ggplot添加左右两边y轴绘制销售额 R语言数据可视化ggplot添加左右y轴绘制天猫双十一销售图
Kanny广小隶 人气:0本文是以天猫双十一销量与增长率为例,原始的数据可以参考上一篇文章:用 ggplot 重绘天猫双十一销售额图,这里不再作过多的介绍。
同时整个的天猫双十一的销售额数据分析可以关注:天猫双十一“数据造假”是真的吗?
老规矩,先上最终成果(两张图只是颜色的差别):


上图左边 y 轴表示增长率的刻度,右边 y 轴表示销售额的数据,我们将两者在同一张图上进行展现。其实将两个统计图在同一个坐标系中呈现不算是这个绘图的难点,其真正的难点在与刻度的变换以及坐标轴标签的设定。
下面我们开始一步一步来绘制出上图所示的图案~
构造数据集
构造数据集前,我们先看看数据:
| 年份 | 销售额 | 增长率 |
|---|---|---|
| 2009 | 0.5 | — |
| 2010 | 9.36 | 1772.00 |
| 2011 | 52 | 455.56 |
| 2012 | 191 | 267.31 |
| 2013 | 350 | 83.25 |
| 2014 | 571 | 63.14 |
| 2015 | 912 | 59.72 |
| 2016 | 1207 | 32.35 |
| 2017 | 1682 | 39.35 |
| 2018 | 2135 | 26.93 |
| 2019 | 2684 | 25.71 |
由于销售额与增长率都是近乎相同的量纲(单论数值看,都是在 0-3000 之间),所以我们在事先可以不对数据进行变换,变换为统一的尺度。但我想要在坐标轴上,增长率以百分比的形式显示,所以需要除以100,但增长率除以100之后,为了把我们的两个 y 轴变换到同一个尺度区间,所以销售额也需要随之除以100。(注意,这里的销售额除以100 可以不需要具体的实际意义,只是保证在图像上呈现效果美观即可,最后的实际区间我们可以通过修改坐标轴的刻度值实现。)
因此生成数据的代码如下:
year <- 2009:2019 sales <- c(0.5, 9.36, 52, 191, 350, 571, 912, 1207, 1682, 2135, 2684) growth_rate <- c(NA, diff(sales) / sales[1:(length(sales) - 1)] * 100) dat_overview <- data.frame(year = factor(year), sales = sales / 100, growth_rate = growth_rate / 100)
但经常使用 ggplot 童鞋可能知道,我们没有办法直接只用上述的数据在 ggplot 中进行绘制,需要进行一个变换,也就是将销售额与增长率并列,并且再加一列变量作为 index,具体操作我们可以使用管道数据处理的 package :tidyr。(具体的原因与使用方法可参见:tidyr+ggplot2多个变量分层展示)
library(tidyr) dat_overview %>% gather(sales, growth_rate, key = "var", value = "value")
其结果如下:
year var value 1 2009 sales 0.0050000 2 2010 sales 0.0936000 3 2011 sales 0.5200000 4 2012 sales 1.9100000 5 2013 sales 3.5000000 6 2014 sales 5.7100000 7 2015 sales 9.1200000 8 2016 sales 12.0700000 9 2017 sales 16.8200000 10 2018 sales 21.3500000 11 2019 sales 26.8400000 12 2009 growth_rate NA 13 2010 growth_rate 17.7200000 14 2011 growth_rate 4.5555556 15 2012 growth_rate 2.6730769 16 2013 growth_rate 0.8324607 17 2014 growth_rate 0.6314286 18 2015 growth_rate 0.5971979 19 2016 growth_rate 0.3234649 20 2017 growth_rate 0.3935377 21 2018 growth_rate 0.2693222 22 2019 growth_rate 0.2571429
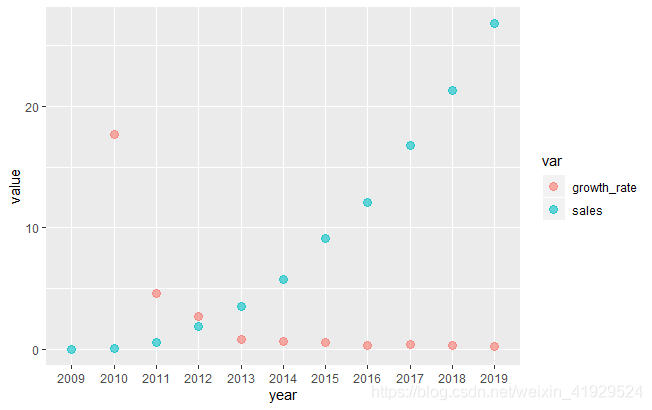
绘制散点
首先我们将数据框中的散点映射到图像中:
dat_overview %>% gather(sales, growth_rate, key = "var", value = "value") %>% ggplot(aes(x = year, y = value, col = var)) + geom_point(size = 3, alpha = 0.6)
这里我们使用的是管道数据的 ggplot 的绘制方法,所以数据集直接使用 %>% 连接即可,不需要写在 ggplot() 函数中。
同时关于绘图,上面只是修改了我们散点的尺寸与透明度:size = 3, alpha = 0.6,得到的绘图如下面所示。

这时候的图还是非常 吃藕 (chou) 的,下面我们再精雕细琢一些坐标的布局与名称。
修改两坐标轴信息
先直接上代码:
dat_overview %>%
gather(sales, growth_rate, key = "var", value = "value") %>%
ggplot(aes(x = year, y = value, col = var)) +
geom_point(size = 3, alpha = 0.6) +
scale_y_continuous("增长率", labels = scales::percent,
sec.axis = sec_axis(~ . * 100, name = "销售额 (亿元)")) +
# scale_color_manual(labels = c("增长率", "销售额 (亿元)"), values = c("blue", "red")) +
scale_color_discrete(labels = c("增长率", "销售额 (亿元)")) +
labs(title = "2009 - 2019 年销售额与增长率", x = "年份") +
theme(legend.position = "bottom",
legend.title = element_blank(),
plot.title = element_text(hjust = 0.5))
这里我们新添加了 scale_y_continuous(),这里是修改 y 轴的刻度,首先我们修改了 y 轴左轴的名称,为增长率,然后 label = scales::percent 表示将刻度上的数值以百分比的形式显示。
最后 sec.axis = sec_axis(~ . * 100, name = "销售额 (亿元)") 则是添加右侧 y 轴 (这里叫 scecond axis),刻度为原始刻度乘以100,这里乘以100是由于我们在生成销售额数据的时候,为了容易尺度范围,除以了100,同时添加右侧 y 轴的名称: "销售额 (亿元)"。
scale_color_discrete() 表示将我们的图例中的名称进行修改:英文改成中文。
也可以使用注释中的 scale_color_manual() 函数,同时修改名称与散点的颜色,这里添加了注释,需要的童鞋可以取消注释,同时将 scale_color_discrete() 打上注释。
接着我们再修改一些主题设置:legend.position = "bottom" 将我们图例的标签调整到底部。其它的设置都是一些常规操作,可以翻看前面的博文,这里就不进行细说了。
最后就能得到我们最终的成果!

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说