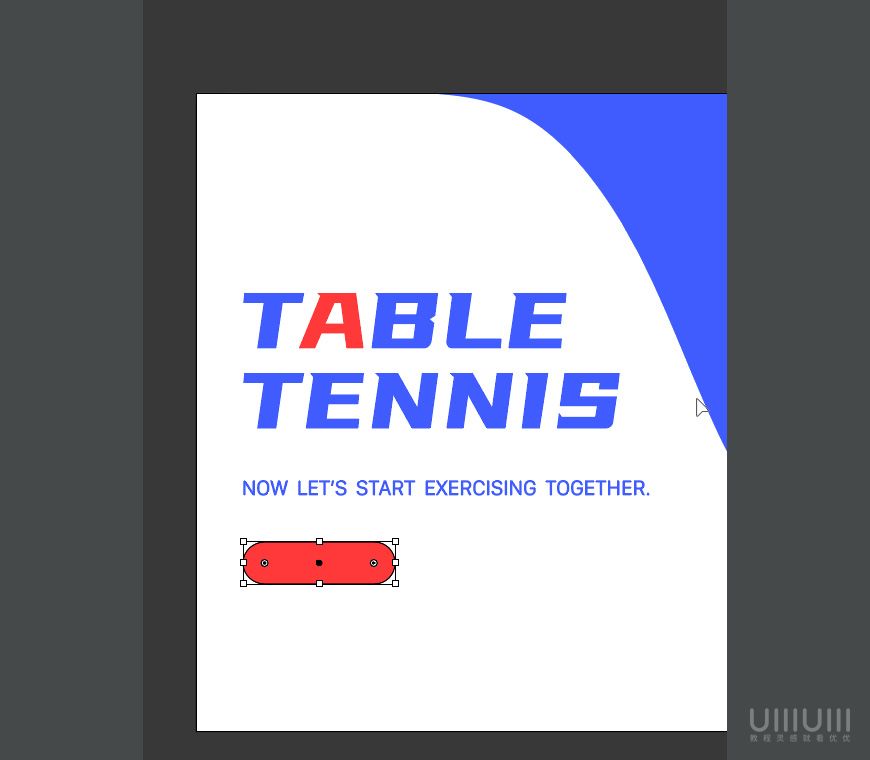
7.3 接着我们来做网页按钮,我们先画一个257*72的椭圆,然后修改填充颜色:#ff3939,得到这么一个椭圆:

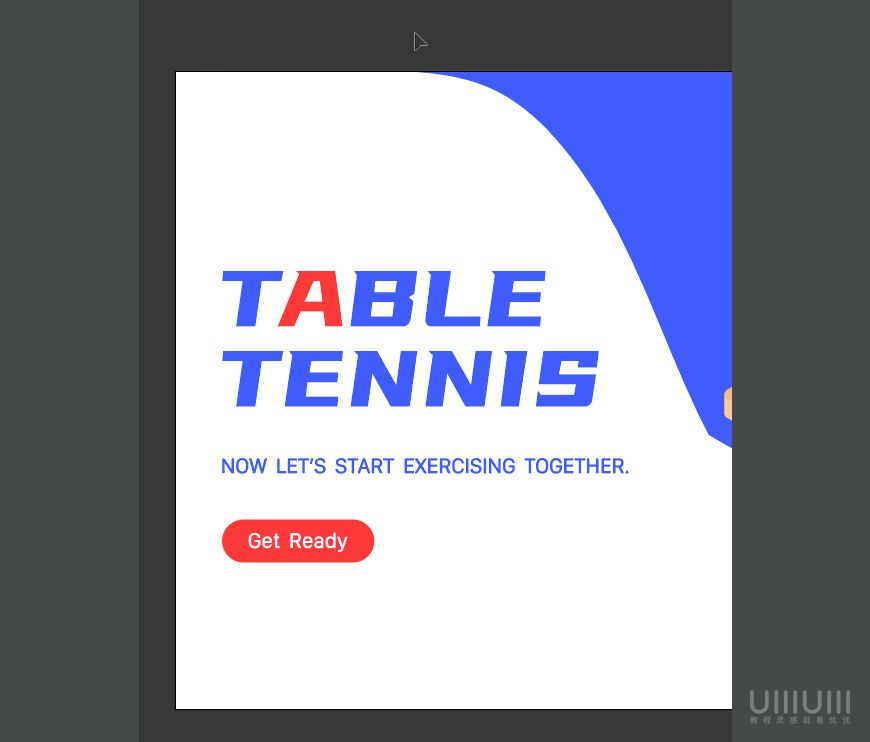
接着我们再这个椭圆上加上文字得到以下效果:

