设计金色效果的水晶立体字实例教程 PS文字特效教程
制作漂亮的金色水晶字 人气:0

最终效果2

1、新建一个700 * 500像素文件,选择渐变工具颜色设置如图1,然后又中心拉出图2所示的径向渐变。

<图1>

<图2>
2、选择文字工具,打上自己想要的文字,文字颜色为白色,为了突出效果字体最好设置大一点。

<图3>
3、双击图层面板文字缩略图调出图层样式,参数设置如图4-12,效果如图13。

<图4 投影>

<图5 内阴影>

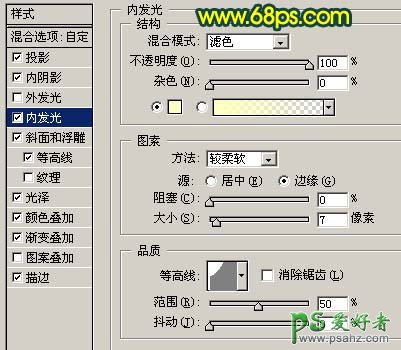
<图6 内发光>

<图7 斜面和浮雕>

<图8 等高线>

<图9 光泽>

<图10 颜色叠加>

<图11 渐变叠加>

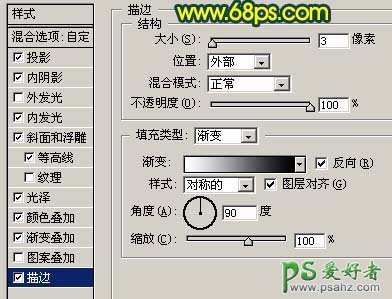
<图12 描边>

<图13>
4、按住Ctrl键点图层面板文字缩略图调出文字选区,新建一个图层填充颜色:#FA9402,如图14,取消选区后把图层混合模式改为“颜色”,效果如图15。

<图14>

<图15>
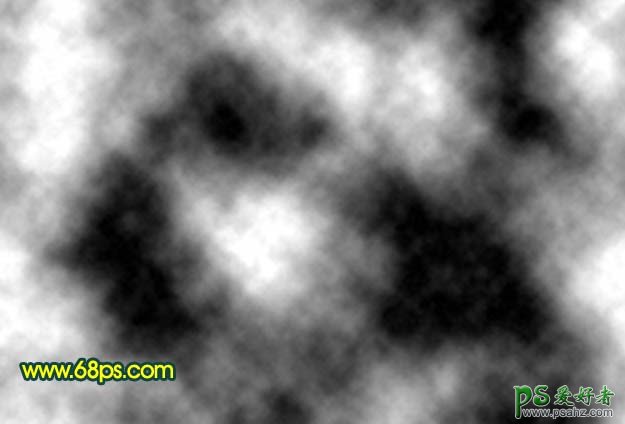
5、新建一个图层,按字母“D”,把前背景颜色恢复到默认的黑白,然后执行:滤镜 > 渲染 > 云彩,确定后按Ctrl + Alt + F加强一下,效果如图16。

<图16>
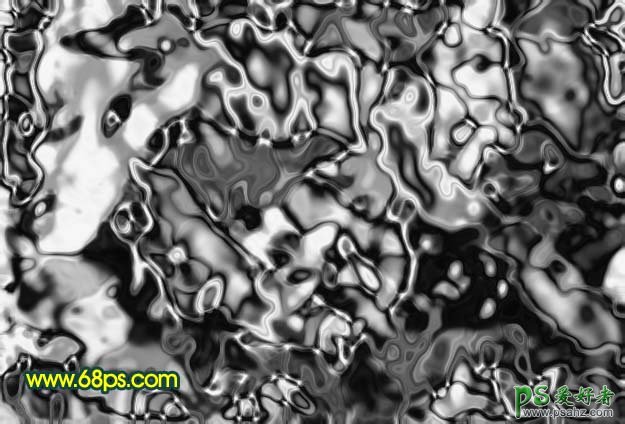
6、执行:滤镜 > 杂色 > 添加杂色,参数设置如图17,确定后再执行:滤镜 > 素描 > 铬黄,参数设置如图18,效果如图19。

<图17>

<图18>

<图19>
7、执行:滤镜 > 画笔描边 > 喷溅,参数默认效果如图20。

<图20>
8、执行:滤镜 > 风格化 > 查找边缘,确定后按Ctrl + I反相,效果如图21。

<图21>
9、执行:滤镜 > 渲染 > 光照效果,参数设置如图22,效果如图23。

<图22>

<图23>
10、按住Ctrl键点图层面板文字缩略图调出文字选区,按Ctrl + Shift + I反选,然后按Delete删除,得到图24所示效果。

<图24>
11、双击纹理图层调出图层样式,参数设置如图25,26,确定后把图层混合模式改为“颜色减淡”,效果如图27。

<图25>

<图26>

<图27>
12、最后创建曲线调整图层,稍微调亮一点,完成最终效果。

<图28>
加载全部内容