Android 圆弧滑动效果 Android之ArcSlidingHelper制作圆弧滑动效果
陈小缘 人气:0前言
我们平时在开发中,难免会遇到一些比较特殊的需求,就比如我们这篇文章的主题,一个关于圆弧滑动的,一般是比较少见的。其实在遇到这些东西时,不要怕,一步步分析他实现原理,问题便能迎刃而解。
前几天一位群友发了一张图,问类似这种要怎么实现:
- 要支持手势旋转
- 旋转后惯性滚动
- 滚动后自动选中

哈哈, 来一张自己实现的效果图:

初步分析
首先我们看下设计图,Item绕着一个半圆旋转,如果我们是自定义ViewGroup的话,那么在onLayout之后,就要把这些Item按一定的角度旋转了。如果直接继承View,这个比较方便,可以直接用Canvas的rotate方法。不过如果继承View的话,做起来是简单,也能满足上面的需求,但局限性就比较大了: 只能draw,而且Item内容不宜过多。所以这次我们打算自定义ViewGroup,它的好处呢就是:什么都能放,我不管你Item里面是什么,反正我就负责显示。惯性滚动的话,这个很容易,我们可以用Scroller配合VelocityTracker来完成。旋转手势,无非就是计算手指滑动的角度。
选择旋转方案
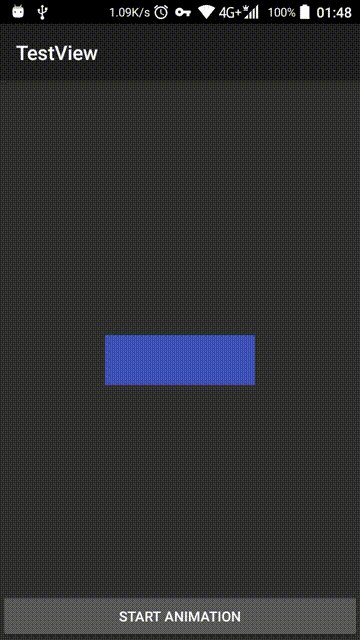
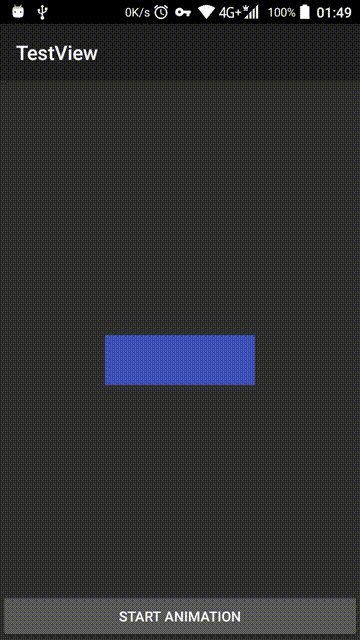
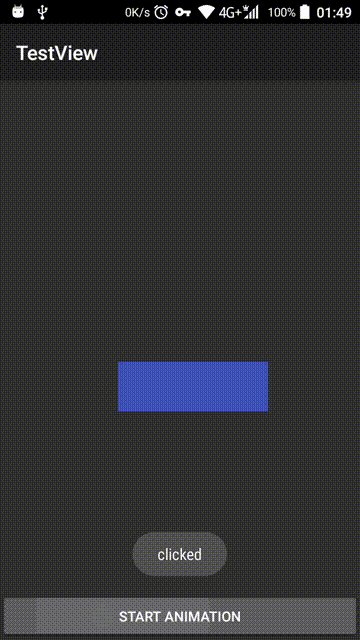
说起View的动画播放,大家肯定都是轻车熟路了,如果一个View,它有监听点击事件,那么在播放位移动画后,监听的位置按道理,也应该在它最新的位置上(即位移后的位置),在这种情况下我们用View的startAnimation就不奏效了:
TranslateAnimation translateAnimation = new TranslateAnimation(0, 150, 0, 300);
translateAnimation.setDuration(500);
translateAnimation.setFillAfter(true);
mView.startAnimation(translateAnimation);

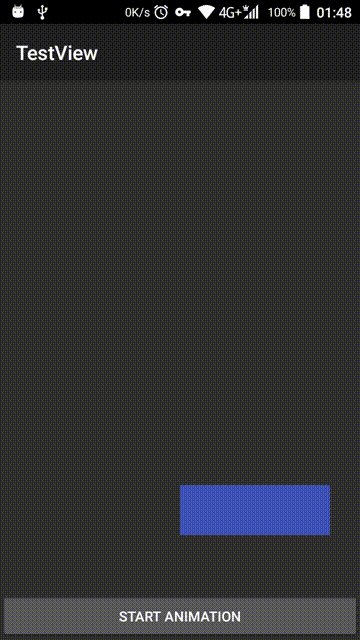
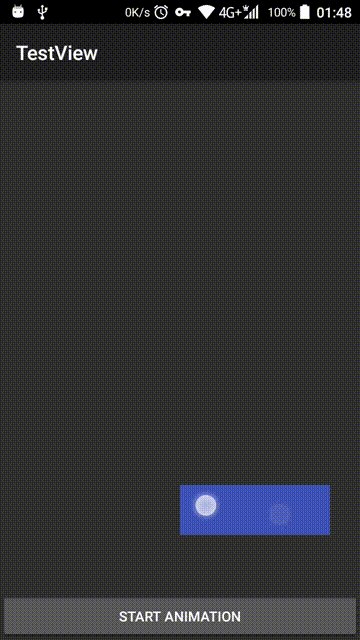
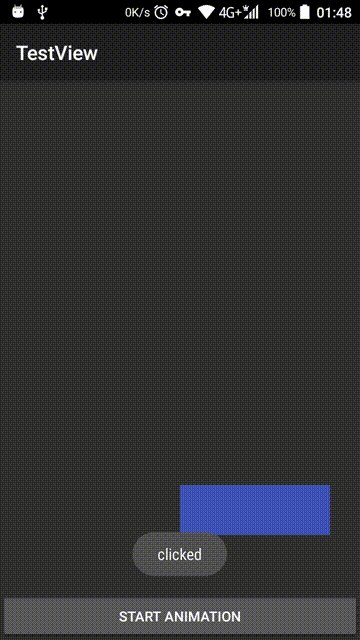
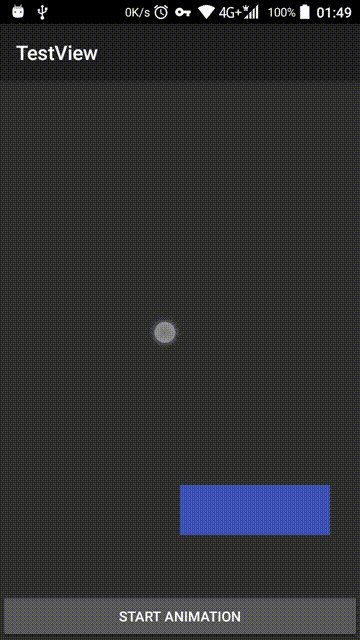
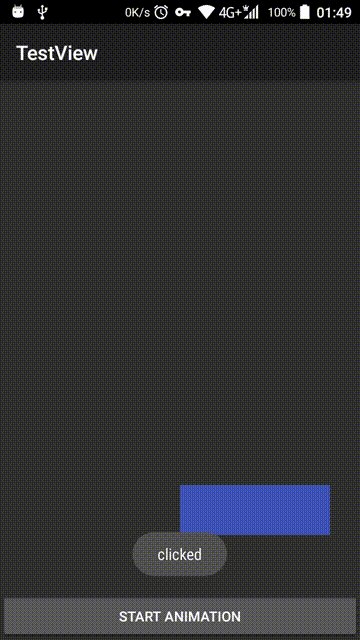
可以看到,在View位移之后,监听点击事件的区域还是在原来的地方。我们再看下用属性动画的:
mView.animate().translationX(150).translationY(300).setDuration(500).start();

