颗粒字体设计 使用PS打造白糖颗粒堆积效果字体,颗粒文字设计
SoulEC 人气:0使用PS打造白糖颗粒堆积效果字体,颗粒文字设计,颗粒字体设计。效果图:

操作步骤:
设置画布大小
01、为了把效果呈现的更好,建议把画布建大。打上文字,这里用的文字是Lobster。

设置画笔参数
02、(1).先自定义一个画笔。新建50px×50px的画布,填充为黑色,执行:编辑——定义画笔预设,设置一个名称,然后单击确定。之后就会在画笔面板中看到一个正方形笔刷。

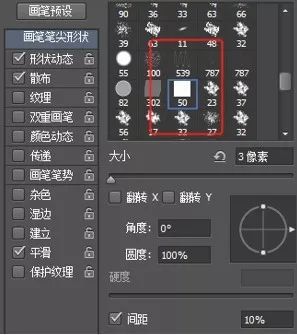
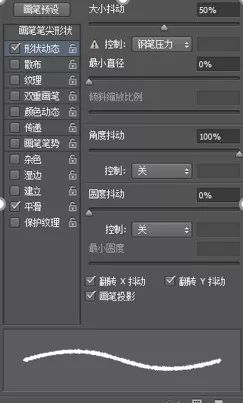
(2).设置画笔大小为5px,并在画笔面板设置画笔形状状态,参数如下:

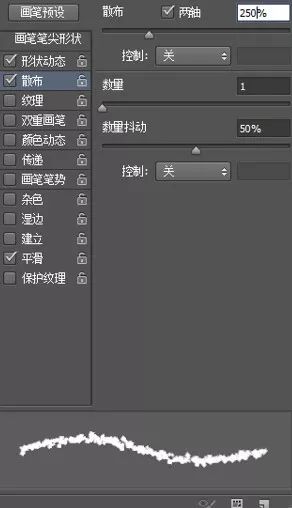
(3).设置散布。参数如下:

设置图层及图层样式
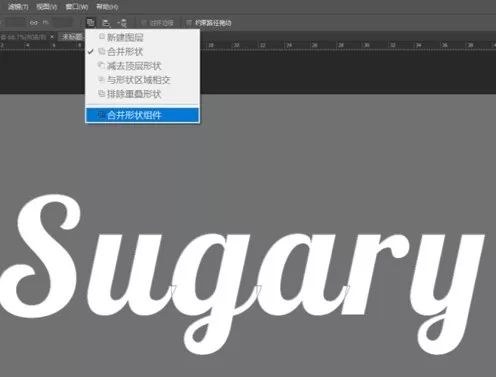
03、(1).在图层面板中鼠标右键单击文本图层,选择创建工作路径。选择直接选择工具,在顶部的工具栏上,单击路径操作按钮,选择合并形状。

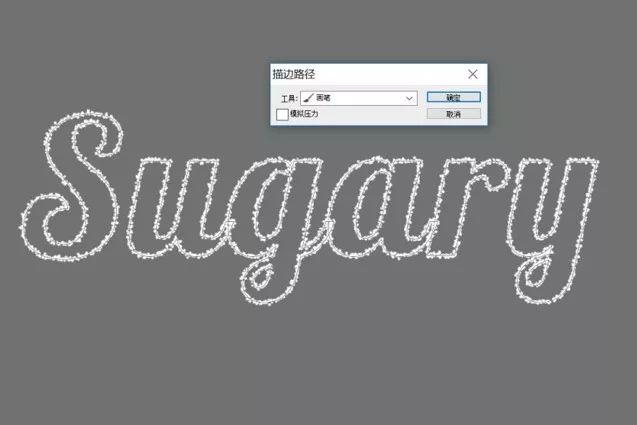
(2).隐藏文本图层,并新建一个空白图层。设置前景色为白色,点击路径,选择描边路径,在对话框中选择画笔工具。

