HbuliderEslint实时校验自动修复 vue前端HbuliderEslint实时校验自动修复设置
guoyp2126 人气:0想了解vue前端HbuliderEslint实时校验自动修复设置的相关内容吗,guoyp2126在本文为您仔细讲解HbuliderEslint实时校验自动修复的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue前端开发Hbulider,Eslint实时校验自动修复设置,下面大家一起来学习吧。
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
HBuilderX中ESLint插件安装
HBuilderX 包含4款语法校验插件,htmlhint, stylelint, eslint-plugin-vue, eslint-js。点击工具—>插件安装,界面如下:

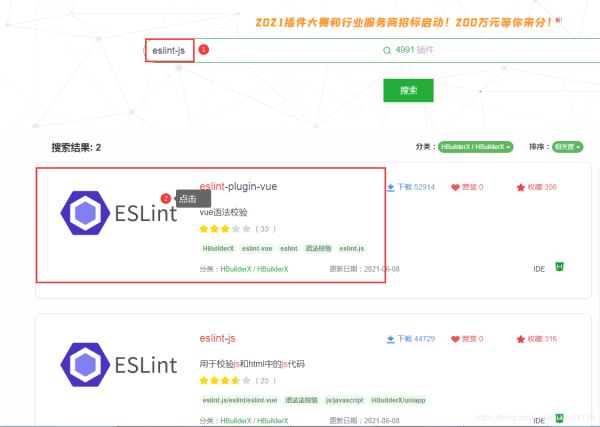
点击插件市场,进入插件市场,输入eslint搜索。

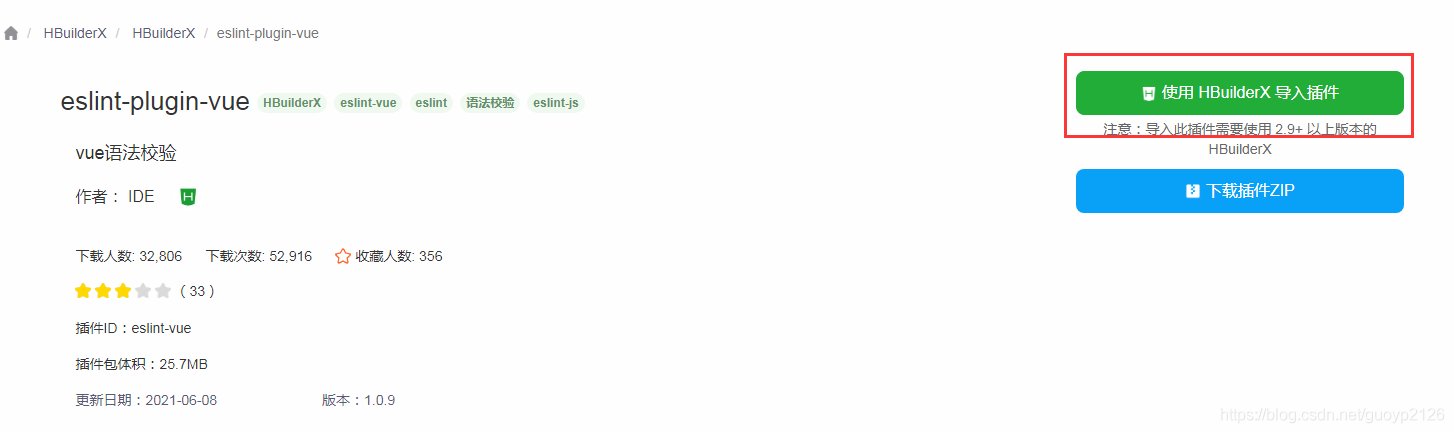
点击eslint,进入详情页,点击安装插件。注hbulider版本必须是2.6.8以上

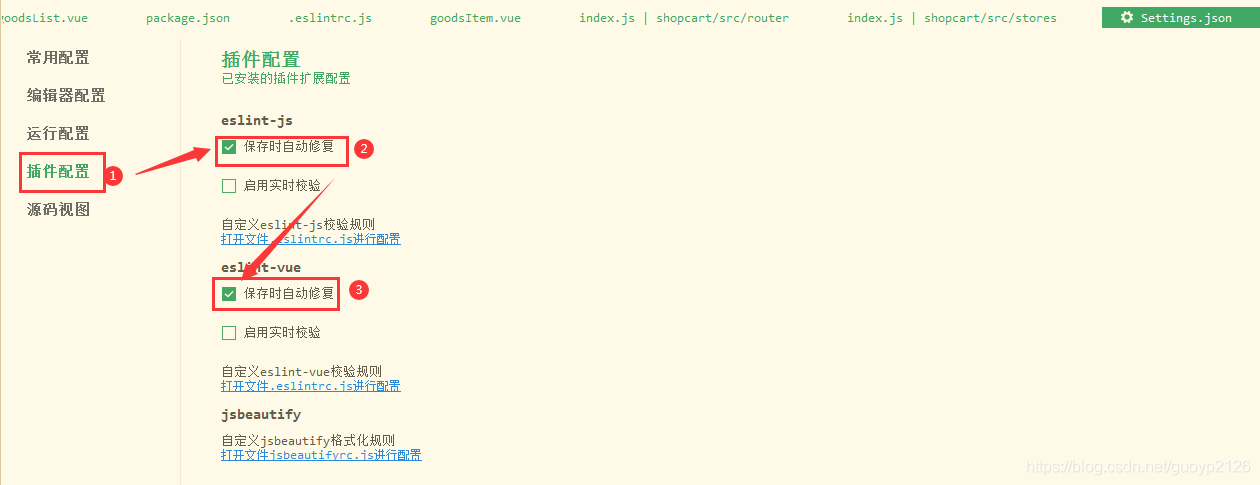
安装eslint-vue和eslint-js后。点击菜单设置,勾选保存自动修复

自定义eslint-js规则
点击上图“打开文件.eslintrc.js进行配置”,打开文件代码如下:
module.exports = {
"plugins": [
"html"
],
"parser": "esprima",
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true
},
"allowImportExportEverywhere": false
},
"rules": {
"camelcase": 2, //强制驼峰法命名,
"indent": [2, 4], //缩进风格
"id-match": 0, //命名检测
"init-declarations": 1, //声明时必须赋初值
"no-undef": 1, //不能有未定义的变量
"no-multi-spaces": "error", // 禁止多个空格
"semi": [2, "always"] ,// 自动补充分号
"quotes": ["error", "single"] // 使用单引号
}
};
详细规则参考:eslint 常用配置
重新启动Hbulider,当每次保存时自动JS代码中修复代码不一致的地方。
注意事项
以上使用Hbulider代码自动修复功能设置仅适用于Hbulider2.6.8以上版本。
参考文献:HBuilderX语法校验、eslint实时校验自动修复功能说明
加载全部内容