简洁拟物风格手机图标 Photoshop设计简约平滑风格的拟物图标
小胡舵主 人气:0修改前后对比

制作步骤
云存储
创作思路:一个单独的云略显单调,所以添加一根USB连接线,来表达“存储”,还能增强体积感。
步骤 01:建立文档并制作背景
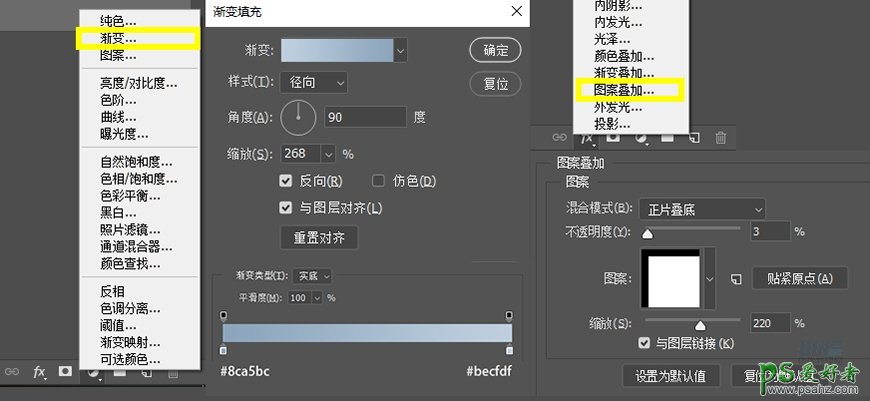
新建文档,大小3600*3600px,分辨率72。创建渐变填充图层,并在图层样式中添加图案叠加,参数如图。

步骤 02:制作底座
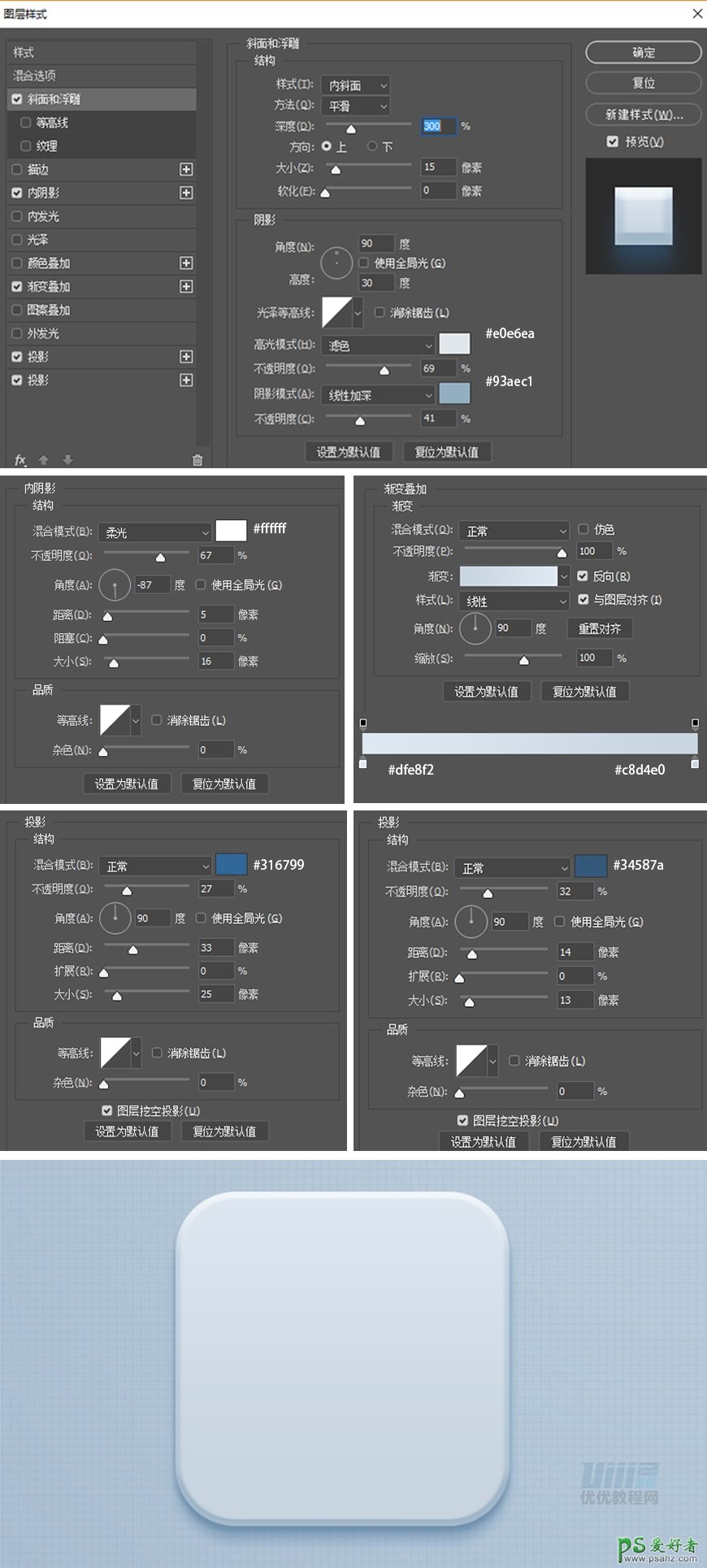
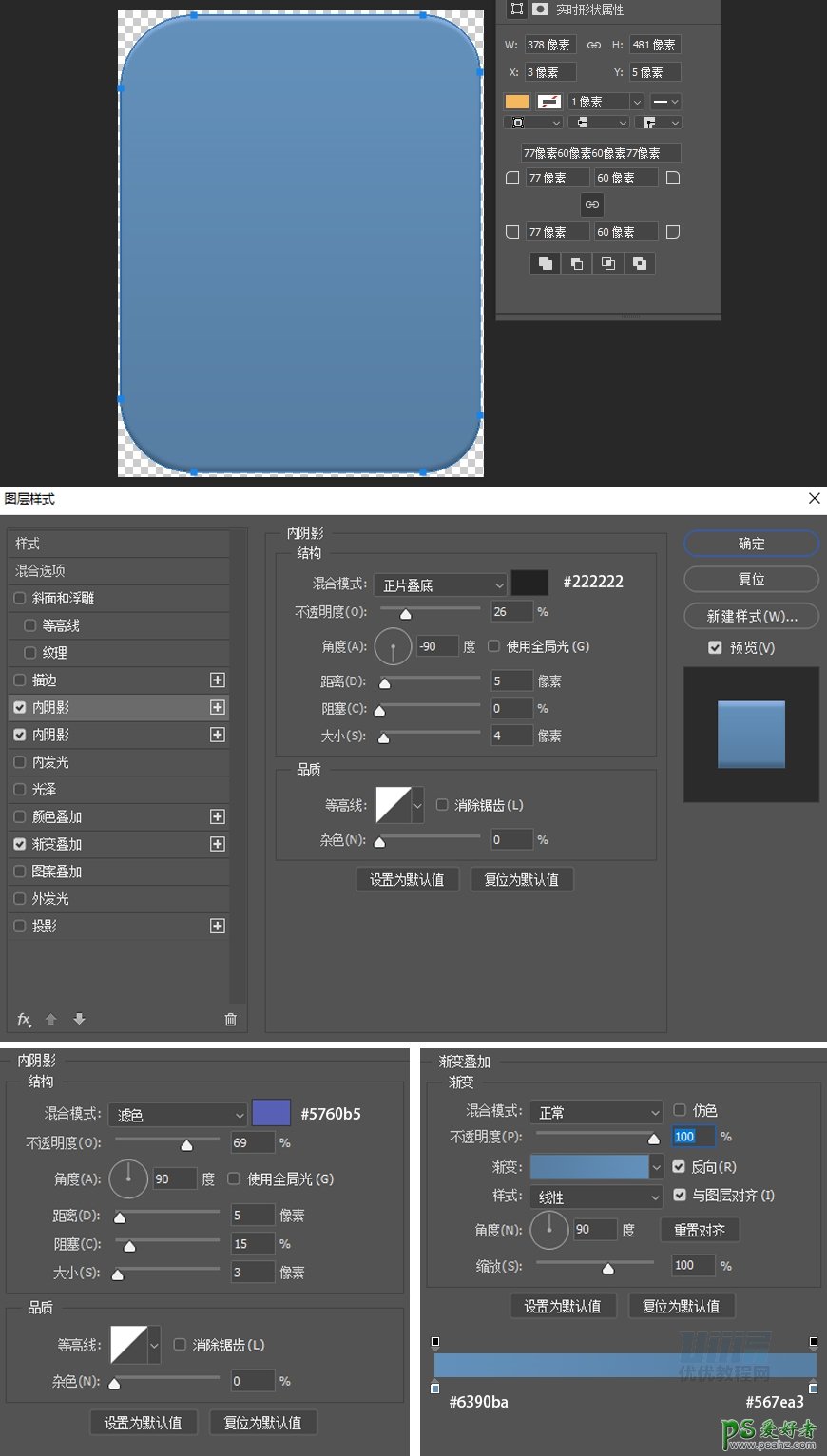
新建720*720px的圆角矩形,圆角半径为130,并添加图层样式来制造体积感。

