金色手绘字,立体艺术字效 Photoshop设计可爱的广告艺术文字
刘兵克 人气:0最终效果

1、习惯性在稿纸上绘制草稿,画完后拍照导入AI。

2、用钢笔勾出字形并且分别天色,有些小地方做了一点调整。颜色后面还要再做调整,这里知识大致区分一下。

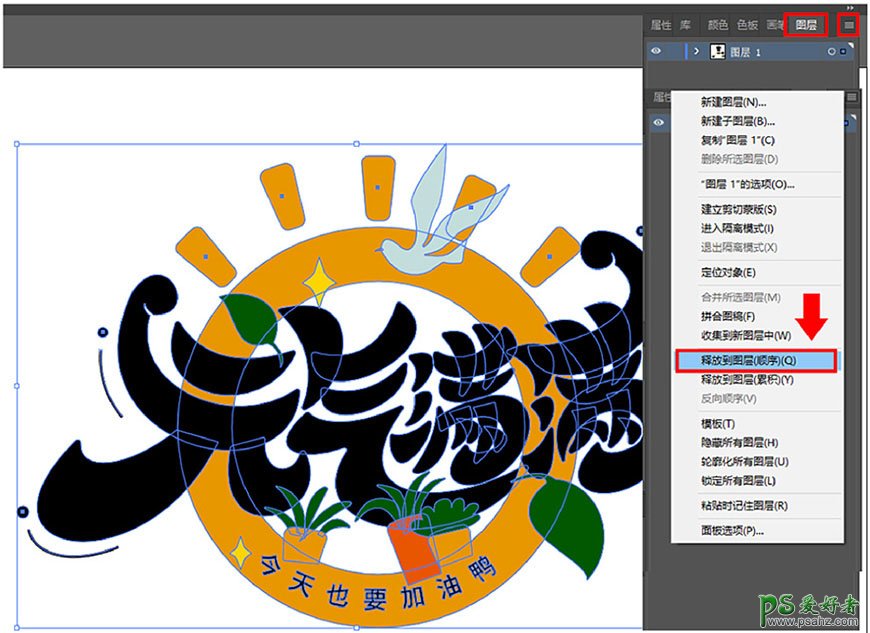
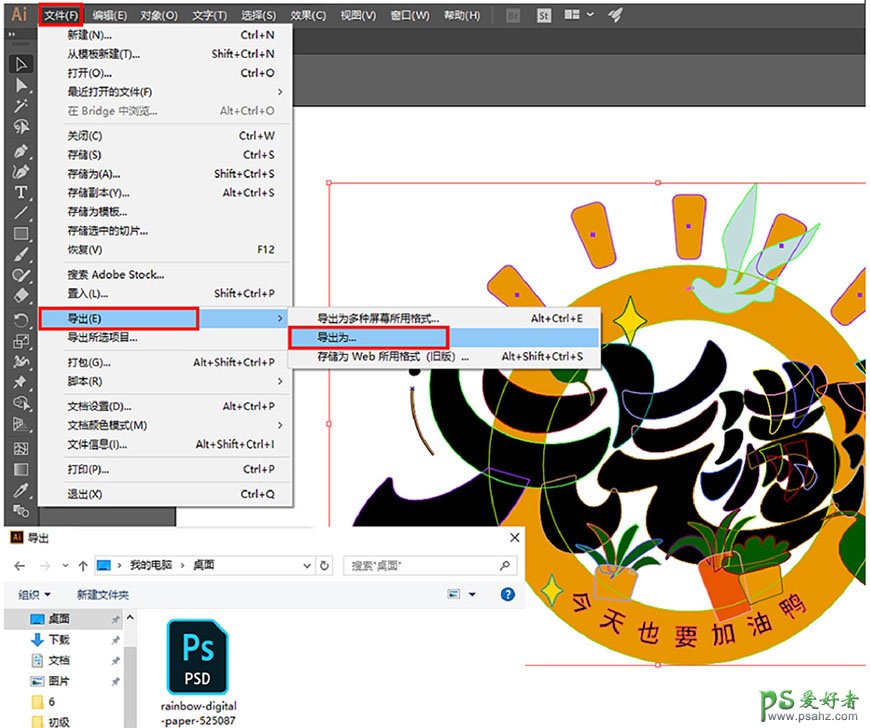
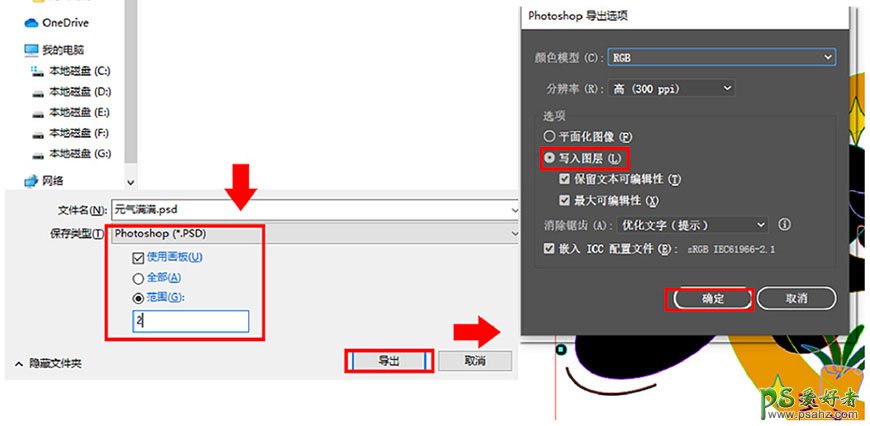
3、把这些字形放在一个大小刚好的画板上,选中图层-三条线的按钮,释放到图层(顺序),文件-导出-导出为-导出-确定。



