金属纹理 PS字效教程 利用素材图设计大气的不锈钢质感金属字体
金属字体 人气:0效果图:

一、制作自定义图案
1.1 打开素材包里面的巴士图片,复制一张【这个不用上图吧】
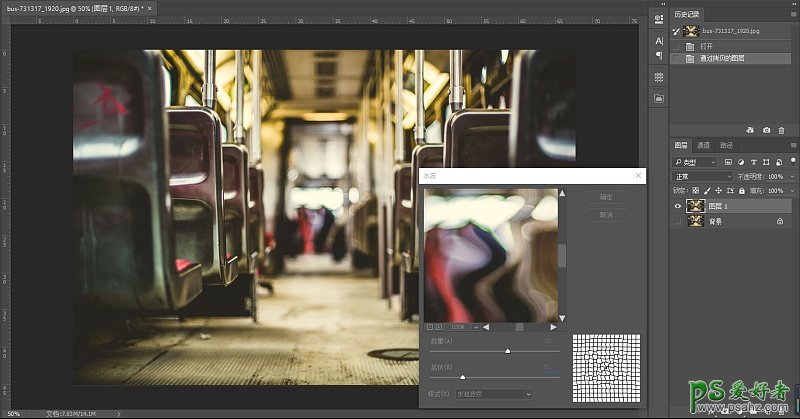
1.2 对复制出的巴士图片执行滤镜》扭曲》水波,数量设置为20,起伏设置成5,样式为水池波纹。

