利用3D工具设计漂亮的彩虹立体文字 Photoshop文字特效制作实例
爱尚学 人气:0Photoshop文字特效制作实例:利用3D工具设计漂亮的彩虹立体文字。本教程的学习重点是3d命令的使用,来完成炫酷的效果
效果图:

新建画布,700*500像素,输入文字PSAHZ字体选择粗一些的字体,CTRL+J复制一个

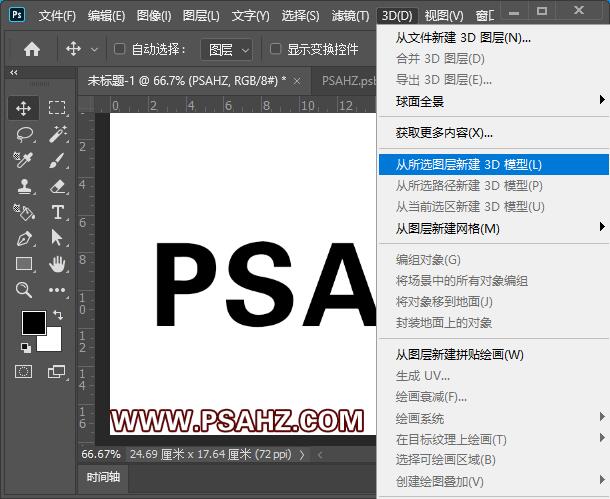
选择3D菜单,找到从所选图层新建3D模型

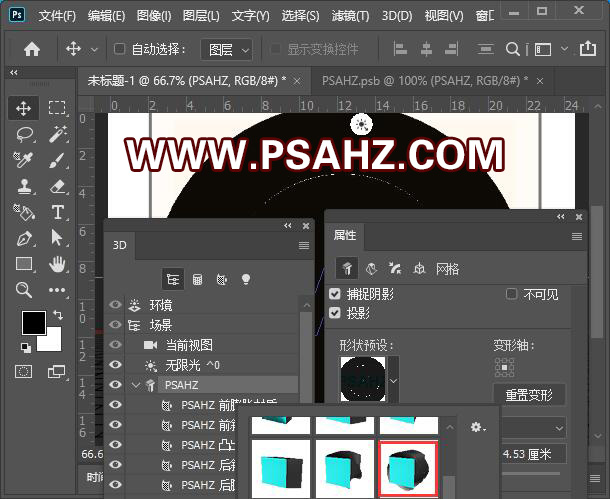
来到3D面板,在属性栏的形状预设,选择如图的效果

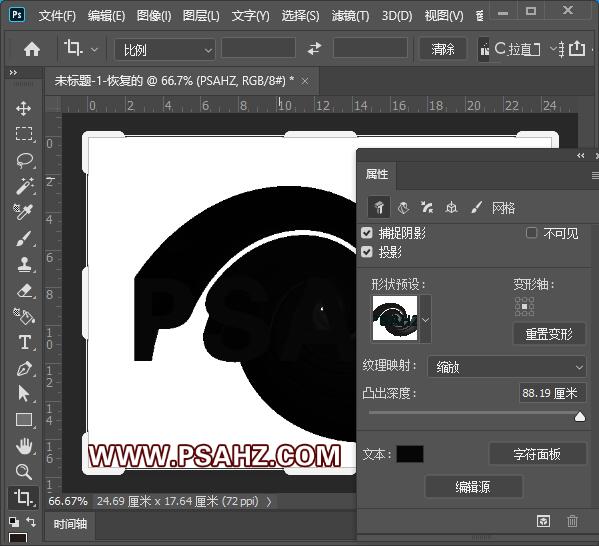
在凸出深度里,数值拉到最大

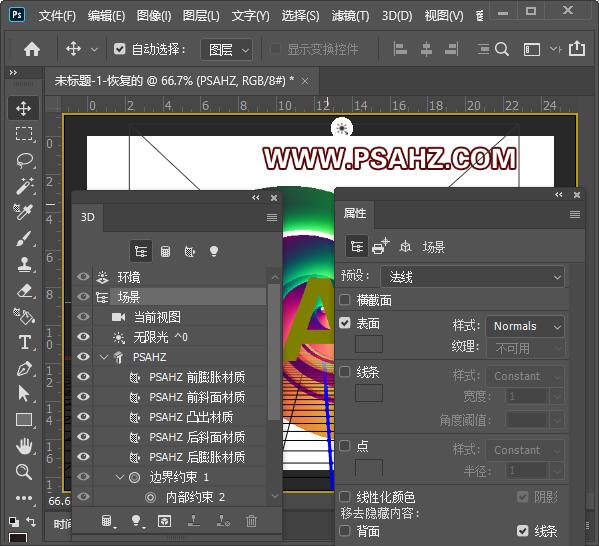
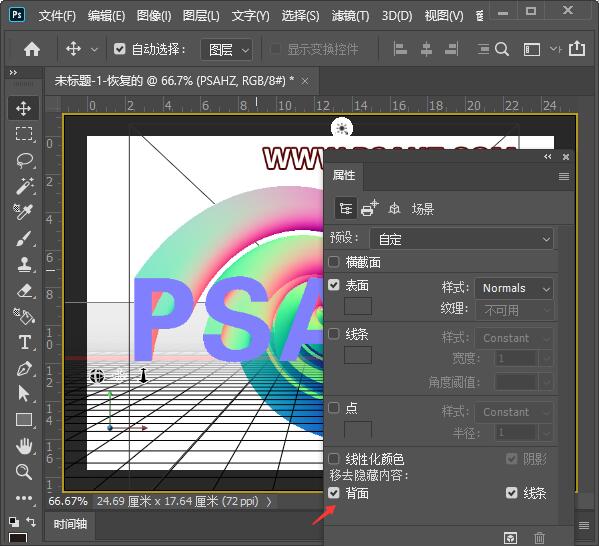
选择场景,在属性预设里选择法线