4、打开PS,新建文件1500×990像素,分辨率300,填充颜色#5c9fd6,新建一层,颜色#a3d6ff,用柔边圆画笔,放大画笔,在中间点1.2下作为背景的高光。把刚才导出的文件拖入PS文件中,给各个图层命名并重新编组填充新的颜色,再在字的后面加了两个底框,如下图。

5、开始做字效了,这一次,我们就以「元」字为重点介绍,因为后面几个字都是重复都操作。
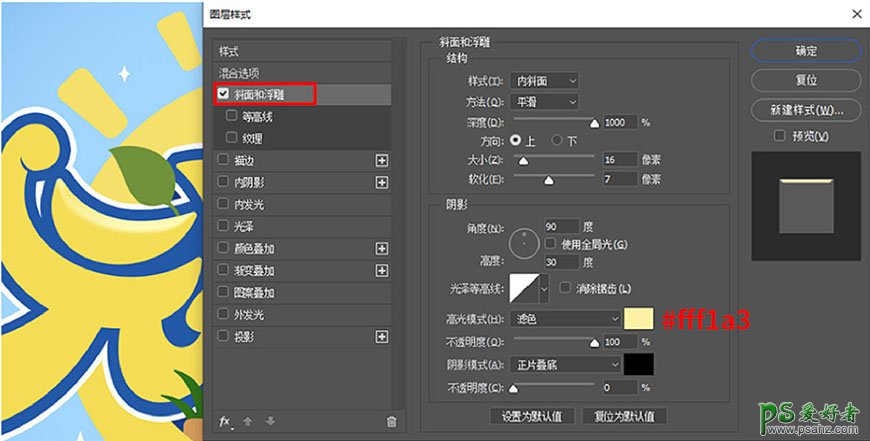
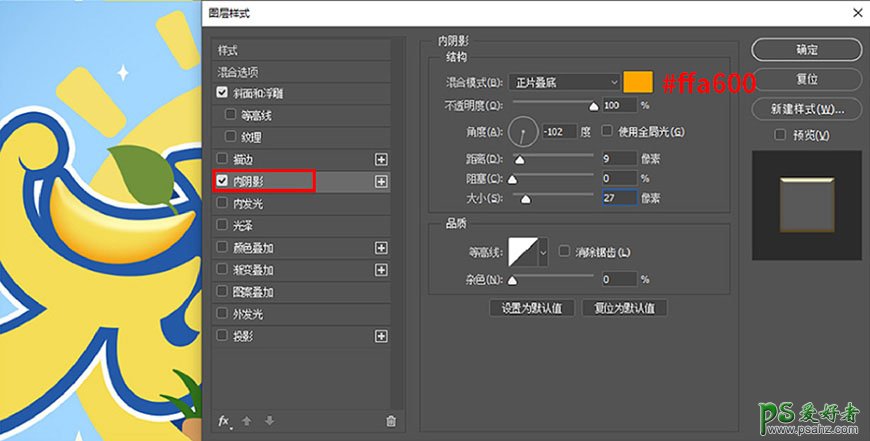
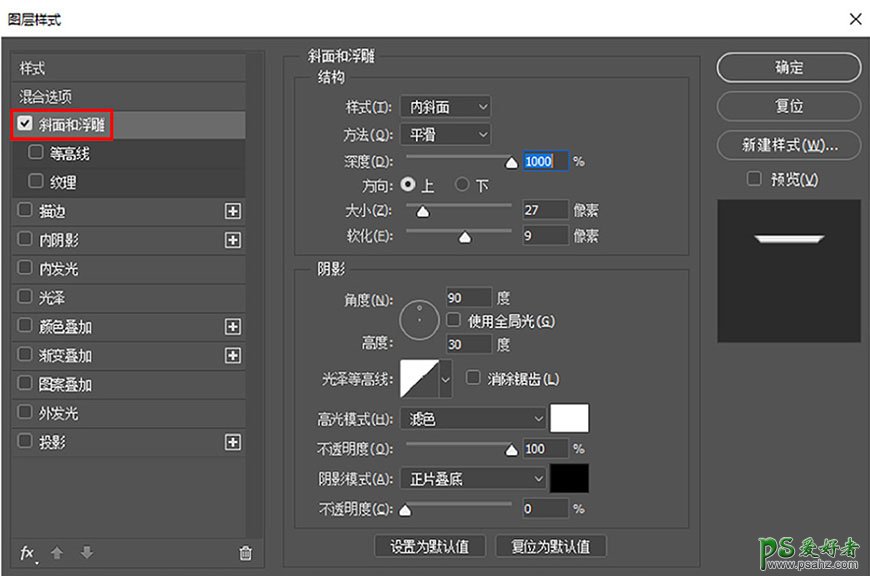
先从「元」的一横开始。找到「横」这个图层,给它做立体感。假设光源是从上方下来的,添加斜面浮雕-内阴影,做一个大概的明暗关系。


