个性漂亮的毛茸茸艺术字体 Photoshop设计可爱风格的毛线字体
艺术字体 人气:0

如果您因为时间的原因不能亲手做的话,我会提供已经制作好的“PS动作”和所需的附件,您只需在软件中载入就可以使用了。
第一步、载入动作
选择窗口>动作打开动作面版;点击面版右上角按钮;选择“载入动作”;在弹出的窗口选择“毛皮文字.atn”,这样就OK了!

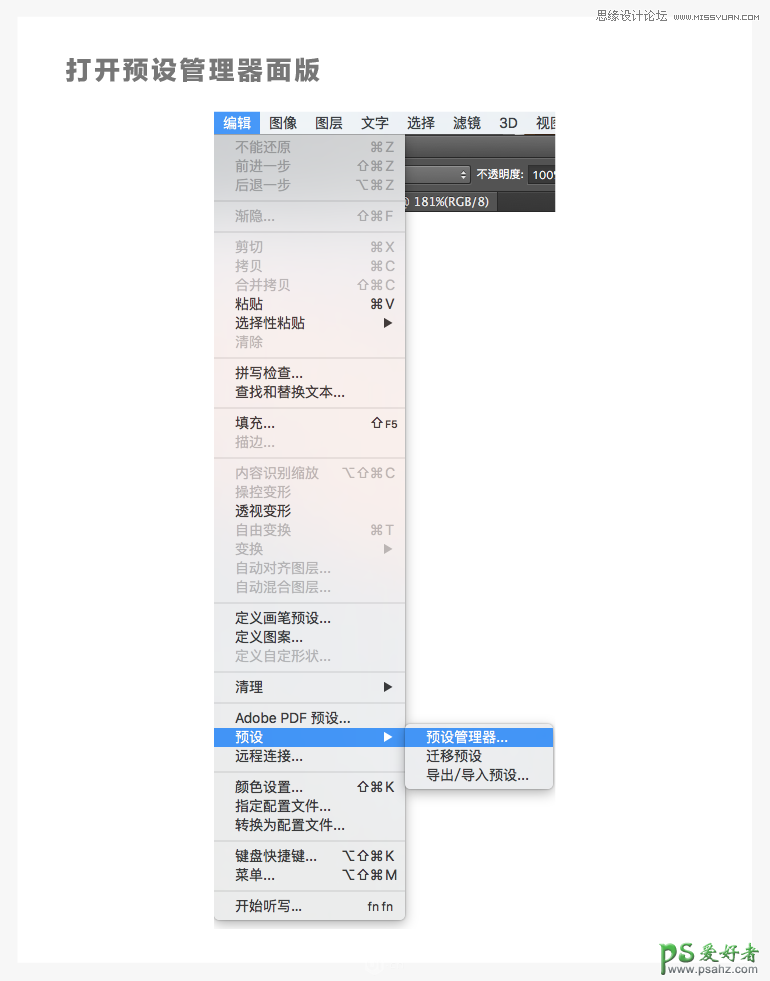
第二步:载入画笔、图案预设
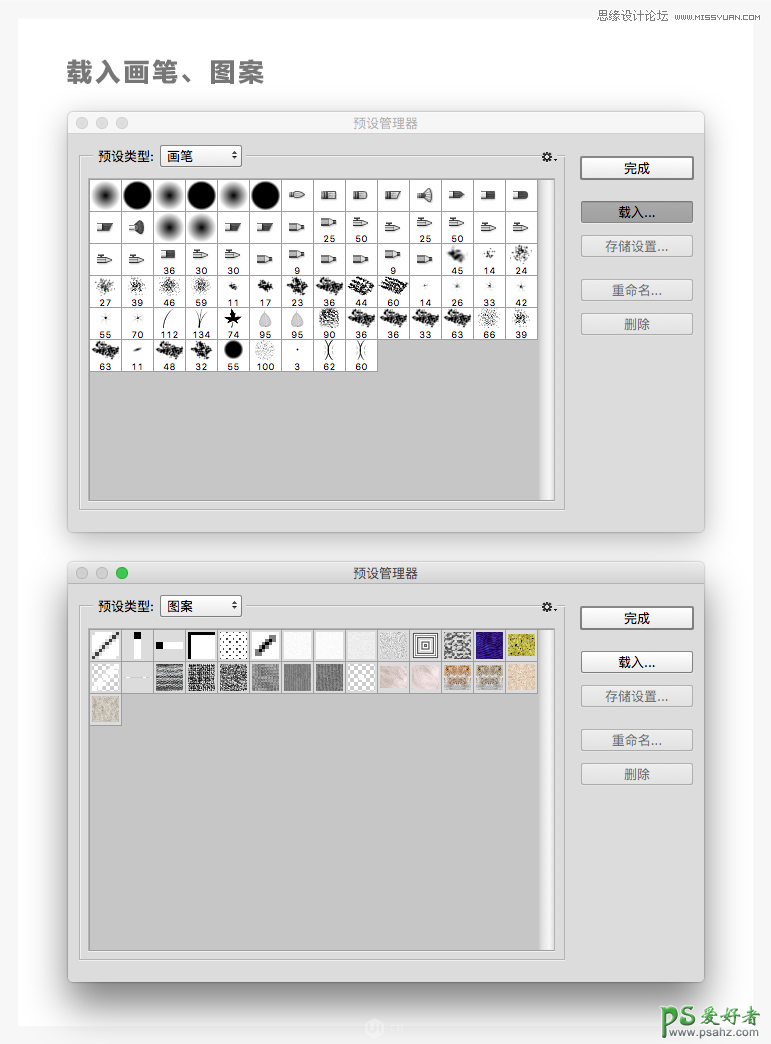
选择编辑>预设>预设管理器,在预设管理器面板“画笔类型”下,选择“载入”,然后选择“毛边.abr”
在“图案类型”下,选择“载入”,然后选择“毛皮图案.pat”


2、如何使用PS动作
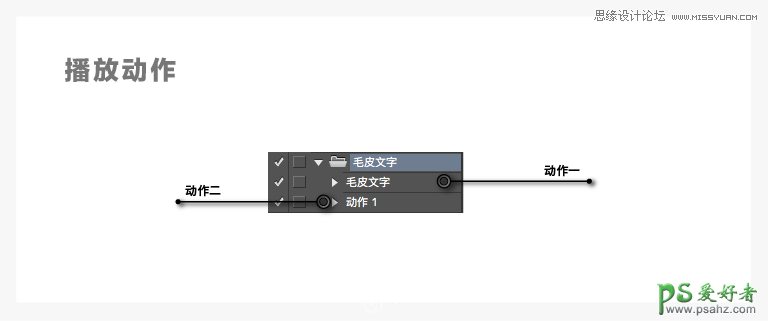
第一步:新建一个文字图层,输入你想要的文字,然后给图层重命名为“text1”,最后在动作面版选择载入的动作,点击播放按钮就可以了
注意:动作分两部分,一个是制作毛皮效果,一个是改变毛皮颜色为白色,需要点击两次播放按钮,如果需要换成其他颜色,就不用播放第二个动作了。

