剪纸插画 AI插画制作教程 学习设计2.5D风格的艺术插画场景
西湖鱼 人气:0


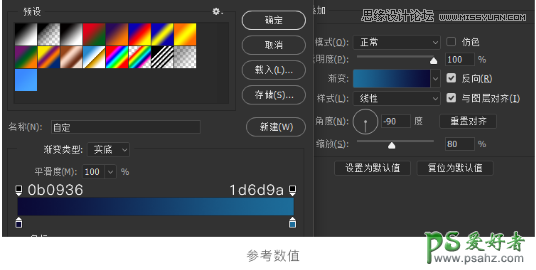
1.这种插画就像堆积木一样,我们最先搭建最大的主体部分。因为插画颜色特性在搭建之前,先新建一个画板,尺寸1920像素宽,高度800像素左右即可,分辨率72。数值与效果如下图:


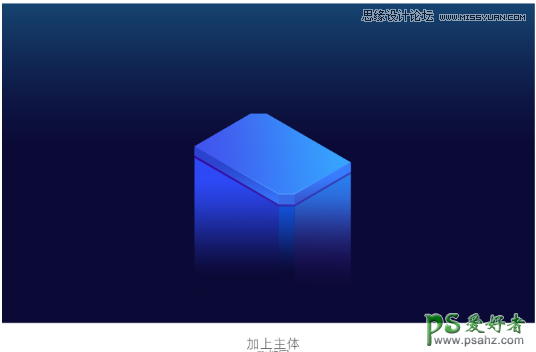
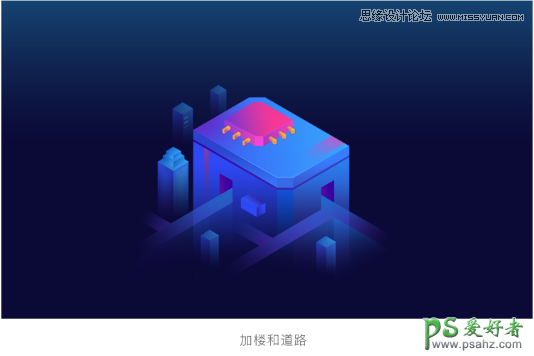
加上主体之后,如下图

1.1 下面将详细讲解主体部分的实现手段,(因绘制过程中AI中的3D文件丢失,故接下来的讲解具体数值不准确,仅演示,数值可自定义)除主体外其它个例实现手段基本一致。
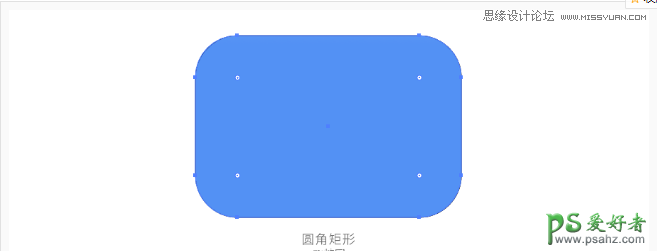
打开AI-新建空白画板,使用圆角矩形工具绘制圆角矩形。

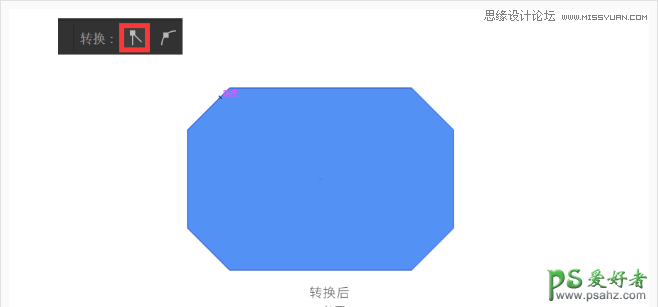
1.2 在AI中使用直接选择工具(快捷键A)选中锚点,分批转换为直角,点击左上角转换,如图:

