制作金属质感的蓝色音乐图标-精致的音乐图标 ps图标制作教程
音乐图标制作教程 人气:1

1、首先,新建一个512×512的画布,设置如下。

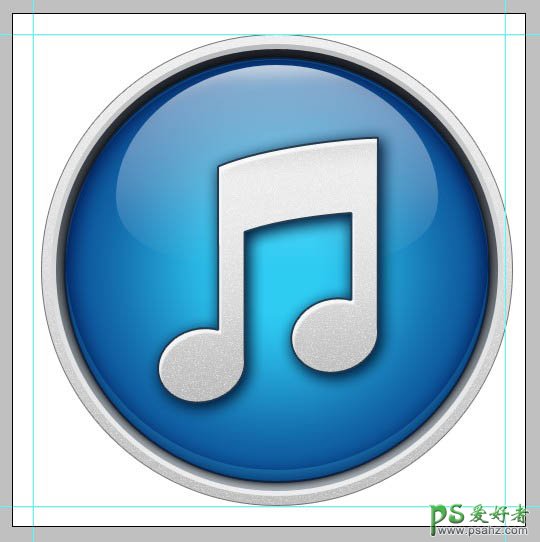
2、设置参考线,上下左右各留出20px的边距,也就是说,这个图标的实际大小是472×472。

3、紧贴参考线,用形状工具画一个正圆,颜色随便,大小应该是472×472,给此图层起名叫“outside”。

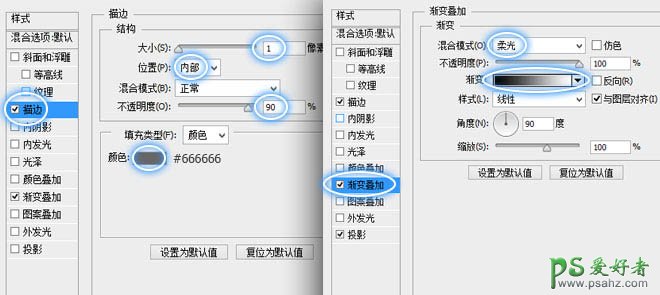
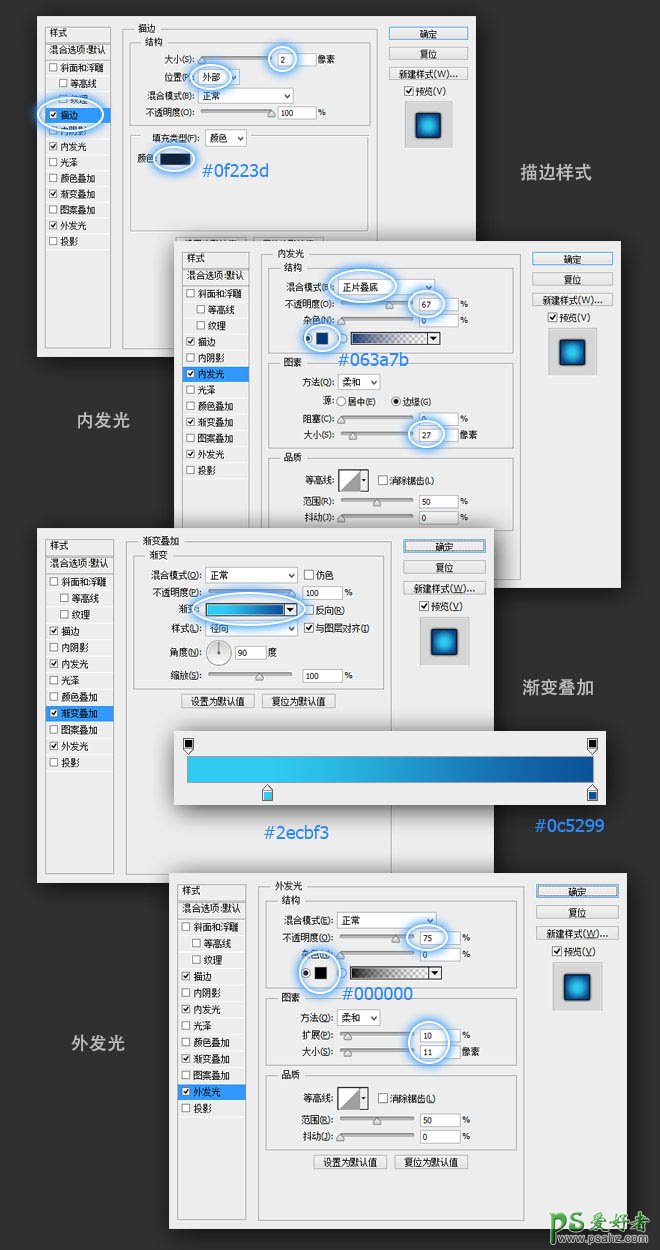
4、设置此图层的图层样式,如下图。