3、如何创建文字路径
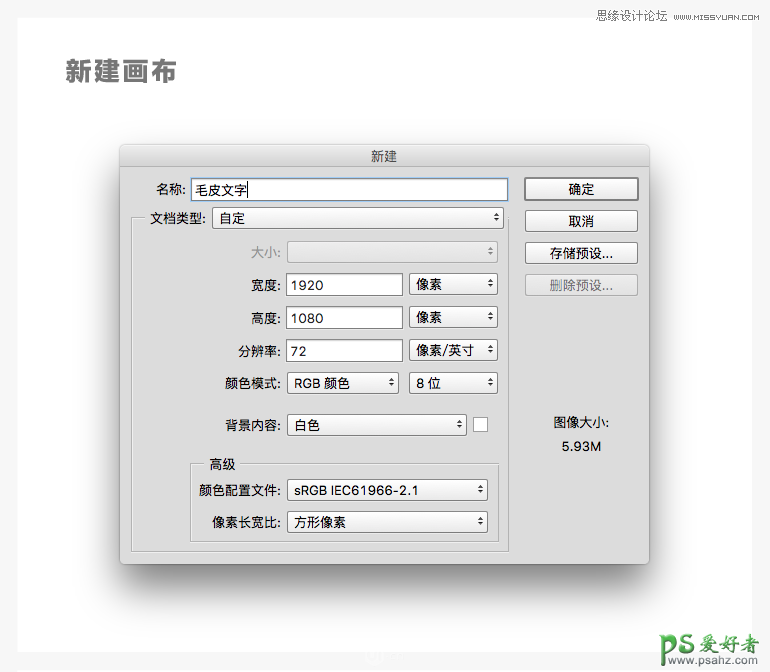
第一步:新建一个1920*1080px的画布,新建一个图层:Ctrl+Alt+Shift+N,使用渐变工具:G,填充径向渐变色,渐变色值:e8582c、ff6130


第二步:使用文本工具:T,新建一个文本,尽量使用较粗的字体,字体大小290pt,并且填充白色

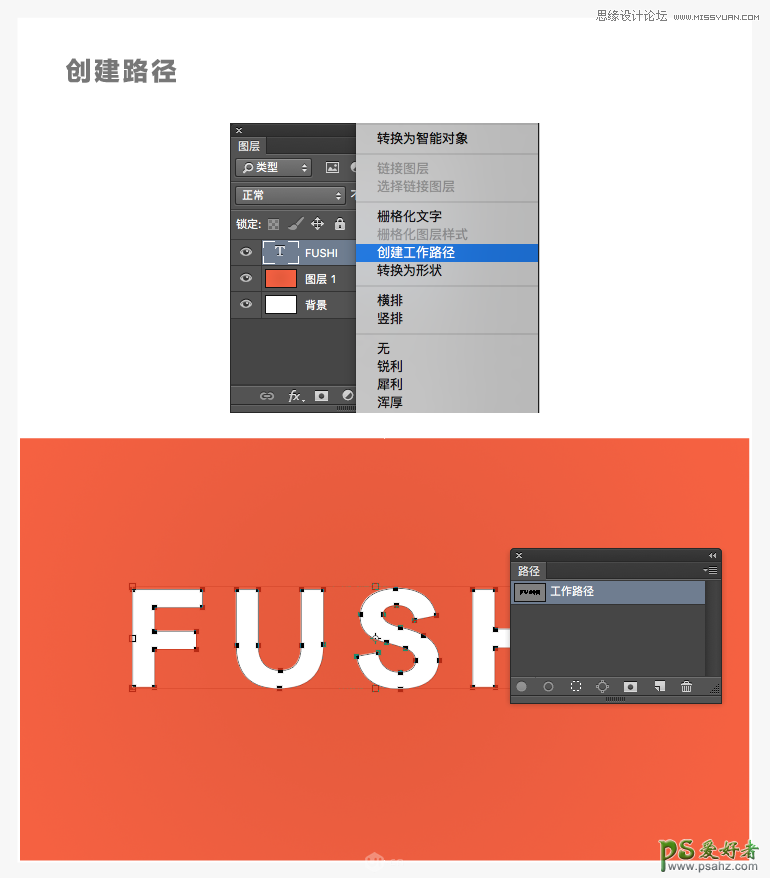
第三步:在图层面板选择刚才创建的文字图层,然后单击鼠标右键,选择“创建工作路径”,这时在路径面板就会出现创建的路径层。

4、如何设置画笔
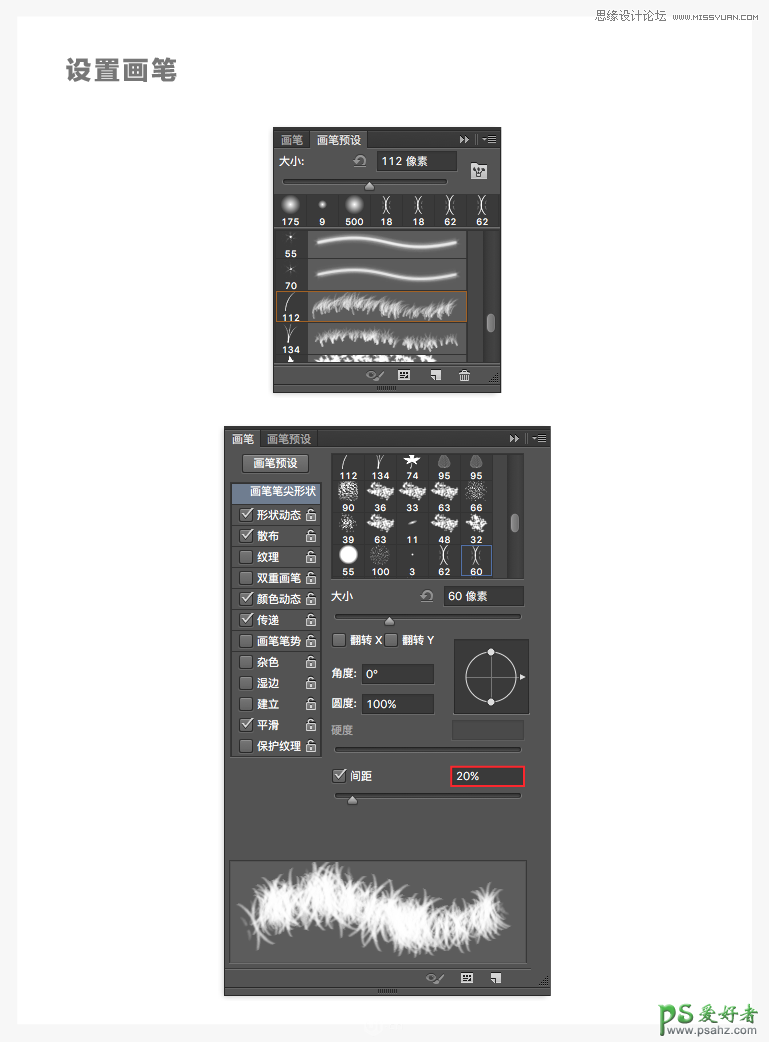
第一步:选择画笔工具:B,然后选择窗口>画笔预设,打开画笔预设面版,在面版中选择“沙丘草”画笔,接着打开“画笔面板:F5”,在画笔面版选择载入的毛边画笔,这样毛边画笔就继承了沙丘草画笔的属性,最后稍微调整一下参数就可以了。

