vue3.x+vite+element-ui+vue-router+vuex+axios搭建项目 使用vue3.x+vite+element-ui+vue-router+vuex+axios搭建项目
YuShiYue 人气:0想了解使用vue3.x+vite+element-ui+vue-router+vuex+axios搭建项目的相关内容吗,YuShiYue在本文为您仔细讲解vue3.x+vite+element-ui+vue-router+vuex+axios搭建项目的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue3.x,vite,element,axios搭建项目,下面大家一起来学习吧。
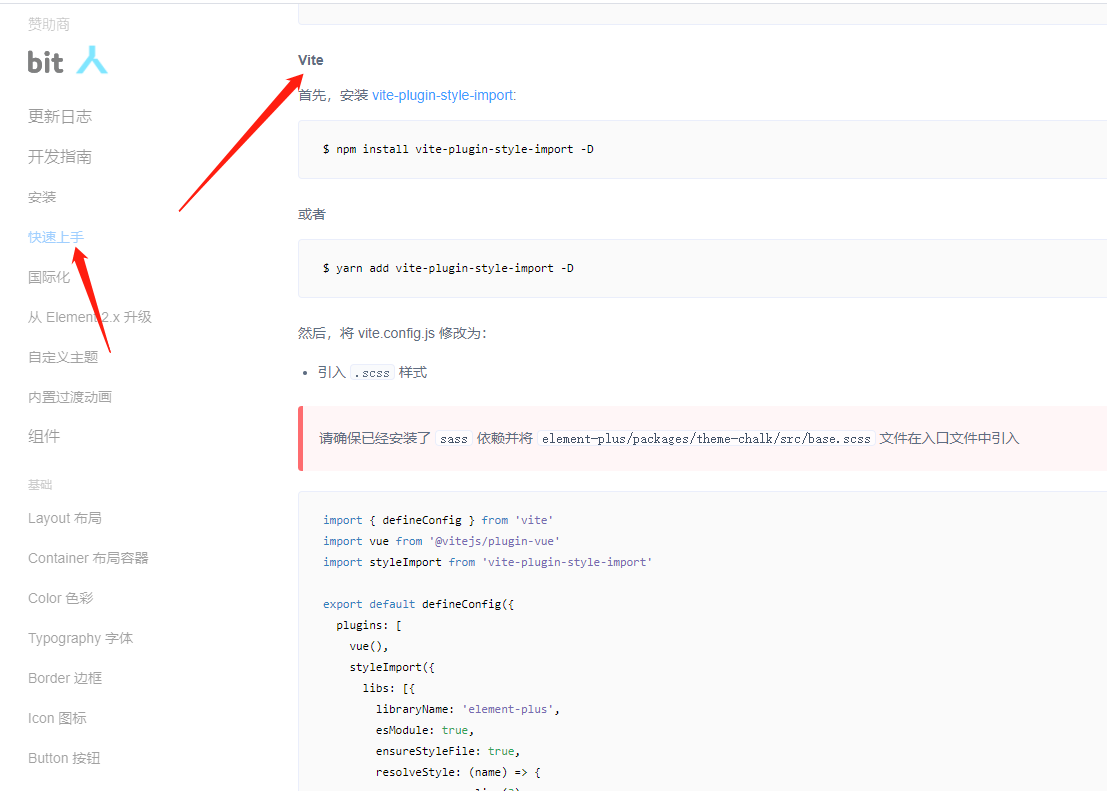
一. 参考文档
二. vite搭建项目
- 安装
# npm 安装 npm init vite@latest # yarn 安装 yarn create vite # 快速安装vue模板项目 yarn create vite my-vue-app --template vue npm init vite@latest my-vue-app -- --template vue