步骤 03:制作云的基本形状
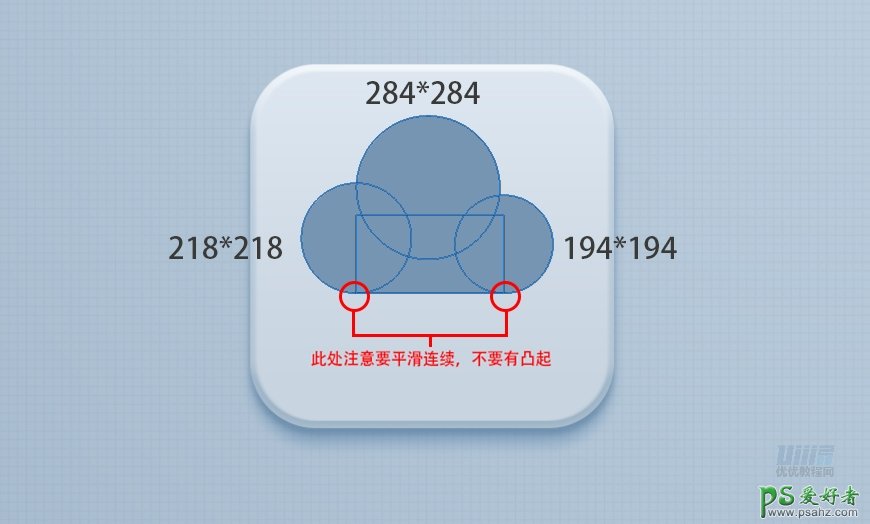
新建292*155px的矩形形状,再按住shift新建三个圆形形状,大小分别为194*194、284*284、218*218。按住shift,用路径选择工具同时选中矩形和两个较小的圆形,在属性栏的对齐中选择底对齐。
调整矩形和圆形的位置,并注意矩形的两条较短边,要正好通过两个较小圆形的圆心,使形状平滑。

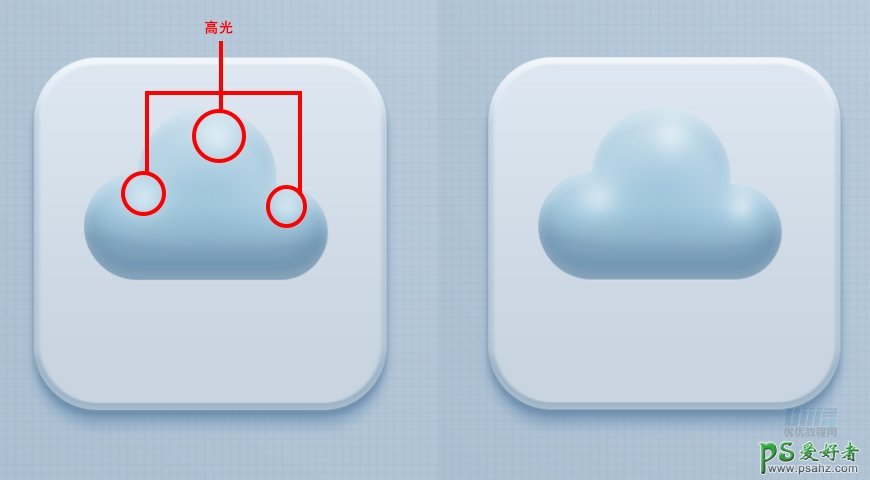
步骤 04:制作云上的明暗光影
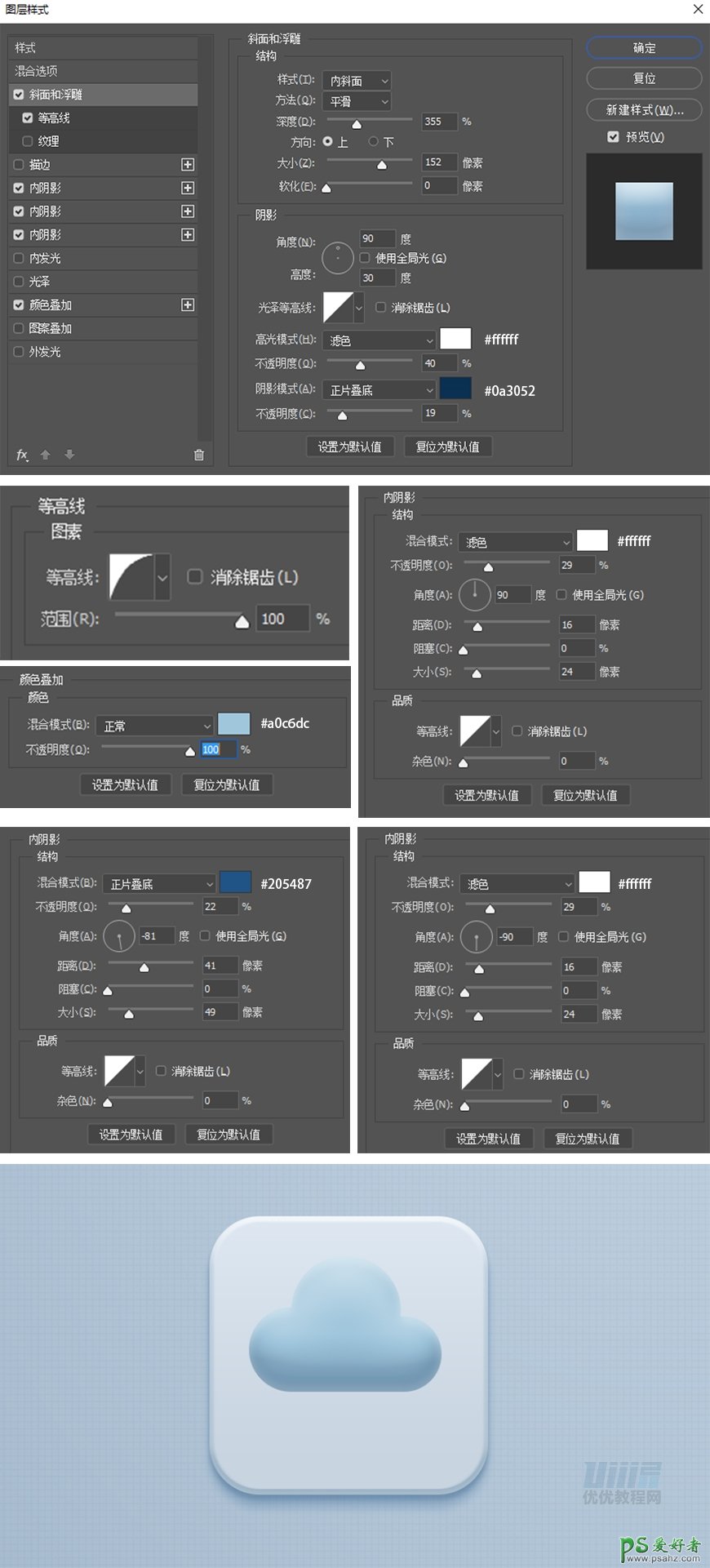
将矩形和三个圆形组成的图层命名为“云”,给“云”添加图层样式。

步骤 05:用柔边画笔增加高光
新建图层,命名为“高光”。选择白色,打上高光,注意调整画笔大小。图层混合模式选择柔光,图层不透明度为92。

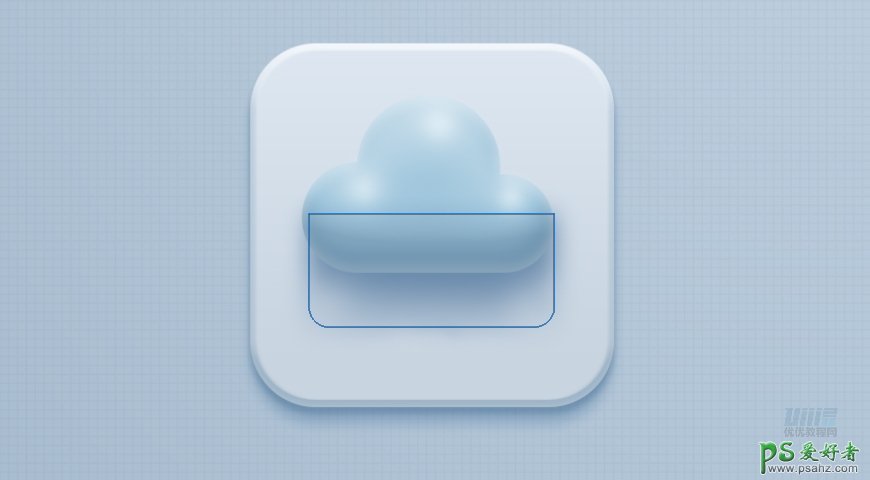
步骤 06:制作云的投影
新建一个490*230的矩形,下边两个角的圆角半径为40,颜色为#3f6993,在属性面板中调整羽化值为23.3。添加蒙版,用柔边画笔选择黑色,调整画笔的不
透明度,进行擦拭,使投影的过渡更加自然柔和。