5、如何创建动作
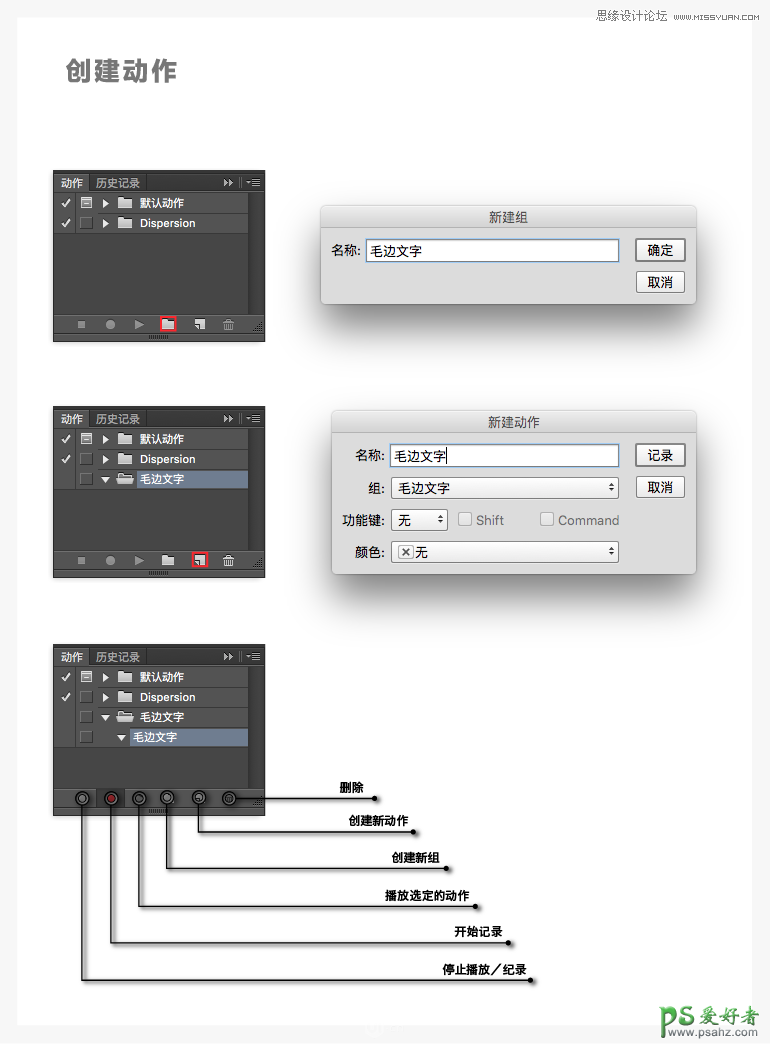
第一步:选择窗口>动作,在动作面版下方选择“创建新组图标”,在弹出的窗口给组命名,然后选择“创建新动作图标”,也给动作一个名字,下面我们做的操作都会被记录下来。
注意:在下面的操作中最好不要按撤销键:Ctrl+Z,如果有做错的步骤需要撤销,那就需要先在动作面版点击“停止播放/纪录”按钮,并且把做错的动作在动作面版删除,然后再使用撤销键恢复到做错之前的状态,最后点击“开始纪录”按钮继续录制。
鼠标也不要反复的选择图层或其他功能,因为这都会被记录上,我们要做的就是使用最简单直接的操作完成设计。

6、如何创建文字毛边
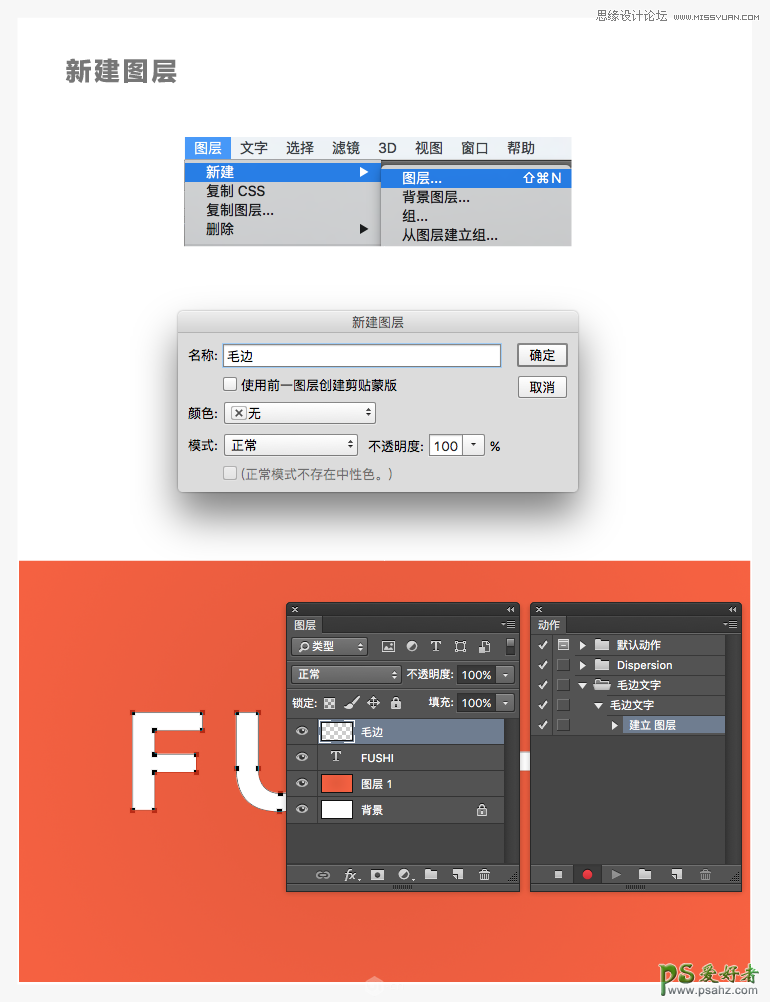
第一步:选择图层>新建>图层,在弹出的窗口给图层命名,在图层面版选择新建的图层

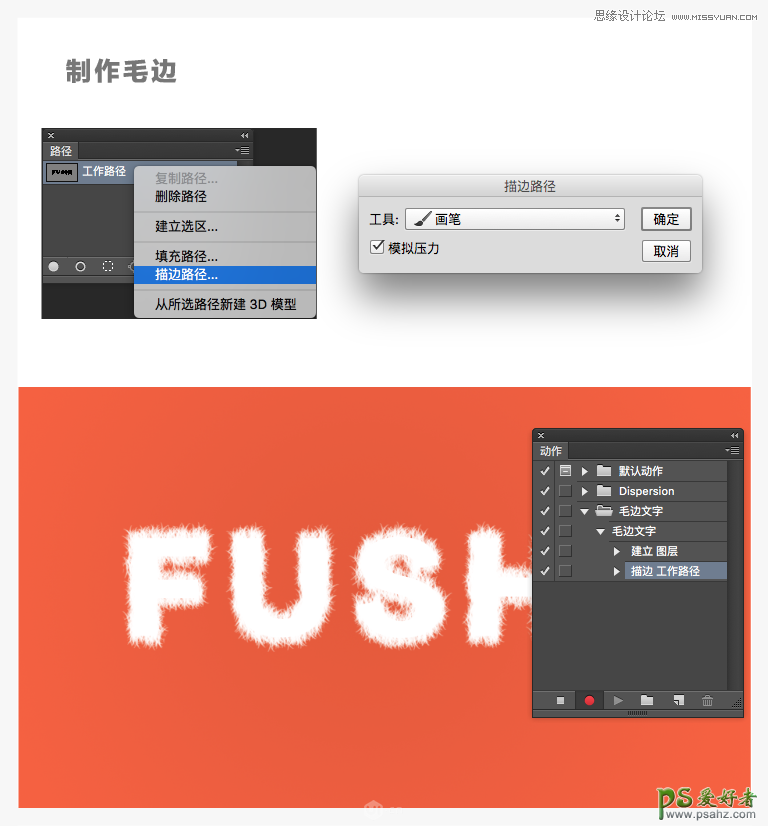
第二步:然后在路径面版选择创建的工作路径,并且点击鼠标右键选择“描边路径”,在弹出的窗口选择“画笔”“模拟压力”,点击“确定”,这样毛边就制作完成了。