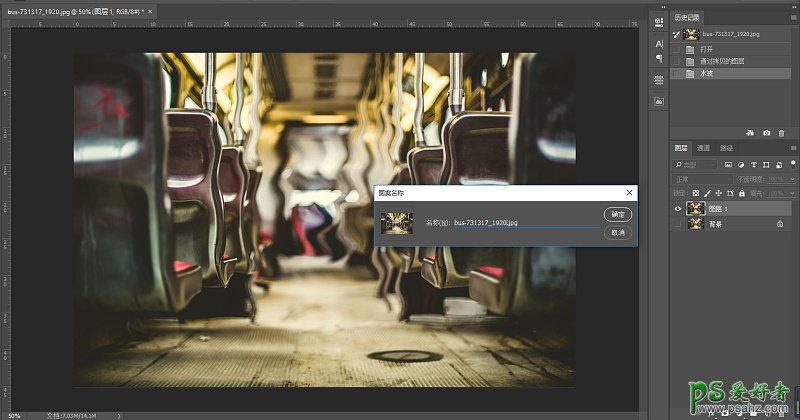
1.3 编辑》定义图案,我这里是偷懒直接用原图名称了。【图案部分制作完成】

二、制作背景
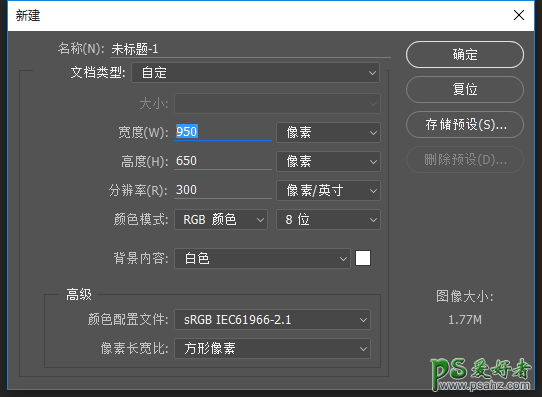
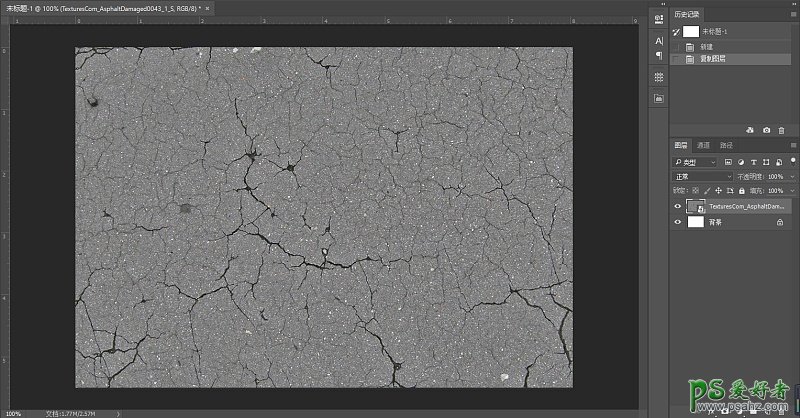
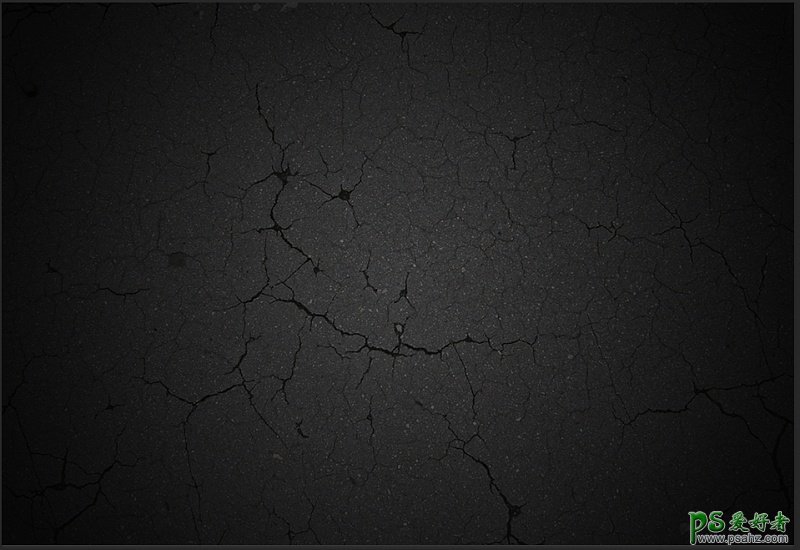
2.1 PS中新建一个文件,将有龟裂纹理的图片放置在背景层上,依据个人喜好来调整大小。


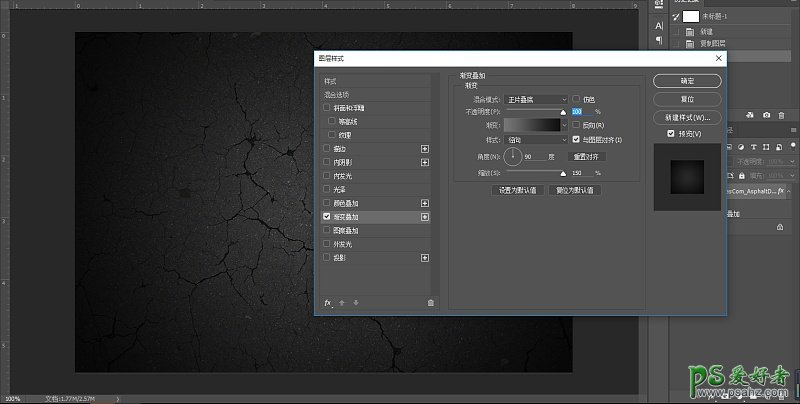
2.2 点击龟裂纹理的图层,给它加上图层样式中的渐变叠加
混合模式:正片叠底
样式:径向
缩放:150%
渐变颜色 右端#757575 左端#0f0f0f
这将制作一个简单的径向渐变,可以拉动渐变区域来进行修改。


三、制作文字图层
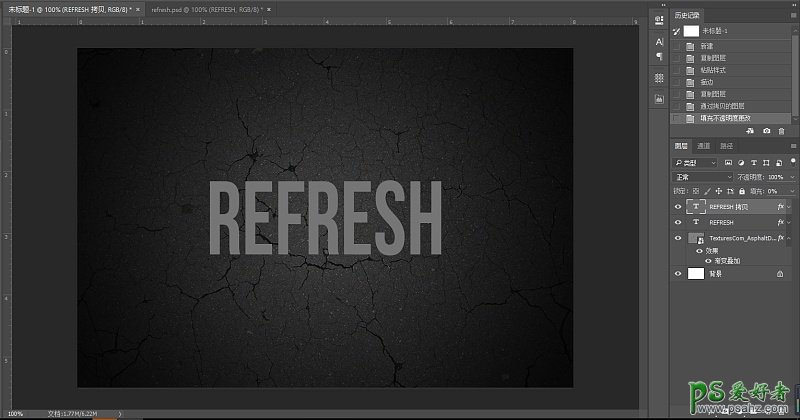
1.1 打字进去,设置一个你认为合适的大小还有字距【随意调整,不用字,用其他图形也没事】

