js滑块验证码 JavaScript实现滑块验证码
雪旭 人气:0想了解JavaScript实现滑块验证码的相关内容吗,雪旭在本文为您仔细讲解js滑块验证码的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js滑块验证码,js滑块验证,js验证码,下面大家一起来学习吧。
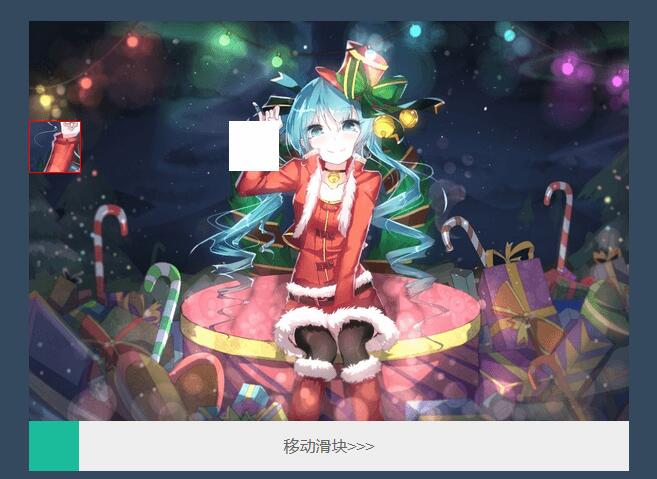
效果:鼠标在底部滑块上按下按住不松拖动可以移动滑块,上面大图里面带有小图背景的滑块也会跟随移动,移动到大图背景缺少区域即可完成验证。以上效果要实现,需要鼠标按下(mousedown事件),鼠标松开(mouseup事件),鼠标移动(mousemove事件)这几个事件。
先制作html部分实现静态效果,大图里面可移动的小块背景大小与大图一致,给小图块的背景添加background-position属性来控制小图要显示的图片区域

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #34495e;
}
.wrap{
width: 600px;
margin: 100px auto;
}
.banner{
width: 600px;
height: 400px;
background: url(img/ChMkJ1bZOGOIE_lfABJWl176xQgAAMhjALAOLwAElav369.jpg);
background-size: 600px 400px;
position: relative;
}
.blank-box{
position: absolute;
top: 100px;
left: 200px;
width: 50px;
height: 50px;
background: #fff;
}
.block{
position: absolute;
top: 100px;
left: 0;
width: 50px;
height: 50px;
background: url(img/ChMkJ1bZOGOIE_lfABJWl176xQgAAMhjALAOLwAElav369.jpg);
background-size:600px 400px;
background-position:-200px -100px;
border: 1px solid red;
}
.move{
position: relative;
}
.move p{
height: 50px;
line-height: 50px;
font-size: 16px;
color: #666;
background: #eee;
text-align: center;
}
.move-block{
position: absolute;
left: 0;
top: 0;
width: 50px;
height: 50px;
background:#1abc9c;
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<div class="banner">
<div class="blank-box"></div>
<div class="block"></div>
</div>
<div class="move">
<p>移动滑块>>></p>
<div class="move-block"></div>
</div>
</div>
</body>
</html>
JS部分:
获取需要的dom元素,鼠标在底部滑块上按下时,才能移动,所以在这个滑块上绑定一个鼠标按下事件,在这个事件里通过event这个对象获取鼠标的坐标点并减去小块的偏移量来获取滑块移动的偏差值(鼠标的坐标点减去这个偏差值才是真实移动的距离),移动状态变为可滑动。

let banner=document.querySelector('.banner');
let blankBox=document.querySelector('.blank-box');
let block=document.querySelector('.block');
let moveBlock=document.querySelector('.move-block');
let isDrop=false;//是否可滑动
let x,y;//偏移量
moveBlock.onmousedown=function(e){
var e=e||window.event;
x=e.clientX - block.offsetLeft;
y=e.clientY - block.offsetTop;
isDrop=true;
}
当滑动状态为true时,用鼠标的坐标点减去这个偏差值,并对二个可移动的滑块重新定位。滑块滑动到大图缺少区域即为验证成功。