监听点击事件的区域随着View的移动而更新了。嘻嘻,我们通过实践来验证了这个说法。
那么我们做的这个是要支持触摸事件的,肯定是使用第二种方法。 ViewPropertyAnimator的源码分析相信大家之前也都已经看过其他大佬们的文章了,这里就只讲讲关键代码: ViewPropertyAnimator它不是ValueAnimator的子类,哈哈,这个有点意外吧,我们直接看startAnimation方法(这个方法是start()里面调用的):
private void startAnimation() {
...
//可以看到这里创建了ValueAnimator对象
ValueAnimator animator = ValueAnimator.ofFloat(1.0f);
...
animator.addUpdateListener(mAnimatorEventListener);
...
animator.start();
}
中间那里addUpdateListener(mAnimatorEventListener),我们来看看这个listener里面做了什么:
@Override
public void onAnimationUpdate(ValueAnimator animation) {
...
...
ArrayList<NameValuesHolder> valueList = propertyBundle.mNameValuesHolder;
if (valueList != null) {
int count = valueList.size();
for (int i = 0; i < count; ++i) {
NameValuesHolder values = valueList.get(i);
float value = values.mFromValue + fraction * values.mDeltaValue;
if (values.mNameConstant == ALPHA) {
alphaHandled = mView.setAlphaNoInvalidation(value);
} else {
setValue(values.mNameConstant, value);
}
}
}
...
...
}
else里面调用了setValue方法,我们再继续跟下去 (哈哈,感觉好像捉贼一样):
private void setValue(int propertyConstant, float value) {
final View.TransformationInfo info = mView.mTransformationInfo;
final RenderNode renderNode = mView.mRenderNode;
switch (propertyConstant) {
case TRANSLATION_X:
renderNode.setTranslationX(value);
break;
case TRANSLATION_Y:
renderNode.setTranslationY(value);
break;
case TRANSLATION_Z:
renderNode.setTranslationZ(value);
break;
case ROTATION:
renderNode.setRotation(value);
break;
case ROTATION_X:
renderNode.setRotationX(value);
break;
case ROTATION_Y:
renderNode.setRotationY(value);
break;
case SCALE_X:
renderNode.setScaleX(value);
break;
case SCALE_Y:
renderNode.setScaleY(value);
break;
case X:
renderNode.setTranslationX(value - mView.mLeft);
break;
case Y:
renderNode.setTranslationY(value - mView.mTop);
break;
case Z:
renderNode.setTranslationZ(value - renderNode.getElevation());
break;
case ALPHA:
info.mAlpha = value;
renderNode.setAlpha(value);
break;
}
}
我们可以看到,它就调用了View的mRenderNode里面的setXXX方法,最关键就是这些方法啦,其实这几个setXXX方法在View里面也有公开的,我们也是可以直接调用的,所以我们在处理ACTION_MOVE的时候,就直接调用它而不用播放动画啦。我们现在验证一下这个方案可不可行:先试试setTranslationY:

将setTranslationY方法换成setRotation看看:

好了,经过我们实践验证了这个方案是可行的,在旋转之后,监听点击事件的位置也更新了,这正好是我们需要的效果。
知其然,知其所以然
哈哈,其实现在就有点 知其然而不知其所以然 的感觉了,既然我们都知道补间动画不能改变接受触摸事件的区域,而属性动画就可以。那么,有没有想过为什么会这样呢?可能有同学就会说了: “因为属性动画改变了坐标” 真的是这样吗?额,如果这个"坐标"指的是getX,getY取得的值,那就是对的。为什么呢?很简单,我们来看看getX和getY的方法源码就知道了:
public float getX() {
return mLeft + getTranslationX();
}
public float getY() {
return mTop + getTranslationY();
}
哈哈,看到了吧,它们返回的值都分别加上了对应的Translation的值,而属性动画更新帧时,也是更新了Translation的值,所以当动画播放完毕,getX和getY时,总是能取到正确的值。
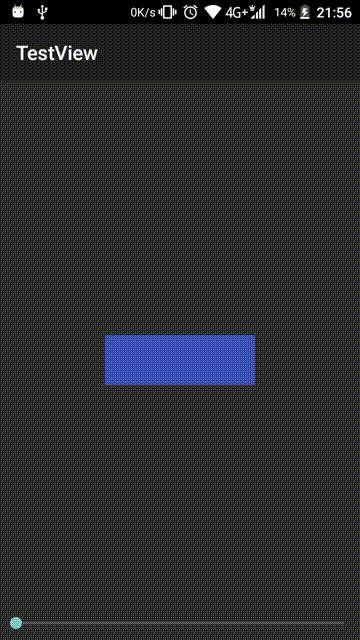
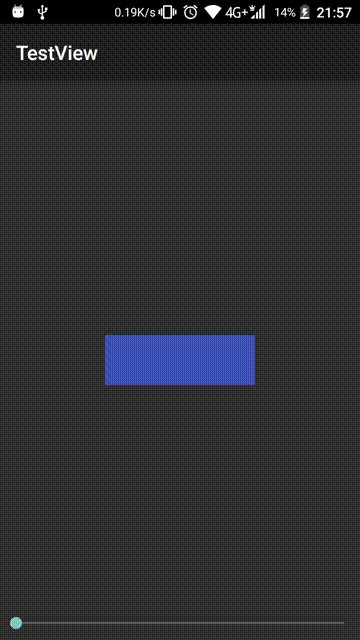
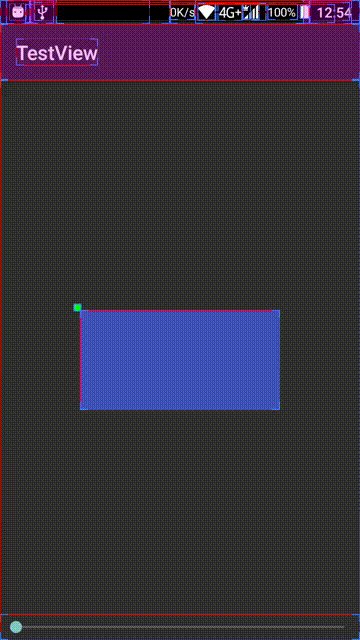
但如果说这个坐标是指left,top,right,bottom呢,那就不对了,为什么呢?因为经过我们刚刚对ViewPropertyAnimator的源码分析,知道了位移动画最终也只是调用了RenderNode的setTranslation方法,而left,top,right,bottom这四个值并没有改变。这时候可能有同学就会说了:我不信!既然没有真正改变它的坐标,那它接受触摸事件的区域怎么也会跟着移动呢?好吧,既然你不信,那我们来做个试验就知道了,这次需要到 设置 - 开发者选项 里面把显示布局边界这个选项打开:

关键代码:
mView.setOnTouchListener(new View.OnTouchListener() {
int lastX, lastY;
Toast toast = Toast.makeText(TestActivity.this, "", Toast.LENGTH_SHORT);
@Override
public boolean onTouch(View v, MotionEvent event) {
int x = (int) event.getRawX();
int y = (int) event.getRawY();
if (event.getAction() == MotionEvent.ACTION_MOVE) {
//Toolbar和状态栏的高度
int toolbarHeight = (getWindow().getDecorView().getHeight() - findViewById(R.id.root_view).getHeight());
int widthOffset = mView.getWidth() / 2;
int heightOffset = mView.getHeight() / 2;
mView.setTranslationX(x - mView.getLeft() - widthOffset);
mView.setTranslationY(y - mView.getTop() - heightOffset - toolbarHeight);
toast.setText(String.format("left: %d, top: %d, right: %d, bottom: %d",
mView.getLeft(), mView.getTop(), mView.getRight(), mView.getBottom()));
toast.show();
}
lastX = x;
lastY = y;
return true;
}
});
看看效果:

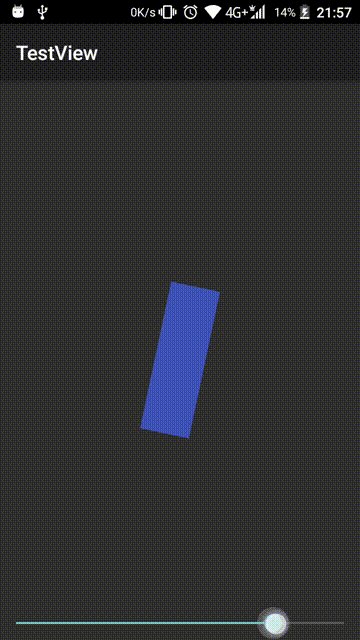
emmm,我们开启了布局边界选项之后,可以看到当View移动的时候,那个框框并没有跟着移动,且我们打印的left, top, right, bottom的值一直都是一样的。好,我们把setTranslation改成layout方法看看:代码:
@Override
public boolean onTouch(View v, MotionEvent event) {
...
if (event.getAction() == MotionEvent.ACTION_MOVE) {
...
mView.layout(x - widthOffset, y - heightOffset - toolbarHeight,
x + widthOffset, y + heightOffset - toolbarHeight);
...
}
return true;
}
效果:

哈哈哈,看到了吧,用layout方法来移动View,那个框框也会跟着走的,且打印的ltrb值,也会跟着变(废话),而使用setTranslation的话,就像元神出窍了一样。。。相信现在大家都已经知道了为什么说setTranslation方法也不是真正能改变坐标了吧。
好了,我们现在回到上面的问题:既然setTranslation方法没有真正的改变坐标,那为什么触摸区域却会跟着移动呢?这个就需要看一下ViewGroup的源码了,我们先从哪里开始看呢?emmm,肯定是从dispatchTouchEvent方法开始啦,原因想必大家都已经想到了吧。我们要先找到判断ACTION_DOWN的,然后再找遍历子View的for循环,看看它是怎么找到偏移后的View的:
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
...
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
...
final View[] children = mChildren;
//从最后添加到ViewGroup的View(最上面的)开始递减遍历
for (int i = childrenCount - 1; i >= 0; i--) {
final int childIndex = getAndVerifyPreorderedIndex(childrenCount, i, customOrder);
final View child = getAndVerifyPreorderedView(preorderedList, children, childIndex);
...
//判断当前遍历到的子View是否符合条件
if (!canViewReceivePointerEvents(child)
|| !isTransformedTouchPointInView(x, y, child, null)) {
ev.setTargetAccessibilityFocus(false);
continue;
}
//找到合适的子View之后,将事件向下传递
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
...
}
...
}
}
}
我们重点看for循环里面的第一个if,因为它能决定是否还要继续往下执行。通过看方法名能猜到,前面的方法大概就是判断子View能不能接受到事件,它里面是这样的:
private static boolean canViewReceivePointerEvents(@NonNull View child) {
return (child.mViewFlags & VISIBILITY_MASK) == VISIBLE
|| child.getAnimation() != null;
}
emmm,不可见的时候又没有设置动画,自然就不会把触摸事件给它了。我们来看看第二个:isTransformedTouchPointInView方法:
protected boolean isTransformedTouchPointInView(float x, float y, View child,
PointF outLocalPoint) {
final float[] point = getTempPoint();
point[0] = x;
point[1] = y;
transformPointToViewLocal(point, child);
final boolean isInView = child.pointInView(point[0], point[1]);
if (isInView && outLocalPoint != null) {
outLocalPoint.set(point[0], point[1]);
}
return isInView;
}
中间调用了transformPointToViewLocal方法,看看:
public void transformPointToViewLocal(float[] point, View child) {
point[0] += mScrollX - child.mLeft;
point[1] += mScrollY - child.mTop;
if (!child.hasIdentityMatrix()) {
child.getInverseMatrix().mapPoints(point);
}
}
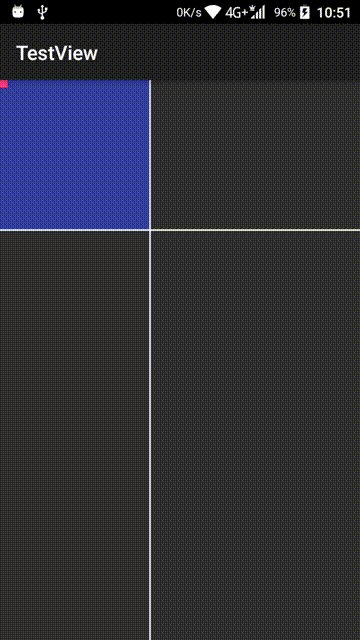
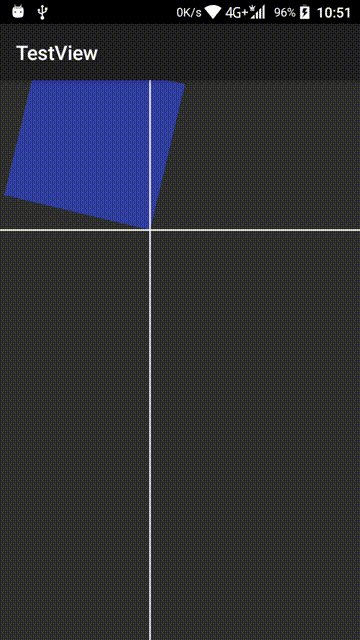
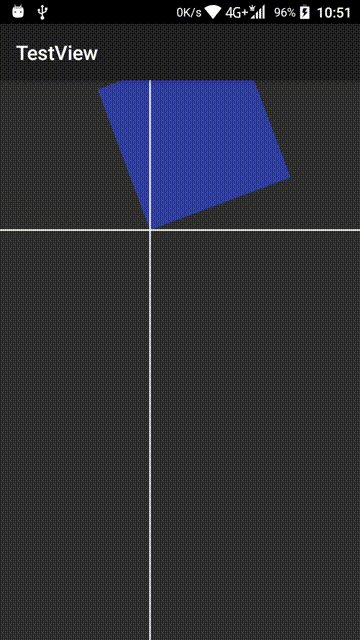
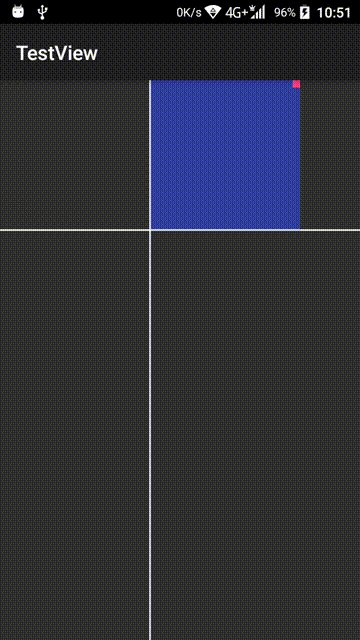
我们先放一放这个hasIdentityMatrix方法,直接看if里面的内容,它是get了一个矩阵然后调用了mapPoints方法,这个mapPoints方法就是:当矩阵发生变化后(旋转,缩放等),将最初位置上面的坐标,转换成变化后的坐标,比如说:数组[0, 0](分别对应x和y)在矩阵向右边平移了50(matrix.postTranslate(50, 0))之后,调用mapPoints方法并将这个数组作为参数传进去,那这个数组就变成[50, 0],如果这个矩阵绕[100, 100]上的点顺时针旋转了90度(matrix.postRotate(90, 100, 100))的话,那这个数组就会变成[200, 0]了,只看文字可能有点难理解,没关系,我们做个图出来就很清晰明了了:例如这个顺时针旋转90度的:

我们可以把矩形的宽高当作100x100,那个红点的坐标就是[0, 0]了,当这个矩形旋转的时候,可以看到它是以[100, 100]的点作旋转中心的,在旋转完之后,那个红点的Y轴并没有变化,而X轴则向右移动了两个矩形的宽,emmm,这下大家都明白上面说的为什么会由[0, 0]变成[200, 0]了吧。现在就不难理解,为什么ViewGroup能找到“元神出窍”的View了,我们回到上面的isTransformedTouchPointInView方法:可以看到,当它调用transformPointToViewLocal方法时,把触摸点的坐标传进去了,那么,等这个transformPointToViewLocal方法执行完毕之后呢,这个触摸点坐标就是转换后的坐标了,随后它还调用了View的pointInView方法,并把转换后的坐标分别传了进去,这个方法我们看名字就大概能猜到是检测传进去的xy坐标点是否在View内(哈哈,我们平时在开发中也应该尽量把方法和变量命名得通俗易懂些,一看就知道个大概那种,这样在团队协作中,就算注释写的比较少,同事也不会太难看懂),我们来看看这个pointInView方法:
final boolean pointInView(float localX, float localY) {
return pointInView(localX, localY, 0);
}
public boolean pointInView(float localX, float localY, float slop) {
return localX >= -slop && localY >= -slop && localX < ((mRight - mLeft) + slop) &&
localY < ((mBottom - mTop) + slop);
}
嗯,很显然就是判断传进去的坐标是否在此View中。
好了,现在我们来总结一下:
- ViewGroup在分派事件的时候,会从最后添加到ViewGroup的View(最上面的)开始递减遍历;
- 通过调用isTransformedTouchPointInView方法来处理判断触摸的坐标是否在子View内;
- 这个isTransformedTouchPointInView方法会调用transformPointToViewLocal来把相对于ViewGroup的触摸坐标转换成相对于该子View的坐标,并且如果该子View所对应的矩阵有应用过变换(平移,旋转,缩放等)的话,还会继续将坐标转换成矩阵变换前的坐标。触摸坐标转换后,会调用View的pointInView方法来判断此触摸点是否在View内;
- ViewGroup会根据isTransformedTouchPointInView方法的返回值来决定要不要把事件交给这个子View;
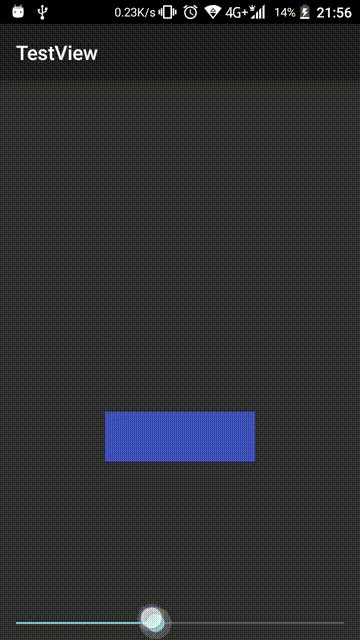
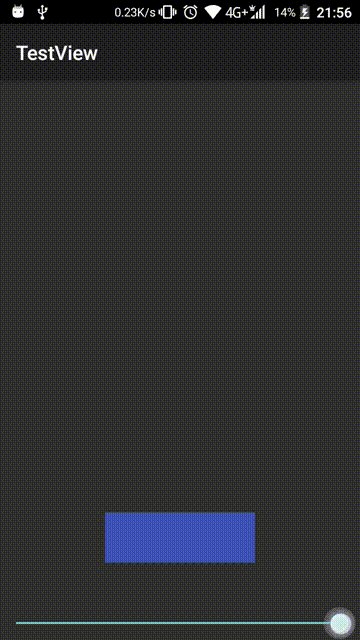
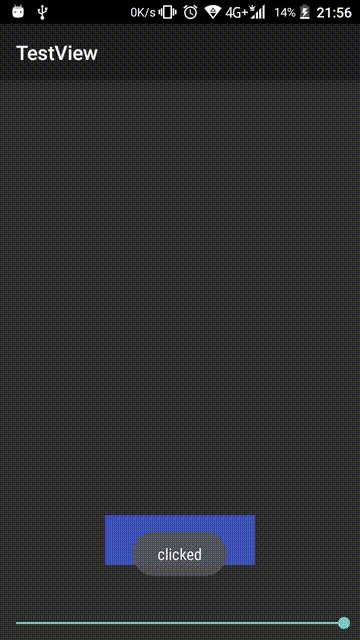
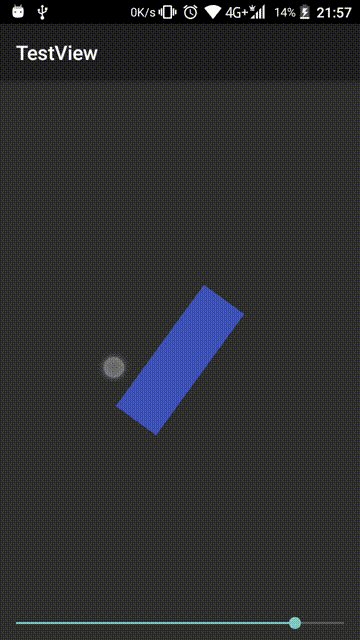
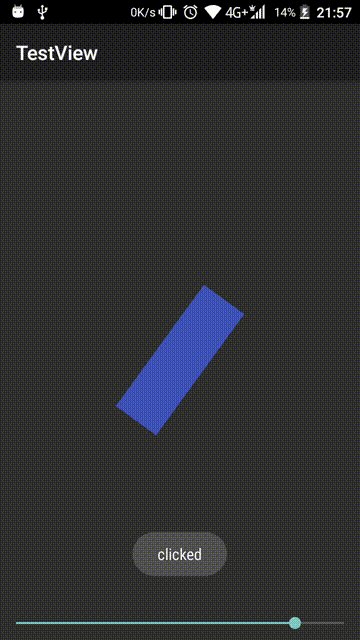
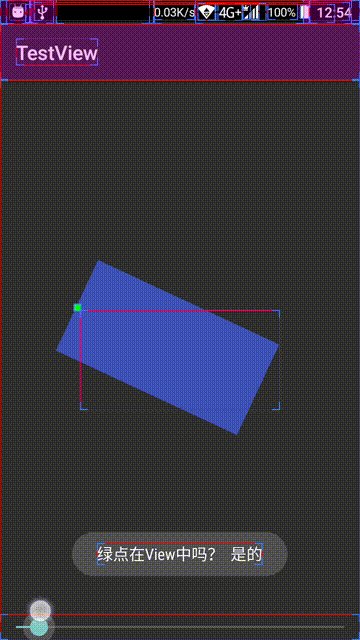
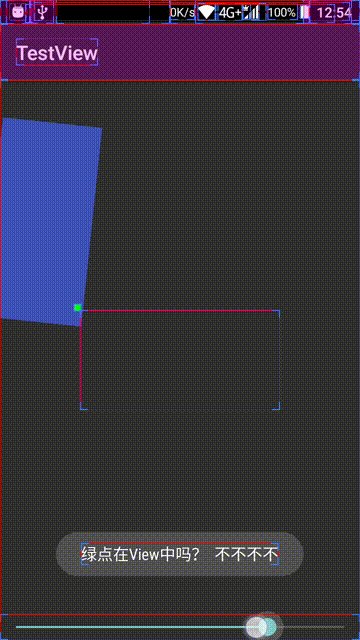
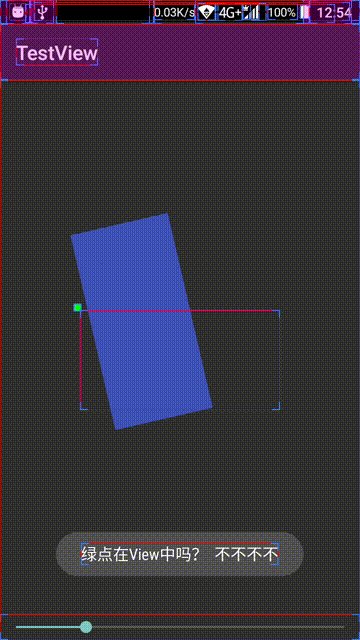
好,我们来模拟一下ViewGroup是怎么找到这个 “元神出窍” 的View的,加深下理解:关键代码:
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
float[] points = new float[2];
mView.setRotation(progress);
mView.setTranslationX(-progress);
mView.setTranslationY(-progress);
Matrix matrix = getViewMatrix(mView);
if (matrix != null) {
matrix.mapPoints(points);
}
mToast.setText(String.format("绿点在View中吗? %s",
pointInView(mView, points) ? "是的" : "不不不不"));
mToast.show();
}
private Matrix getViewMatrix(View view) {
try {
Method getInverseMatrix = View.class.getDeclaredMethod("getInverseMatrix");
getInverseMatrix.setAccessible(true);
return (Matrix) getInverseMatrix.invoke(view);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
private boolean pointInView(View view, float[] points) {
try {
Method pointInView = View.class.getDeclaredMethod("pointInView", float.class, float.class);
pointInView.setAccessible(true);
return (boolean) pointInView.invoke(view, points[0], points[1]);
} catch (Exception e) {
e.printStackTrace();
}
return false;
}
因为View的getInverseMatrix和pointInView方法,我们都不能直接调用到的,所以要用反射,来看看效果:

哈哈,现在大家都明白ViewGroup为什么还能找到 “元神出窍” 后的View了吧。
好了,现在来回顾一下transformPointToViewLocal方法,我们刚刚忽略了里面调用的hasIdentityMatrix方法,到现在这个方法也大概能猜到个大概了:就是鉴定这个View所对应的矩阵有没有应用过比如setTranslation,setRotation,setScale这些方法,如果有就返回false, 没有就true。
再回到最初的问题:既然属性动画可以,那为什么补间动画就不行呢?大家都是动画啊!
有同学可能已经知道为什么了,因为播放补间动画并没有影响到上面说的hasIdentityMatrix方法的返回值,那它是怎么改变View的位置或大小的呢?我们还是来看看源码吧:通过看ScaleAnimation,TranslateAnimation和RotateAnimation能看出来,他们都重写了Animation类的applyTransformation和initialize方法,这个initialize方法看名字就大概知道是初始化一些东西,所以我们重点还是看他们重写之后的applyTransformation方法:首先是ScaleAnimation:
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
...
if (mPivotX == 0 && mPivotY == 0) {
t.getMatrix().setScale(sx, sy);
} else {
t.getMatrix().setScale(sx, sy, scale * mPivotX, scale * mPivotY);
}
}
TranslateAnimation:
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
...
t.getMatrix().setTranslate(dx, dy);
}
RotateAnimation:
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
...
if (mPivotX == 0.0f && mPivotY == 0.0f) {
t.getMatrix().setRotate(degrees);
} else {
t.getMatrix().setRotate(degrees, mPivotX * scale, mPivotY * scale);
}
}
emmm,通过对比他们各自实现的方法,发现最后都是调用Transformation的getMatrix方法来获取到矩阵对象然后对这个矩阵进行操作的,那我们就要看看这个Transformation是在哪里传进来的了: 回到Animation中,会发现applyTransformation方法是在getTransformation(long currentTime, Transformation outTransformation)方法中调用的,它直接把参数中的outTransformation作为applyTransformation方法的t参数传进去了,那现在就要看看在哪里调用了会发现applyTransformation方法是在getTransformation方法了:在View中,我们通过搜索方法名可以找到调用它的是applyLegacyAnimation方法,我们这次主要是看它传进取的Transformation对象是哪里来的,最终要到哪里去:
private boolean applyLegacyAnimation(ViewGroup parent, long drawingTime,
Animation a, boolean scalingRequired) {
...
final Transformation t = parent.getChildTransformation();
boolean more = a.getTransformation(drawingTime, t, 1f);
if (scalingRequired && mAttachInfo.mApplicationScale != 1f) {
invalidationTransform = parent.mInvalidationTransformation;
a.getTransformation(drawingTime, invalidationTransform, 1f);
}
...
}
我们继续搜 “parent.getChildTransformation()”,最终发现在draw方法有再次调用,来看看精简后的draw方法:
boolean draw(Canvas canvas, ViewGroup parent, long drawingTime) {
Transformation transformToApply = null;
final Animation a = getAnimation();
if (a != null) {
more = applyLegacyAnimation(parent, drawingTime, a, scalingRequired);
transformToApply = parent.getChildTransformation();
}
if (transformToApply != null) {
if (drawingWithRenderNode) {
renderNode.setAnimationMatrix(transformToApply.getMatrix());
} else {
canvas.translate(-transX, -transY);
canvas.concat(transformToApply.getMatrix());
canvas.translate(transX, transY);
}
}
}
emmm,可以看到,当getAnimation不为空的时候,它就会先调用applyLegacyAnimation方法,而这个方法最终会调用到Animation的applyTransformation方法,Animation的子类会在这个方法中根据传进来的Transformation对象get到矩阵,然后那些平移呀,旋转,缩放等操作都只是对这个矩阵进行操作。那么等这个applyLegacyAnimation方法执行完毕之后呢,就是时候刷新帧了,在draw方法中他会根据一个drawingWithRenderNode,来决定是调用RenderNode的setAnimationMatrix还是Canvas的concat方法,还记不记得我们上面分析的属性动画?它更新帧也是调用RenderNode提供的一系列方法,那我们再看看这个setAnimationMatrix方法的源码:
/**
* Set the Animation matrix on the display list. This matrix exists if an Animation is
* currently playing on a View, and is set on the display list during at draw() time. When
* the Animation finishes, the matrix should be cleared by sending <code>null</code>
* for the matrix parameter.
*
* @param matrix The matrix, null indicates that the matrix should be cleared.
*/
public boolean setAnimationMatrix(Matrix matrix) {
return nSetAnimationMatrix(mNativeRenderNode,
(matrix != null) ? matrix.native_instance : 0);
}
看它的文档注释可以大概知道:当动画正在播放的时候就会显示这个矩阵,当播放完毕时,就应该把它清除掉。 emmm,那就说明,播放补间动画的时候,我们所看到的变化,都只是临时的。而属性动画呢,它所改变的东西,却会更新到这个View所对应的矩阵中,所以当ViewGroup分派事件的时候,会正确的将当前触摸坐标,转换成矩阵变化后的坐标,这就是为什么播放补间动画不会改变触摸区域的原因了。
哈哈,现在我们就知其然,知其所以然了,是不是很开心?
计算旋转角度
现在旋转这一块是搞定了,那么我们怎么计算出来手指滑动的角度呢?
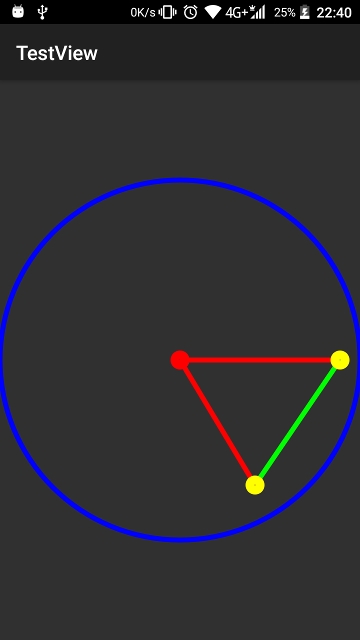
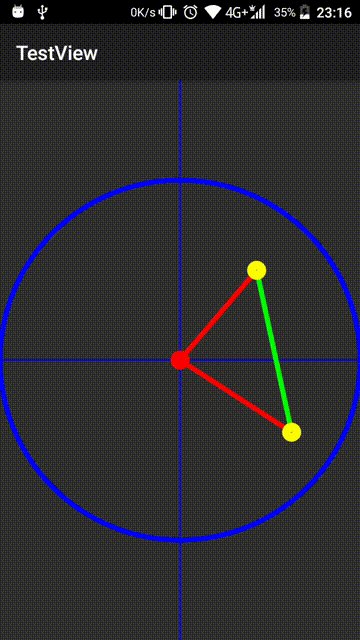
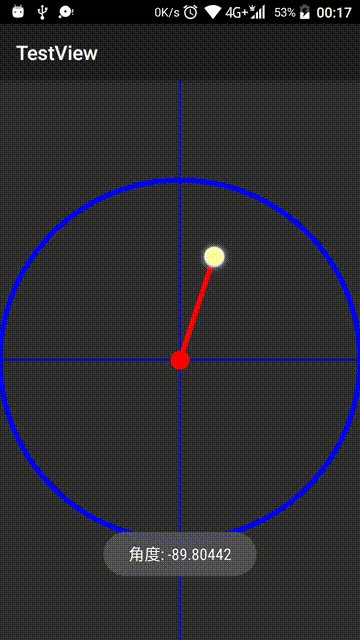
想一下,它旋转的时候,肯定是有一个开始角度和结束角度的,我们把圆心坐标,起始坐标,结束坐标用线连起来,不就是三角形了?我们先来看看下面的图:


哈哈,看到了吧,黄色两个圆点就是我们手指的开始和结束坐标,所以我们现在只要计算出红色两条线的夹角就行了。先找下我们能直接拿到的东西:
圆心坐标起始点坐标结束点坐标
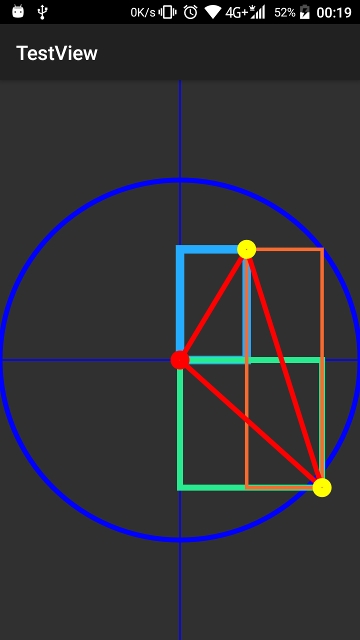
我们知道,三角形中,只要拿到三条边的长度,就能求出它的三个角,那么能不能计算出三边的长度呢?答案是肯定的,我们可以这样做:

哈哈,想必大家都已经想到了吧,三角形的三条边都有属于自己的矩形,我们现在只要计算出三个矩形的对角线长度,进而求出夹角的大小。蓝色矩形上的黄点为起始点,那么 (mPivotX和mPivotY是圆心的坐标,mStartX和mStartY是手指按下的坐标,mEndX和mEndY就是手指松开的所在坐标):
矩形宽(小三角形的直角边1) = Math.abs(mStartX - mPivotX); 矩形高(直角边2) = Math.abs(mStartY - mPivotY);
根据勾股定理公式:bc = √ (ab² + ac²) 那么 第一条边 = (float) Math.sqrt(Math.pow(矩形宽, 2) + Math.pow(矩形高, 2));
我们按照这个公式依次计算出剩余两条边之后,再根据余弦定理进一步计算出夹角的角度,公式:cosC = (a² + b² - c²) / 2ab 即: float angle = (float) Math.toDegrees(Math.acos((Math.pow(lineA, 2) + Math.pow(lineB, 2) - Math.pow(lineC, 2)) / (2 * lineA * lineB)));
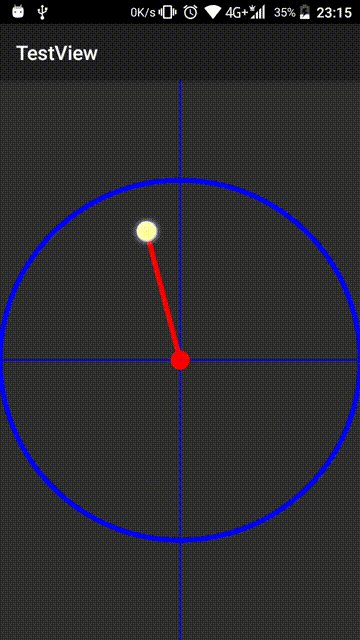
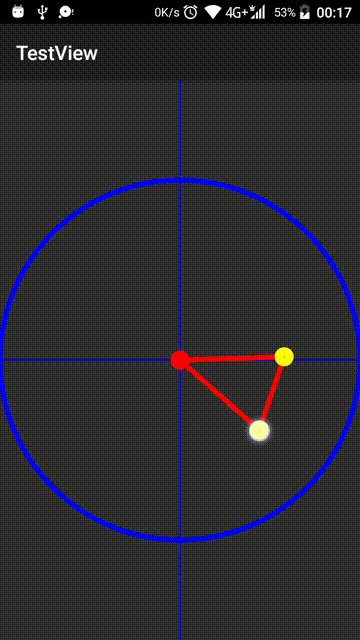
好了,我们来看看效果如何:

现在角度是计算出来了,但是,有没有发现,我们的角度都是正数,这在顺时针旋转时没问题,但是逆时针旋转的话,角度就应该为负数了,所以我们要加一个判断它是顺时针还是逆时针旋转的方法:
要判断手指的旋转方向,我们要先知道手指是水平滑动还是垂直滑动 (mPivotX和mPivotY是圆心的坐标,mStartX和mStartY是手指按下的坐标,mEndX和mEndY就是手指松开的所在坐标):
boolean isVerticalScroll = Math.abs(mEndY - mStartY) > Math.abs(mEndX - mStartX);
我们将x轴和y轴的滑动距离进行对比,判断哪个距离更长,如果x轴的滑动距离长,那就是水平滑动了,反之,如果y轴滑动距离比x轴的长,就是垂直滑动。
进一步:如果他是垂直滑动的话:如果它是在圆心的左边,即mEndX < mPivotX:这时候,如果是向上滑动(mEndY < mStartY,则认为是顺时针,如果是向下滑动呢,就是逆时针了。如果是在圆心右边呢,刚好相反:即向上滑动是逆时针,向下是顺时针。
水平滑动的话:如果它是在圆心上面(mEndY < mPivotY):这时候,如果是向左滑动就是逆时针,向右就是顺时针。如果在圆心下面则相反。
看代码:
private boolean isClockwise() {
boolean isClockwise;
//垂直滑动 上下滑动的幅度 > 左右滑动的幅度,则认为是垂直滑动,反之
boolean isVerticalScroll = Math.abs(mEndY - mStartY) > Math.abs(mEndX - mStartX);
//手势向下
boolean isGestureDownward = mEndY > mStartY;
//手势向右
boolean isGestureRightward = mEndX > mStartX;
if (isVerticalScroll) {
//如果手指滑动的地方是在圆心左边的话:向下滑动就是逆时针,向上滑动则顺时针。反之,如果在圆心右边,向下滑动是顺时针,向上则逆时针。
isClockwise = mEndX < mPivotX != isGestureDownward;
} else {
//逻辑同上:手指滑动在圆心的上方:向右滑动就是顺时针,向左就是逆时针。反之,如果在圆心的下方,向左滑动是顺时针,向右是逆时针。
isClockwise = mEndY < mPivotY == isGestureRightward;
}
return isClockwise;
}
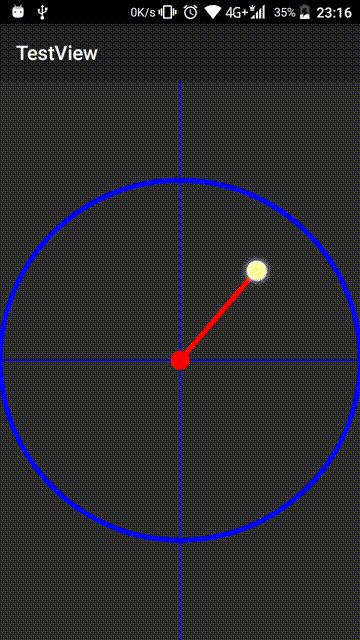
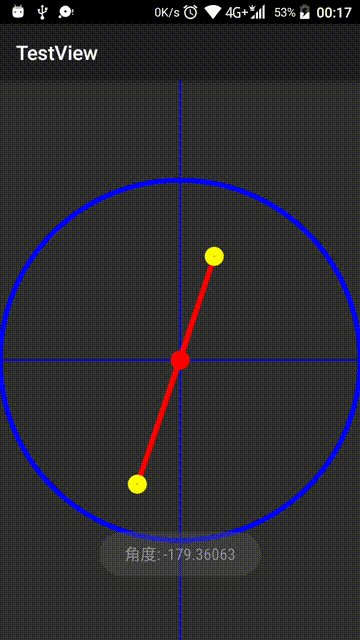
好了,现在我们来看下效果:

哈哈,现在可以正确的判断出是顺时针滑动还是逆时针了,逆时针旋转后,我们得到的角度是负数,这是我们想要的结果。
实现惯性滚动 (Scroller的妙用)
说到Scroller,相信大家第一时间想到要配合View中的computeScroll方法来使用对吧,但是呢,我们这篇文章的主题是辅助类,并不打算继承View,而且不持有Context引用,这个时候,可能有同学就会有以下疑问了:
这种情况下,Scroller还能正常工作吗?调用它的startScroll或fling方法后,不是还要调用View中的invalidate方法来触发的吗?不继承View,哪来的 invalidate方法?不继承View,怎么重写computeScroll方法?在哪里处理惯性滚动?
哈哈,其实Scroller是完全可以脱离View来使用的,既然说是妙用,妙在哪里呢?在开始之前,我们先来了解一下Scroller: 1.它看上去更像是一个ValueAnimator,但它跟ValueAnimator有个明显的区别就是:它不会主动更新动画的值。我们在获取最新值之前,总是要先调用computeScrollOffset方法来刷新内部的mCurrX、mCurrY的值,如果是惯性滚动模式(调用fling方法),还会刷新mCurrVelocity的值。
2.在这里先分享大家一个理解源码调用顺序的方法:比如我们想知道是哪个方法调用了computeScroll:
@Override
public void computeScroll() {
StackTraceElement[] elements = Thread.currentThread().getStackTrace();
for (StackTraceElement element : elements) {
Log.i("computeScroll", String.format(Locale.getDefault(), "%s----->%s\tline: %d",
element.getClassName(), element.getMethodName(), element.getLineNumber()));
}
}
日志输出:
com.wuyr.testview.MyView----->computeScroll line: 141
android.view.View----->updateDisplayListIfDirty line: 15361
android.view.View----->draw line: 16182
android.view.ViewGroup----->drawChild line: 3777
android.view.ViewGroup----->dispatchDraw line: 3567
android.view.View----->updateDisplayListIfDirty line: 15373
android.view.View----->draw line: 16182
android.view.ViewGroup----->drawChild line: 3777
android.view.ViewGroup----->dispatchDraw line: 3567
android.view.View----->updateDisplayListIfDirty line: 15373
android.view.View----->draw line: 16182
这样我们就能够很清晰的看到它的调用链了。
回到正题,所谓的调用invalidate方法来触发,是这样的:我们都知道,调用了这个方法之后,onDraw方法就会回调,而调用onDraw的那个方法,是draw(Canvas canvas),再上一级,是draw(Canvas canvas, ViewGroup parent, long drawingTime),重点来了: computeScroll也是在这个方法中回调的,现在可以得出一个结论:我们在View中调用invalidate方法,也就是间接地调用computeScroll,而computeScroll中,是我们处理滚动的方法,在使用Scroller时,我们都会重写这个方法,并在里面调用Scroller的computeScrollOffset方法,然后调用getCurrX或getCurrY来获取到最新的值。(好像我前面说的都是多余的) 但是!有没有发现,这个过程,我们完全可以不依赖View来做到的?
3.现在思路就很清晰了,invalidate方法?对于Scroller来说,它的作用只是回调computeScroll从而更新x和y的值而已。
4.所以完全可以自己写两个方法来实现Scroller在View中的效果,我们这次打算利用Hanlder来帮我们处理异步的问题,这样的话,我们就不用自己新开线程去不断的调用方法啦。
好了,现在我们所遇到的问题,都已经有解决方案了,可以动手咯!
构思ArcSlidingHelper
还记得VelocityTracker是怎么用的吗:
@Override
public boolean onTouchEvent(MotionEvent event) {
mVelocityTracker.addMovement(event);
switch (event.getAction()) {
...
case MotionEvent.ACTION_UP:
mVelocityTracker.computeCurrentVelocity(1000);
mScroller.fling(0, 0, (int) mVelocityTracker.getXVelocity(), (int) mVelocityTracker.getYVelocity(),
Integer.MIN_VALUE, Integer.MAX_VALUE, Integer.MIN_VALUE, Integer.MAX_VALUE);
invalidate();
break;
}
...
}
我们每次在onTouchEvent中都调用它的addMovement方法,当ACTION_UP时,调用它的computeCurrentVelocity方法计算速率后,再配合Scroller来实现惯性滚动。感觉VelocityTracker设计得非常好,我们使用起来很舒服,没有多余的操作,简单明了,干净利落,恭喜发财,六畜兴旺。所以我们决定使用它这种设计模式:
- 我们也可公开一个handleMovement(MotionEvent event)方法,用来传入触摸事件
- 我们打算用回调的方式来通知滑动的角度,所以还要写一个接口OnSlidingListener
- 公开一个静态的create方法,用来创建ArcSlidingHelper对象
好了,现在我们ArcSlidingHelper的基本结构也已经确定了。
创建ArcSlidingHelper
先是构造方法,参数呢,我们需要:
- pivotX和pivotY,这个是圆心的坐标值。
- 因为创建Scroller对象需要Context,所以还需要传进来一个Context。
- 滑动的监听器OnSlidingListener,当计算出滑动角度的时候,会回调这个方法
我们来看代码:
private ArcSlidingHelper(Context context, int pivotX, int pivotY, OnSlidingListener listener) {
mPivotX = pivotX;
mPivotY = pivotY;
mListener = listener;
mScroller = new Scroller(context);
mVelocityTracker = VelocityTracker.obtain();
}
我们的构造方法私有了,再看看create方法:
/**
* 创建ArcSlidingHelper对象
*
* @param targetView 接受滑动手势的View (圆弧滑动事件以此View的中心点为圆心)
* @param listener 当发生圆弧滚动时的回调
* @return ArcSlidingHelper
*/
public static ArcSlidingHelper create(@NonNull View targetView, @NonNull OnSlidingListener listener) {
int width = targetView.getWidth();
int height = targetView.getHeight();
//如果宽度为0,提示宽度无效,需要调用updatePivotX方法来设置x轴的旋转基点
if (width == 0) {
Log.e(TAG, "targetView width = 0! please invoke the updatePivotX(int) method to update the PivotX!", new RuntimeException());
}
//如果高度为0,提示高度无效,需要调用updatePivotY方法来设置y轴的旋转基点
if (height == 0) {
Log.e(TAG, "targetView height = 0! please invoke the updatePivotY(int) method to update the PivotY!", new RuntimeException());
}
width /= 2;
height /= 2;
int x = (int) getAbsoluteX(targetView);
int y = (int) getAbsoluteY(targetView);
return new ArcSlidingHelper(targetView.getContext(), x + width, y + height, listener);
}
我们的create方法只有两个参数,targetView就是要检测滑动的View (其实也不绝对是,因为最终决定旋转哪些View,都是在回调里面完成的,我们现在无从得知。传入这个targetView的主要作用就是获取到Context对象(用来初始化Scroller),还有圆心的坐标(pivotX和pivotY,默认是View的中心点,当然这个我们等下也会提供更新圆心坐标的方法的))。
里面还有个getAbsoluteX和getAbsoluteY方法,这两个方法分别是获取view在屏幕中的绝对x和y坐标,为什么要有这两个方法呢,因为targetView所在的ViewGroup不一定top、left都是0的,所以如果我们直接获取这个View的xy坐标的话,是不够的,还要加上它父容器的xy坐标,我们要一直递归下去,这样就能真正获取到View在屏幕中的绝对坐标值了:
/**
* 获取view在屏幕中的绝对x坐标
*/
private static float getAbsoluteX(View view) {
float x = view.getX();
ViewParent parent = view.getParent();
if (parent != null && parent instanceof View) {
x += getAbsoluteX((View) parent);
}
return x;
}
/**
* 获取view在屏幕中的绝对y坐标
*/
private static float getAbsoluteY(View view) {
float y = view.getY();
ViewParent parent = view.getParent();
if (parent != null && parent instanceof View) {
y += getAbsoluteY((View) parent);
}
return y;
}
好了,接下来就是要处理TouchEvent了,我们效仿VelocityTracker公开一个handleMovement(MotionEvent event)方法,我们的核心代码,也是在这里面了。像VelocityTracker一样,在View中的onTouchEvent方法中,调用此方法,我们在内部计算出旋转的角度之后,通过OnSlidingListener来回调。流程基本也是这样了。
我们来看看handleMovement方法怎么写:
public void handleMovement(MotionEvent event) {
checkIsRecycled();
float x, y;