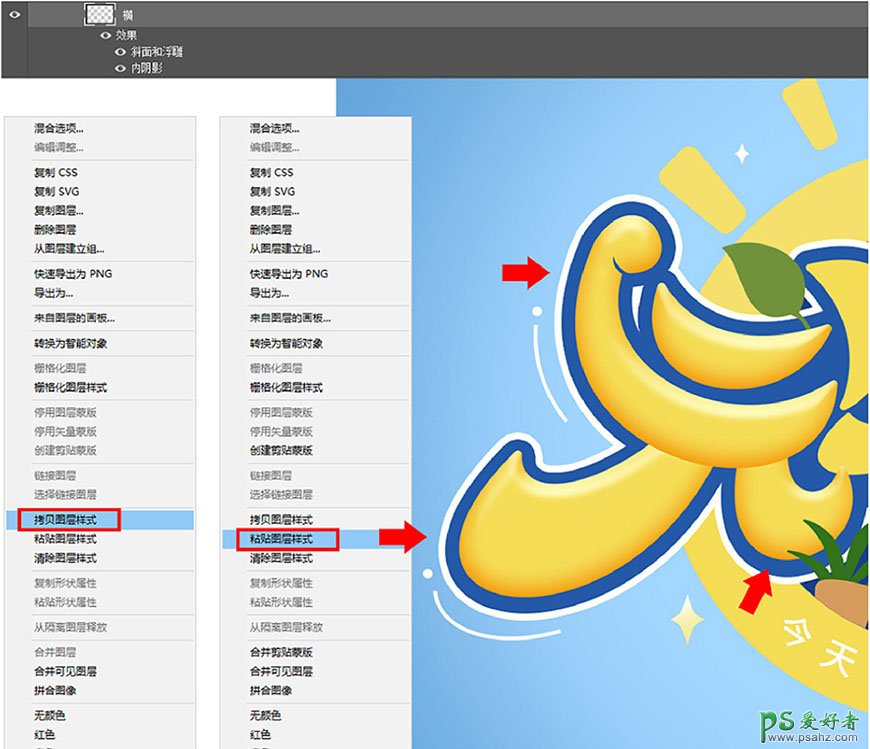
6、给「元」的其他壁画复制横的图层样式:选中横的图层,右键-拷贝图层样式,找到其他笔画图层,右键-粘贴图层样式。

7、 基本的立体感有了,再在每个笔画重叠处添加投影。ctrl+shift+alt+n(下面相同省略)新建一层,图层模式-正片叠底,用系统自带的柔边圆画笔工具,颜色#ed9113,在如下位置画几下,画笔可跳到合适的大小来画(按键盘上的作中括号【,或者右中括号】来调节大小),画完后ctrl+alt+g(下面相同省略)剪贴蒙版。

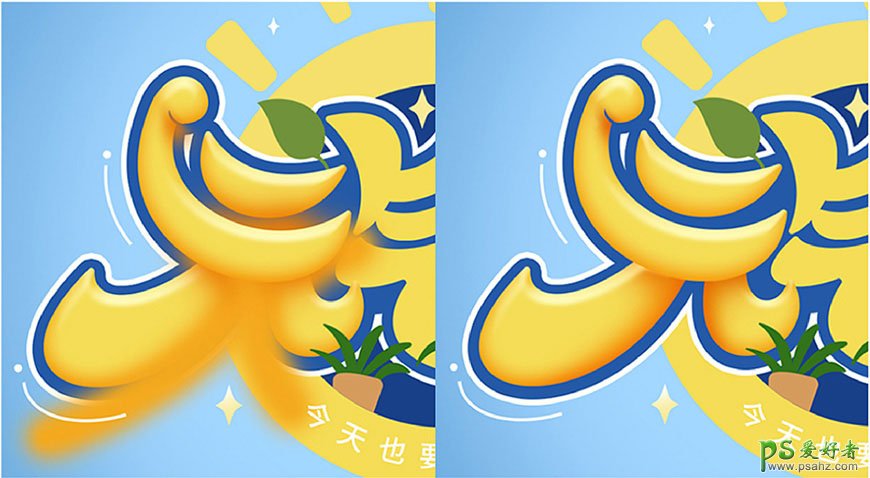
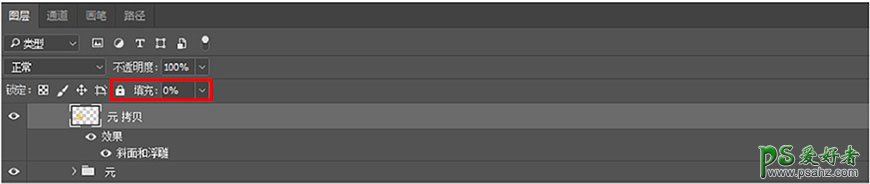
8、放小画布看一下整体效果,发现亮部还不够亮,把元的几个笔画ctrl+g(下面相同省略)成组,ctrl+j(下面相同省略)往上复制,ctrl+e(下面相同省略)合并为一层,填充胃0,添加斜面浮雕。