1.2 复制文字图层,复制图层的图层填充设置成0【这里涉及到图层透明度和填充度的知识,透明度减小影响图层样式的效果,而填充不会】

四、制作文字图层的图层样式
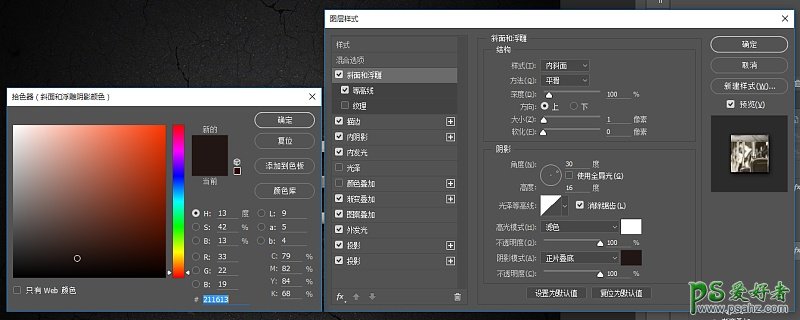
1.1 在斜面和浮雕中设置

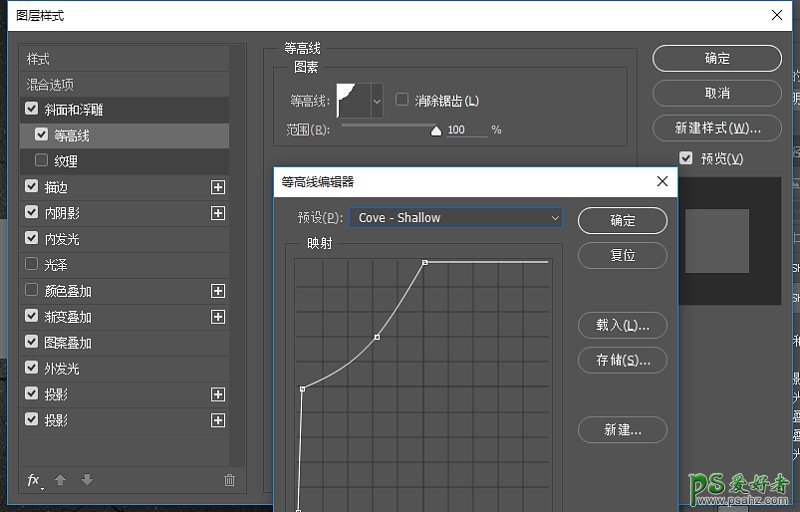
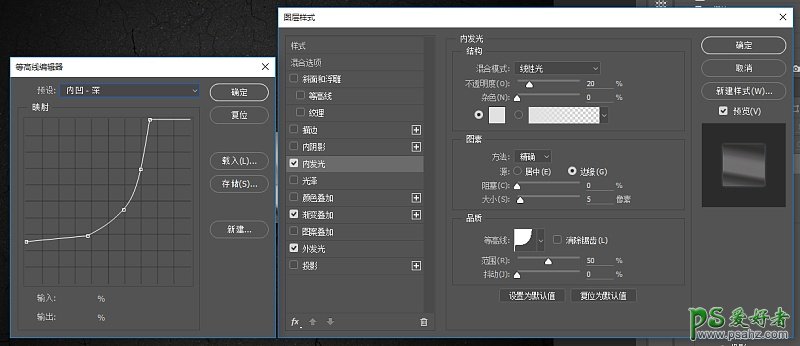
1.2 在等高线中设置