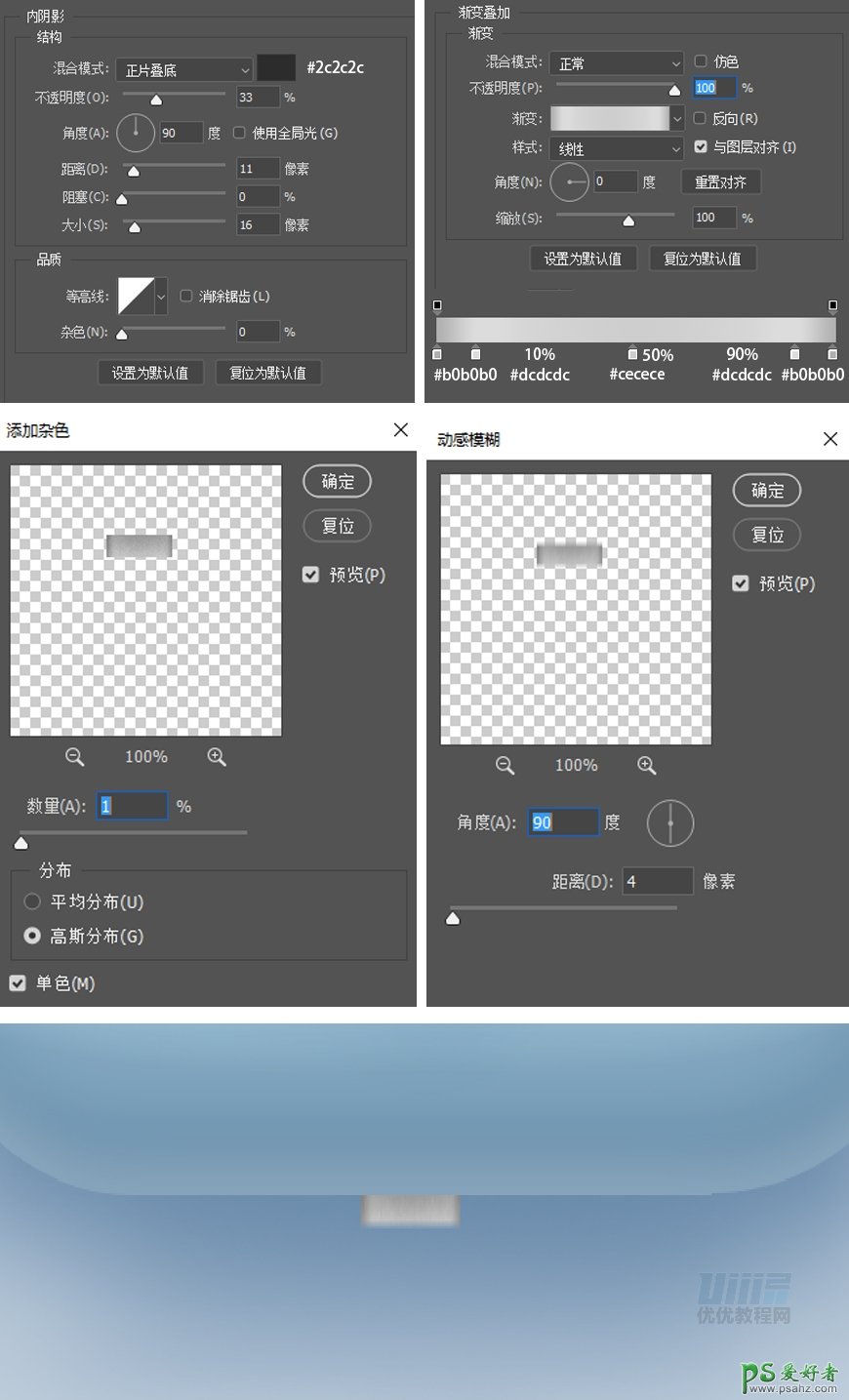
步骤 07:制作数据线的金属头
新建50*17的矩形,添加图层样式。转化为智能对象,添加杂色和动感模糊。

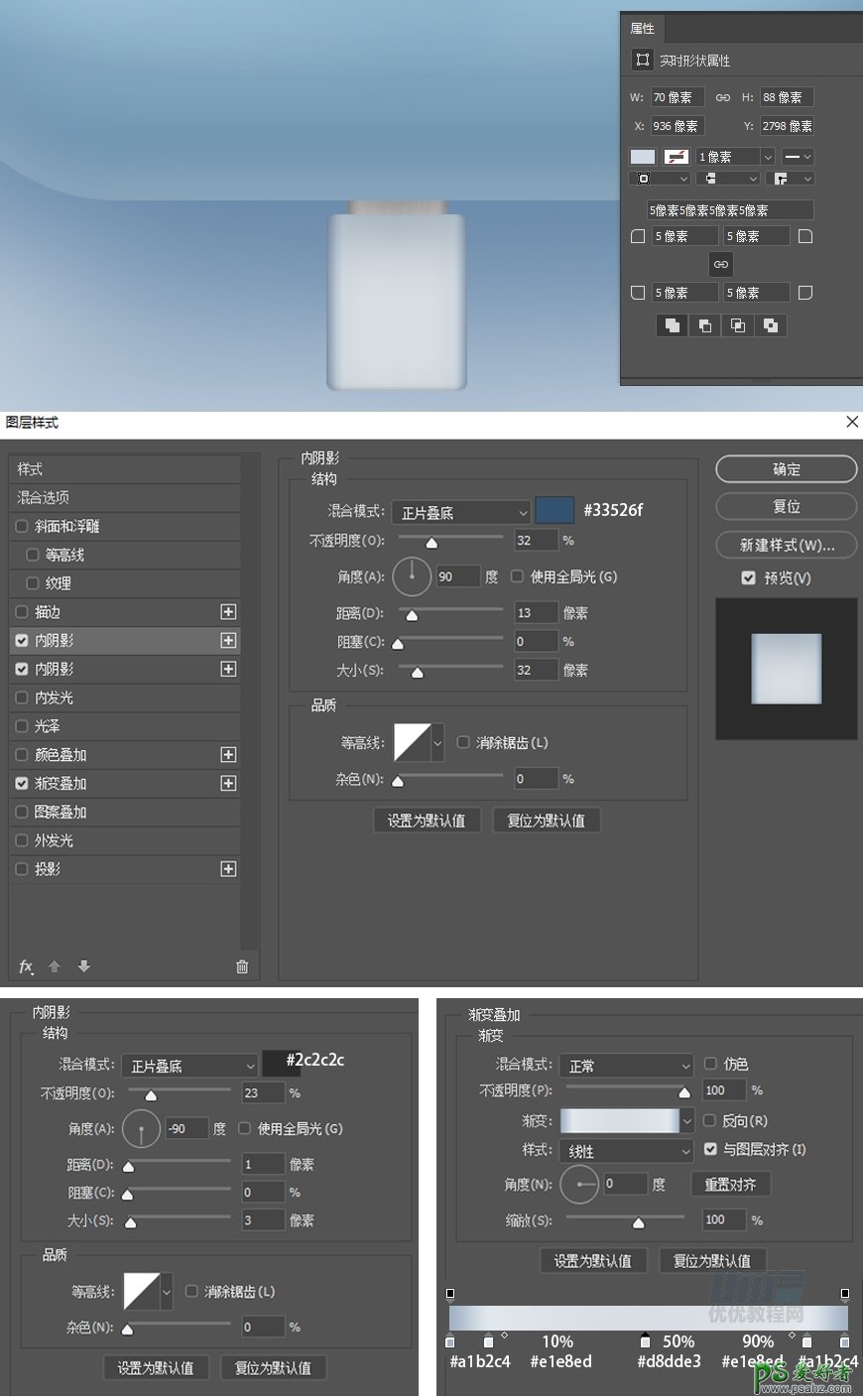
步骤 08:制作白色端头部分
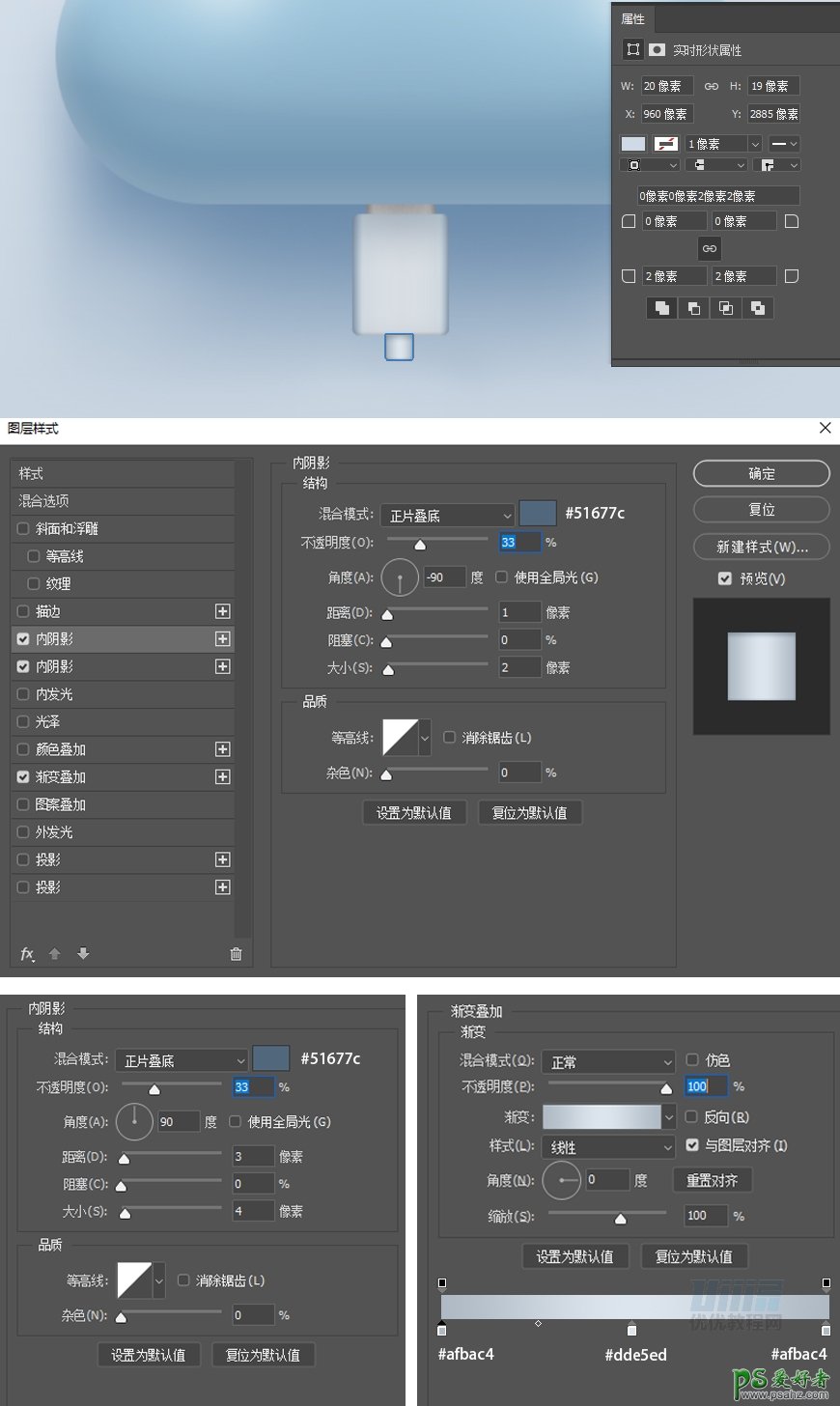
新建圆角矩形,添加图层样式。