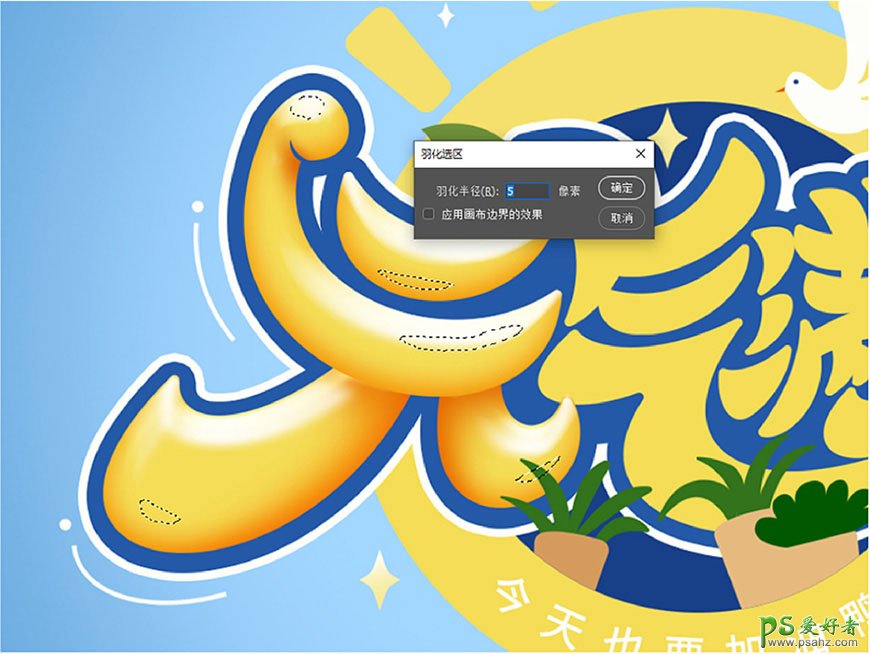
9、在笔画的下面再加些反光。在这些笔画的上面新建一层,用套索工具或者钢笔工具画出如下形状,shift+f6羽化-数值5(根据实际情况耳钉),确定,填充白色。


10、其他的字一样的做法,效果如下。

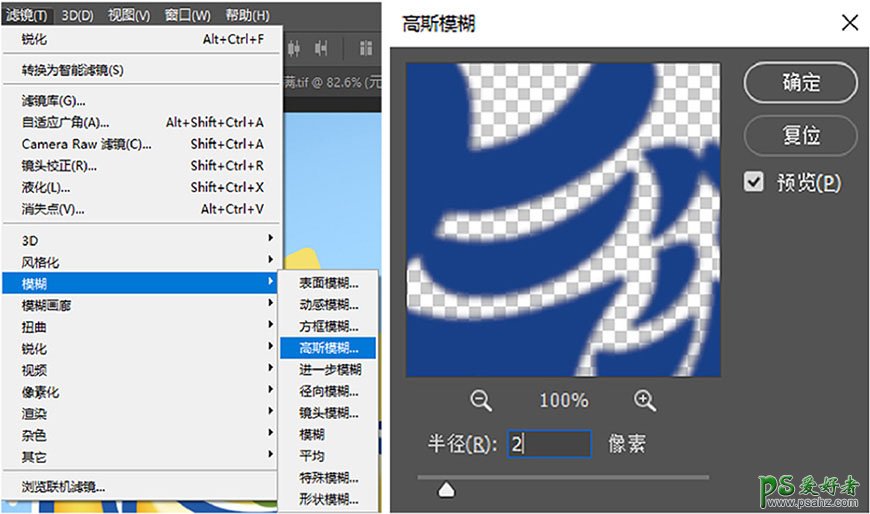
11、给字下面添加投影。把元气满满这几个组选中,按住alt往下拖,得到一个复制组,合并为一层之后,填充颜色#184088,添加滤镜-模糊-高斯模糊-半径为2左右-确定,按住下箭头移动10下。


12、给后面白色的字框做一下效果。找到这个图层,新建一层,用画笔工具,颜色#275ca8,在笔画连接的地方压暗一些,并剪贴蒙版。


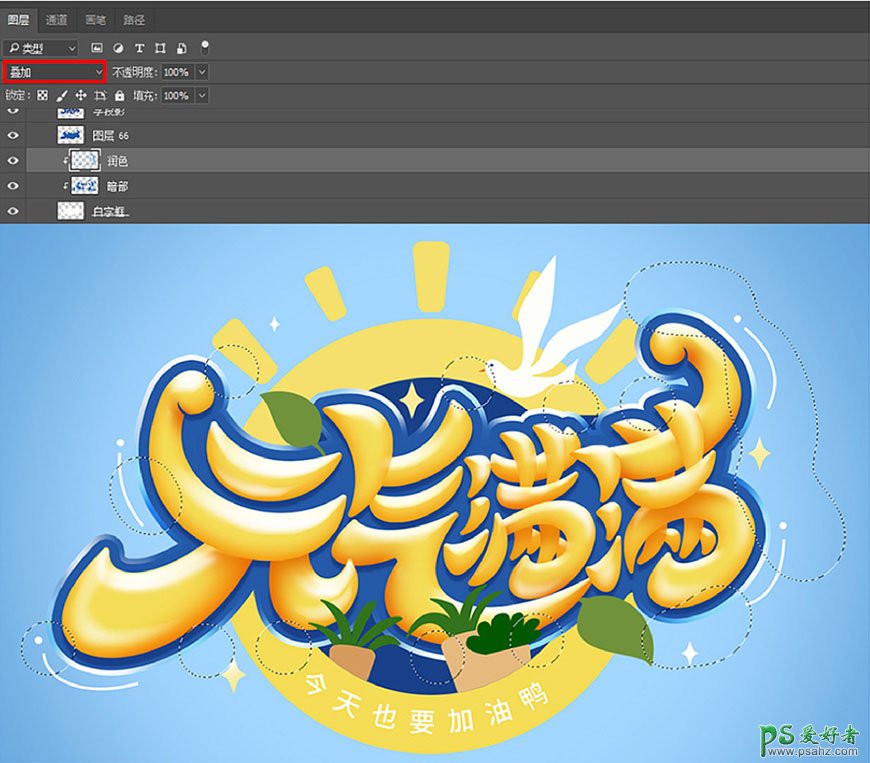
13、观察一下,发现颜色有点不够通透,又新建一层,用画笔,颜色#7db6得到,图层模式-叠加,在如下地方涂抹。