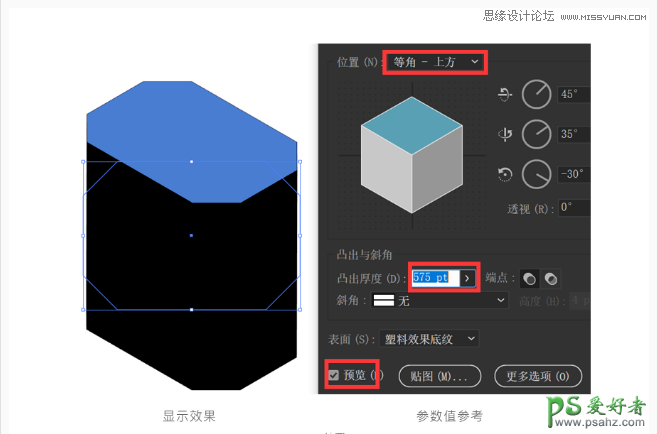
1.3 选择工具选中对象,执行效果-3D-凸出和斜角,如图:

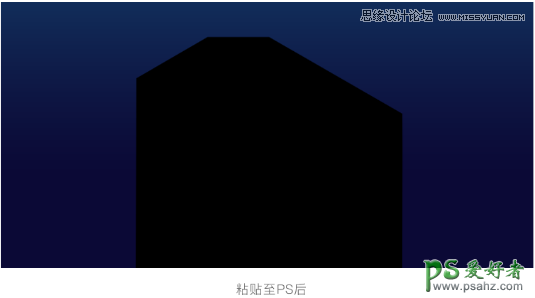
1.4 选择工具选中对象,执行对象-扩展外观,并完全取消编组(可能需要执行多次)。接下来Ctrl+C复制至PS中Ctrl+V粘贴为形状图层,可编辑,不必在意颜色。如下图:

1.5 使用快捷键A,路径选择工具可选中单个面的所有锚点,选中之后使用快捷键Ctrl+Shift+J可提取单个面至单独图层(多出来的背面看不到的面也可删掉),这样就实现了可单个面上色。颜色还需要自己把握,自己发挥吧~
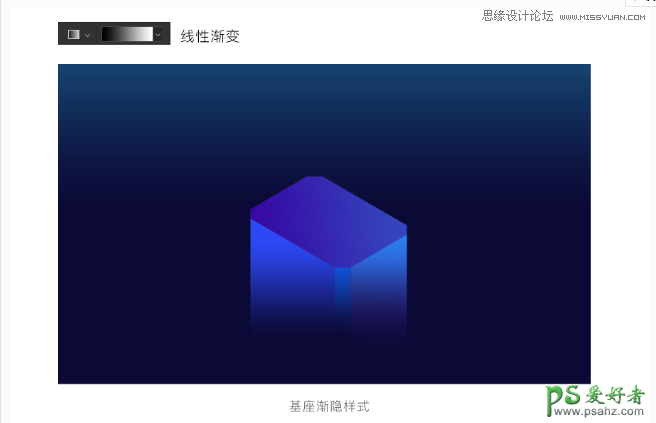
如下图使用渐变填充后的基座,关于如何将图层另一边进行渐渐隐溶于背景相信有同学会有疑问。我习惯使用蒙版来进行操作,将图层或者组加上图层蒙版,选中蒙版,按快捷键G渐变工具调节至黑白线性渐变,然后在画面中主体图层拖动即可实现一端透明。后面部件大量使用,如图:

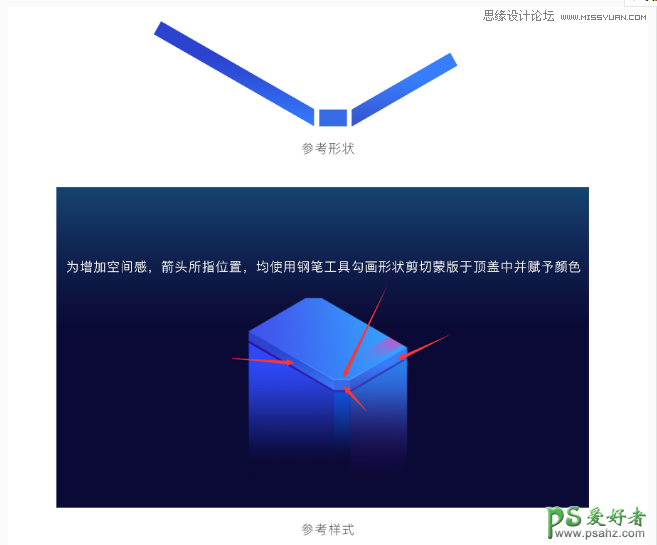
1.6 继续细化主体基座,复制一层主体顶盖并置于图层面板顶层,适当往上移动,这时会有两个顶盖。直接使用钢笔工具勾画形状,剪切蒙版于下层顶盖,下层顶盖不需要赋予渐变,绘制三个形状分别赋予不同颜色,使用颜色区分开各个角度不同的受光,丰富色彩,高光部分为底层顶盖本身颜色。