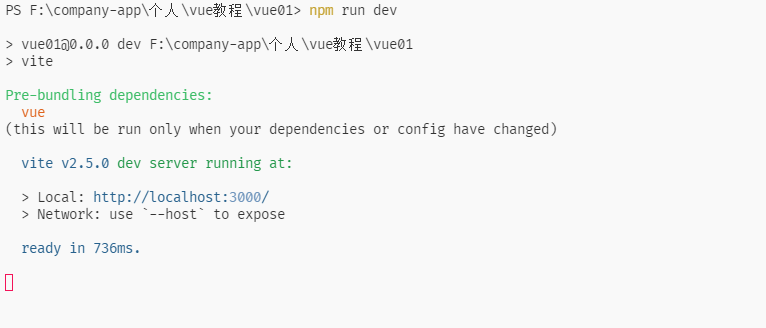
- 运行
npm run dev # or yarn dev

三. 配置element-ui
- 下载包
npm install element-plus --save
修改src/main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
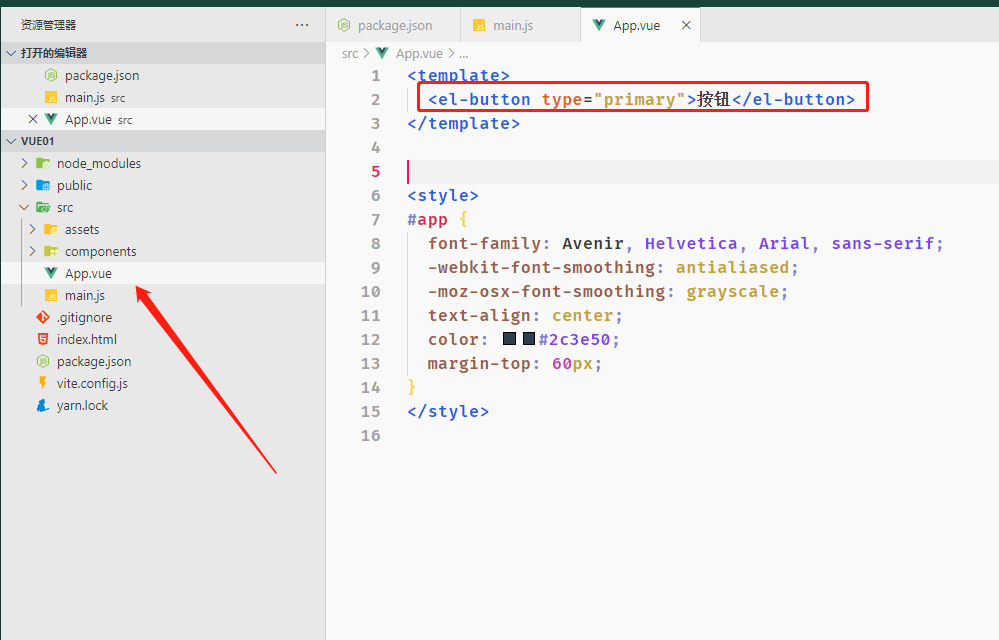
验证是否配置成功

如果组件要按需引入的话可以参考文档介绍

四. 配置vue-router
从vue2迁移
安装
npm install vue-router@4
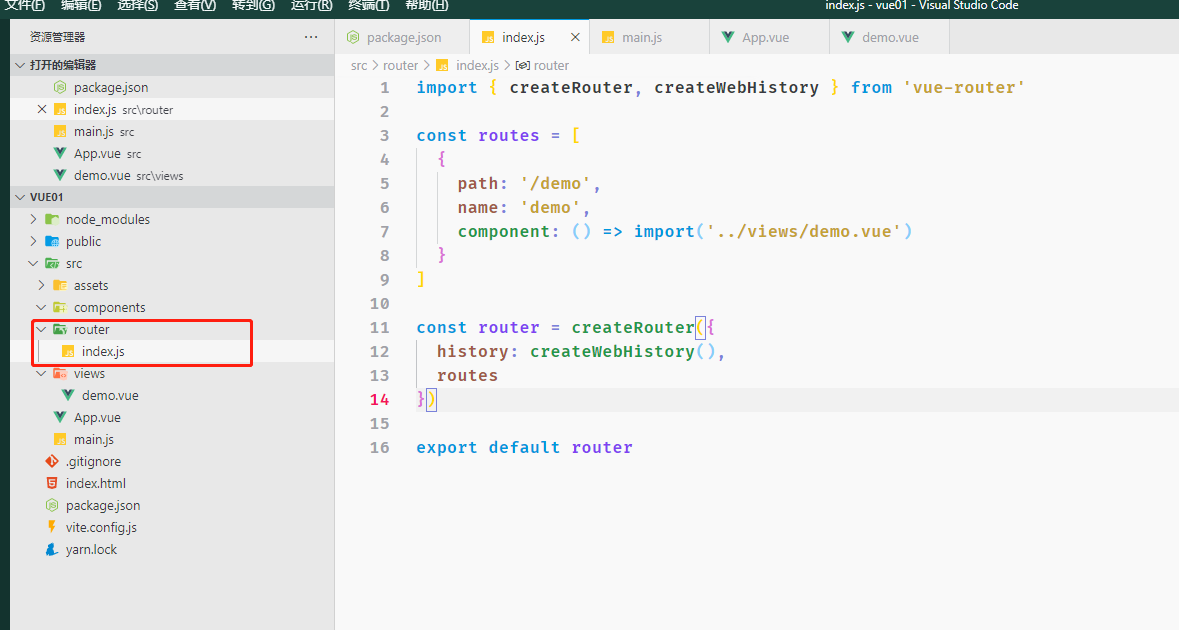
创建src/router/index.js文件