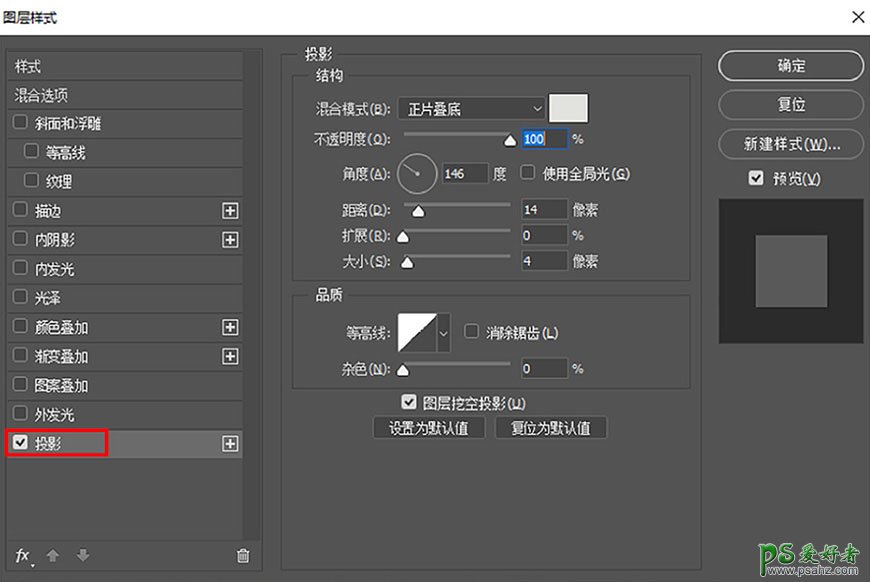
14、同时给这个框加上图层样式-投影。


15、接下来给后面的背景(太阳、阳台)做效果。先找到中间这个蓝色的圆形,新建一层,图层模式为正片叠底,用深一点的颜色给它上下涂几笔作为暗部,并剪贴蒙版。

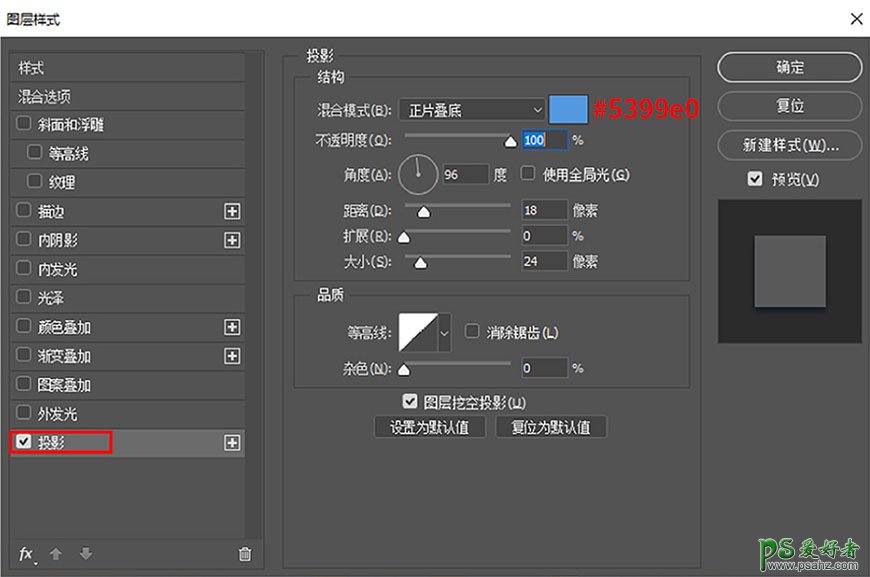
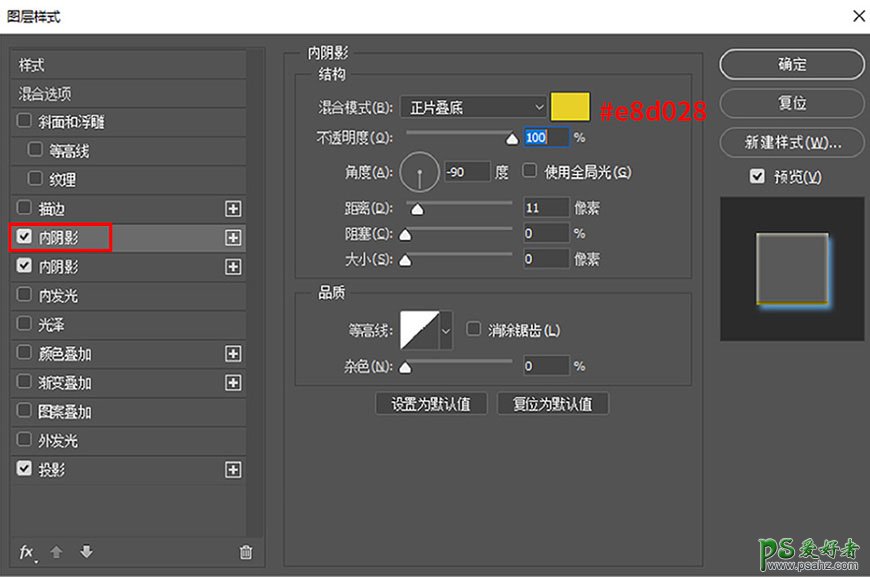