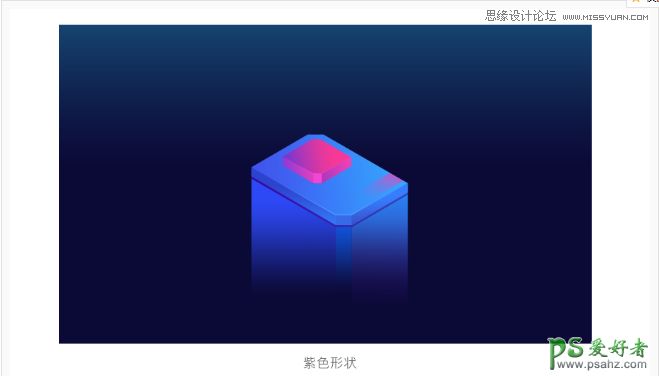
1.7 继续往下走喽~看到紫色的形状了么~这个形状完全可以使用顶盖复制改下颜色就可以啦~无难点,稍微讲究点的是颜色要尽量调到位。

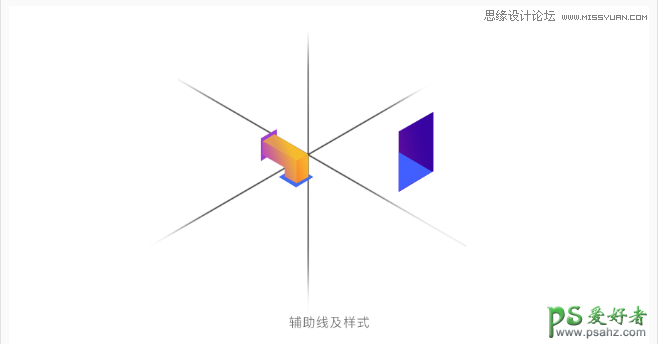
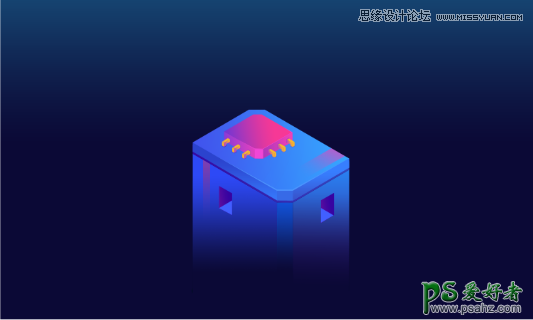
1.8 这一步需要完成的是为紫色盒子加上几个爪子~并在主体上挖几个孔~无难点,下面放大图来参考。可以直接使用钢笔绘制,不必麻烦。使用辅助线辅助画,每个夹角60°如图:


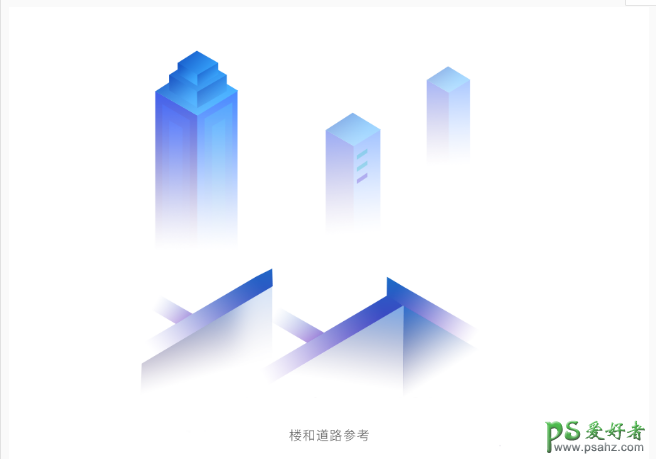
1.9 这一步需要完成的是为主体通上道路以及主体周围的城市装饰。城市的基本形态绘制,有把握可以直接使用钢笔工具绘制各个面加上渐变即可,也可以重复使用AI中的3D工具进行准确绘制。
道路的绘制也是很简单,略有难度的是颜色的把握,方法在上面讲主体的时候也讲过了,这一步最需要进行多次的尝试,达到更好的效果。