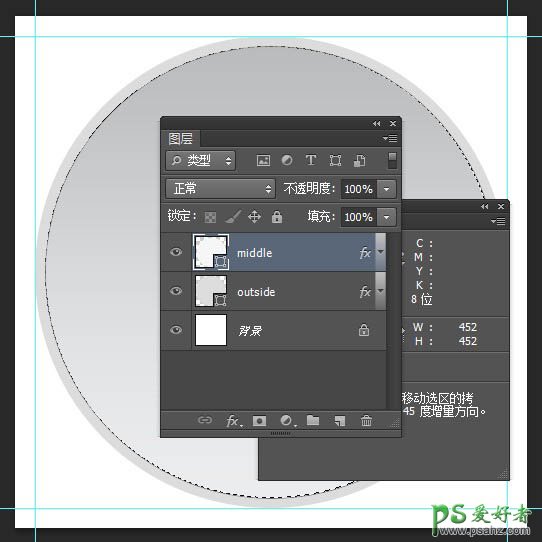
5、用圆形形状工具创建一个452×452的圆,起名为middle,与outside圆水平垂直居中对齐,也就是说,这个圆比外圈的圆半径小了20像素。

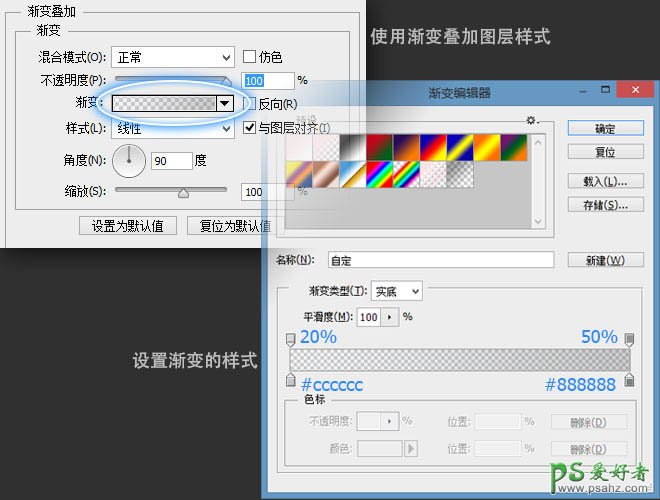
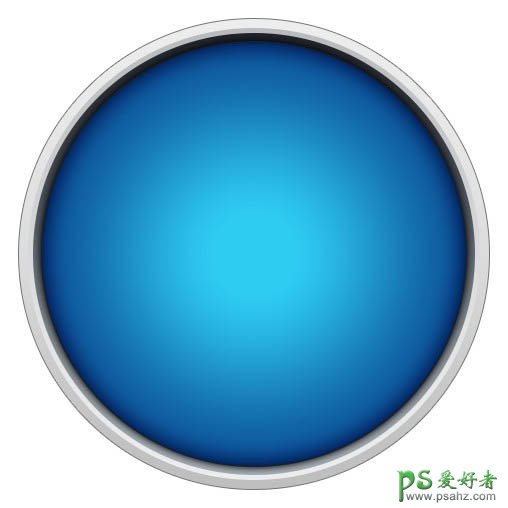
6、设置middle的图层样式如下。

