vue项目中禁用浏览器缓存配置 vue项目中禁用浏览器缓存配置案例
多纤果冻 人气:2想了解vue项目中禁用浏览器缓存配置案例的相关内容吗,多纤果冻在本文为您仔细讲解vue项目中禁用浏览器缓存配置的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue禁用浏览器缓存,vue禁用浏览器缓存配置,下面大家一起来学习吧。
项目发布版本会遇到经常需要清理缓存的问题,以下是项目禁用缓存的实际方法
1.public文件夹中修改 index.html文件meta配置

<meta http-equiv="pragram" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="expires" content="0" />
2.vue cli 构建配置(针对vue3以下版本)
在vue.config.js新增配置
const Timestamp = new Date().getTime()
module.exports = {
configureWebpack: {
output: { // 输出重构 打包编译后的 文件名称 【模块名称.版本号(可选).时间戳】
filename: `[name].${Timestamp}.js`,
chunkFilename: `[name].${Timestamp}.js`
},
},
css: {
extract: { // 打包后css文件名称添加时间戳
filename: `css/[name].${Timestamp}.css`,
chunkFilename: `css/[name].${Timestamp}.css`
}
},
}
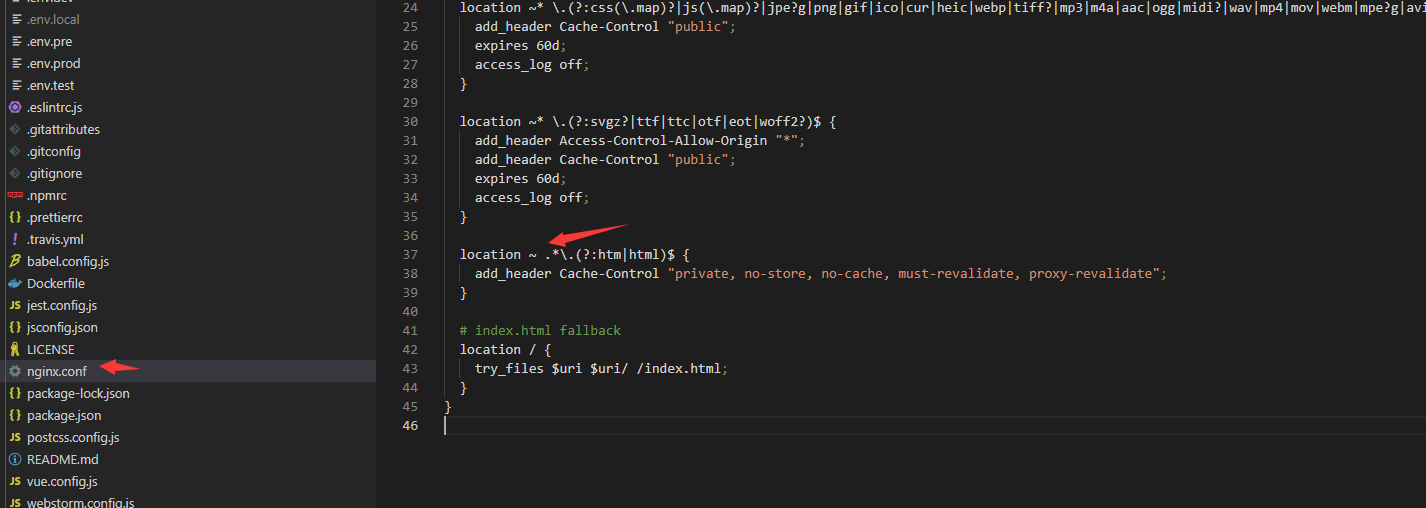
3.Nginx配置
禁用掉nginx缓存,让浏览器每次到服务器去请求文件,而不是在浏览器中读取缓存文件。
当程序调试好上线后,可以开启nginx缓存,节省服务器的带宽流量,减少一些请求,降低服务器的压力。

在nginx.conf文件里配置html文件默认加header 不缓存配置
以下实际项目中nginx缓存配置
location ~ .*\.(?:htm|html)$ {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
Nginx静态资源缓存设置 https:
加载全部内容