步骤 09:制作连接部
新建矩形,添加图层样式。

步骤 10:制作数据线
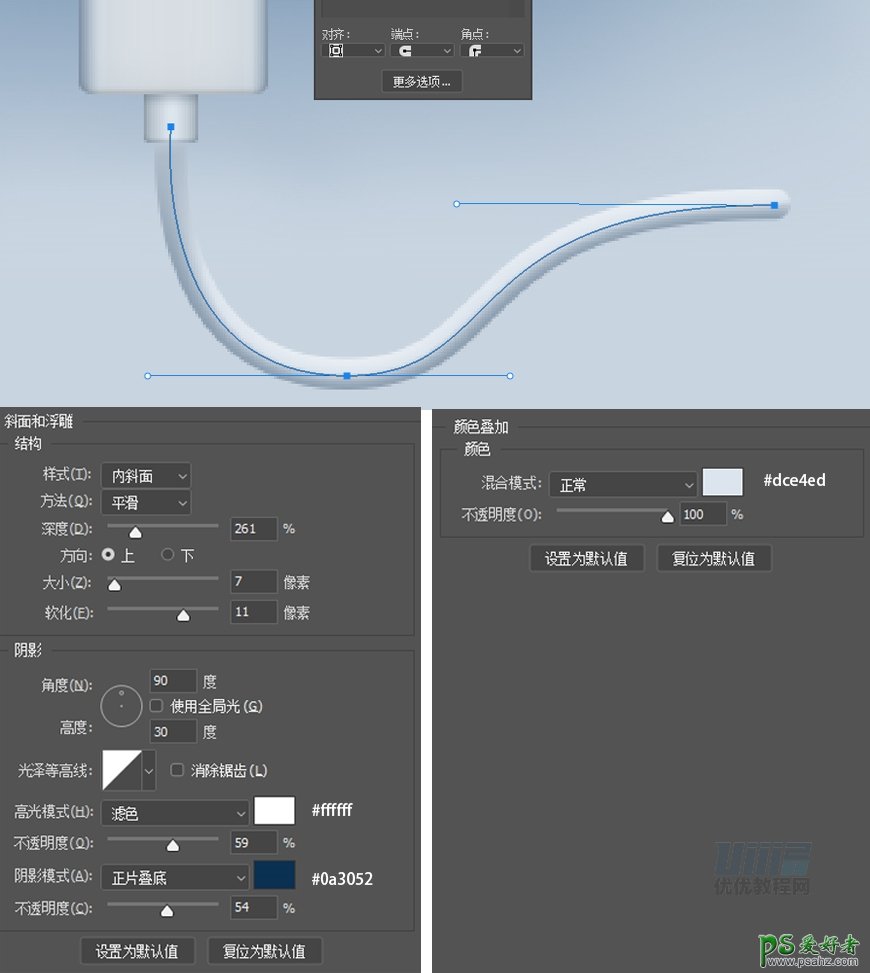
使用钢笔工具,属性栏选择形状、圆端头,绘制一条曲线,描边宽度为11.5,然后添加图层样式。

步骤 11:制作USB数据线的投影
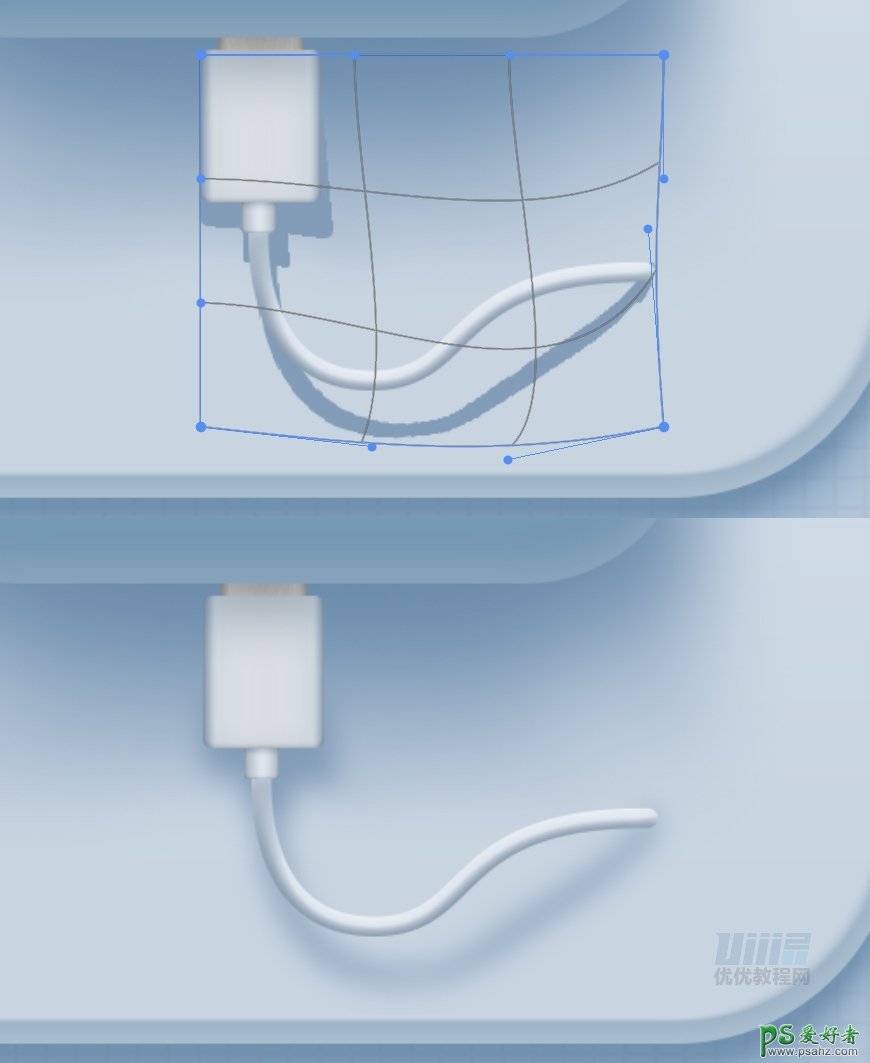
同时选中图层“金属头”、“白色端头”、“连接部”和“数据线”,Ctrl+J复制,转化为智能对象,添加颜色叠加# 829cb8,添加高斯模糊(半径为8.0)。Ctrl+T自由
变换,选择变形,调整投影的位置和形状。

步骤 12:增加细节
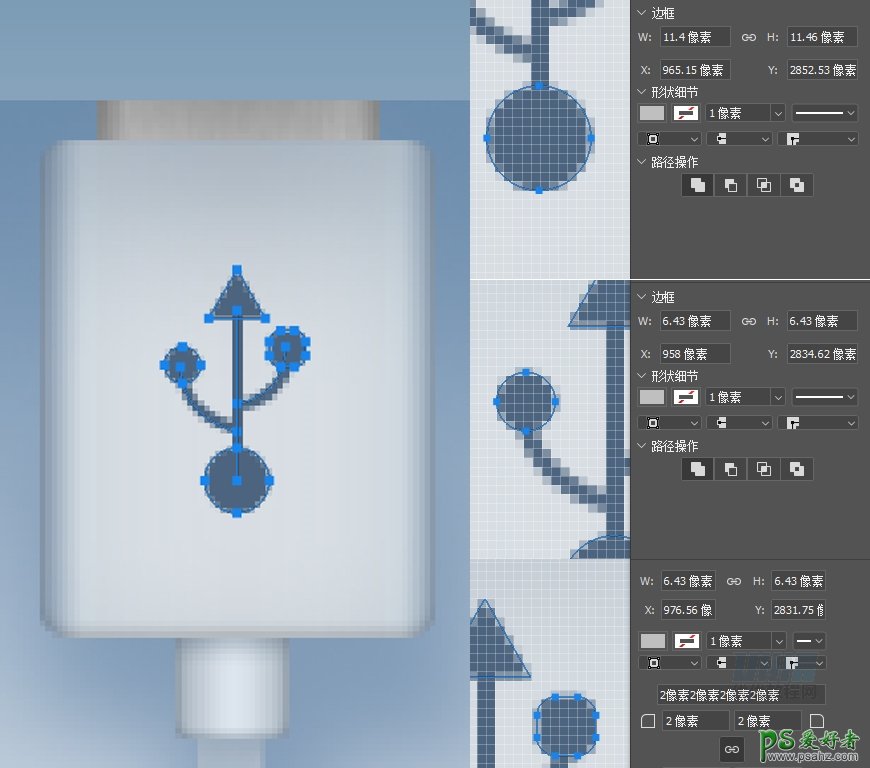
用圆形工具制作小洞,在数据线的两端,用柔边画笔补加阴影,将图层命名为“补加阴影”。将“数据线”转化为智能对象,按住Ctrl单击“数据线”的图层缩略
图,调出数据线选区,选中“补加阴影”,建立蒙版,让阴影只出现在数据线范围内。