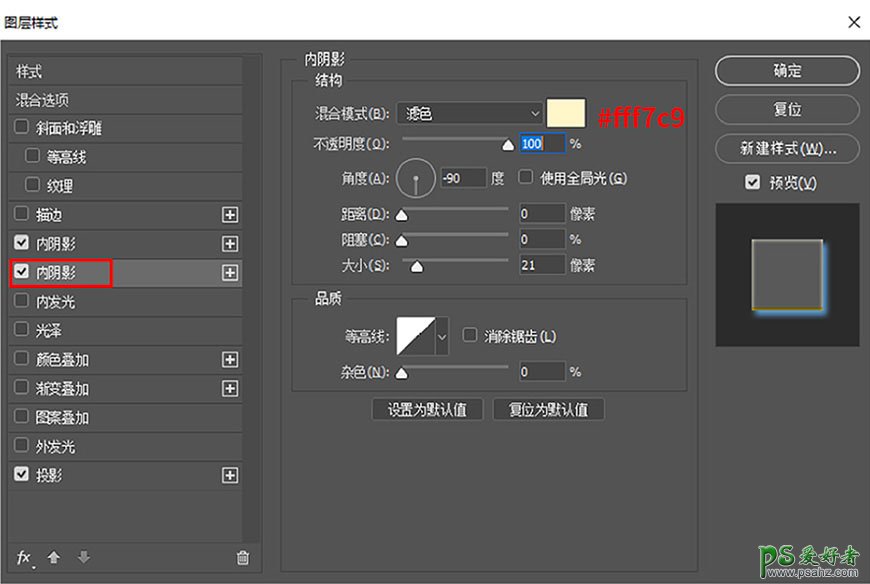
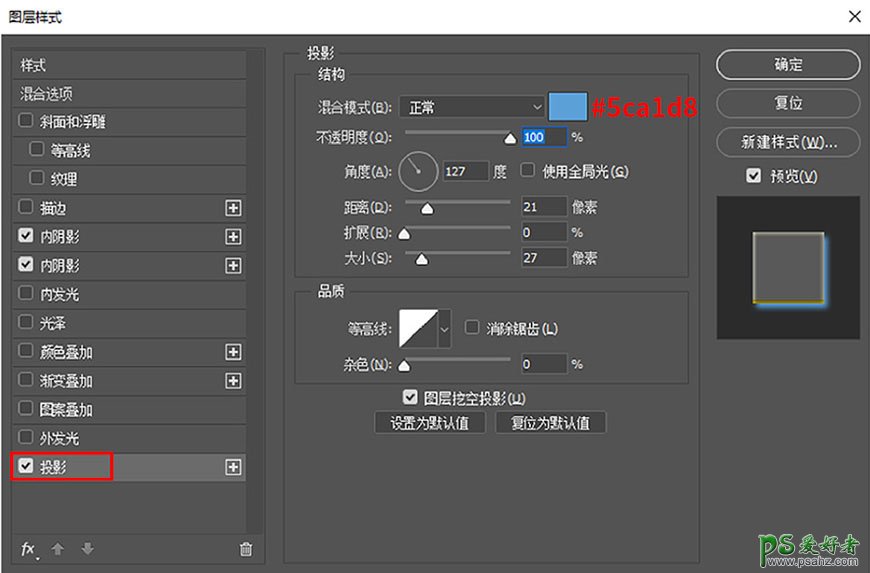
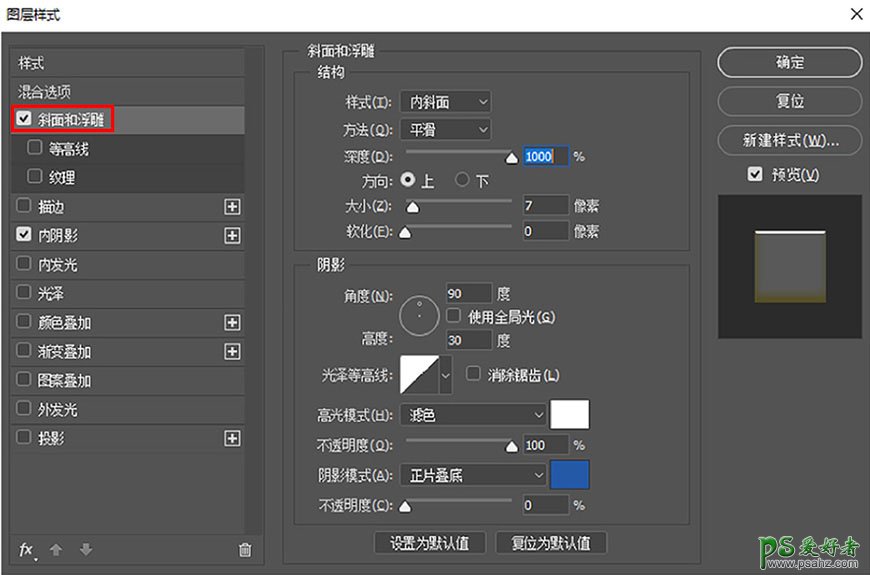
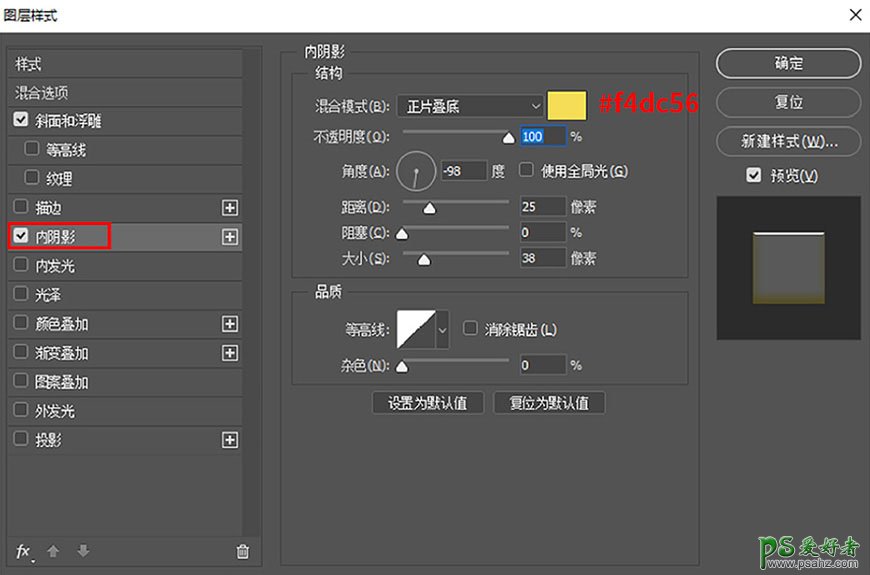
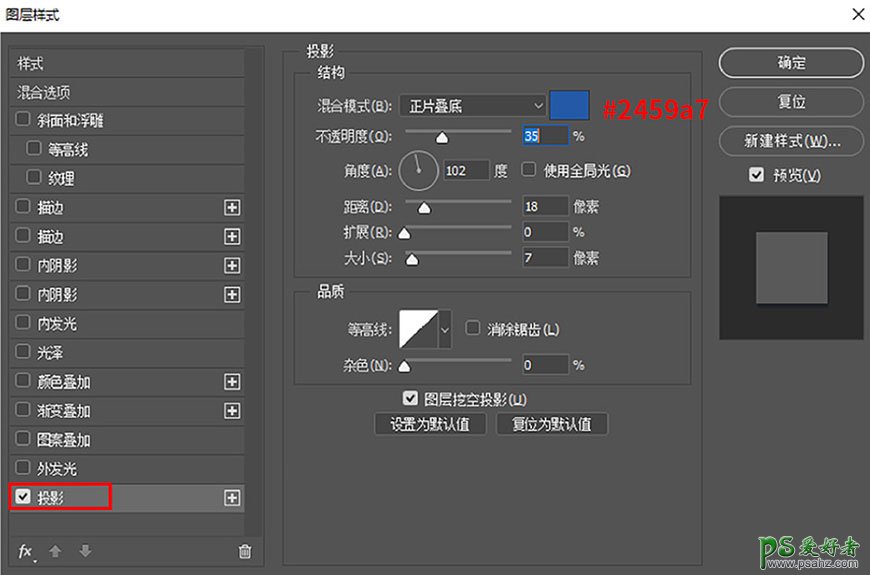
16、找到下面这个半圆,我们把它叫做阳台,给它添加图层样式,做出立体感。图层样式-内阴影-内阴影-投影。