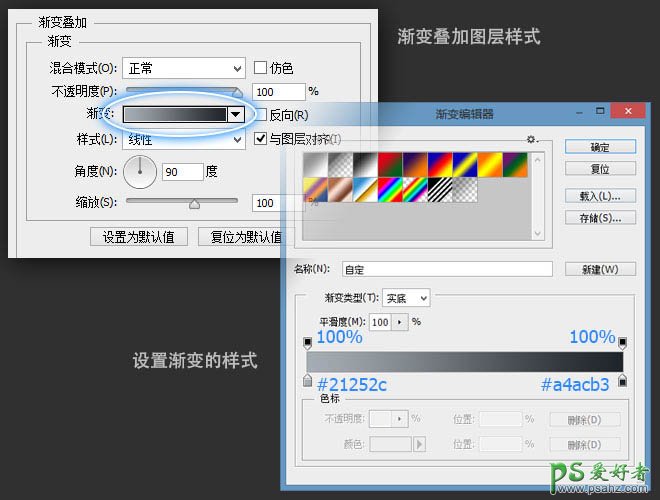
7、画一个442×442的圆,还是和其他两个圆水平垂直居中对齐,这样就有了3个同心圆。我们命名此图层为inner,设置图层样式项“渐变叠加”如下。

8、接下来,开始画里面的造型部分了。首先还是得画一个圆,422×422,命名为ball-outside,和其他3个圆水平垂直对齐,形成4个同心圆。


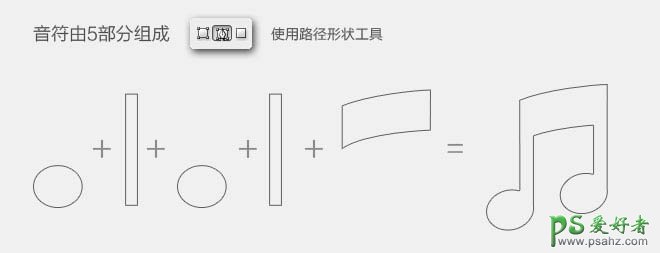
9、接下来,就要开始音符的造型了,音符由5个部分组成,两个倾斜的椭圆,两个竖着的矩形,和一个斜切的矩形,我们用钢笔形状工具来画,最终将5个矩形合并,就形成了音符的造型,步骤如下。