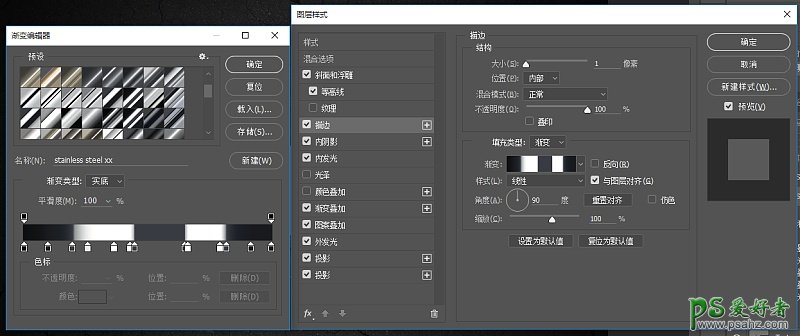
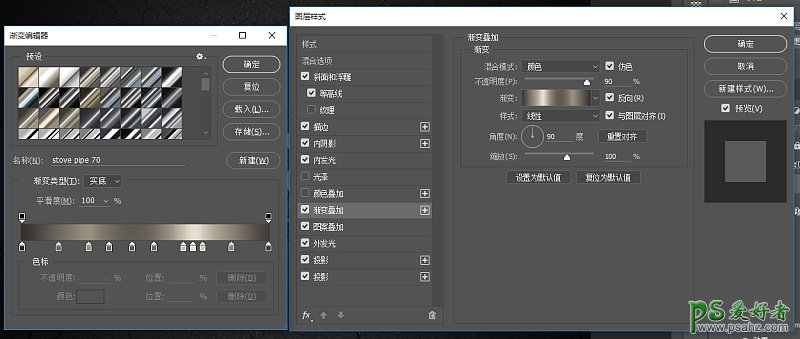
1.3 在描边中设置【渐变色值在素材包里的CHROMES.grd】