步骤 13:制作icon
用形状工具和钢笔工具绘制形状,线条描边为2,其他各形状尺寸如图所示,同时选中刚才绘制的所有形状并创建组,添加颜色叠加# 4c647f。

步骤 14:调整细节,完成制作。

通讯录
创作思路:在本子上画上人物头像,或者加上标签,都可以强调这是个通讯录。通过图层演示来体现金属环和封面的不同质感。
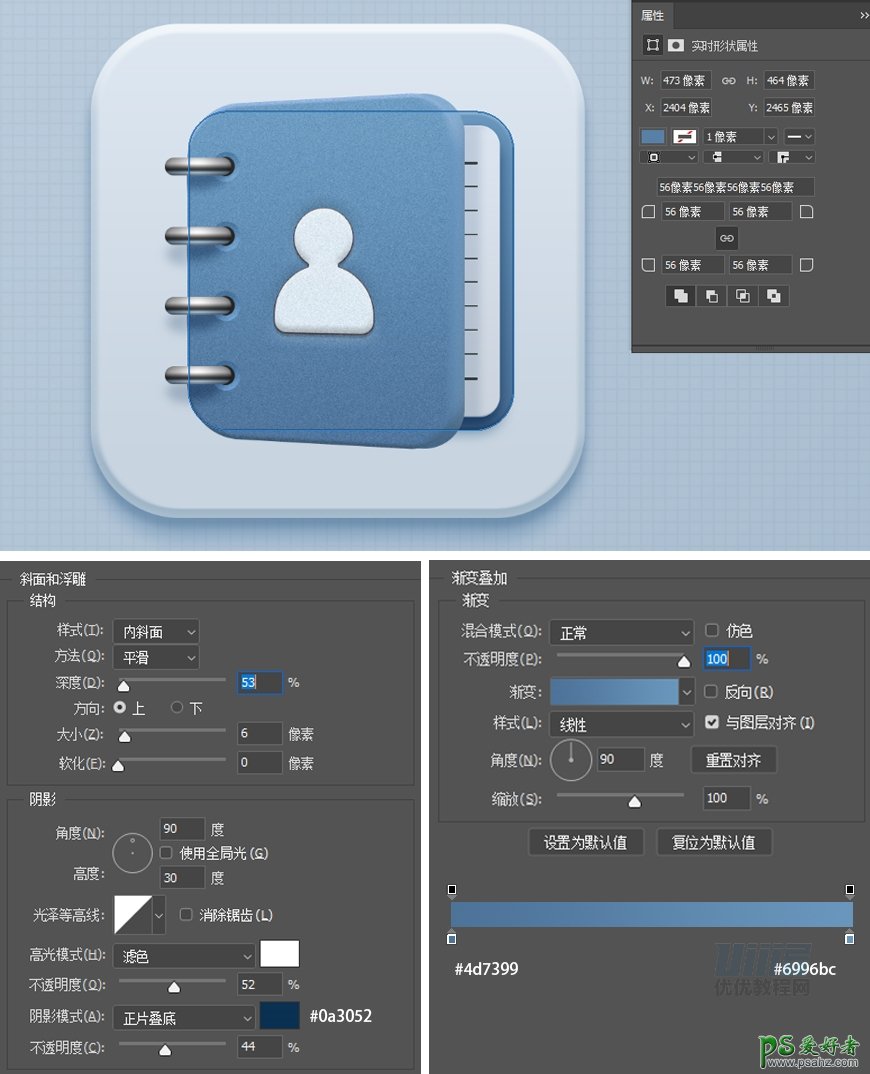
步骤 01:制作封面
新建圆角矩形,添加图层样式,命名为“封面”。

步骤 02:制作人头像
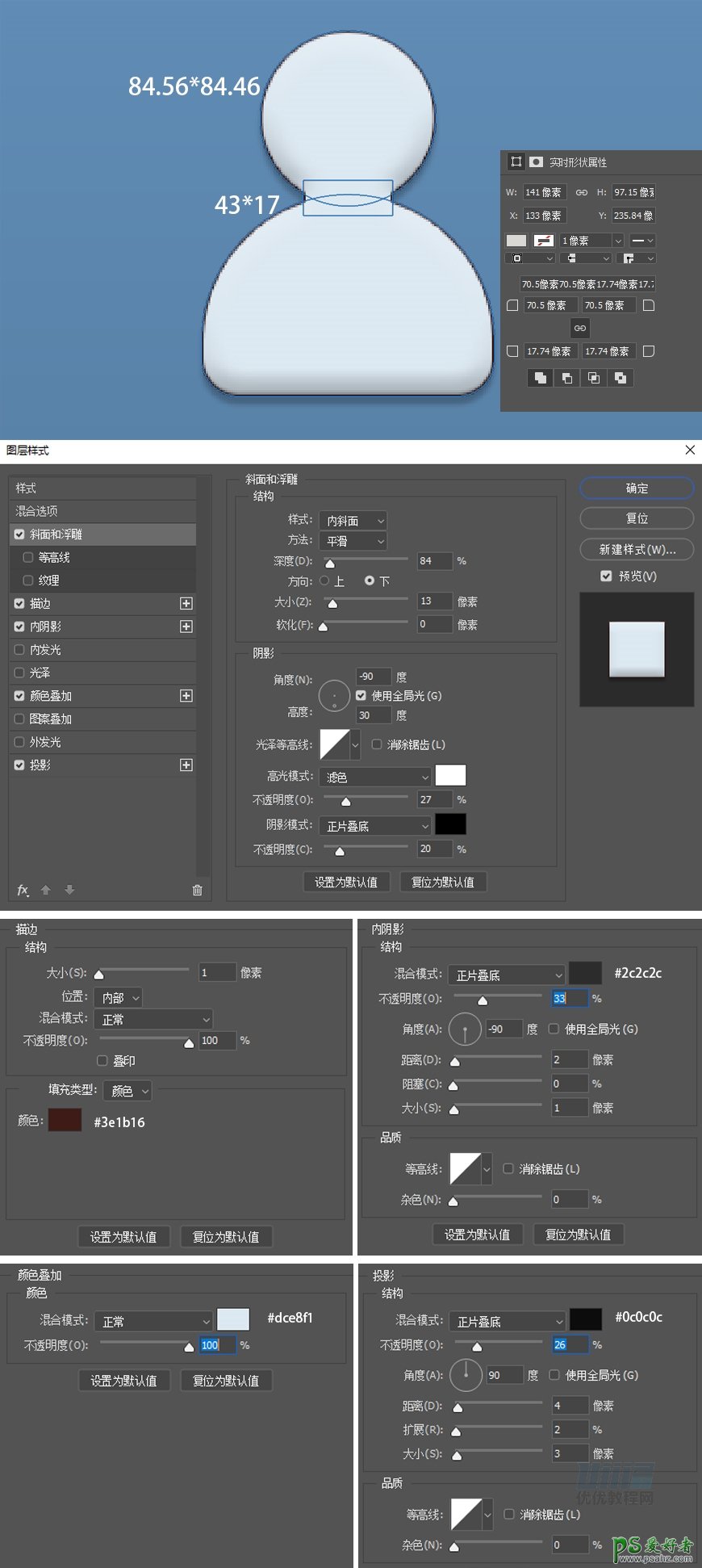
在同一图层内新建圆形、矩形和圆角矩形,组成头像,添加图层样式,命名为“人像-白”。

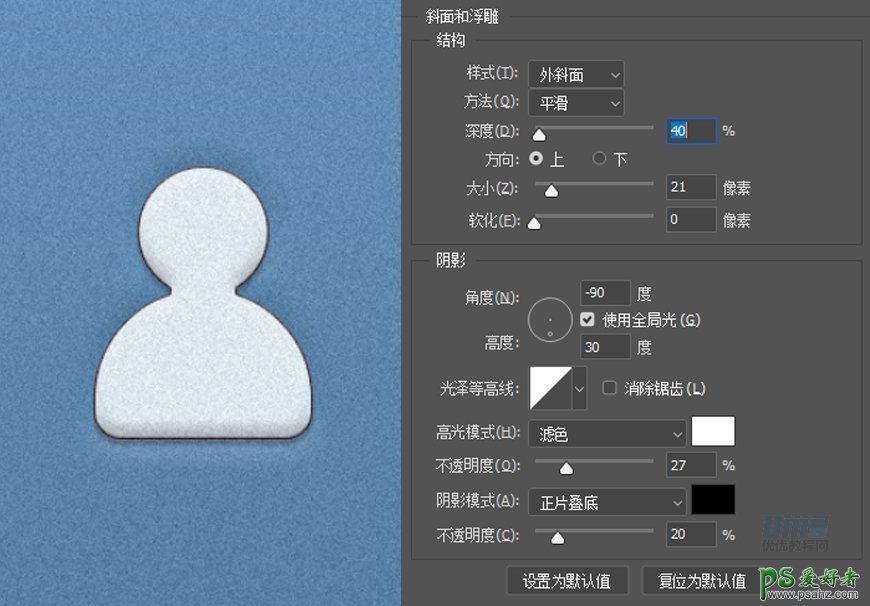
步骤 03:制作人像标志周围的凹陷
复制“人像-白”,更名为“人像-凹陷”,清除图层样式,添加斜面与浮雕。将“人像-凹陷”放置在“人像-白”下面,并让两图层垂直居中对齐、水平居中对齐,编
组为“人像”。
同时选中“人像”和“封面”,转化为智能对象,命名为“人像+封面”,添加杂色,数量为3,高斯分布,勾选单色。

步骤 04:制作圆形孔洞
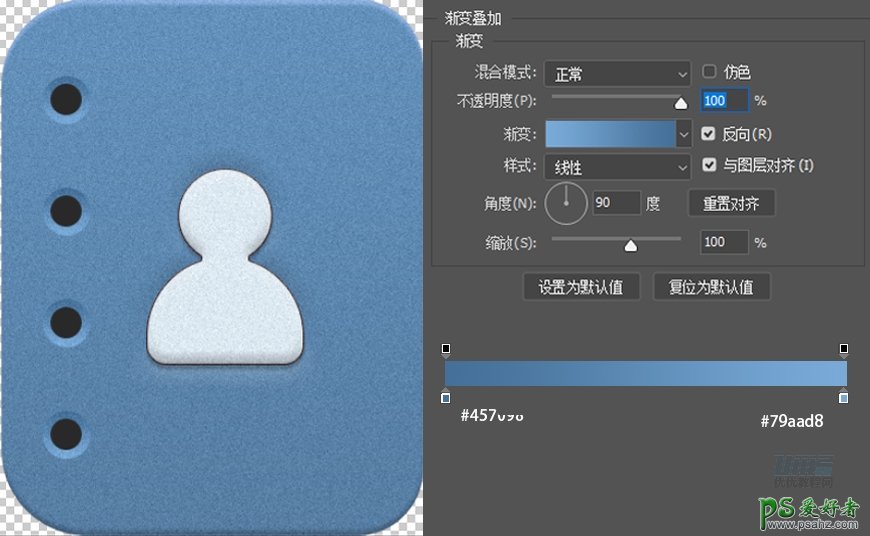
新建圆形28*28,填充颜色# 292929,命名为“圆-1”。新建圆形43*43,添加渐变叠加(参数如下图所示),命名为“圆-2”,并转化为智能对象,添加杂色
(同“人像+封面”)。将两圆水平及垂直居中对齐,并建立组,命名为“孔洞-1”,复制组三次,分别命名为“孔洞-2”、“孔洞-3”、“孔洞-4”,编组命名为“孔
洞”。