10、画好分别的5个部分,将所有路径剪切到同一个图层后,合并所有路径即可。

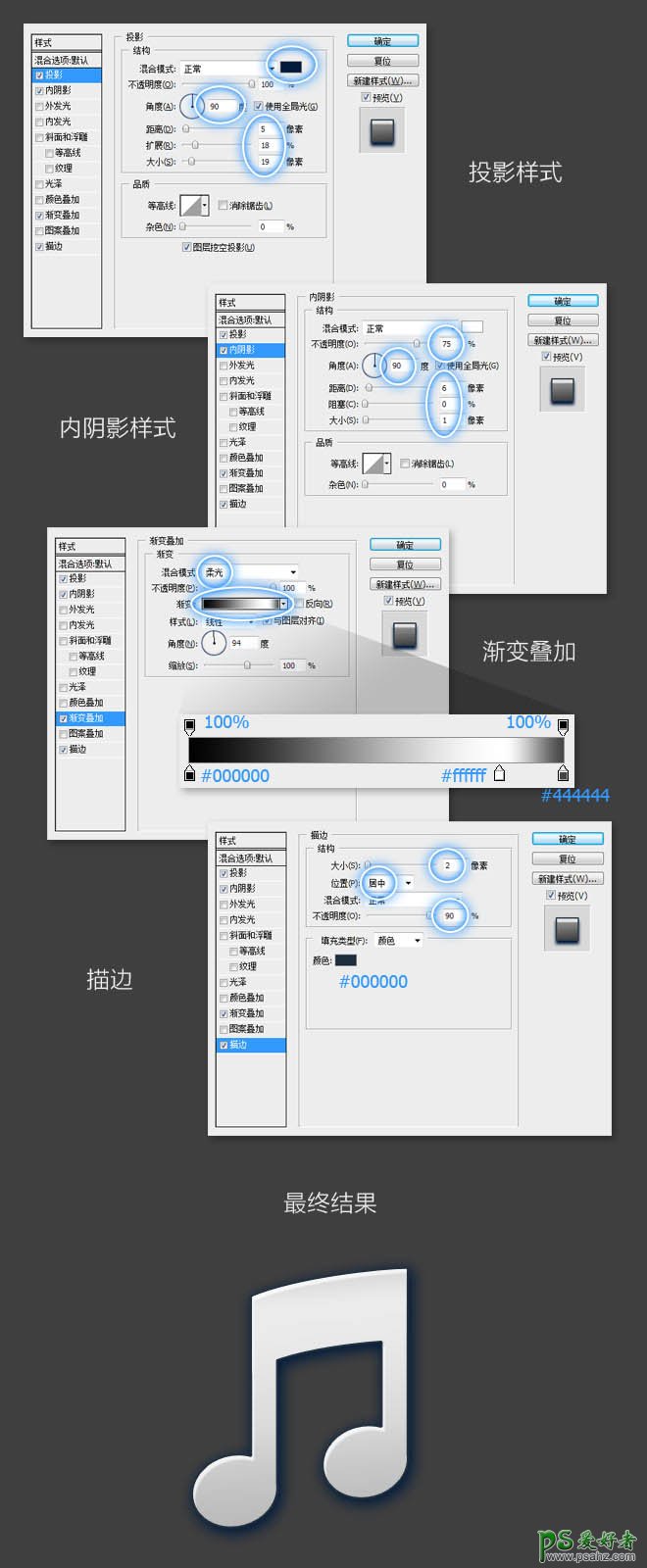
11、给音符增加图层样式,如下图。

12、最后,将音符和圆合并,图标基本完成,效果如下图。

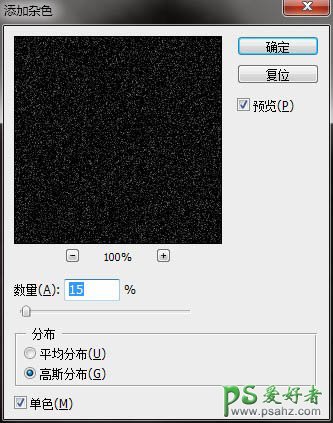
13、增加质感。首先,新建一个图层,命名为noise,用黑色填充,接着在顶部菜单栏依次选择滤镜->杂色->添加杂色,设置如下。完成后,将这个图层 移动到outside图层上面,按ctrl+alt+G,将此图层和outside层做遮罩。

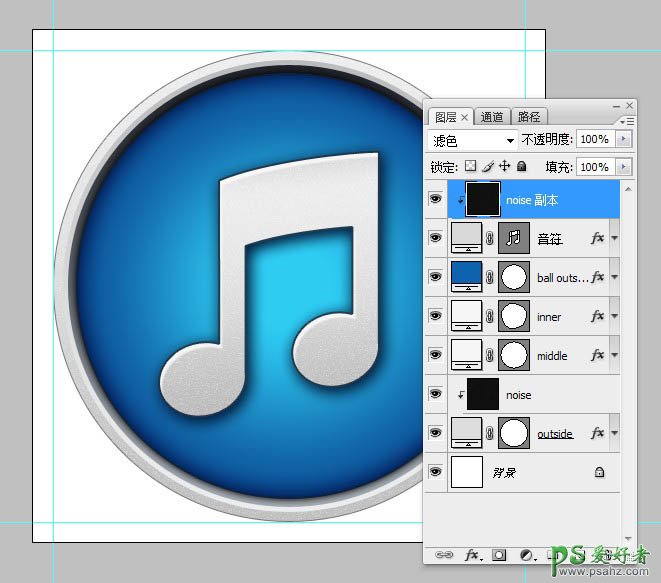
14、将noise图层的图层模式改为“滤色”,这样,外圈的质感就完成了。
15、将noise图层复制一层,移动到音符图层的上面,按ctrl+alt+G,将此图层和音符层做遮罩。同样将noise图层的图层模式改为“滤色”,这样,音符的质感也就完成了,结果如下图。