然后找到下方的背面将其勾上

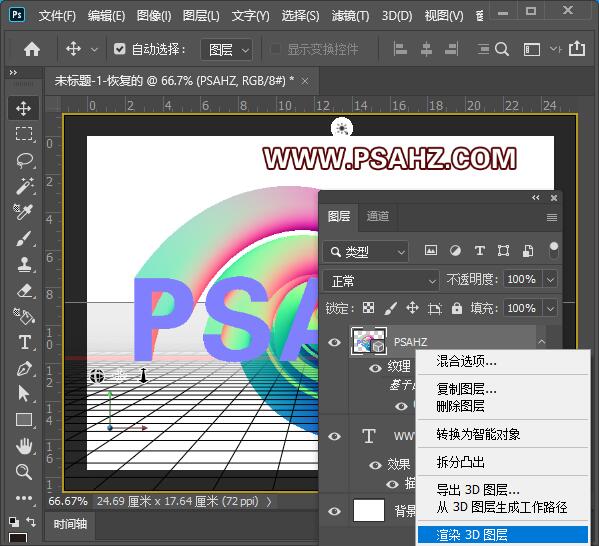
回到图层,右键选择渲染3D图层,使其平滑

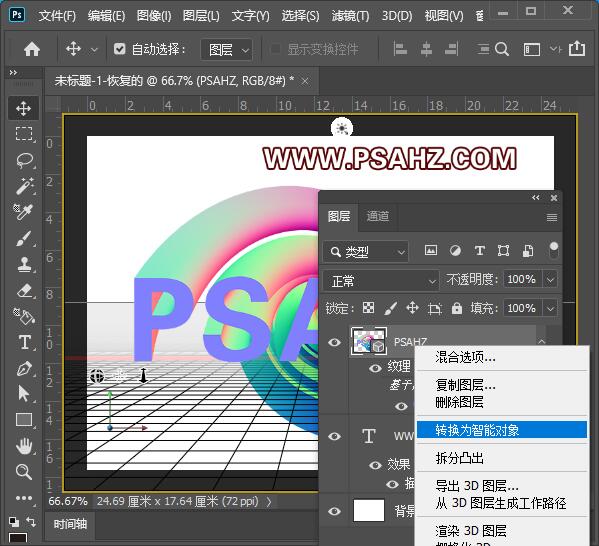
右键选择转换为智能对象

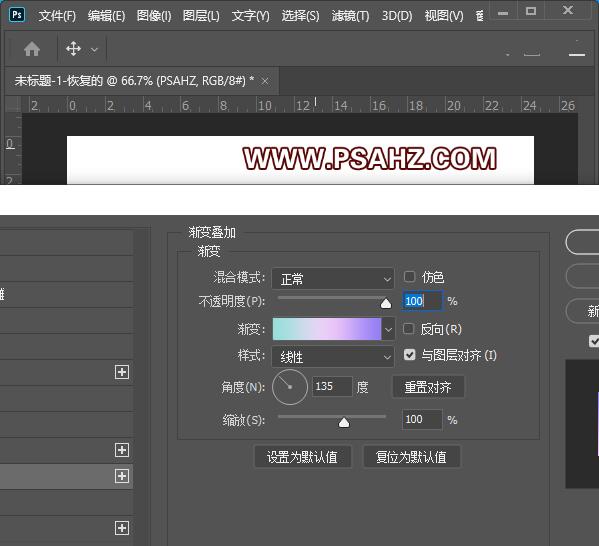
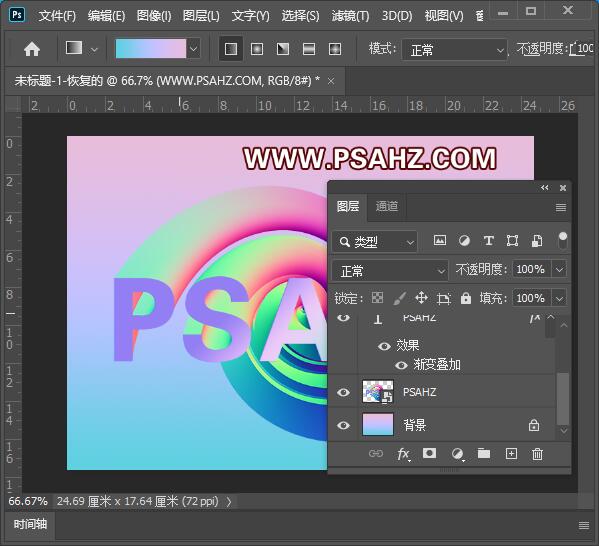