7、如何制作毛皮效果
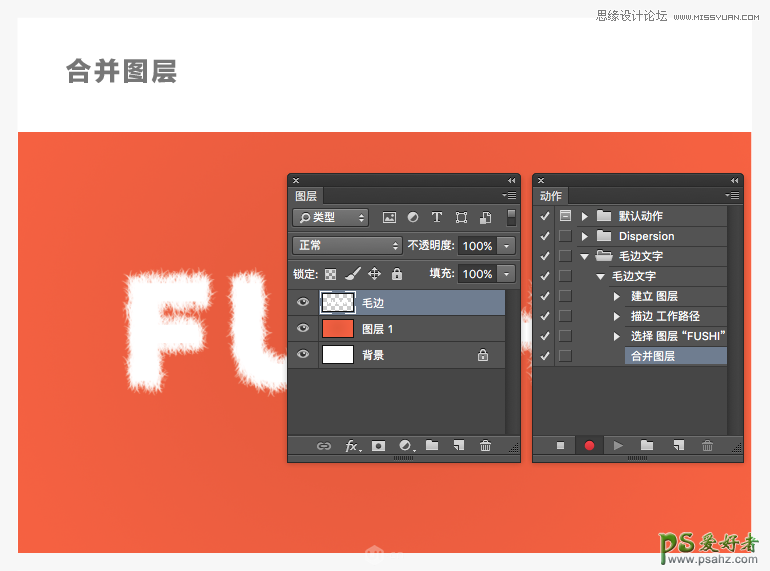
第一步:使用Shift键选择文字图层和毛边层,选择图层>合并图层

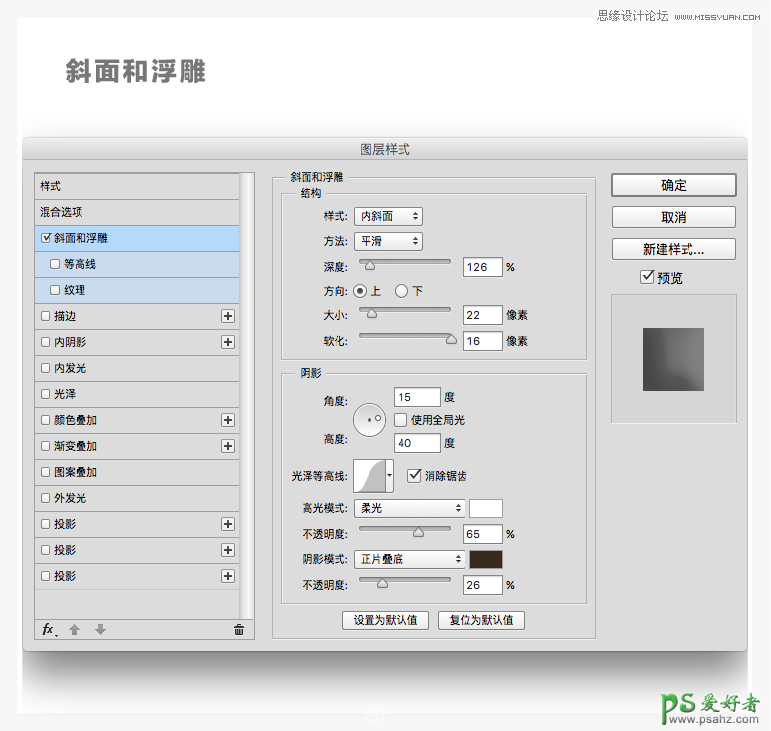
第二步:在图层面版双击合并出来的图层,打开图层样式面版,勾选“斜面和浮雕”,并设置以下参数:
样式:内斜面
方法:平滑
深度:126%
方向:上
大小:22px
软化:16px
角度:15度
使用全局光:否
高度:40度
光泽等高线:高斯
高光模式:柔光
不透明度:65%
阴影模式:正片叠底
阴影颜色:362a1a
不透明度:26%

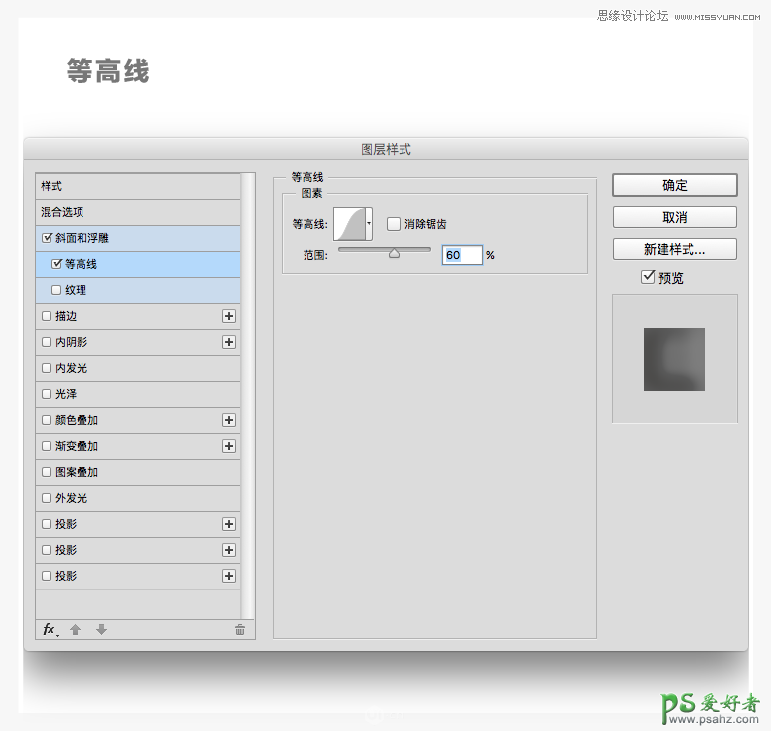
勾选“等高线”,并设置以下参数:
等高线:高斯
消除锯齿:否
范围:60%

勾选“内发光”,并设置以下参数:
混合模式:滤色
不透明度:25%
杂色:0%
色值:deac80
方法:柔和
源:居中
阻塞:3%
大小:35px
等高线:线性
消除锯齿:否
范围:100%
抖动:0%