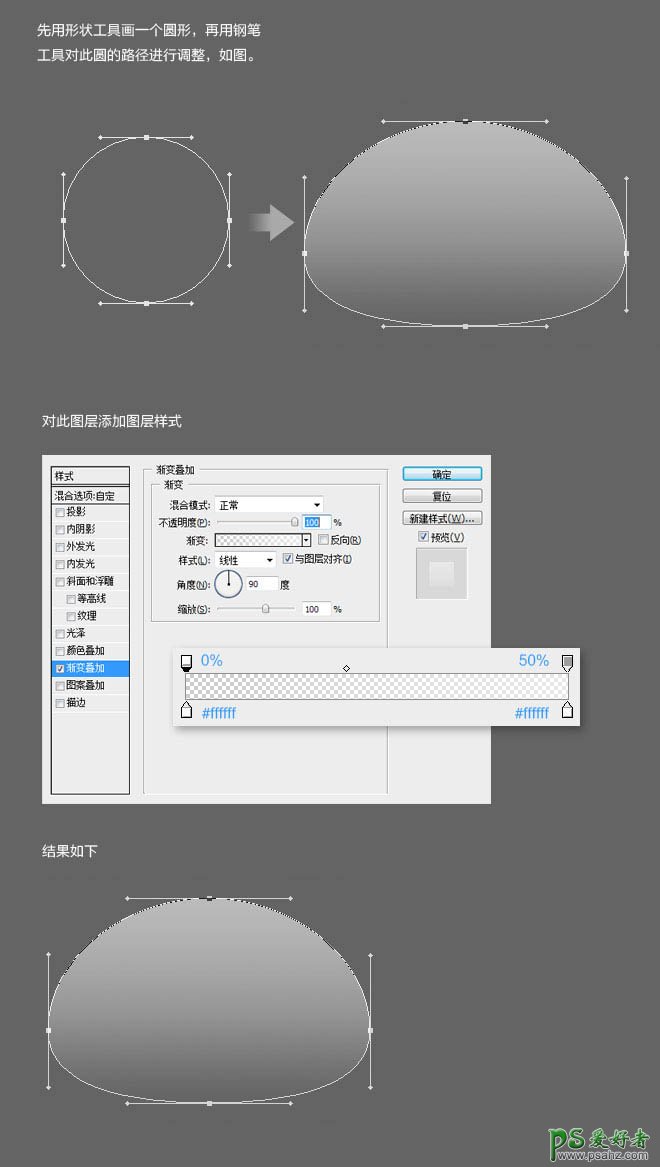
16、最后还有蓝色球面的高光效果。先添加顶部的高光。

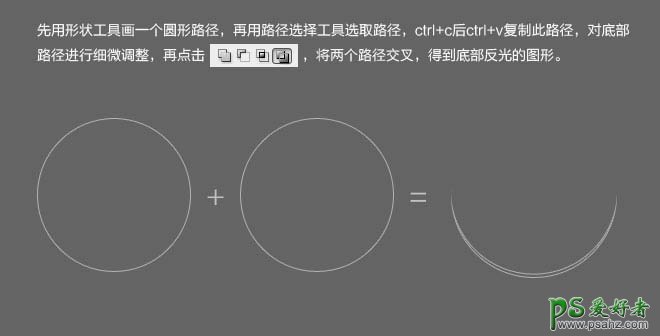
17、再添加底部的反光。

18、将此图层透明度改为50%,图层模式改为“柔光”,最后结果如下。

最后再润色一下,大功告成。

加载全部内容