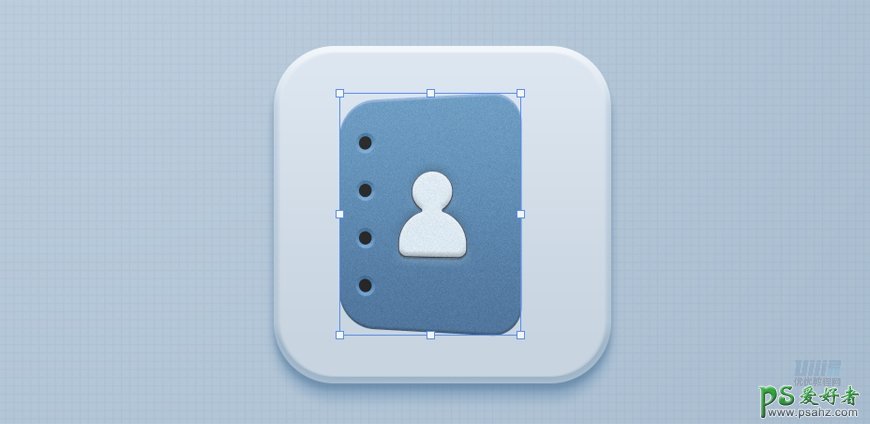
步骤 05:将封面抬起来
将“人像+封面”、“孔洞”转化为智能对象,命名为“封面-正”,Ctrl+T自由变换,选择透视,将封面做成微微抬起的效果。

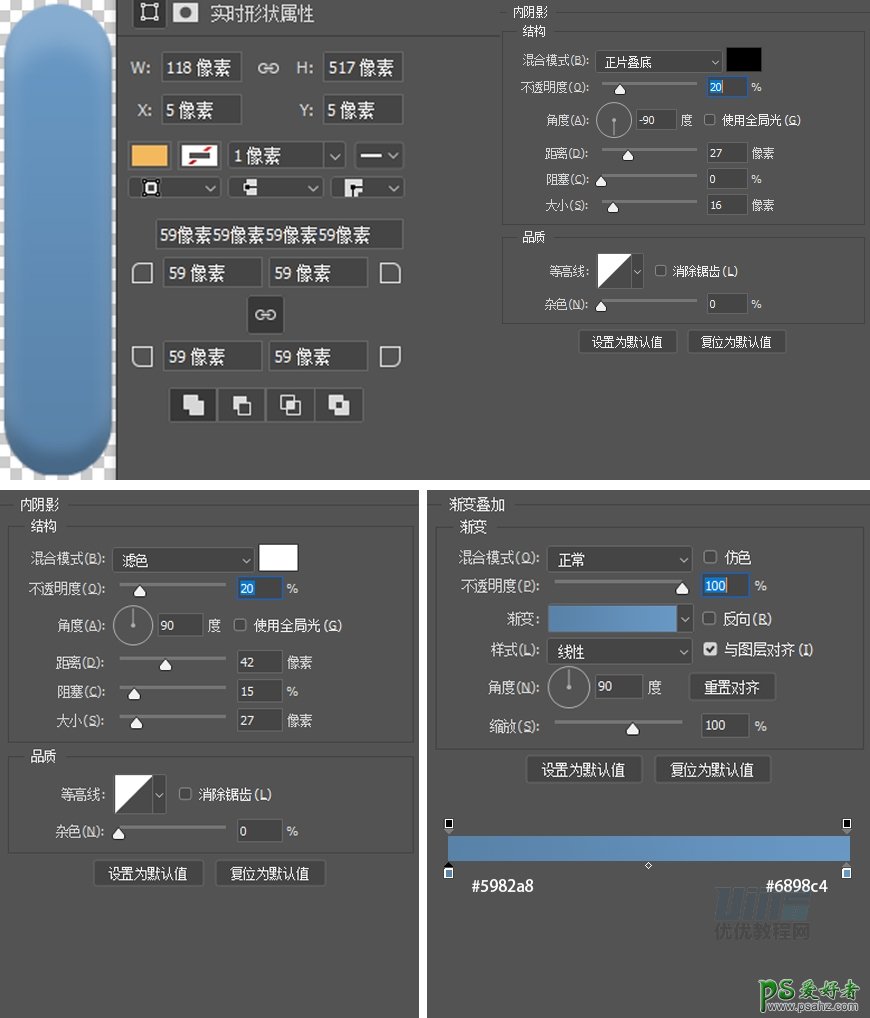
步骤 06:制作侧边
新建圆角矩形,添加图层样式,命名为“侧边”,转化为智能对象,添加杂色。

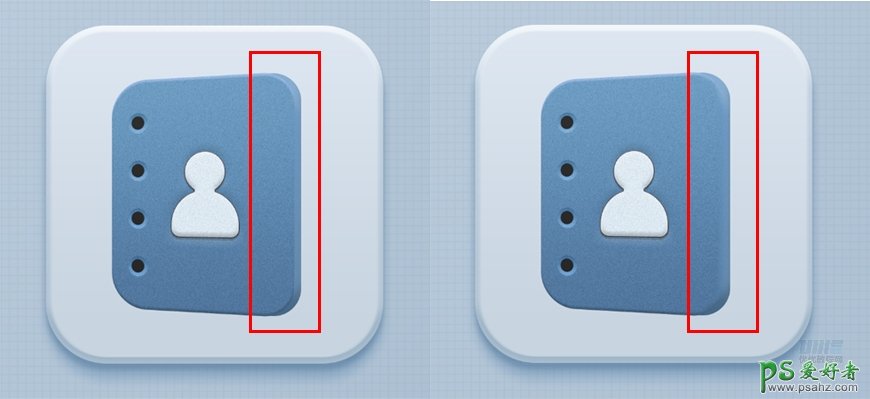
步骤 07:将“侧边”放到“封建-正”右侧、下方。选中“封面-正”用柔边画笔擦拭右侧边线,使之过渡自然柔和。