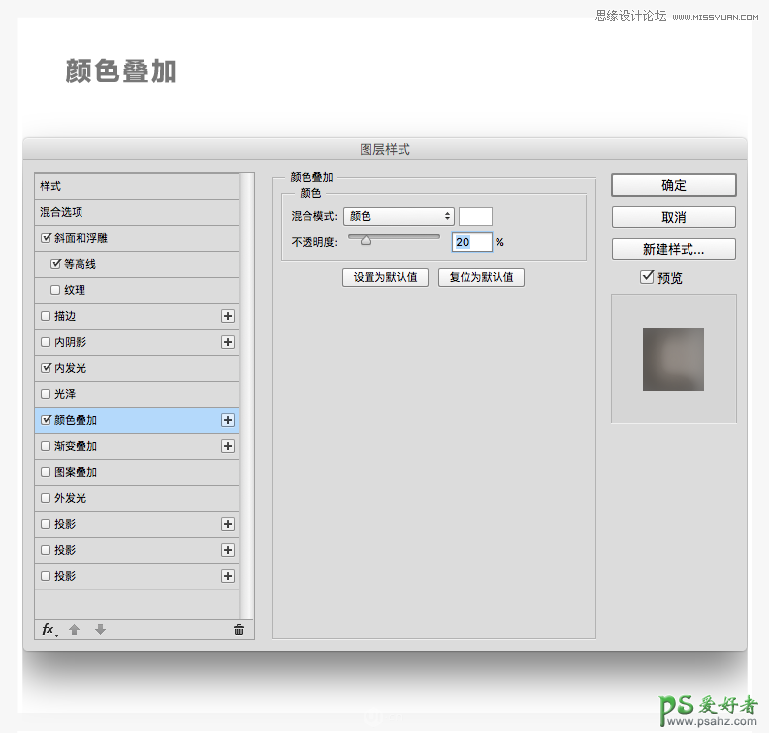
勾选“颜色叠加”,并设置以下参数:
混合模式:颜色
不透明度:20%

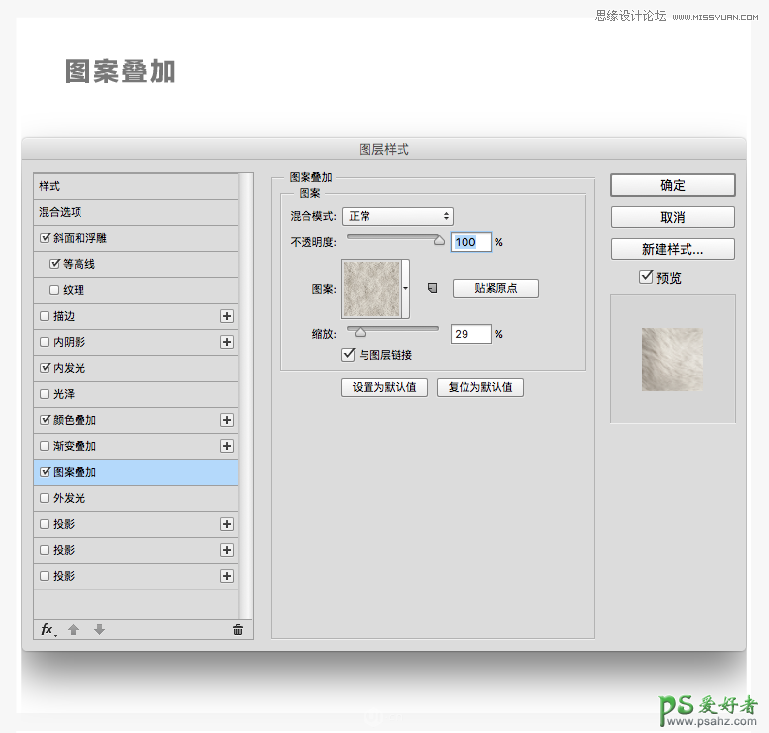
勾选“图案叠加”,并设置以下参数:
混合模式:正常
不透明度:100%
图案:选择载入的毛皮图案
缩放:29%

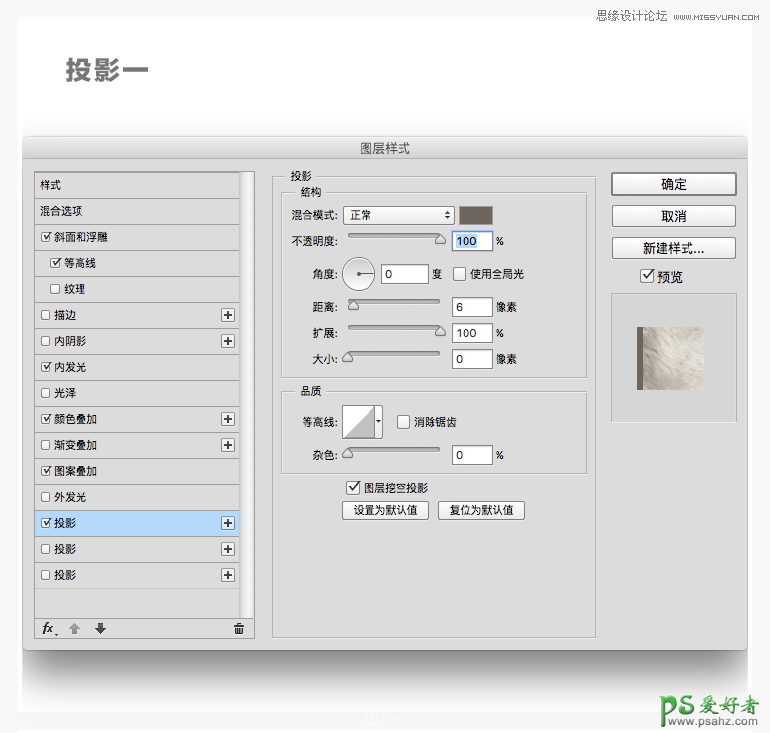
勾选“投影”,并设置以下参数:
混合模式:正常
颜色:6d655d
不透明度:100%
角度:0度
使用全局光:否
距离:6px
扩展:100%
大小:0px
等高线:线性
消除锯齿:否
杂色:0%

