photoshop设计多彩的弧形组成的圆环图案教程
PS制作抽象图案教程 人气:0

1、新建一个800 * 800像素的文档,背景选择白色。新建一个图层,用钢笔勾出下图所示的选区。

<图1>
2、把选区填充黑色,按Ctrl + D 取消选区,效果如下图,图形的弧度尽量自然一点。

<图2>
3、按Ctrl + J 把当前图层复制一层,再按Ctrl + T 变形,把中心点移到图形的底部,再在属性栏把角度设置为:60度,然后按回车键确认,效果如下图。

<图3>
4、按Ctrl + Alt + Shift + T 复制4个图层,组成下图所示的图像。然后把除背景以外的几个图层合并为一个图层。

<图4>
5、锁定图层后把图层填充颜色:#A491C5,效果如下图。

<图5>
6、按Ctrl + J 把当前图层复制一层,把图形填充颜色:#8994CA,按Ctrl + T 旋转,角度为:10度,效果如下图。

<图6>
7、按Ctrl + J 把当前图层复制一层,把图形填充颜色:#D93D95,同样按Ctrl + T 旋转10度,效果如下图。

<图7>
8、同上的操作把复制后的图形填充颜色:#DF7496,同样再旋转10度。

<图8>
9、同上的操作这次填充颜色:#E69C92,同样旋转10度。

<图9>
10、同上的操作这次填充颜色:#EFC585。

<图10>
11、同上的操作这次填充颜色:#A491C5。

<图11>
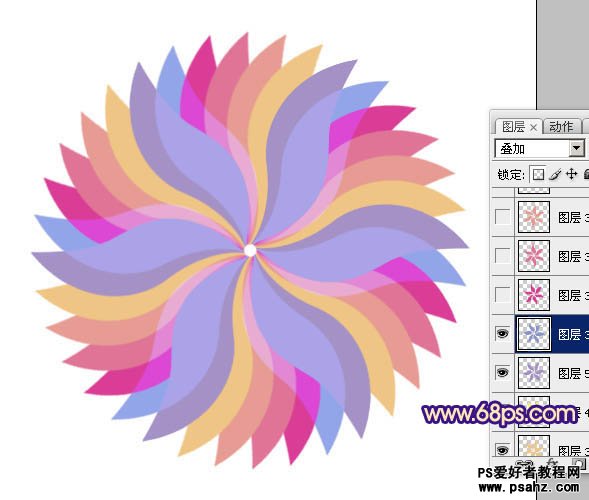
12、同上的操作这次填充颜色:#8994CA,效果如图12,确定后把图层混合模式改为“叠加”,效果如图13。

<图12>

<图13>
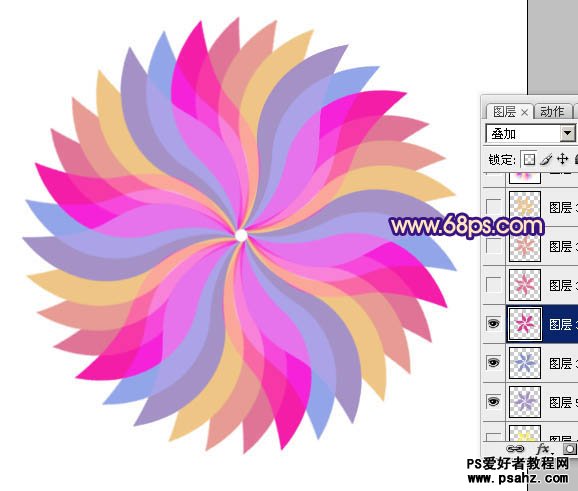
13、把当前图层复制一层,并旋转10度,图形填充颜色:#D93D95,图层混合模式为“叠加”不变。