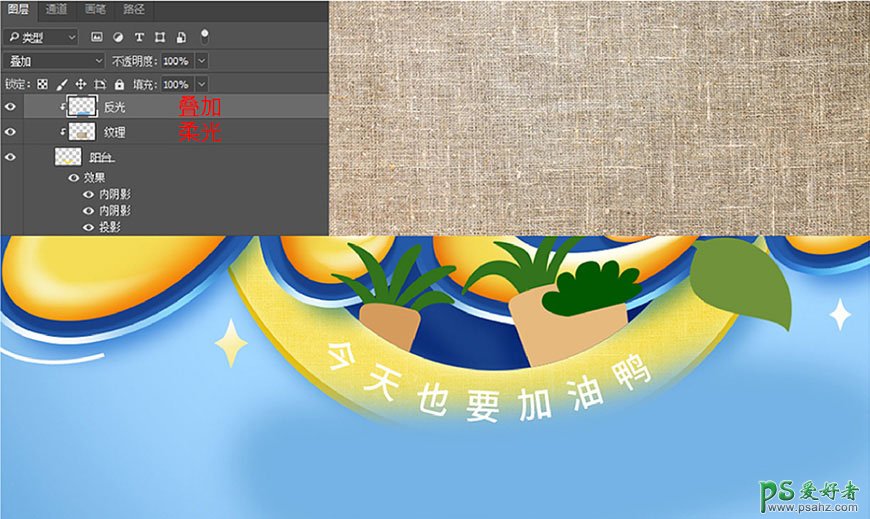
17、在阳台上叠加一张纹理,图层模式-柔光;再新建一层,颜色#75b3e5,图层模式-叠加,在下方画几笔作为反光并剪贴蒙版。