import { createRouter, createWebHistory } from 'vue-router'
const routes = [
{
path: '/demo',
name: 'demo',
component: () => import('../views/demo.vue')
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
修改main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
// 引入路由配置
import router from './router/index'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
// 注册
app.use(router)
app.mount('#app')
修改App.vue添加路由视图
<template>
<el-button type="primary">按钮</el-button>
<router-view></router-view>
</template>
<script>
export default {
name: 'app'
}
</script>
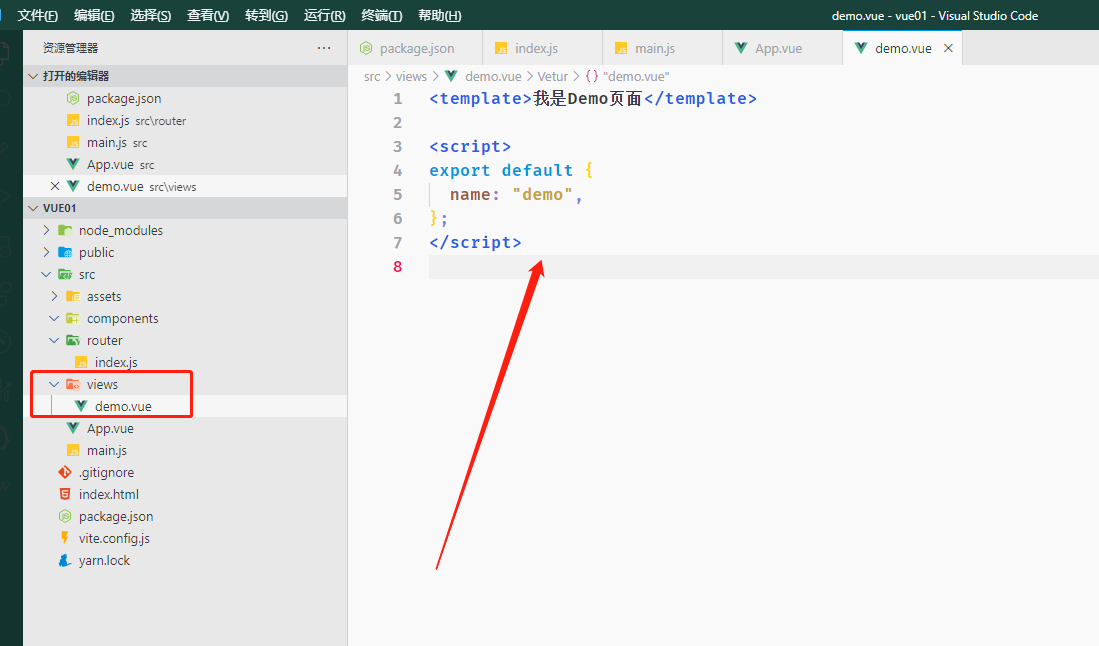
创建src/views/demo.vue文件

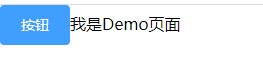
经过以上的过程,访问http://localhost:3000/demo 就可以看到一下界面,表明我们的路由配置成功~

