Illustrator手绘简洁风格的金色指南针失量图素材
金色指南针失量图 人气:0Illustrator手绘简洁风格的金色指南针失量图素材,本例介绍运用AI绘制质感金色指南针,主要通过运用渐变色表现出指南针的高光和阴影效果,同时体现出立体效果,希望能给朋友们带来帮助。效果:

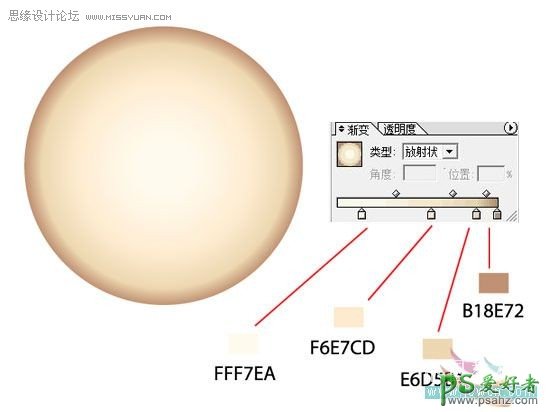
1.先画一个正圆,然后做放射性渐变,颜色如下图:

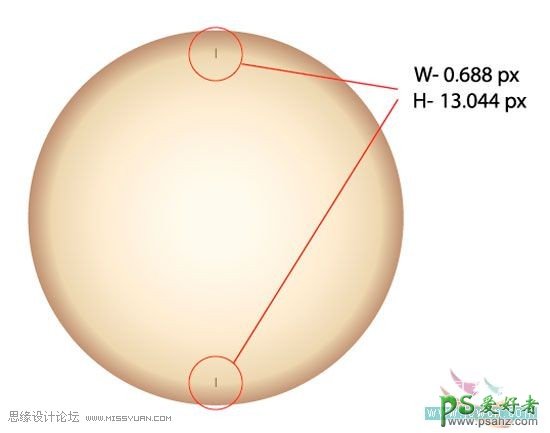
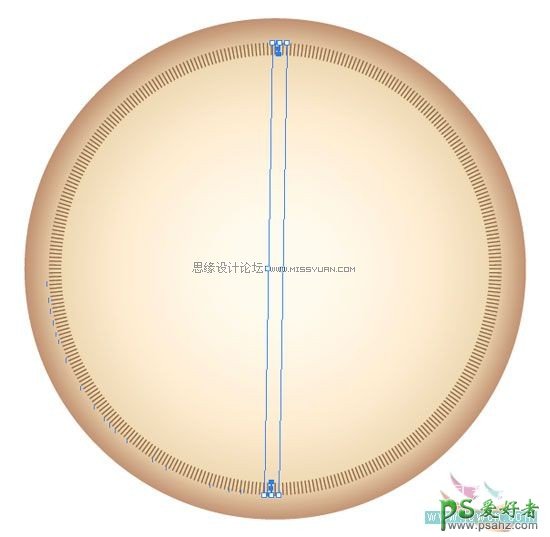
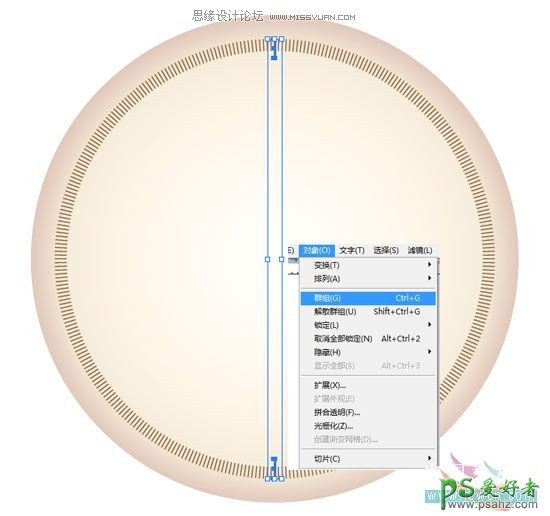
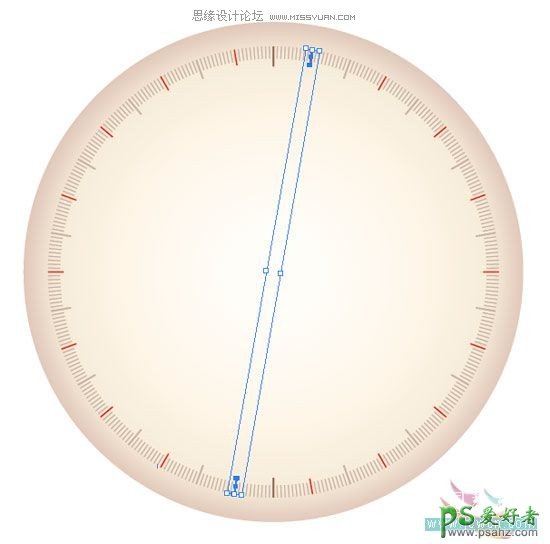
2.在圆的上下画两个在同一垂直线的小长条,大小长度要一样,颜色同渐变的深色,然后群组