这一步绘制完成之后大体块的绘制完成了,已经完成了一大半了。加油~歇歇眼~接下来丰富场景细节。

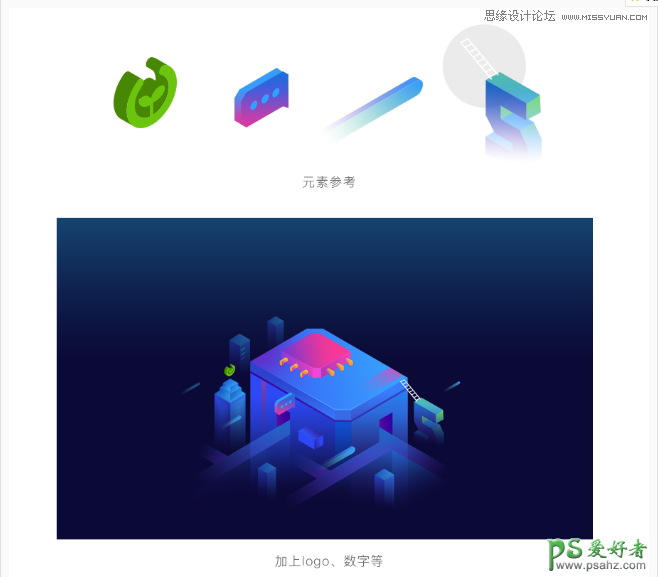
2.1 这一步任务是细化场景,让场景看起来更加丰富。在这一步也可以发挥自己的脑洞,加什么都可以喽~我在这里加入了,学UI网的logo、五周年纪念、对话气泡、流星、梯子。
①其中学UI网的logo需要用钢笔工具抠出来在AI中执行3D,在PS中调整颜色即可
②对话气泡需要将形状绘制出来AI中执行3D(转化为3D时如果不是一个图层记得打组),如果觉得不好看或者角度不对尝试水平翻转一下,说不行会有意想不到的结果呢、
③五周年的数字可以找一个好看的字体同样在AI中扩展外观后进行3D转换、梯子直接就在PS中绘制即可,这个过程可能有些繁琐,同样也是最需要细心的地方。如下图示意:

2.2 仍然是细化、丰富加入你喜欢用的软件吧~这一步需要注意的是近的亮些远的暗些,实现方法老一套,如果不会自己再仔细揣摩揣摩~实在不会可以在加小编的V:Cy-mufeng(安然无恙)~

2.3 加入各种各样的小人,让整个场景动起来~出来排队楼~

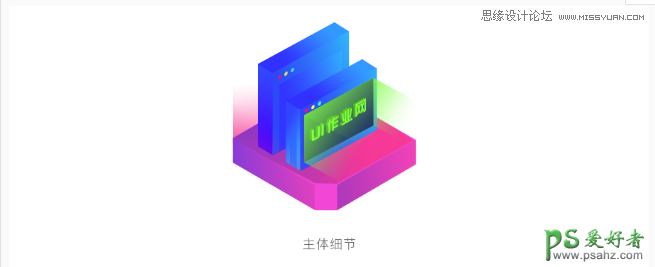
2.4 最后一步!主角出场,UI作业网。像是浏览器页面一样承载着UI作业网页面,体块按照统一的透视角度来,就像堆积木一样~字体同样执行对象-扩展外观-效果-3D即可,注意这里加的光芒。在大背景细节上加上星星,左右的两个紫色的圆圈下面放出细节图。如图:


加载全部内容