以此类推我们再旁边也加一个按钮,效果如下:

7.4 接着我们画一个50*15大小的圆角矩形用来做轮播导航,然后修改填充颜色:#405cff,我们得到这个效果:

同理我们再做几个15*15大小的正圆,摆放在右边修改填充颜色:#83b0ff,我们得到了这么一个效果:

7.5 接着我们做剩余的排版就很简单啦!打一些文字然后对齐再调整一下就行啦!得到以下效果:

然后我们可以去找一些素材或者自己做一些图标放在里面,得到以下效果:

步骤8:导出
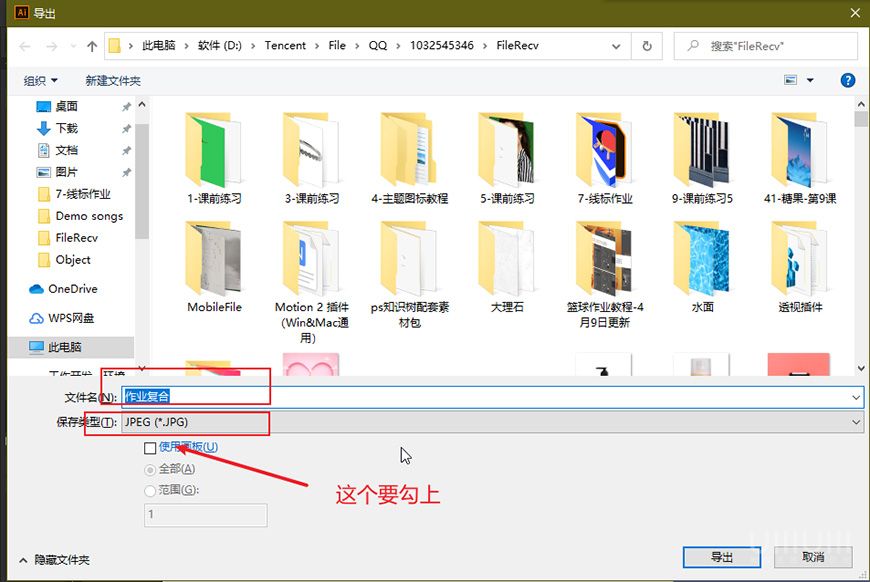
方式1:用“文件>导出>导出为”

然后会调出对话框:

点击确定即可!
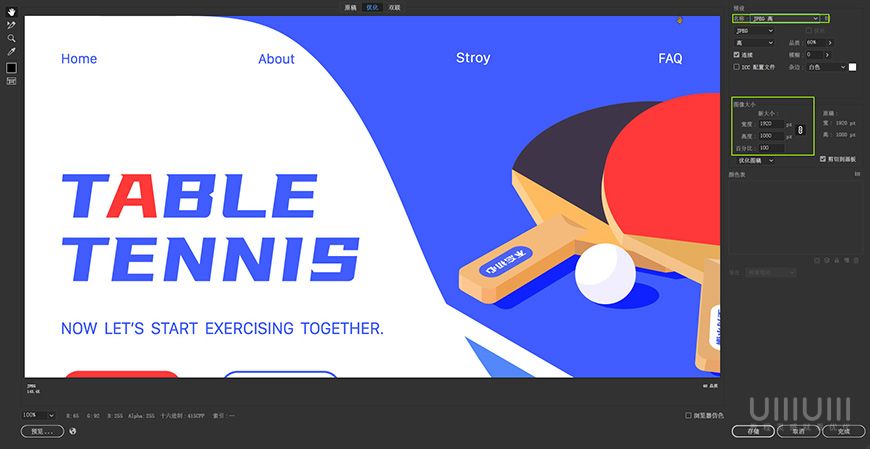
方式2:用“文件>导出>储存为web所用格式(旧版)”:

点击储存即可导出!
最终效果图

加载全部内容