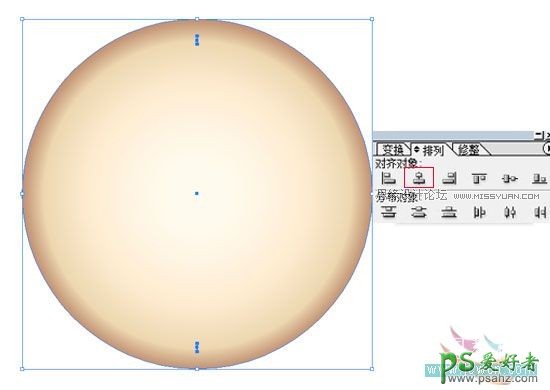
3.让两个小长条和圆居中对齐

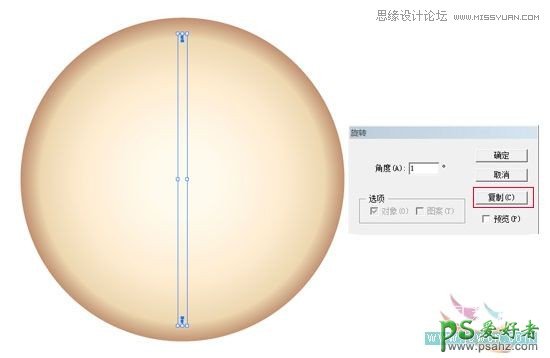
4.选中两上小长条,点击右键的变换-旋转,角度为1度,再复制

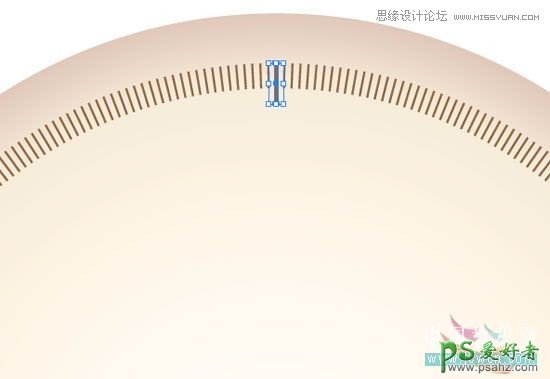
5.再按Ctrl+D,直到整个圆都满为此,如下图:

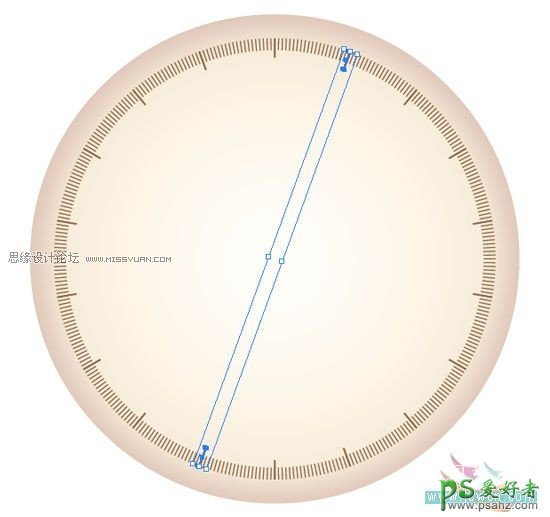
6.选中第一次画的两个小长条,把它们的长度拉长一此,注意,上下两个长条的大小要一致