18、在笔画重叠的地方添加投影,新建一层,图层模式-正片叠底,颜色#e77e0e,用画笔画几下并剪贴蒙版。

19、上半部分的太阳也做下效果。添加图层样式-斜面浮雕-内阴影。



20、在上面新建两个图层,用画笔工具,浅一点的颜色画出亮部,暗一点的颜色画出暗部,并剪切蒙版,如下图。

21、给小盆栽简单地处理一下明暗关系。我们来做其中一盆。找到这个图层,新建一层,用比这个喷子浅一点的颜色#ffd99c,左上面画几笔作为亮部,在用画笔用用暗色#ae8044,在右下画几下(或者可以用套索或者钢笔工具来勾出选取再填色)作为暗部。绿色的植物是同样做法。

22、其他盆栽做法相同,这里就不重复了。

23、两片叶子做法差不多是一样的。新建一层,用浅一点的颜色#f3f08d,画笔工具沿着左下的边缘处画,再往上新建一层,用比叶子深一点的颜色#2c6a16,套索工具勾出如下选区并填充,如果觉得颜色有点暗,可以添加蒙版擦除一些,再添加图层样式-投影。另一片叶子也是一样,这里不重复。



24、给周围的速度线添加蒙版,删除一些,做出一种渐隐的效果。小鸽子也简单处理一些,添加阴影,新建一层,用比鸽子身体深的颜色,用画笔画出暗部。


25、现在给它加点光效,让它更加有元气。找到这张光效图,放在所有图层上,图层模式为滤色,把多余的添加蒙版擦除。

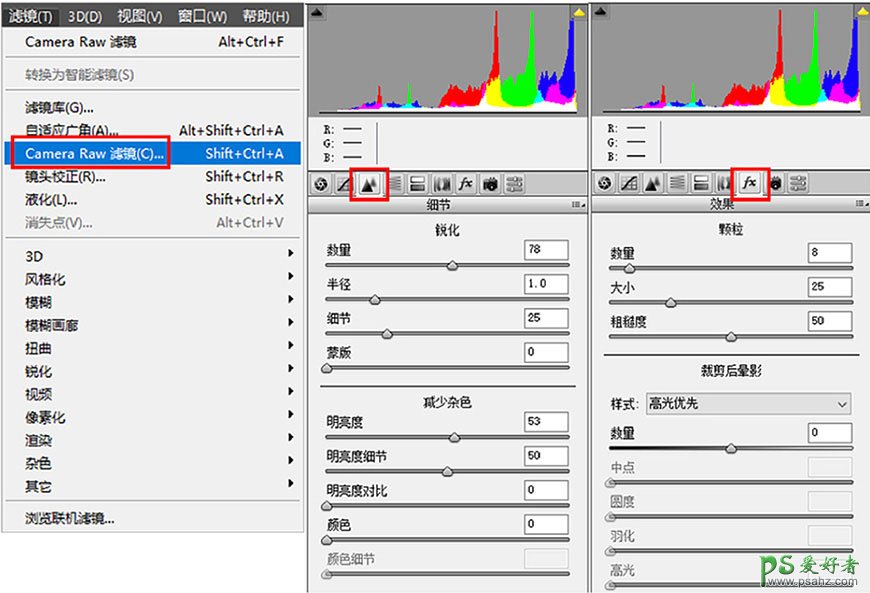
26、在所有的图层上面,按ctrl+shift+alt+e盖印图层,转为只能兑现,滤镜-camera raw滤镜,参数如下。

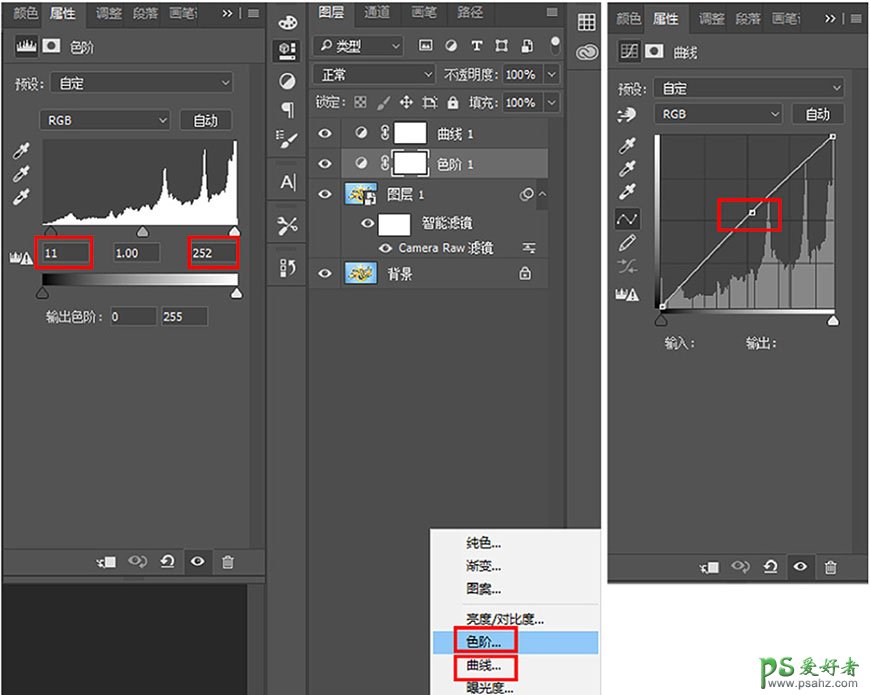
27、再添加个色阶和曲线调节。

最终效果:

加载全部内容