打造一款不锈刚金属质感的多层次圆形按钮 PS按扭图标制作教程
圆形按钮 人气:0
PS按扭图标制作教程:打造一款不锈刚金属质感的多层次圆形金属边框按钮,按钮的边框比较多,制作的时候先把结构分析清楚,然后逐层画出图形,用图层样式、渐变、选区等加上高光和阴影,中间部分也是同样的方法做出水晶效果。 最终效果

1、打开photoshop,新建一图层,按Shift使用椭圆工具画一正圆形。

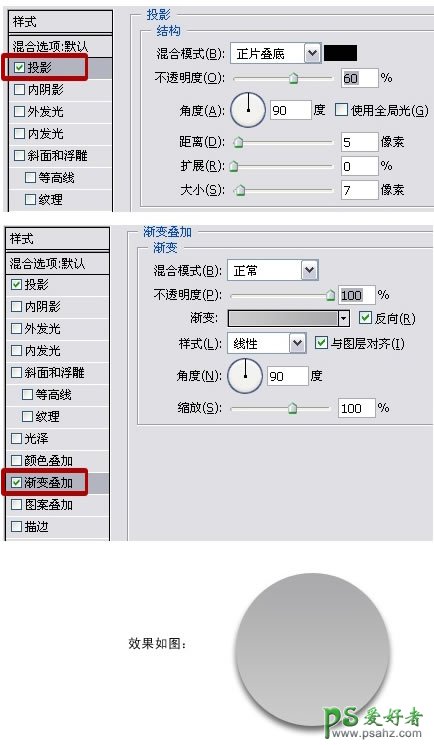
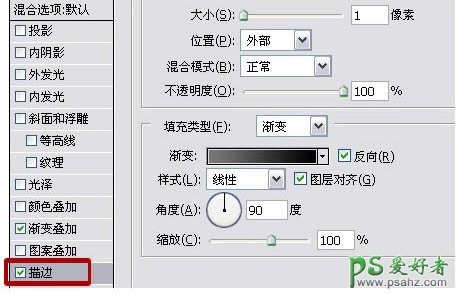
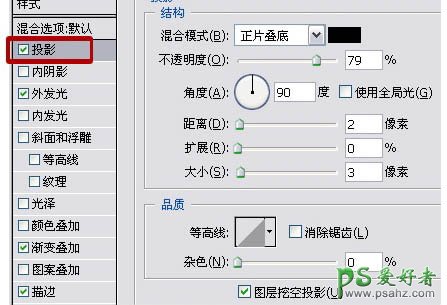
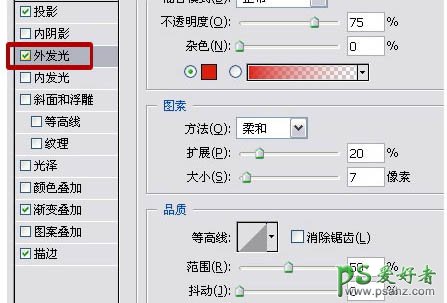
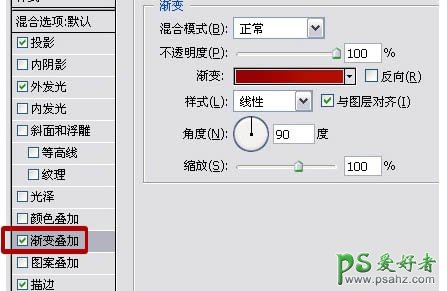
2、然后双击图层1,在图层1的混合属性中做如下设置。

3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改——收缩,设置收缩量为2。

4、选取椭圆选框工具,设置为选区叉。

5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下。

6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下。

7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果。

8、新建图层4,使用椭圆工具并做出如下效果。

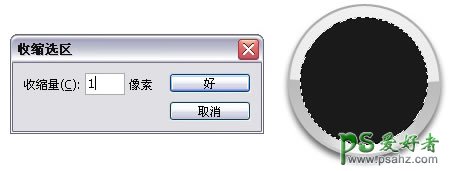
9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。

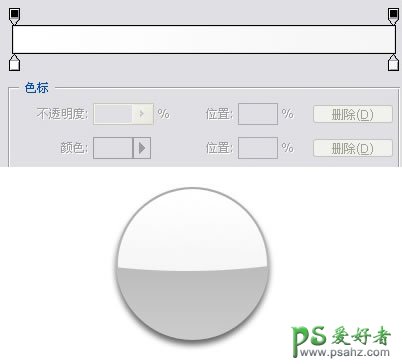
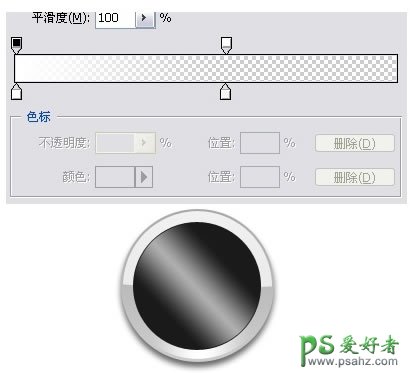
10、新建图层5,使用渐变工具,选择对称渐变,做出如下效果。

11、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX,按Del删除,效果如图。

12、再次将选区范围收缩1PX,新建图层6,填充,并设置如下混合选项。


13、新建图层7,做出如下效果,设置混合属性如下。






14、使用前面所讲的方法依次做出如下效果。

最后加上文字,完成最终效果:

加载全部内容