五. 配置vuex 安装
npm install vuex@next --save
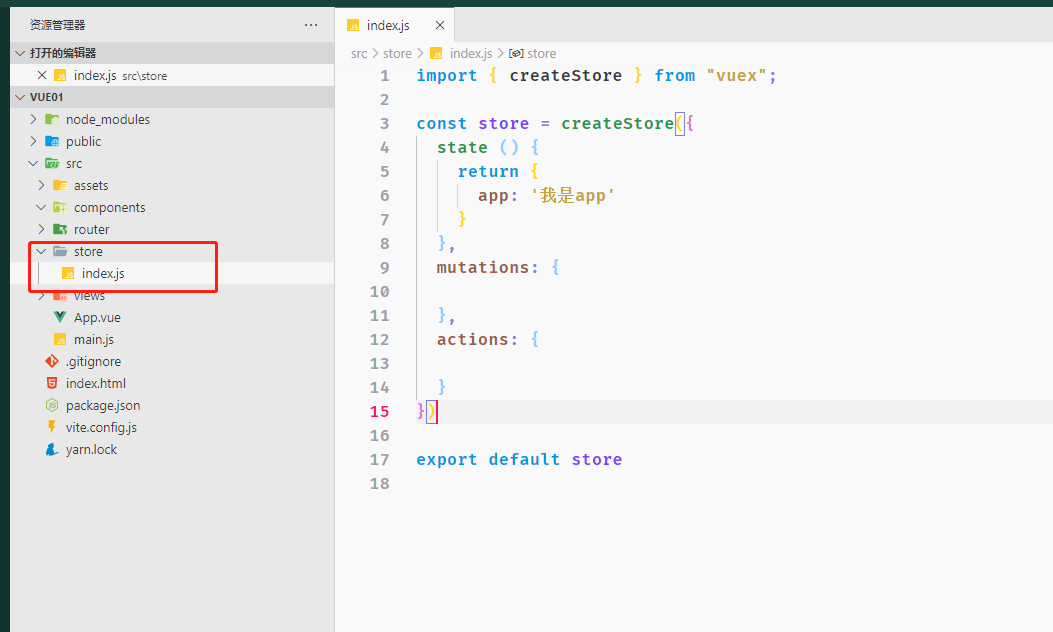
创建src/store/index.js文件

import { createStore } from "vuex";
const store = createStore({
state () {
return {
app: '我是app'
}
},
mutations: {
},
actions: {
}
})
export default store
修改src/main.js
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import router from './router/index'
// 引入文件
import store from './store/index'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.use(router)
// 注册
app.use(store)
app.mount('#app')
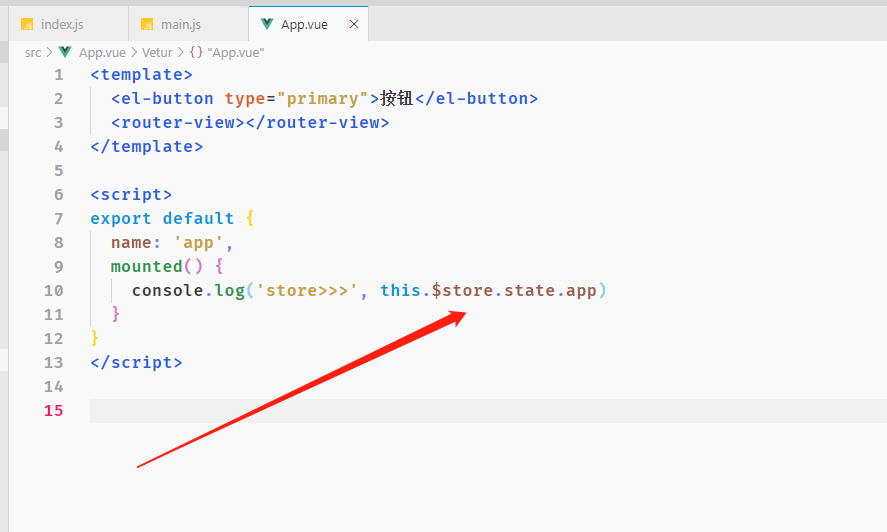
在App.vue中查看是否配置成功

