基于JS实现横线提示输入验证码随验证码输入消失(js验证码的实现)
IT985博客 人气:0最近做微信端的页面遇到了一个之前没有遇到过的一个页面,刚开始放在那没有去写,可是等其他页面都写好的时候,还是得回过头来研究这个页面问题,刚开始我请教了公司的移动研发,从他那里得到启发,最终实现了这个效果,先把效果图展示出来给大家看看
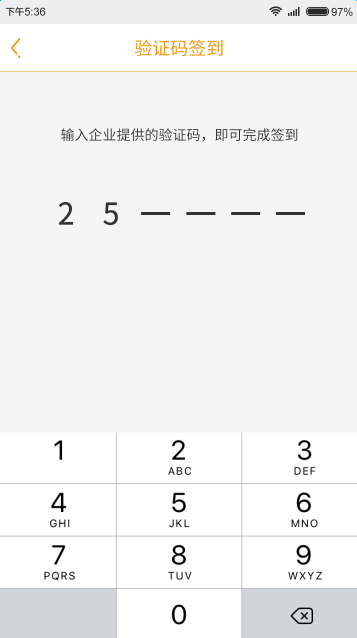
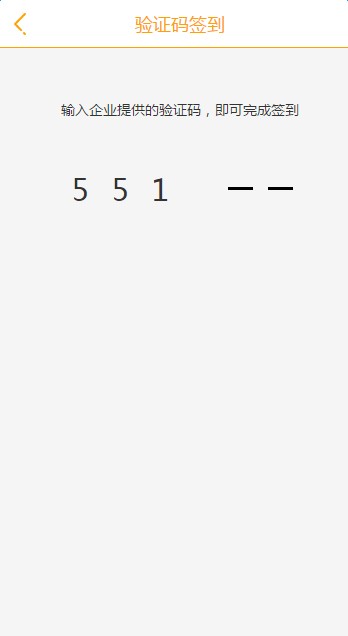
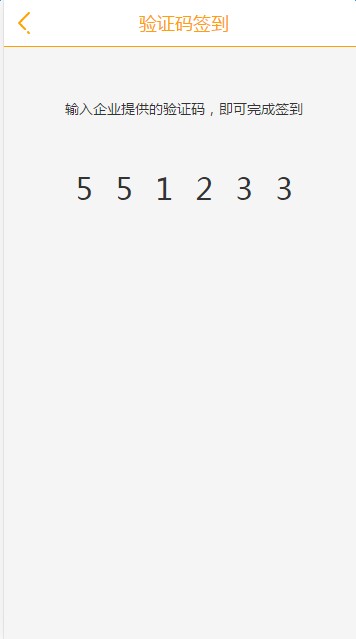
效果图:

输入验证码

粘贴图片输入完毕

下面就把实现过程奉献给大家
第一步:编写HTML代码
<div class="main-out"> <p class="identifying-title">输入企业提供的验证码,即可完成签到</p> <!--黑色横线框--> <div class="pass-box"> <div class="pass-line"> <div class="line-box"><span class="line line-one"></span></div> <div class="line-box"><span class="line line-two"></span></div> <div class="line-box"><span class="line line-three"></span></div> <div class="line-box"><span class="line line-four"></span></div> <div class="line-box"><span class="line line-five"></span></div> <div class="line-box"><span class="line line-six"></span></div> </div> <!--输入验证码框给一个绝对定位--> <div class="passInput" id="on"> <input type="text" class="inputCont inputCont-one" maxlength="1" /> <input type="text" class="inputCont inputCont-two" maxlength="1"/> <input type="text" class="inputCont inputCont-three" maxlength="1"/> <input type="text" class="inputCont inputCont-four" maxlength="1"/> <input type="text" class="inputCont inputCont-five" maxlength="1"/> <input type="text" class="inputCont inputCont-six" maxlength="1"/> </div> </div> </div>
第二步:给代码添加样式
.identifying-title{
width: 100%;
margin-top: 100px;
font-size: 14px;
color:#333;
text-align: center;
}
.pass-box{
position: relative;
width: 240px;
height: 40px;
margin: 50px auto 0;
}
.pass-line{
margin:0 auto;
width:100%;
height:100%;
}
.line-box{
float: left;
width: 40px;
height: 40px;
}
.line{
display: block;
width: 25px;
height:3px;
margin:18px auto 0;
background: #000;
}
.passInput{
position: absolute;
width:240px;
height:40px;
left: 0;
top: 0;
}
.inputCont{
float: left;
width: 25px;
height:40px;
margin:0 7.5px;
z-index: 2;
font-size:30px;
color:#333;
line-height: 40px;
text-align: center;
background: none;
}
第三步:编写js代码
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script>
$(function(){
//控制输入框只能输入一位并且是数字
$(".inputCont-one").focus();
$(".line-one").hide()
onload = function(){
var txts = on.getElementsByTagName("input");
for(var i = 0; i<txts.length;i++){
var t = txts[i];
t.index = i;
t.setAttribute("readonly", true);
t.onkeyup=function(){
if(this.value=this.value.replace(/\D/g,'')) {
var next = this.index + 1;
if(next > txts.length - 1) return;
txts[next].removeAttribute("readonly");
txts[next].focus();
}else{
$(this).focus();
}
}
}
txts[0].removeAttribute("readonly");
}
// 输入框获得焦点的时候后面的横线消失
$(".inputCont-one").focus(function(){
$(".line-one").hide()
})
$(".inputCont-two").focus(function(){
$(".line-two").hide()
})
$(".inputCont-three").focus(function(){
$(".line-three").hide()
})
$(".inputCont-four").focus(function(){
$(".line-four").hide()
})
$(".inputCont-six").focus(function(){
$(".line-six").hide()
})
$(".inputCont-five").focus(function(){
$(".line-five").hide()
})
})
</script>
以上所述是小编给大家介绍的基于JS实现横线提示输入验证码随验证码输入消失(js验证码的实现),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容