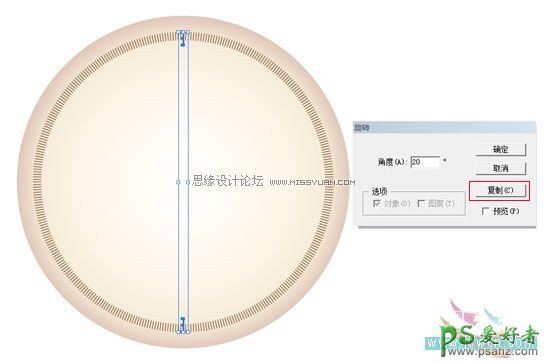
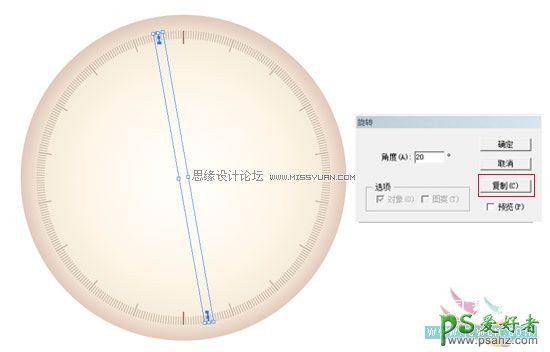
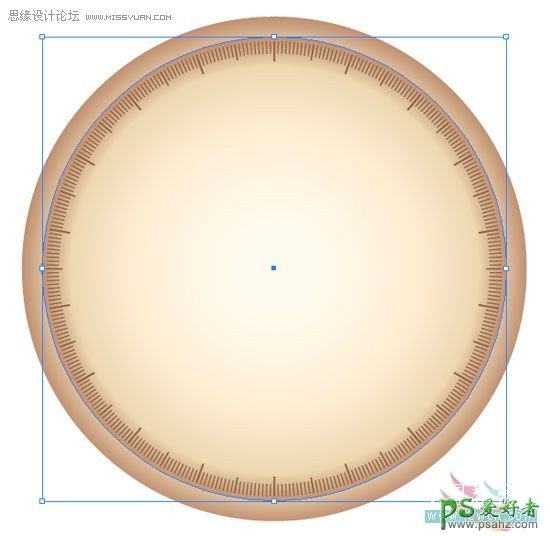
7.把小长条拉长后再点击右键的变换-旋转,角度为20度,复制后再Ctrl+D,得到以下图中效果:



8.把第一次画的小长条原地复制一份,把复制的小长条的长度弄短一些,为好分辨,可把颜色弄成其它颜色,比如红色

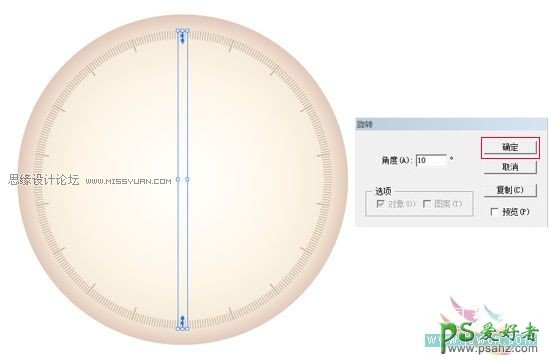
9.选中红色的两个小长条,同样的点击右键的变换-旋转,角度为10度,注意,只按确定就可以,不要按复制

10.把移动了的两个红色小长条选中,再点击右键的变换-旋转,角度为20度

效果:

11.选中之前画的圆,原地复制一份,缩小到离所有小长条有一定距离就可以了

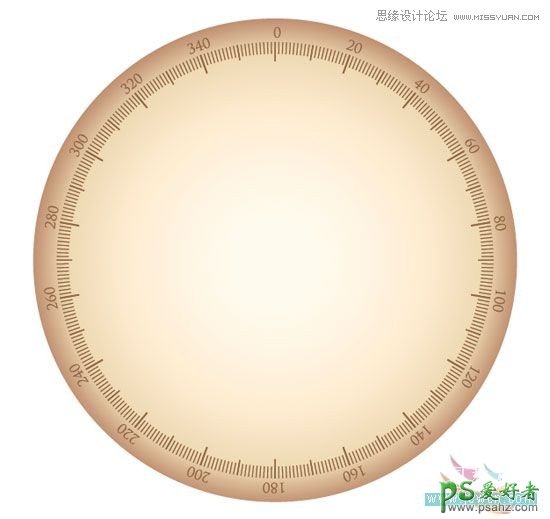
12.选择路径文字工具,在刚刚画的圆打上0-20-~340的数字,注意,第组数字要与最长的小长条相对应