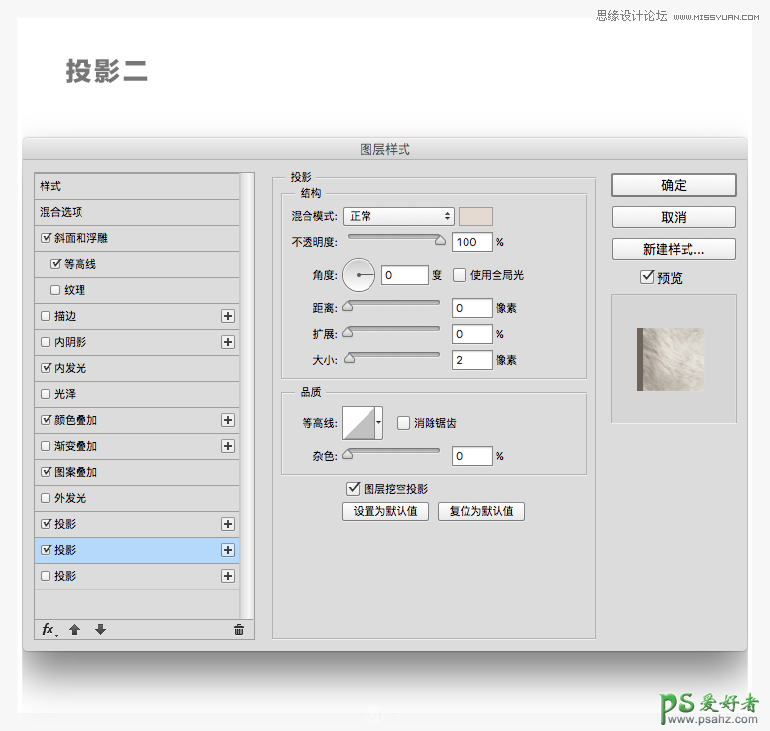
点击投影右侧的“加号+”按钮
添加一个投影
勾选“投影”
并设置以下参数:
混合模式:正常
颜色:e5dacf
不透明度:100%
角度:0度
使用全局光:否
距离:0px
扩展:0%
大小:2px
等高线:线性
消除锯齿:否
杂色:0%

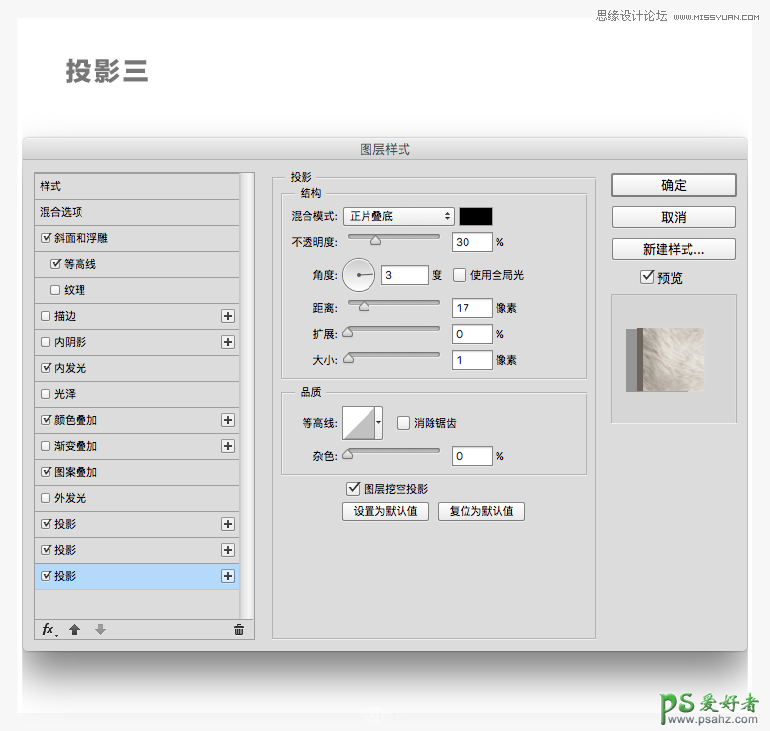
再添加一个投影
勾选“投影”
并设置以下参数:
混合模式:正片叠底
颜色:000000
不透明度:30%
角度:3度
使用全局光:否
距离:17px
扩展:0%
大小:1px
等高线:线性
消除锯齿:否
杂色:0%
最后点击确定就OK了


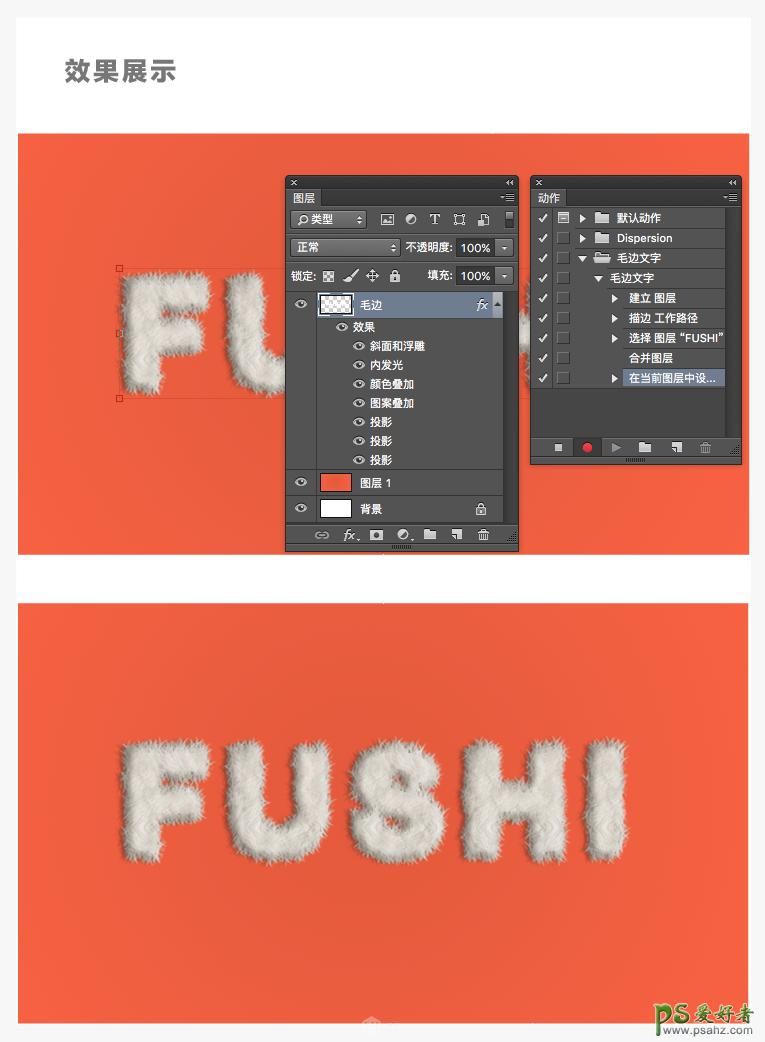
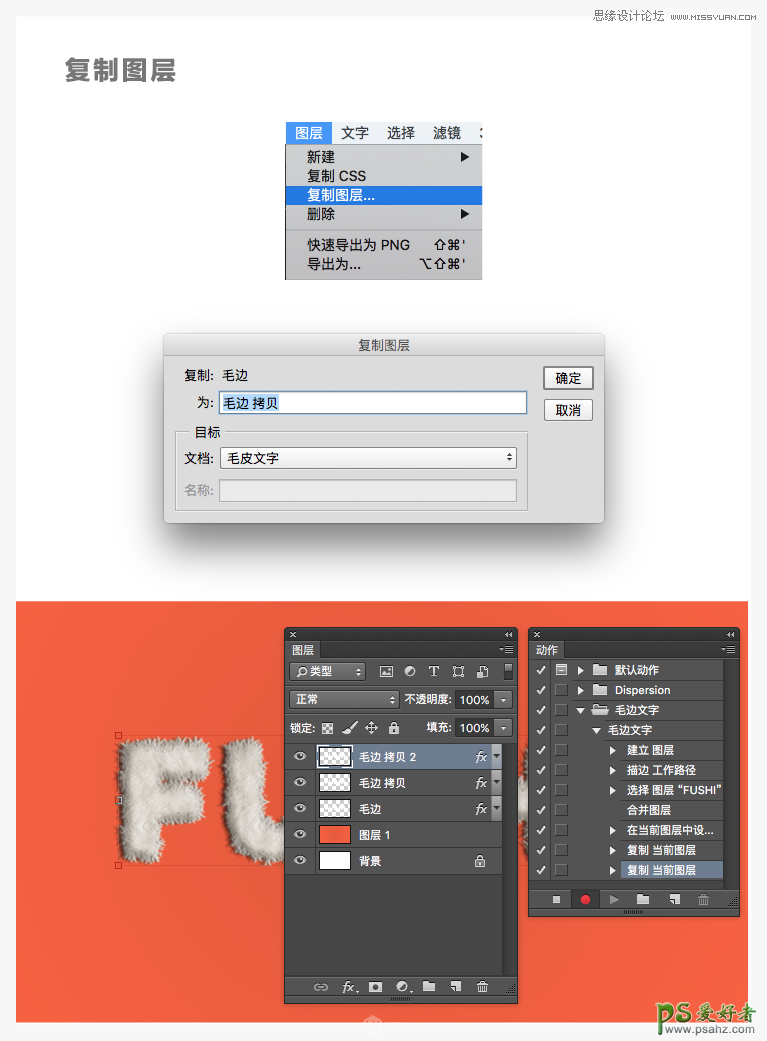
第三步:选择图层>复制图层,复制出两层