(3). 新建空白图层,设置画笔大小为4px,重复第(2)步操作。

(4).新建空白图层,设置画笔大小为3px,并设置画笔散布数量为500%,重复第(2)步操作。

(5).新建空白图层,设置画笔大小为2px,重复第(2)步操作(Ctrl+H,隐藏工作路径)。

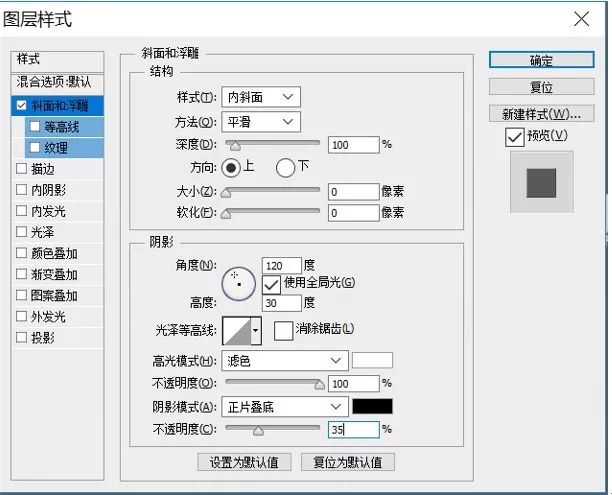
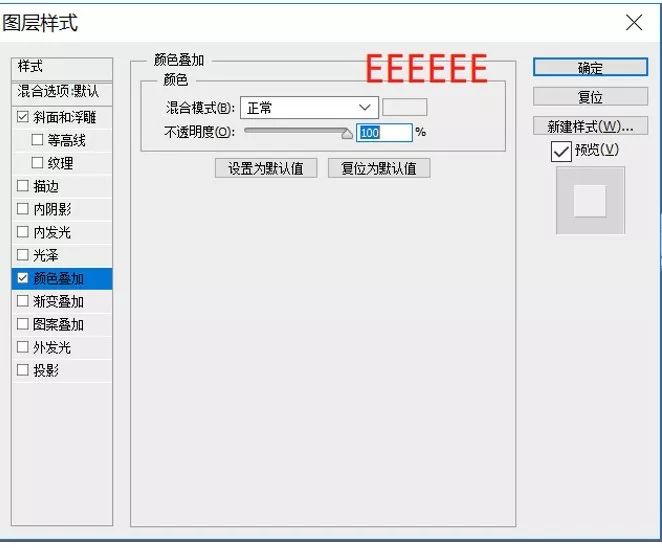
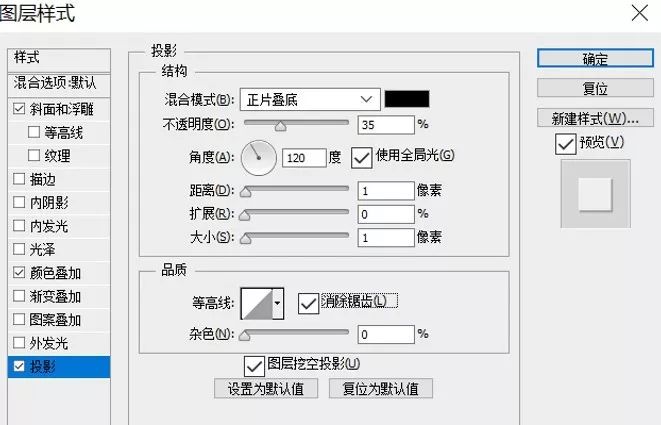
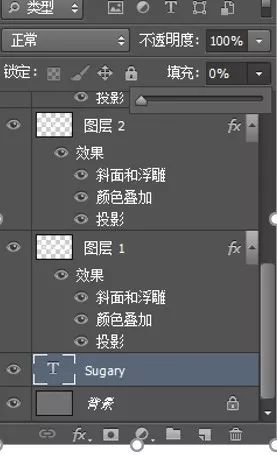
(6).应用以下图层样式到每个糖晶图层(Alt+单击并拖动效果,将图层样式从一层复制到另一层)。



(7).设置画笔大小为3px,散布数量为1000%,间距为1000%。

整体制作
04、(1).新建空白图层,用画笔在你的文本边缘绘制一些糖晶颗粒,将步骤10的图层样式复制到本层。

(2).新建空白图层,用画笔在你的文本边缘绘制一些糖晶颗粒,将步骤10的图层样式复制到本层。

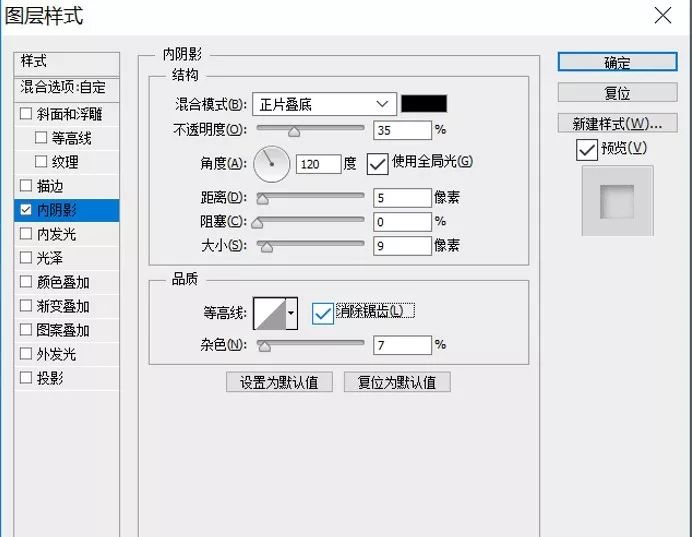
(3).将原本隐藏的文本图层打开,设置填充为0%,并应用以下图层样式。

(4)可以创建一些小标语,放在合适的位置,在图层面板单击标语文字图层,选择创建工作路径,隐藏原来的标语文字图层。设置画笔大小为3px,间距为10%。散布数量为100%。新建图层,重复第6步,复制步骤10中的图层样式(为了让效果更突出,我把背景修改为黑色)。
完成:

加载全部内容