将前面复制的复本移至最上然后添加图层样式渐变叠加,选择一个彩虹渐变

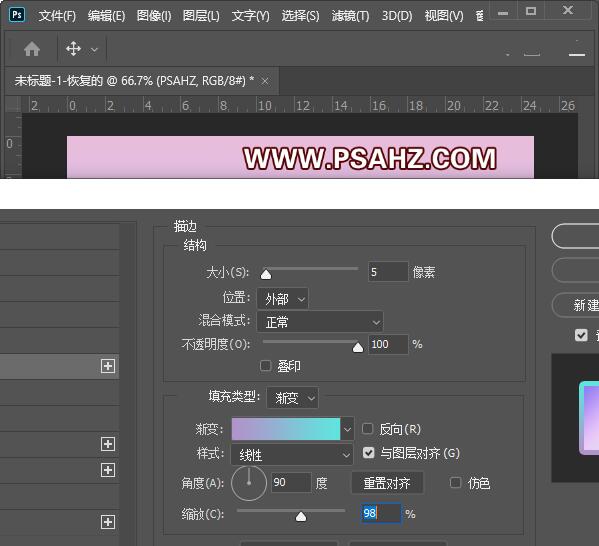
添加一个描边,同样选择彩虹色,参数如图

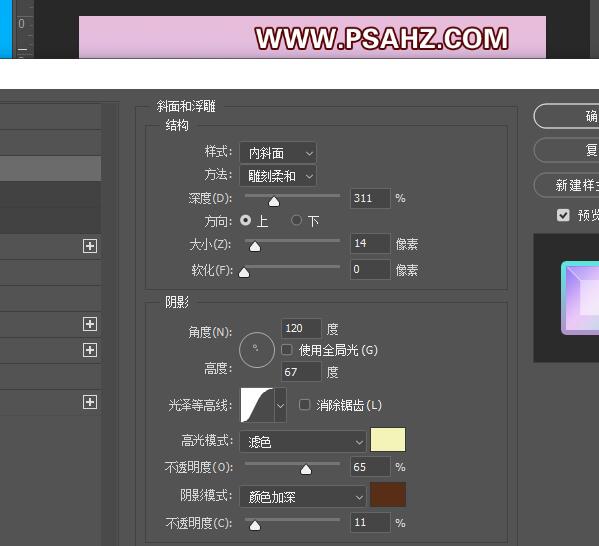
添加一个斜面与浮雕,参数如图

将背景填充一个自己喜欢的渐变色

最后效果完成:

加载全部内容