步骤 08:制作金属环
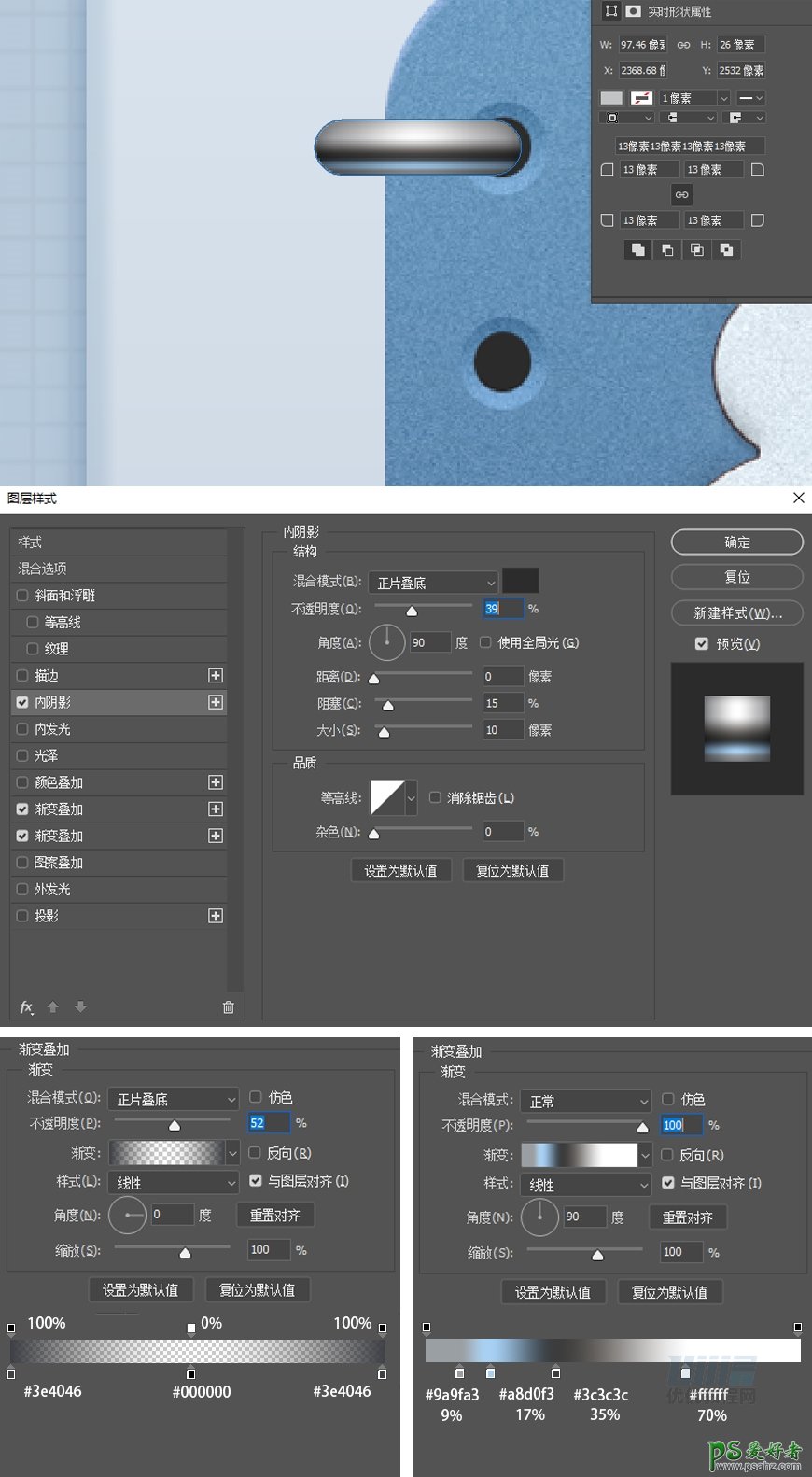
新建圆角矩形,添加图层样式,命名为“环-1”。

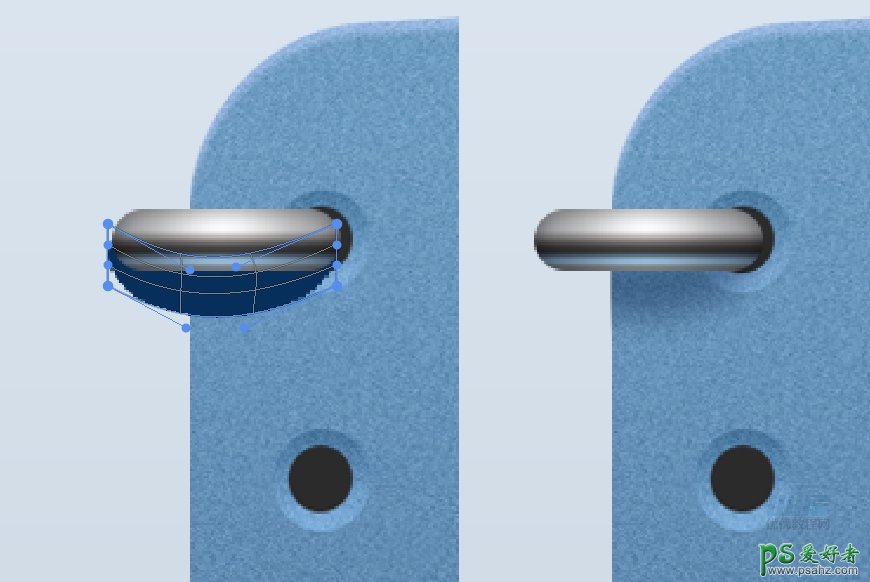
步骤 09:制作金属环在封面上的投影
复制“环-1”,更名为“影-1”,颜色填充为#072f5b,转化为智能对象。图层不透明度为43%,图层混合模式为正片叠底。添加高斯模糊,半径为7。对“影-1”自
由变换,选择变形。最后建立蒙版,使投影只出现在封面范围内。
其他三个金属环及其投影可复制得到。

步骤 10:制作内页
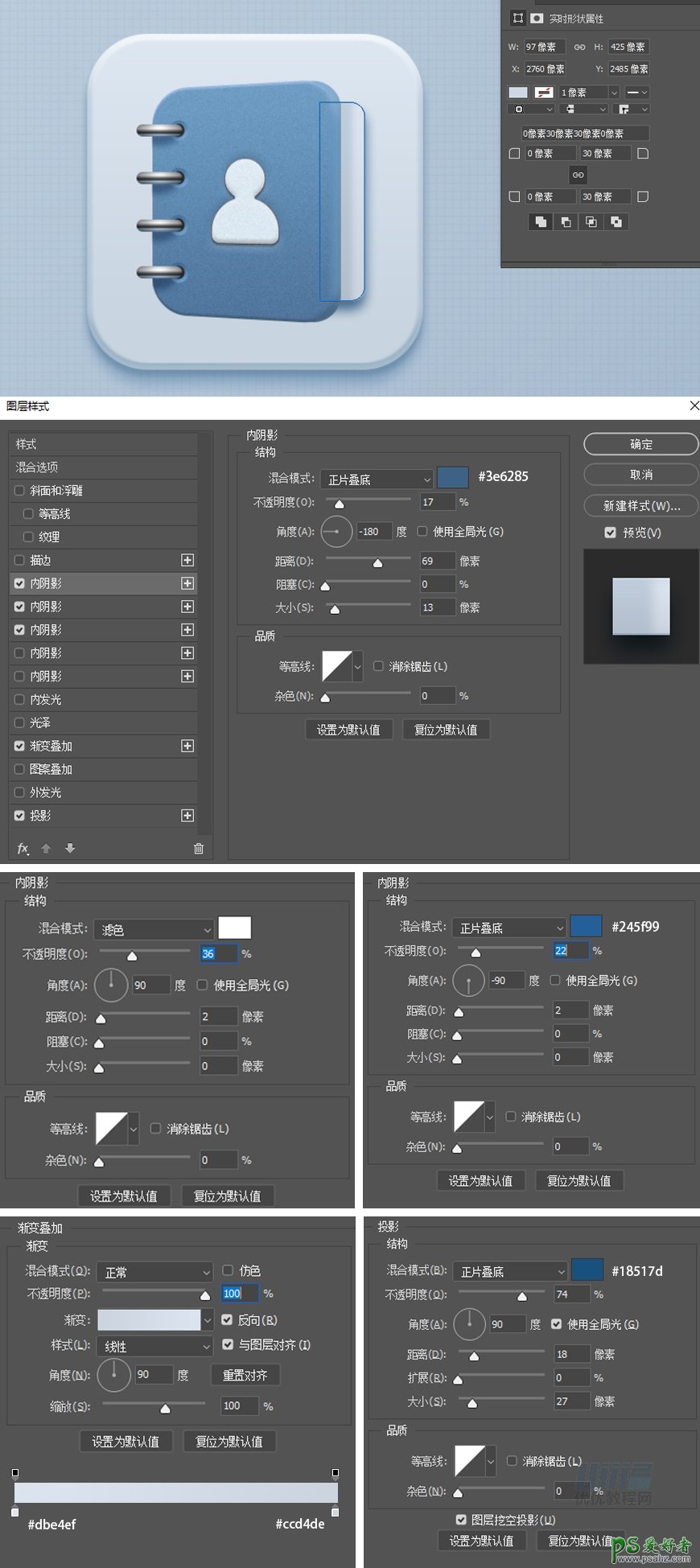
新建圆角矩形,添加图层样式。

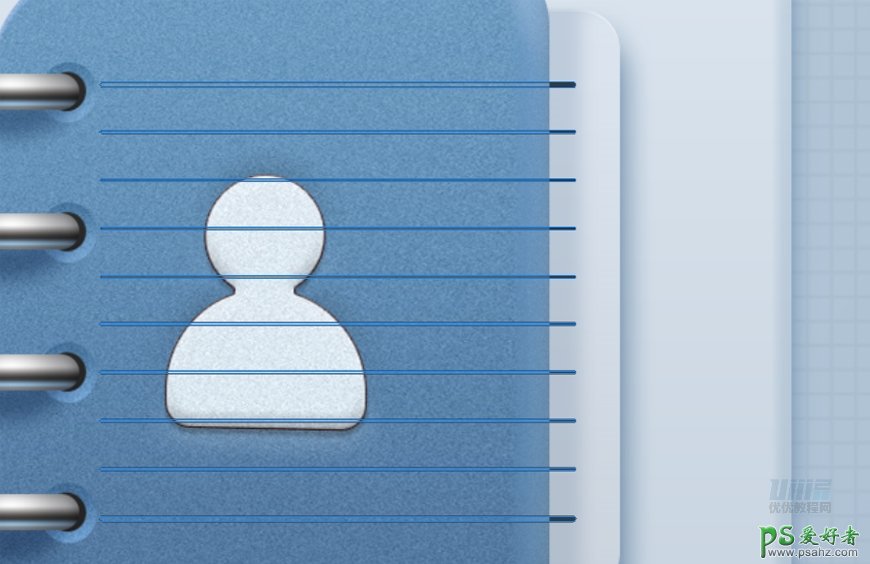
步骤 11:制作纸上的横线
新建矩形344*4和矩形344*2,填充颜色均为# 333b41。通过复制、对齐得到如图结果。

步骤12:制作封底
新建圆角矩形,添加图层样式。

步骤 13:制作金属环在底座上的投影
采用与制作封面上金属环投影相似的办法制作。复制金属环,填充颜色为# 34587a,转化为智能对象,拉伸比例,添加高斯模糊,图层混合模式为正片叠
底,不透明度为28%。利用蒙版使其只出现在底板上。

步骤 14:制作整体投影
选中“封面-正”、“侧边”和“封背”,复制并转化为智能对象,命名为“投影-1”。添加颜色叠加# 7695b3,添加高斯模糊,半径为20。调整图层位置。
复制“投影-1”,更名为“投影-2”,将高斯模糊半径调整为16.6,并调整位置。

步骤 15:调整细节,完成制作。

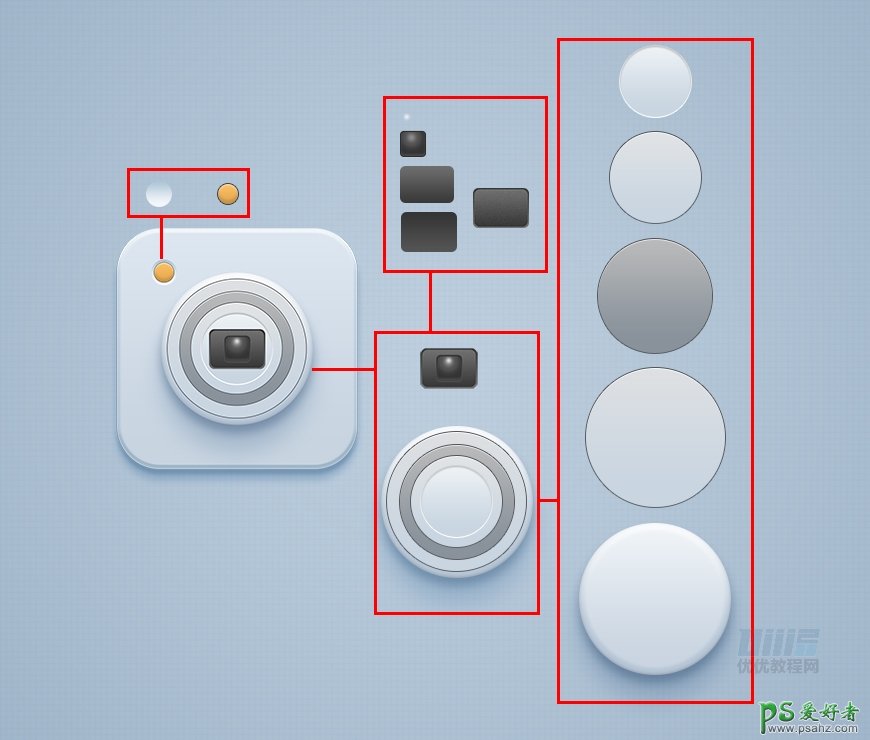
拍立得
创作思路:主要制作镜头和快门按钮。镜头通过多个同心圆和圆角矩形组成,用图层样式来体现光影和体积,用白色柔边画笔来打镜头上的高光。

