Element this.$notify.close()调用 ElementUI的this.$notify.close()调用不起作用的解决
quarkape 人气:0需求描述
项目首先要用户选择某个问题,选择之后使用ElementUI的Notification组件提示用户正在对文件格式进行检查(需要先提交给后端,交给后端检查,再返回结果给前端)。如果格式检查无误,则关闭Notification,弹出一个MessageBox(也是ElementUI的组件),告知用户上传文件之后不可撤销。
问题描述
在检查文件格式是否正确之后,需要手动调用相关函数,把Notification去掉。根据官方文档,使用this.$notify.close()并没有起作用,并且控制台没有报错。
问题分析
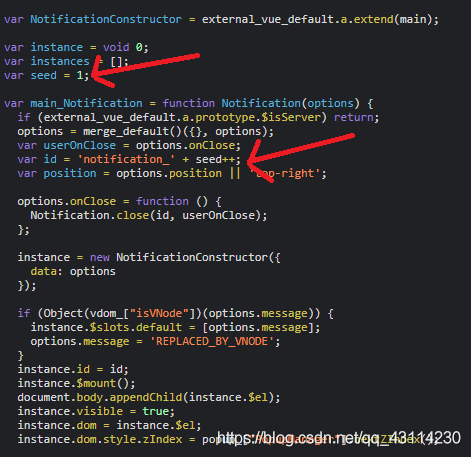
在控制台打印this.$notify之后,可以进入Notification的相关函数如图:

在代码中,我们可以看到Notification内部封装了哪些函数,其中就包含close()函数,该函数需要两个参数,id和userOnClose。查看代码不难看出,id就是Notification的id,比如存在多个Notification的时候,可以选择性的关闭;userOnClose可以传入一个函数,有一点儿像回调函数。因此,想要使用close()这个函数,必须知道想要关闭的那个Notification的id,文末再简单探讨。
往下看代码,可以看到有一个closeAll()函数,该函数不需要传入任何参数,并且通过遍历将所有Notification都关闭,适用于本项目的情景(只有一个Notification需要关闭)。
问题解决
对于本项目来说,直接调用this.$notify.closeAll()就行了。
问题拓展
主要就是对于有多个Notification,想要关闭其中一个怎么办?我尝试去理解notify.js,发现id基本上是notification_seed这样的模式,即notification_字符串加上一个数字组成的字符串。查看源码,发现初始seed为1,也就是第一个实例化的Notification的id就应该是notification_1。如图:

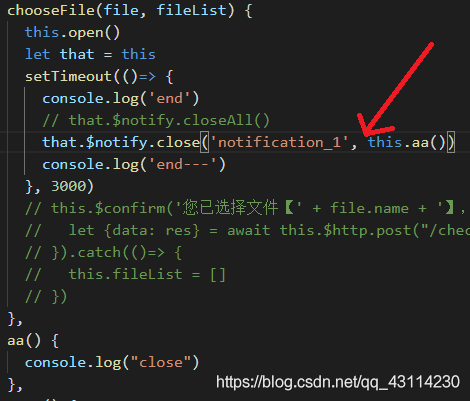
现在问题来了,我调用close()函数,并且传入两个貌似应该正确的参数,发现没起作用:

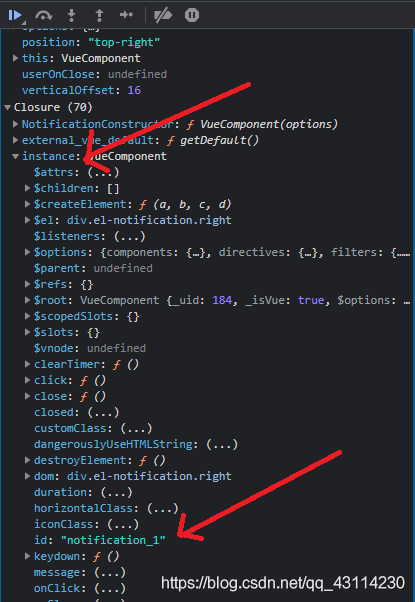
为了防止我对id的理解有误,我在浏览器中进行调试,发现instance(Notification的实例)里面的id确实就是我分析的那个id:

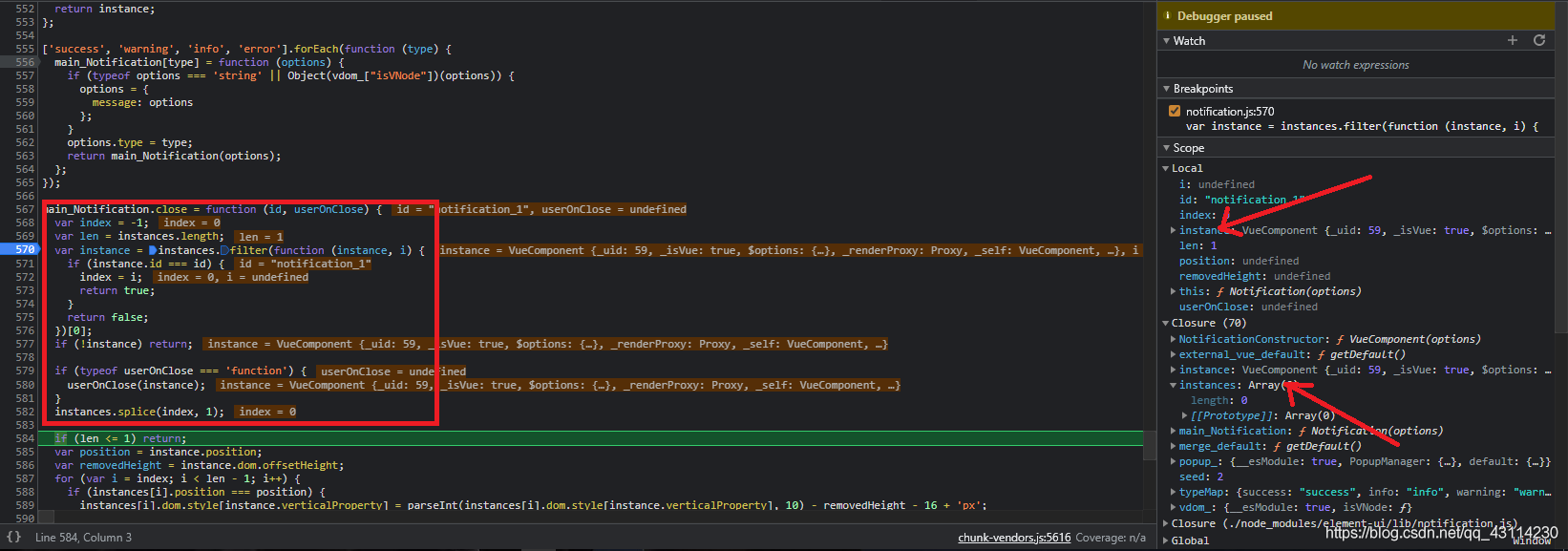
于是我再结合开发者工具中的调试工具,一步步查看notify.js里面的close()函数的代码的执行步骤,我发现,代码都没有问题,逻辑上也没有问题,最后instances也通过splice函数把对应id的Notification给剔除了,但是页面上的Notification就是坚挺在那里没有消失(矩形框里面是主要函数)。

以上是个人尝试的一些分析,当然,由于能力有限,最后也没有解决。感兴趣的大佬可以研究一下。
加载全部内容