能够成功打印测配置成功

六. 配置axios
安装
npm install axios -S
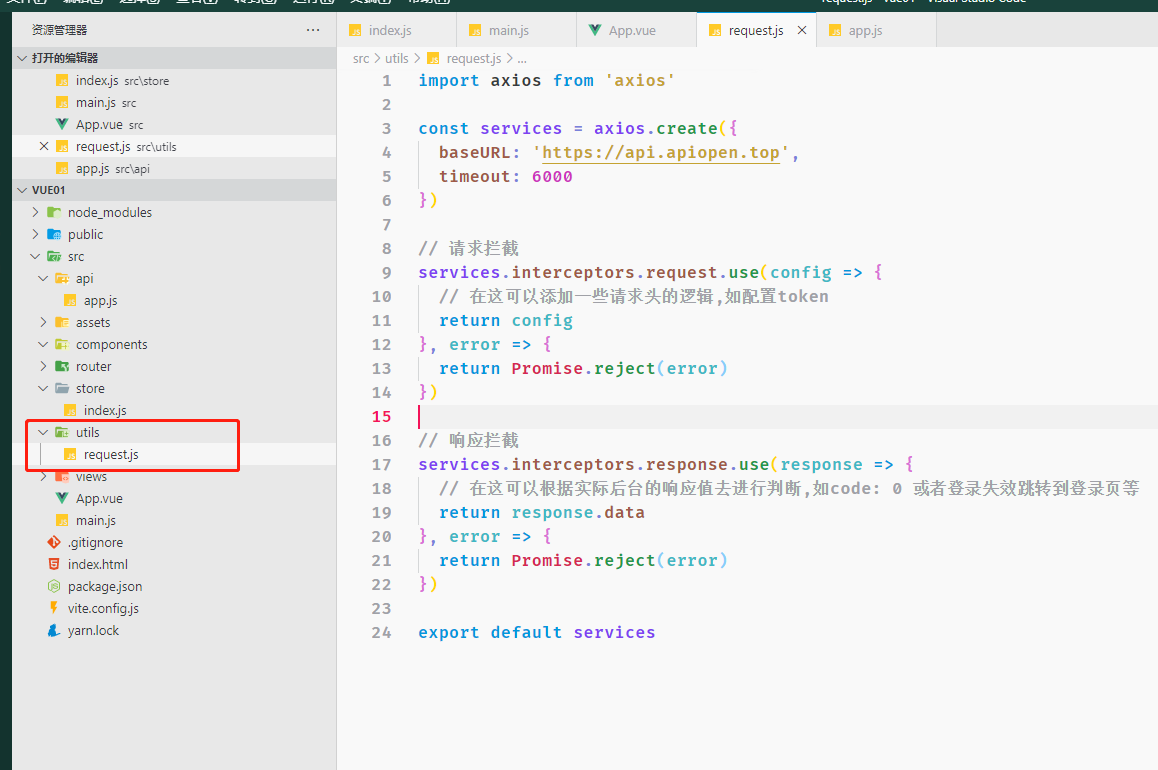
创建src/utils/request.js
import axios from 'axios'
const services = axios.create({
baseURL: 'https://api.apiopen.top',
timeout: 6000
})
// 请求拦截
services.interceptors.request.use(config => {
// 在这可以添加一些请求头的逻辑,如配置token
return config
}, error => {
return Promise.reject(error)
})
// 响应拦截
services.interceptors.response.use(response => {
// 在这可以根据实际后台的响应值去进行判断,如code: 0 或者登录失效跳转到登录页等
return response.data
}, error => {
return Promise.reject(error)
})
export default services