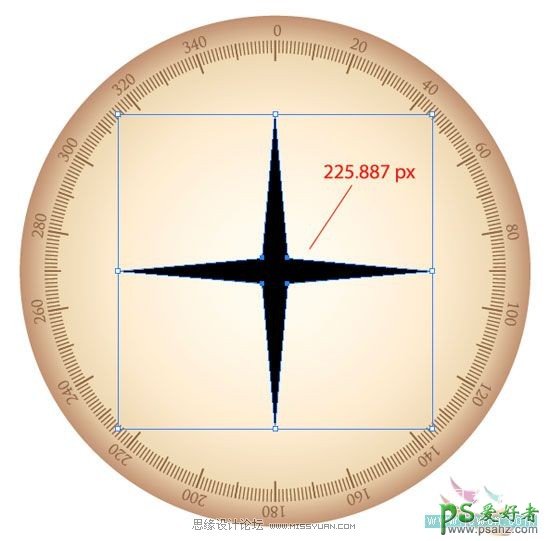
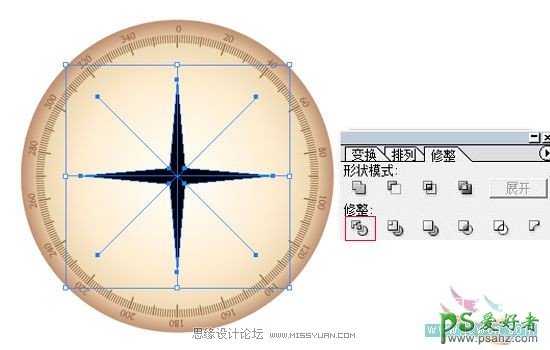
13.用星形工具画一个四角星,第一直径是5第二直径是40,也可以自己调节

14.在四角星的上下左右两个尖角处各画一条直线,在四角星的两个对角之间也画两条直线,然后选中四角星和四条直线,在修整工具选项中选分割

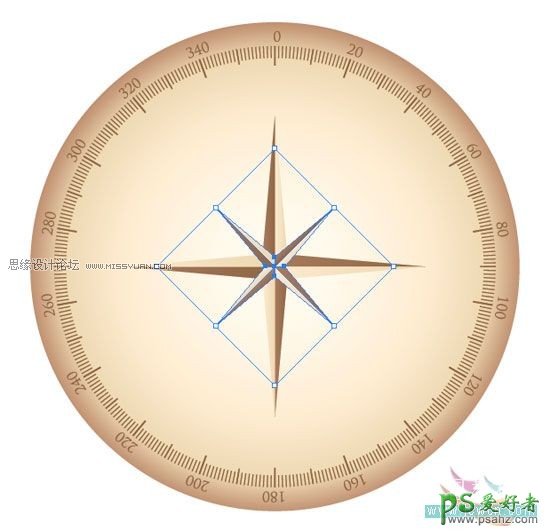
15.把分割好的三角形填上对应的颜色,然后复制一份,缩小后旋转角度

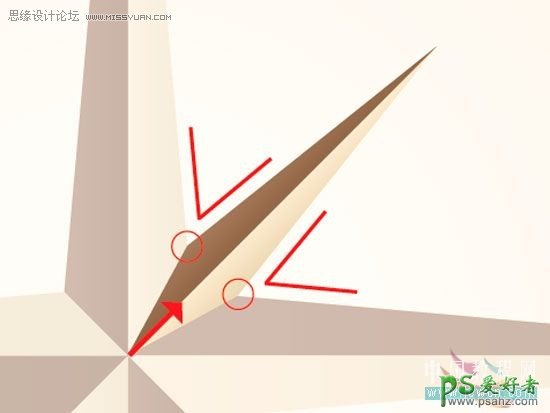
16.把小的三角形如下图红圈中的那些节点移动到下图的位置


17.在这些指向针所指的地方写上相应的字母

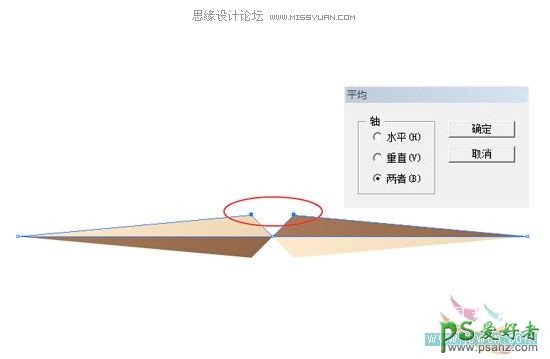
18.复制出一对三角形做指南针,然后选中红圈中的两个节点,点击对象中的路径-平均-两者,确定,下面的两个三角形也同样做法