if (isSelfSliding) {
x = event.getRawX();
y = event.getRawY();
} else {
x = event.getX();
y = event.getY();
}
mVelocityTracker.addMovement(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
break;
case MotionEvent.ACTION_MOVE:
handleActionMove(x, y);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_OUTSIDE:
if (isInertialSlidingEnable) {
mVelocityTracker.computeCurrentVelocity(1000);
mScroller.fling(0, 0, (int) mVelocityTracker.getXVelocity(), (int) mVelocityTracker.getYVelocity(),
Integer.MIN_VALUE, Integer.MAX_VALUE, Integer.MIN_VALUE, Integer.MAX_VALUE);
startFling();
}
break;
default:
break;
}
mStartX = x;
mStartY = y;
}
checkIsRecycled就是检测是否已经调用过release方法(释放资源),如果资源已回收则拋异常。我们还判断了isSelfSliding,这个表示接受触摸事件的和实际旋转的都是同一个View。在ACTION_DOWN的时候,如果Scroller还没滚动完成,则停止。当ACTION_MOVE的时候,调用了handleActionMove方法,我们来看看handleActionMove是怎么写的:
private void handleActionMove(float x, float y) {
// __________
//根据公式 bc = √ ab² + ac² 计算出对角线的长度
//圆心到起始点的线条长度
float lineA = (float) Math.sqrt(Math.pow(Math.abs(mStartX - mPivotX), 2) + Math.pow(Math.abs(mStartY - mPivotY), 2));
//圆心到结束点的线条长度
float lineB = (float) Math.sqrt(Math.pow(Math.abs(x - mPivotX), 2) + Math.pow(Math.abs(y - mPivotY), 2));
//起始点到结束点的线条长度
float lineC = (float) Math.sqrt(Math.pow(Math.abs(x - mStartX), 2) + Math.pow(Math.abs(y - mStartY), 2));
if (lineC > 0 && lineA > 0 && lineB > 0) {
//根据公式 cosC = (a² + b² - c²) / 2ab
float angle = fixAngle((float) Math.toDegrees(Math.acos((Math.pow(lineA, 2) + Math.pow(lineB, 2) - Math.pow(lineC, 2)) / (2 * lineA * lineB))));
if (!Float.isNaN(angle)) {
mListener.onSliding((isClockwiseScrolling = isClockwise(x, y)) ? angle : -angle);
}
}
}
哈哈,其实也就是我们前面所说的,根据起始点和结束点,计算出夹角的角度。其中还有一个fixAngle方法,这个方法就是不让角度超出0 ~ 360这个范围的,看代码:
/**
* 调整角度,使其在0 ~ 360之间
*
* @param rotation 当前角度
* @return 调整后的角度
*/
private float fixAngle(float rotation) {
float angle = 360F;
if (rotation < 0) {
rotation += angle;
}
if (rotation > angle) {
rotation %= angle;
}
return rotation;
}
例如传进去的是-90,返回的就是270,传进去是365,返回的就是5。我们最终看到的效果都是一样的。计算出滑动的角度之后呢,还判断了一下数值是否合法,然后就是判断顺时针还是逆时针旋转啦,判断顺逆时针这个问题我们在前面就解决了,嘻嘻。最后把角度传给监听器。获取到角度具体要做什么,那就要看这个监听器的onSliding是怎么写了的,哈哈。
ACTION_MOVE处理完之后,还剩一个ACTION_UP的,没错,惯性滑动就是在这里处理的,我们再来看看ACTION_UP下面的代码:
if (isInertialSlidingEnable) {
mVelocityTracker.computeCurrentVelocity(1000);
mScroller.fling(0, 0, (int) mVelocityTracker.getXVelocity(), (int) mVelocityTracker.getYVelocity(),
Integer.MIN_VALUE, Integer.MAX_VALUE, Integer.MIN_VALUE, Integer.MAX_VALUE);
startFling();
}
isInertialSlidingEnable就是是否开启惯性滚动。接下来就是Scroller所妙之处了,可以看到,我们在调用Scroller的fling方法之后,并没有调用invalidate方法,而是我们自定义的startFling方法,我们看看是怎么写的:
private void startFling() {
mHandler.sendEmptyMessage(0);
}
哈哈哈,就是这样啦,我们前面所说的,用Handler来处理异步的问题,这样就不用自己去新开线程了。我们看看Hanlder怎么写:
private static class InertialSlidingHandler extends Handler {
ArcSlidingHelper mHelper;
InertialSlidingHandler(ArcSlidingHelper helper) {
mHelper = helper;
}
@Override
public void handleMessage(Message msg) {
mHelper.computeInertialSliding();
}
}
很简单,handleMessage方法中直接又调用了computeInertialSliding,我们再看看computeInertialSliding:
/**
* 处理惯性滚动
*/
private void computeInertialSliding() {
checkIsRecycled();
if (mScroller.computeScrollOffset()) {
float y = ((isShouldBeGetY ? mScroller.getCurrY() : mScroller.getCurrX()) * mScrollAvailabilityRatio);
if (mLastScrollOffset != 0) {
float offset = fixAngle(Math.abs(y - mLastScrollOffset));
mListener.onSliding(isClockwiseScrolling ? offset : -offset);
}
mLastScrollOffset = y;
startFling();
} else if (mScroller.isFinished()) {
mLastScrollOffset = 0;
}
}
是不是有种似曾相识的感觉?没错啦,我们用computeInertialSliding来代替了View中的computeScroll方法,用startFling代替了invalidate,可以说是完全脱离了View来使用Scroller,妙就妙在这里啦,嘻嘻。回到正题,我们在调用computeScrollOffset方法(更新currX和currY的值)之后,判断isShouldBeGetY来决定究竟是getCurrX好还是getCurrY好,这个isShouldBeGetY的值就是在判断是否顺时针旋转的时候更新的,我们不是有一个isVerticalScroll(是否垂直滑动)吗,isShouldBeGetY的值其实也就是isVerticalScroll的值,因为如果是垂直滑动的话,VelocityTracker的Y速率会更大,所以这个时候getCurrY是很明智的,反之。在确定好了get哪个值之后,我们还将它跟mScrollAvailabilityRatio相乘,这个mScrollAvailabilityRatio就是速率的利用率,默认是0.3,就是用来缩短惯性滚动的距离的,因为在测试的时候,觉得这个惯性滚动的距离有点长,轻轻一划就转了十几圈,好像很轻的样子,当然了,贴心的我们还提供了一个setScrollAvailabilityRatio方法来动态设置这个值:
/**
* VelocityTracker的惯性滚动利用率
* 数值越大,惯性滚动的动画时间越长
*
* @param ratio (范围: 0~1)
*/
public void setScrollAvailabilityRatio(@FloatRange(from = 0.0, to = 1.0) float ratio) {
mScrollAvailabilityRatio = ratio;
}
计算出本次滚动的角度之后,像handleActionMove一样,判断顺时针还是逆时针,回调接口,最后还调用了startFling,开始了下一轮的计算。。。
好了,我们的ArcSlidingHelper算是完工了,来两张效果图检验下劳动成果:
使用起来是非常简单的,看下布局代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="center"
android:background="@color/colorPrimary" />
</FrameLayout>
看下MainActivity的:
private ArcSlidingHelper mArcSlidingHelper;
private View mView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_main_view);
mView = findViewById(R.id.view);
mView.post(() -> {
//创建对象
mArcSlidingHelper = ArcSlidingHelper.create(mView,
angle -> mView.setRotation(mView.getRotation() + angle));
//开启惯性滚动
mArcSlidingHelper.enableInertialSliding(true);
});
getWindow().getDecorView().setOnTouchListener((v, event) -> {
//处理滑动事件
mArcSlidingHelper.handleMovement(event);
return true;
});
}
@Override
protected void onDestroy() {
super.onDestroy();
//释放资源
mArcSlidingHelper.release();
}
效果:

这么少的代码就实现了圆弧滑动的效果,是不是很开心(__) 我们来把普通的View换成RecyclerView试试:

哈哈

RecyclerView居然可以斜着滑动,利用这点我们可以做很多意想不到的效果哦~
好啦,本篇文章到此结束,有错误的地方请指出,谢谢大家! github地址:https://github.com/wuyr/ArcSlidingHelper 欢迎star 下集:Android之FanLayout制作圆弧滑动效果




加载全部内容