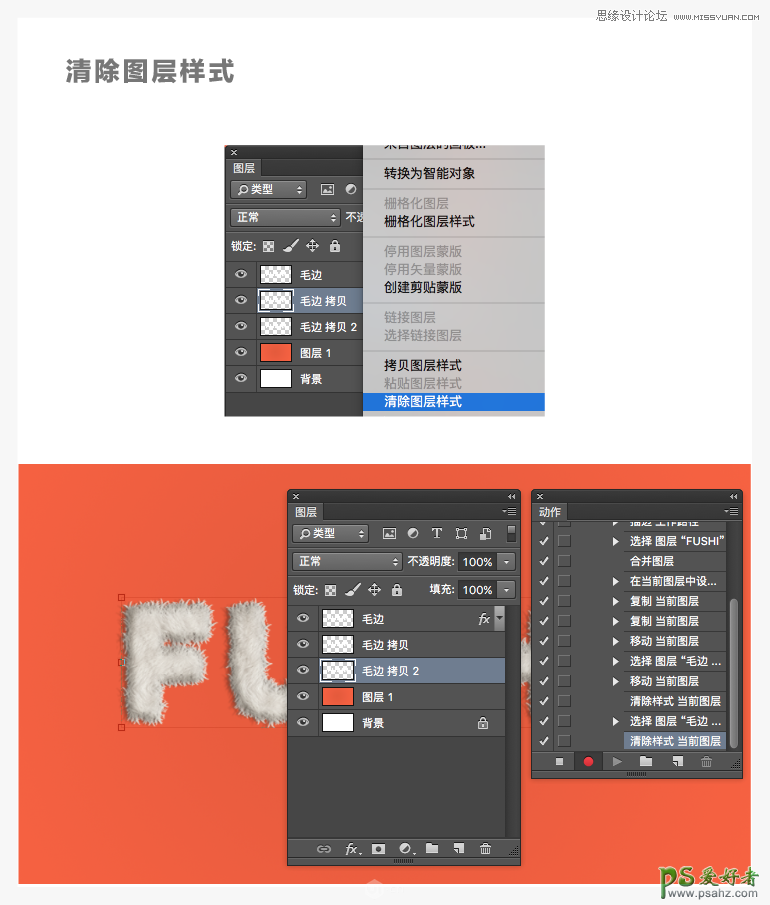
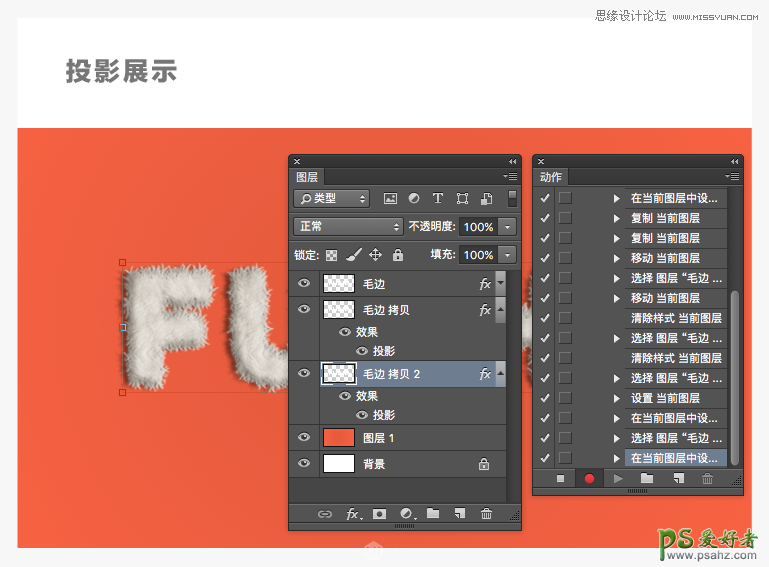
第四步:把图层顺序调整为毛边、毛边 拷贝、毛边 拷贝2。然后在复制出的图层上,分别点击鼠标右键,选择“清除图层样式”

第五步:选择“毛边 拷贝图层”
设置填充:0%
然后双击图层
打开图层样式面版
勾选“投影”
并设置以下参数:
混合模式:正常
颜色:e5dacf
不透明度:100%
角度:0度
使用全局光:否
距离:0px
扩展:0%
大小:2px
等高线:线性
消除锯齿:否
杂色:0%

选择“毛边 拷贝2图层”,打开图层样式面版,勾选“投影”,并设置以下参数:
混合模式:正常
颜色:000000
不透明度:30%
角度:3度
使用全局光:否
距离:23px
扩展:0%
大小:1px
等高线:线性
消除锯齿:否
杂色:0%