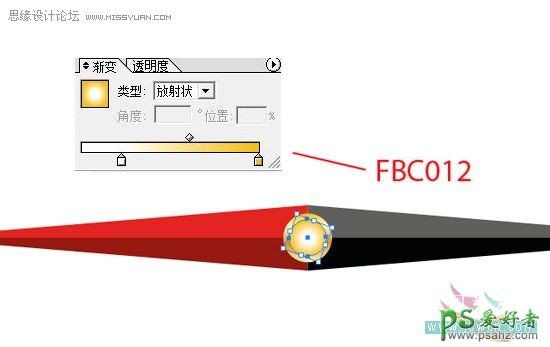
19.把指南针填上对应的颜色,然后在指南针的中心处画一小圆,弄成放射性渐变,弄好后放在之前的指向针的中心处


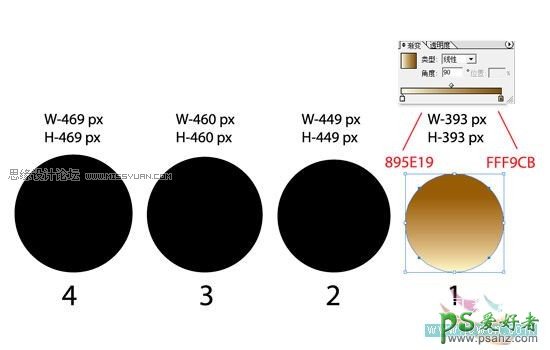
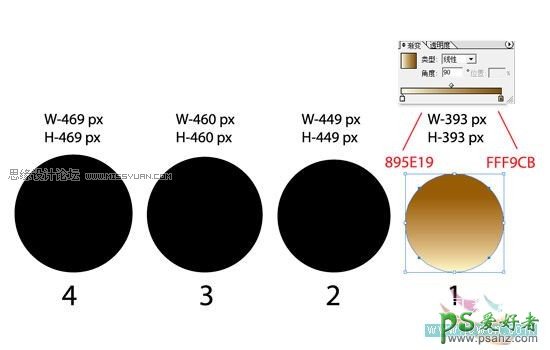
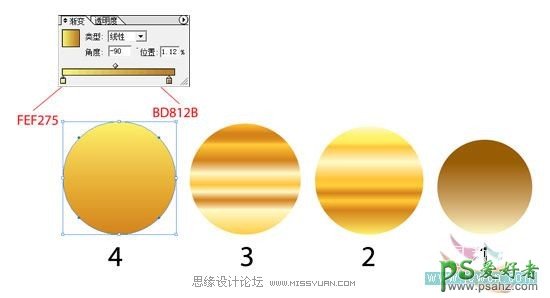
20.先画4个大小不一的圆,弄好第一个圆的线性渐变后再弄其它2.3.4个圆的颜色渐变,颜色参考下图


21.弄好上面的四个圆后按顺序排列在之前做好的图下面,四个圆的大小参考下图

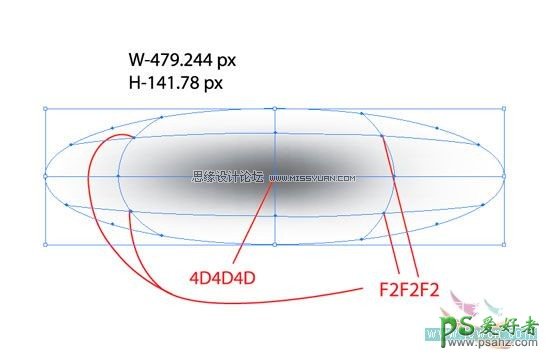
22.最后在做好的整个指南针下面画一个阴影,先画一个椭圆,再用网格工具描出网格点,再在如下图中相应的网格点中填上颜色,一个指南针就做好了。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说