moveBlock.onmousemove=function(e){
if(isDrop){
var e=e||window.event;
let left= e.clientX-x;
block.style.left=left+'px';
moveBlock.style.left=left+'px';
//200大图里面缺失区域距离左边的位置
if(Math.abs(left-200)<=3){
alert('验证成功');
}
}
}
到这里已经初步实现效果了,但是滑块会超出大图的范围,需要给滑块的滑动距离加个限定,不然它会超出大图的范围,
moveBlock.onmousemove=function(e){
if(isDrop){
var e=e||window.event;
let left= e.clientX-x;
let maxX=banner.offsetWidth-block.offsetWidth;
//范围限定
if(left<0){
left=0
}
if(left>maxX){
left=maxX
}
block.style.left=left+'px';
moveBlock.style.left=left+'px';
//200大图里面缺失区域距离左边的位置
if(Math.abs(left-200)<=3){
alert('验证成功');
}
}
}
鼠标松开可移动状态变为false,为了防止移动过快,把事件绑定到document上
document.onmouseup=function(){
isDrop=false;
}
到这里效果已经实现了,如果想要背景大图的缺失区域是随机的可以加个,随机定位函数。
//随机定位
function randomPosition(){
/*随机数公式取 n-m之间的随机数 Math.random() * (m-n)+n*/
let ranX=Math.round(Math.random()* (banner.offsetWidth-100)+100);
let ranY=Math.round(Math.random() * (banner.offsetHeight-0)+0);
blankBox.style.left=ranX+'px';
blankBox.style.top=ranY+'px';
block.style.top=ranY+'px';
block.style.backgroundPosition=-ranX+'px '+-ranY+'px'
}
全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background: #34495e;
}
.wrap{
width: 600px;
margin: 100px auto;
}
.banner{
width: 600px;
height: 400px;
background: url(img/ChMkJ1bZOGOIE_lfABJWl176xQgAAMhjALAOLwAElav369.jpg);
background-size: 600px 400px;
position: relative;
}
.blank-box{
position: absolute;
top: 100px;
left: 200px;
width: 50px;
height: 50px;
background: #fff;
}
.block{
position: absolute;
top: 100px;
left: 0;
width: 50px;
height: 50px;
background: url(img/ChMkJ1bZOGOIE_lfABJWl176xQgAAMhjALAOLwAElav369.jpg);
background-size:600px 400px;
background-position:-200px -100px;
border: 1px solid red;
}
.move{
position: relative;
}
.move p{
height: 50px;
line-height: 50px;
font-size: 16px;
color: #666;
background: #eee;
text-align: center;
}
.move-block{
position: absolute;
left: 0;
top: 0;
width: 50px;
height: 50px;
background:#1abc9c;
cursor: pointer;
}
</style>
</head>
<body>
<div class="wrap">
<div class="banner">
<div class="blank-box"></div>
<div class="block"></div>
</div>
<div class="move">
<p>移动滑块>>></p>
<div class="move-block"></div>
</div>
</div>
<script>
let banner=document.querySelector('.banner');
let blankBox=document.querySelector('.blank-box');
let block=document.querySelector('.block');
let moveBlock=document.querySelector('.move-block');
let isDrop=false;//是否可滑动
let x,y,targetleft;//偏移量,左边定位距离
moveBlock.onmousedown=function(e){
var e=e||window.event;
x=e.clientX - block.offsetLeft;
y=e.clientY - block.offsetTop;
isDrop=true;
}
moveBlock.onmousemove=function(e){
if(isDrop){
var e=e||window.event;
let left= e.clientX-x;
let maxX=banner.offsetWidth-block.offsetWidth;
//范围限定
if(left<0){
left=0
}
if(left>maxX){
left=maxX
}
block.style.left=left+'px';
moveBlock.style.left=left+'px';
//200大图里面缺失区域距离左边的位置
if(Math.abs(left-targetleft)<=5){
alert('验证成功');
}
}
}
document.onmouseup=function(){
isDrop=false;
}
//随机定位
function randomPosition(){
/*随机数公式取 n-m之间的随机数 Math.random() * (m-n)+n*/
let ranX=Math.round(Math.random()* (banner.offsetWidth-100)+100);
let ranY=Math.round(Math.random() * (banner.offsetHeight-0)+0);
targetleft=ranX;
blankBox.style.left=ranX+'px';
blankBox.style.top=ranY+'px';
block.style.top=ranY+'px';
block.style.backgroundPosition=-ranX+'px '+-ranY+'px'
}
randomPosition()
</script>
</body>
</html>
加载全部内容