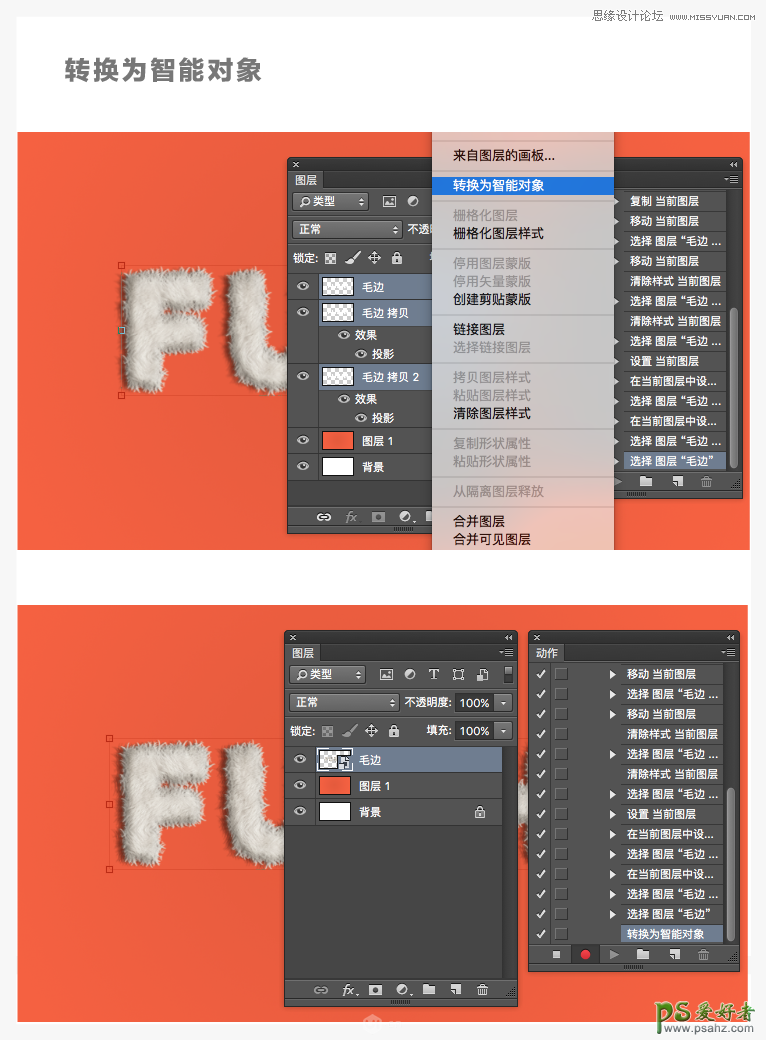
第六步:使用Shift键选择,毛边、毛边 拷贝、毛边 拷贝2三个图层,点击鼠标右键,选择“转换为智能对象”


到这里毛皮效果就制作完成了,现在可以停止动作记录了,下面就是改变毛皮的颜色。
8、如何改变毛皮颜色
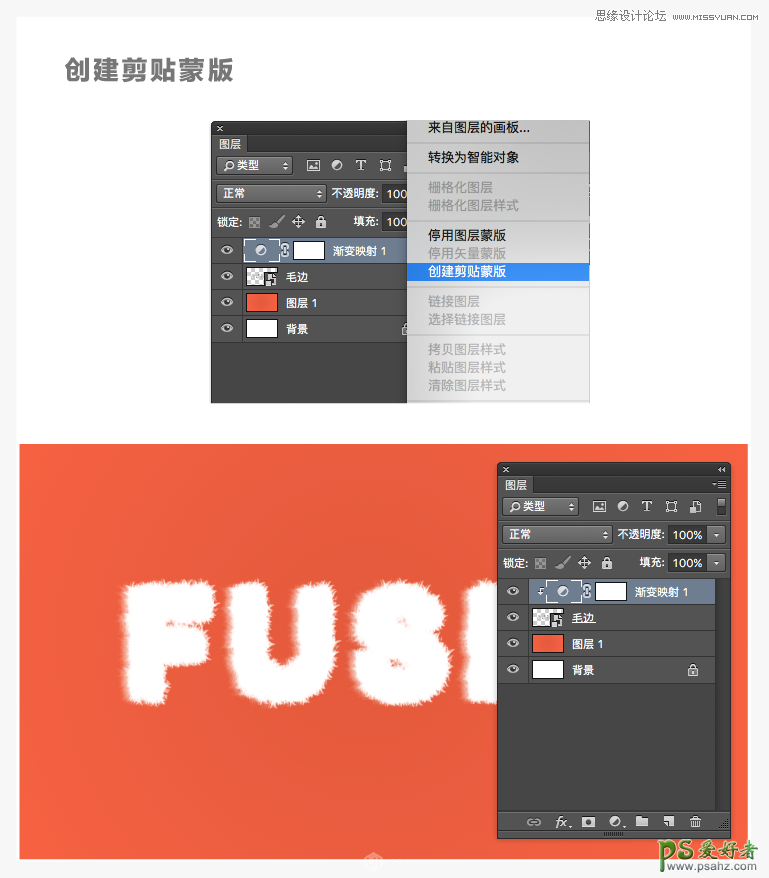
第一步:新建一个动作,然后选择窗口>调整,打开调整窗口,选择“创建新的渐变映射调整图层”

第二步:在图层面版点击渐变映射图层中的圆形图标,然后点击鼠标右键,选择“创建剪贴蒙版”

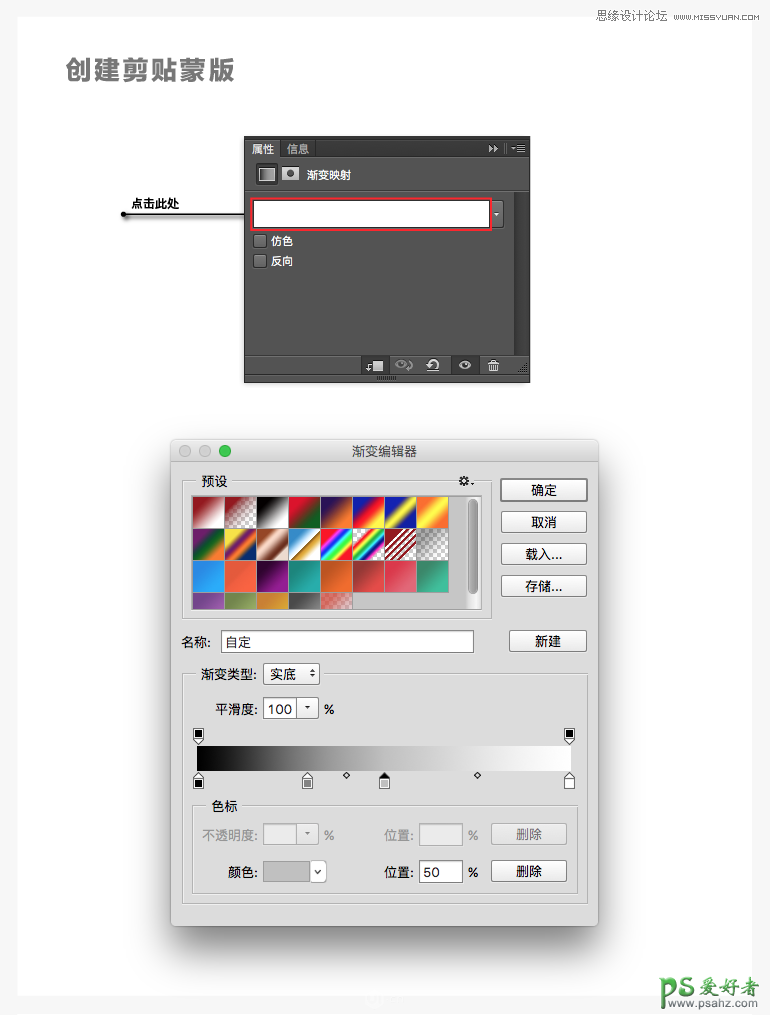
第三步:在属性面板,点击颜色框编辑颜色,色值分别为:
000000,位置:0%
838383,位置:30%
c0c0c0,位置:50%
fffff,位置:100%


到这里就制作完成了,如果你喜欢其他颜色,也可以调成其他的颜色,不一定只是文字,也可以是形状。

加载全部内容