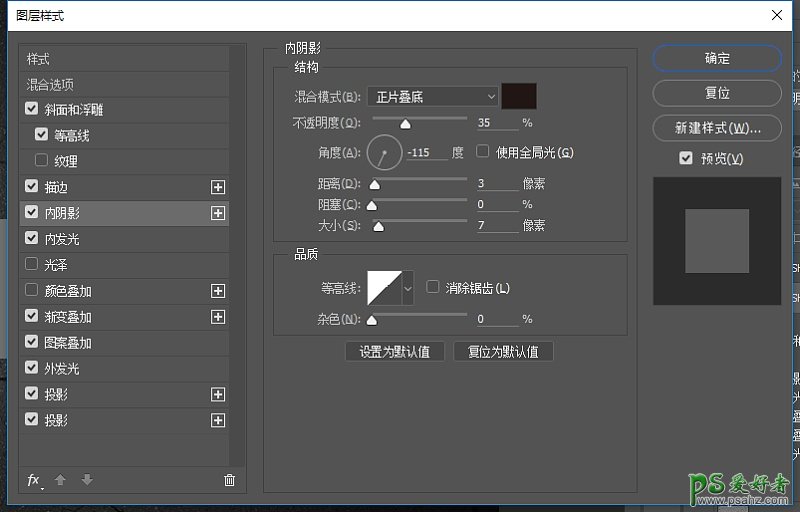
1.4 在内阴影中设置【阴影色值是#211613】

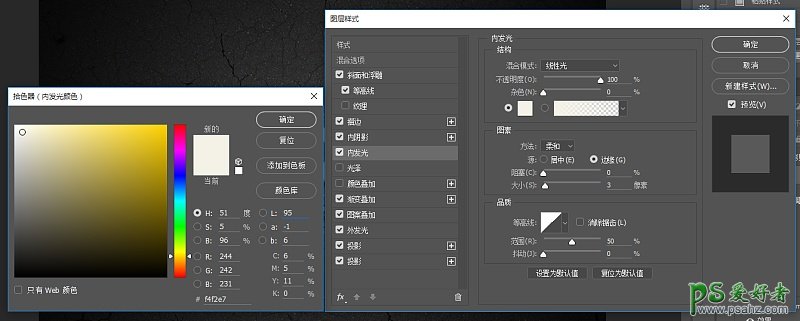
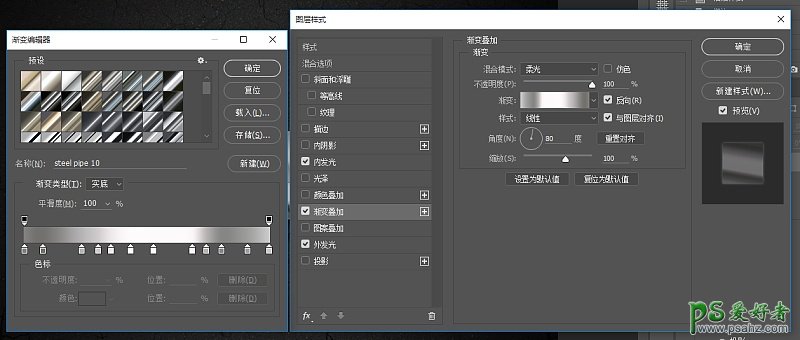
1.5 在内发光中设置