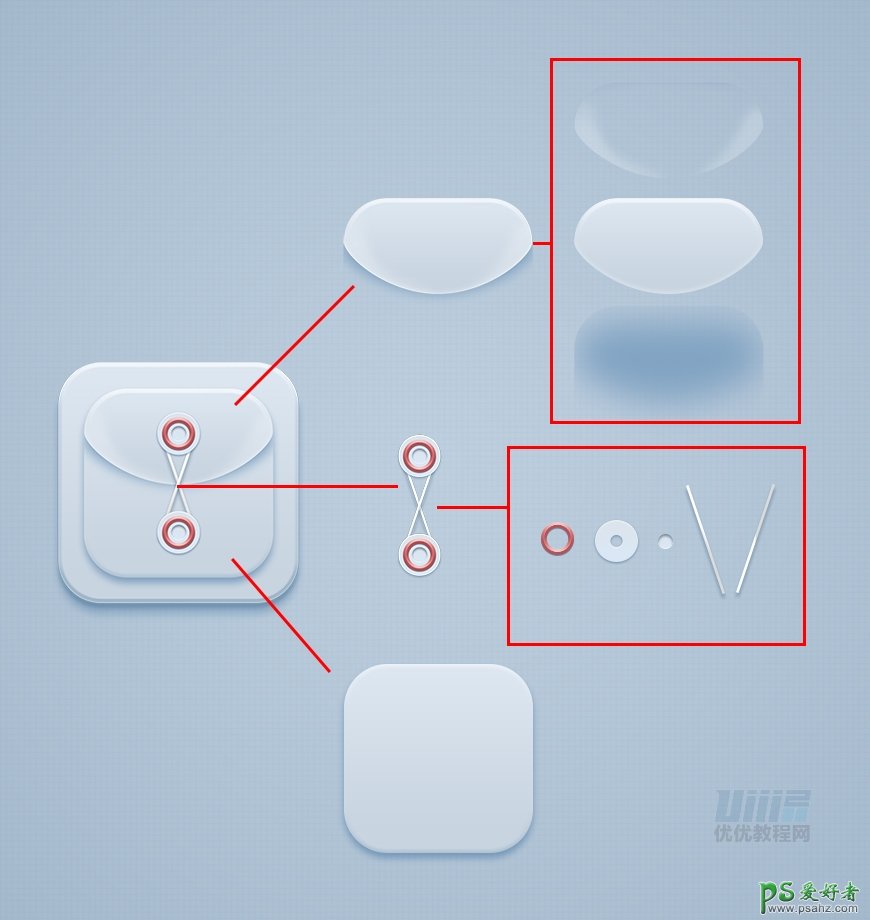
文件袋
创作思路:形状相对较为简单,通过金属环和细绳来凸出特点,让纸微微抬起使画面细节更丰富。

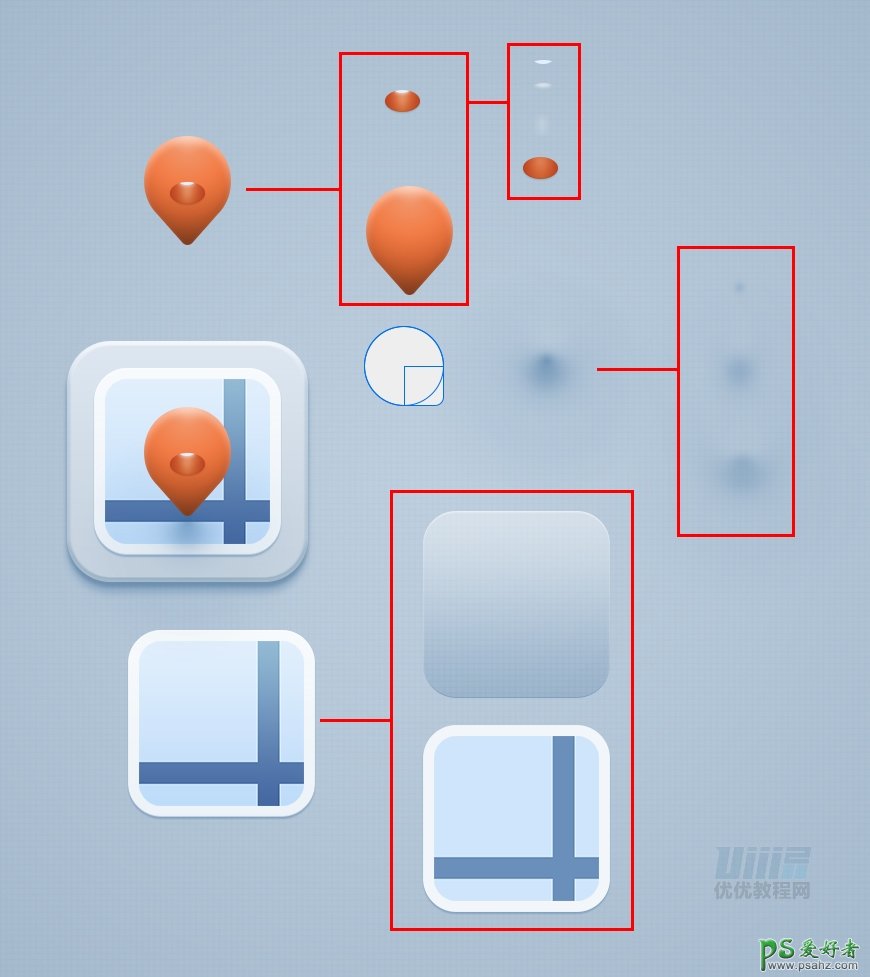
地图
创作思路:地图标记本体由圆形和圆角矩形组成。投影要做到近实远虚,通得过多个投影叠加达到效果。

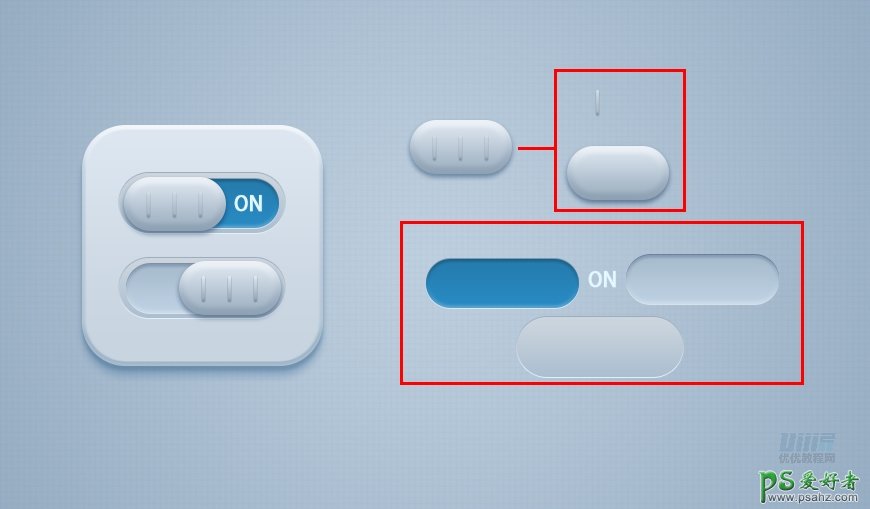
按钮
创作思路:通过多个圆角矩形组成按钮形状,再添加图层样式体现光影和体积。

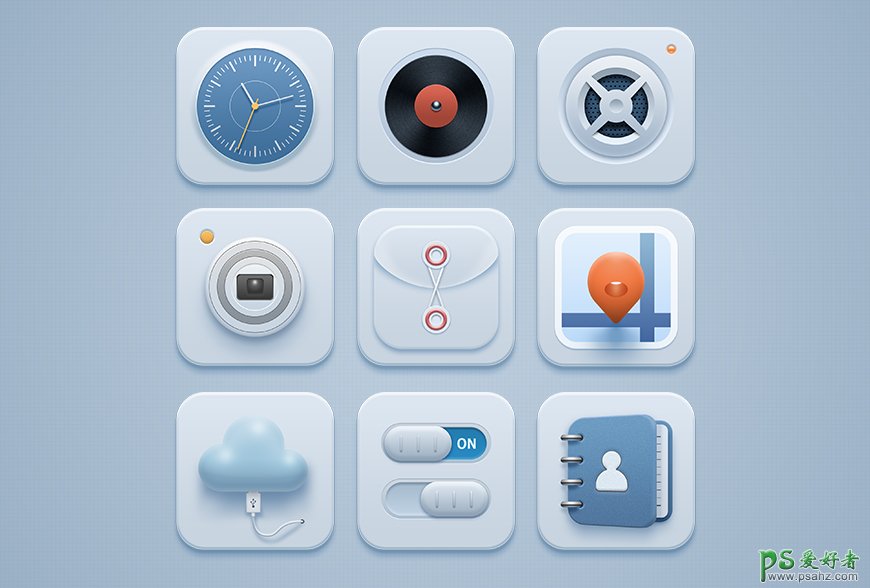
最终完成效果

加载全部内容