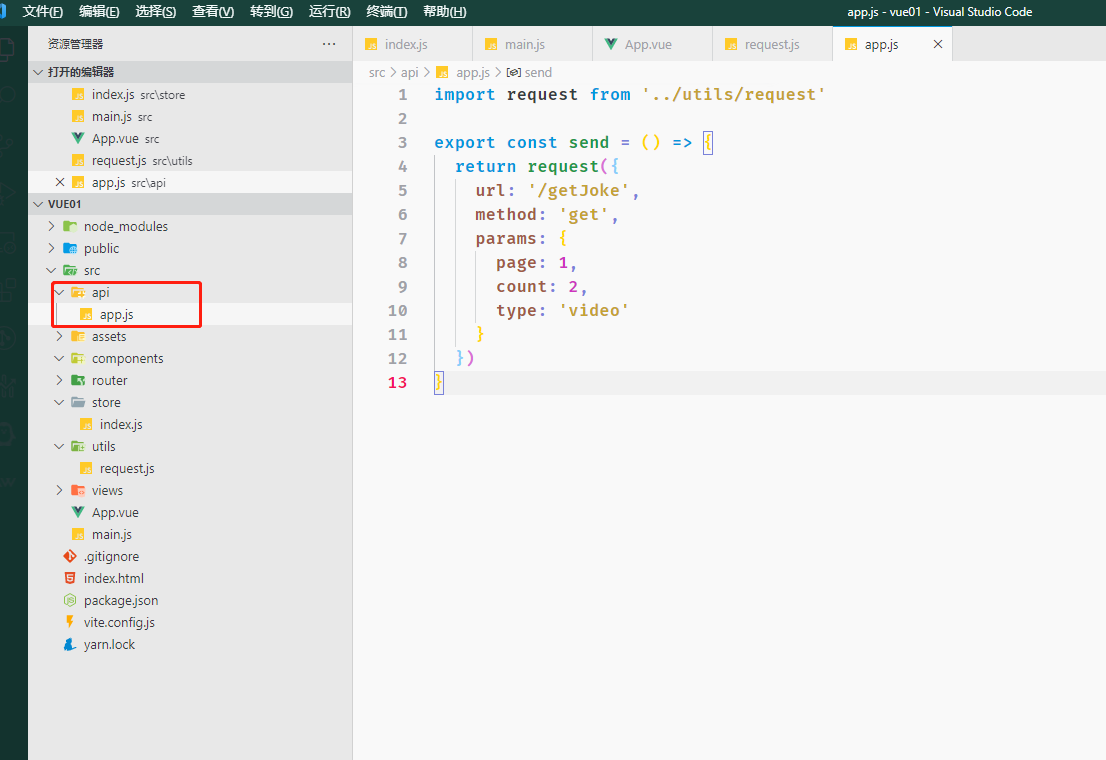
创建src/api/app.js配置气你跪求方法
import request from '../utils/request'
export const send = () => {
return request({
url: '/getJoke',
method: 'get',
params: {
page: 1,
count: 2,
type: 'video'
}
})
}

在App.vue引入测试
<template>
<el-button type="primary">按钮</el-button>
<router-view></router-view>
</template>
<script>
// 引入请求方法
import { send } from "./api/app";
export default {
name: "app",
async mounted() {
console.log("store>>>", this.$store.state.app);
// 请求
const res = await send()
console.log('res>>>', res)
},
};
</script>
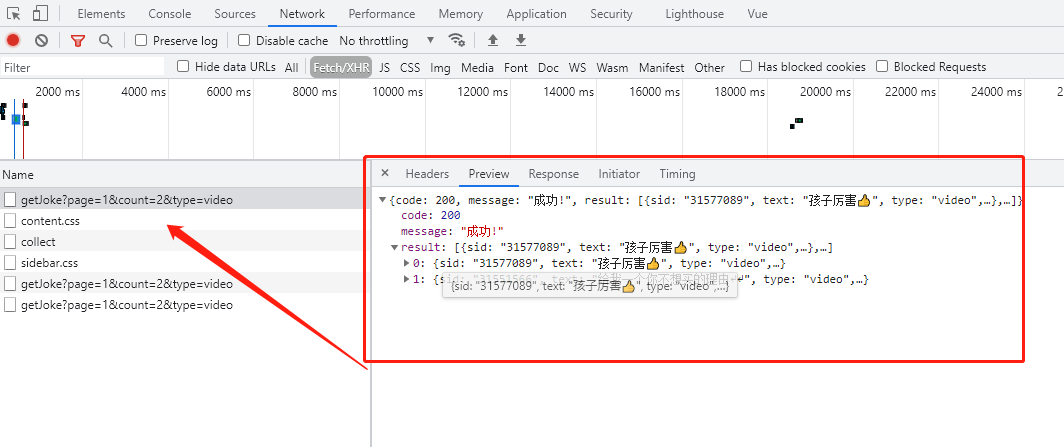
查看浏览器是否请求成功

七. 总结
经过以上几步就可以搭建一个简单的vue工程化项目,但是实际开发当中肯定不能这么简单,比如别名的配置,这个时候就需要修改vite.config.js去进行别名的配置,还有路由权限的控制以及ui库sass变量的替换等等…
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容