1.6 在渐变叠加中设置【渐变色值在素材包里的METALS.grd】

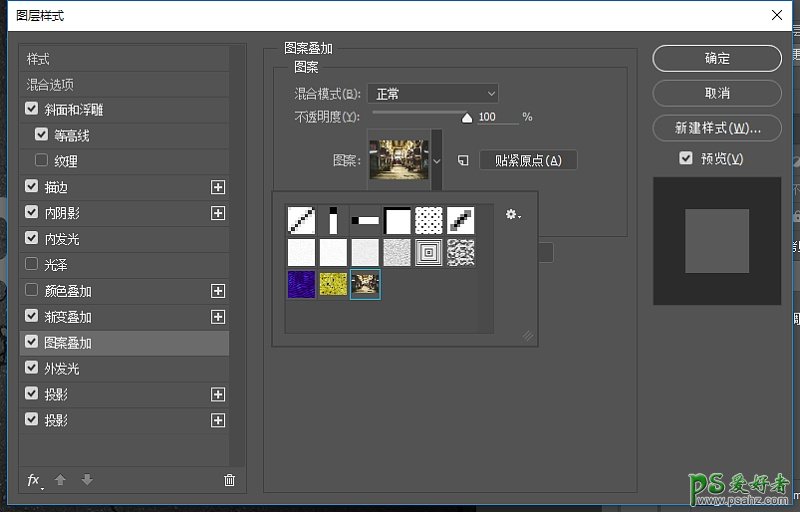
1.7 在图案叠加中设置
缩放图案 50%
与图层链接

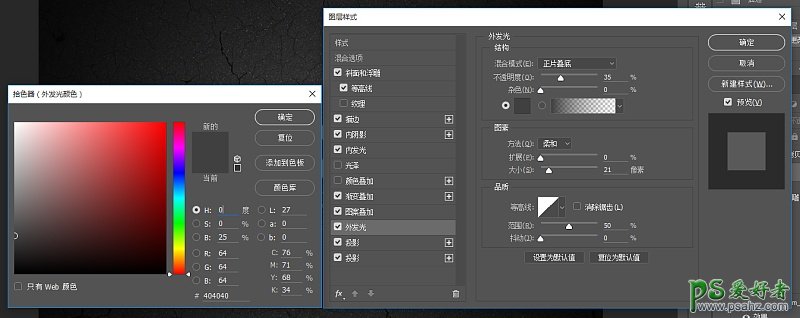
1.8 在外发光中设置

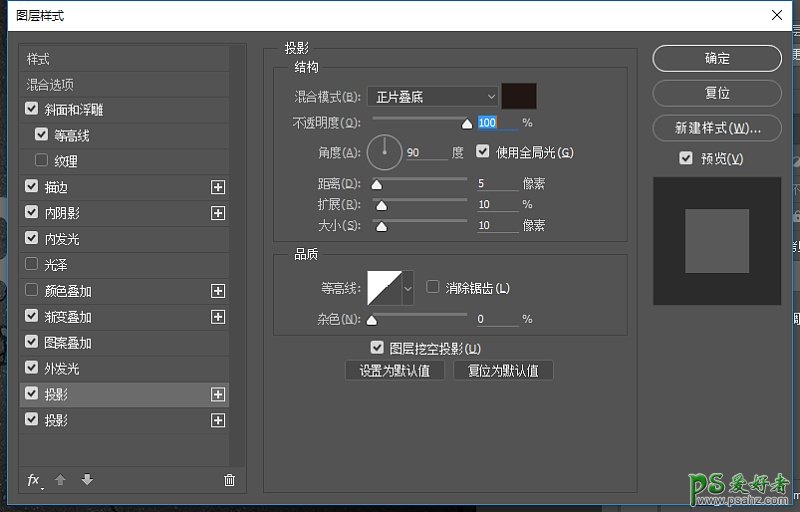
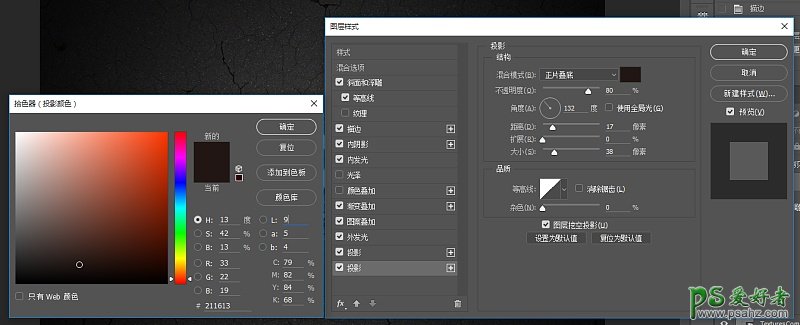
1.9 在投影中设置【阴影色值还是#211613】

1.10 再创建一个投影样式

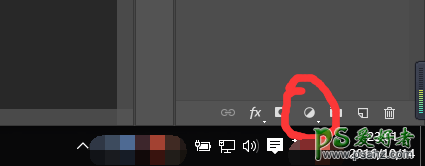
2.1 去图案叠加设置里面单击选定的图案,然后拖动来得到你想要的结果。
【如图,先单击圆圈区域,然后按V再去拖动叠加的图案】
五、制作复制的文字图层的图层样式
1.1 在内发光中设置【颜色:#e1e1e1】

1.2 在渐变叠加中设置【渐变色值在素材包里的METALS.grd】

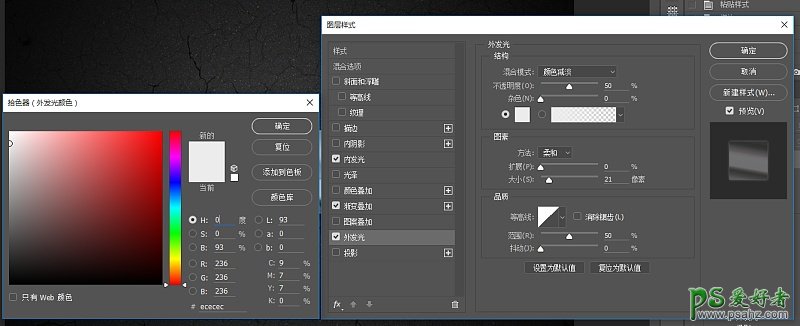
1.3 在外发光中设置

六、添加调整图层
1.1 在创建新的填充和调整图层里面找到渐变映射,建立它

1.2 调整渐变映射的渐变色值
最左边 #554b70 中间 #857177 最右边 #d8a082

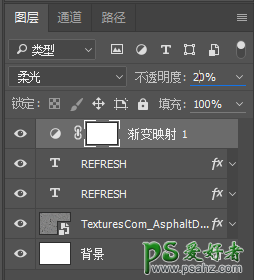
1.3 调整渐变图层的图层模式为柔光、以及透明度为20%

七、保存你的文件和图像
恩,做完了,现在可以回头修改曾经设置过的数值来尝试不同的效果了。

加载全部内容