<图14>
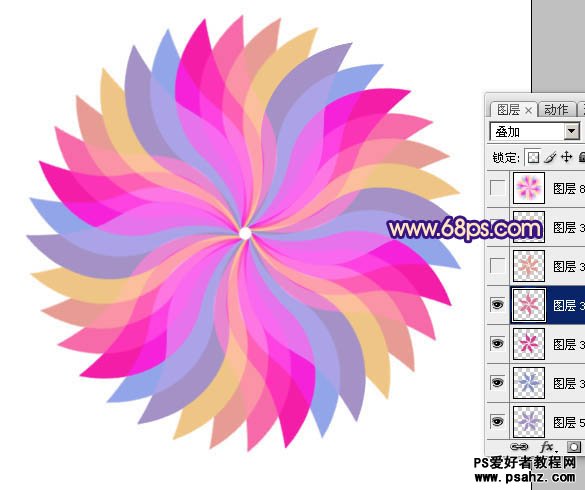
14、同上的操作,图形颜色填充:#DF7496,效果如下图。

<图15>
15、同上的操作,图形颜色填充:#E69C92,效果如下图。

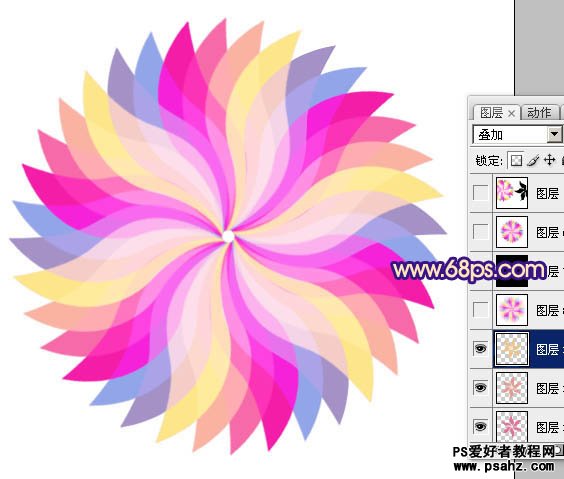
<图16>
16、同上的操作,图形颜色填充:#EFC585,效果如下图。

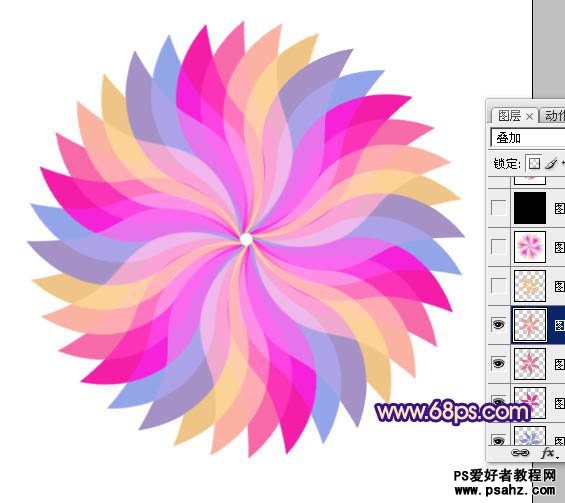
<图17>
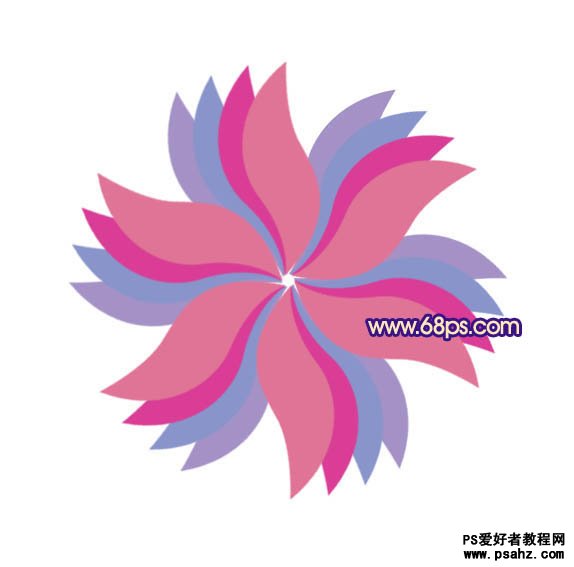
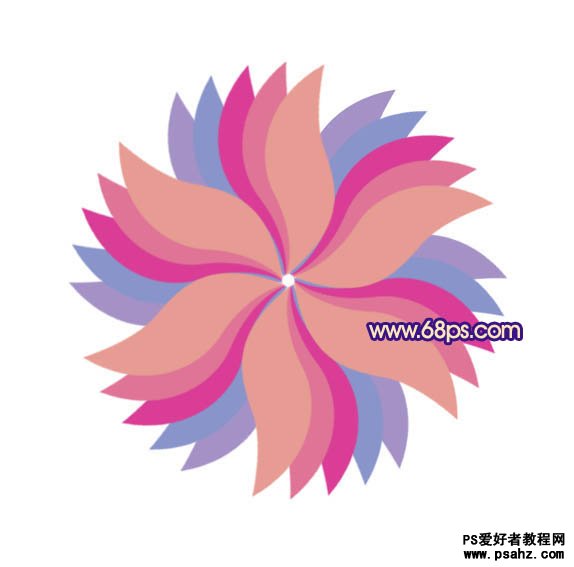
17、最后调整一下整体颜色,完成最终效果。

<图18>
加载全部内容